Exploration Of Single-Page Websites
We tend to think of navigating a website as clicking from page-to-page via some kind of global navigation that’s always visible. When it comes to a single page, we often think scrolling is the one and only way to move from one end to the next.
Sometimes global navigation and scrolling are the best, most appropriate ways to move about, (however, they aren’t the only ways).
The websites in this article let you scroll, but they also provide alternative ways of finding cues and means for getting around. In several cases the designs encourage exploration, which is both more engaging and also teaches you how to navigate at the same time.

Jess And Russ
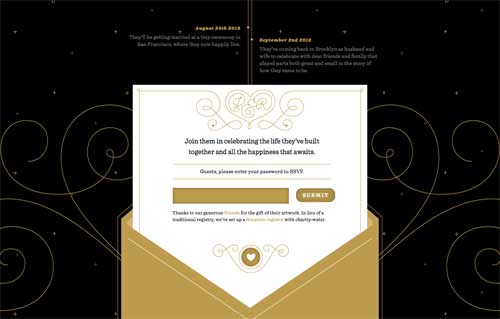
The Jess and Russ’s website is a wedding invitation, though it’s also something more. As it says at the top of the page, it is the story of Jess and Russ leading up to this moment. It’s a narrative that begins with a few details before they had met, leads to their meeting and falling in love, and culminates with the invitation (complete with RSVP form).

How do you navigate a story that’s told linearly through time? Sure, there are flashbacks and other narrative devices, but for the most part you tell the story from beginning to end. You move through it in a straight line and so here the navigation is simply scrolling through the page. Nothing more is needed.
I started this post suggesting we could provide more than scrolling. This example shows that, at times, scrolling is the most appropriate way to navigate. Jess and Russ’s website could easily have been broken up into several pages (navigated through the “next” and “previous” links at the bottom and top of each page). That would still keep things moving linearly, though each click would momentarily disrupt the narrative. In this case scrolling was the better choice.
Fortunately the website makes us want to scroll. Along the way we get an engaging story, filled with wonderful artwork and with interesting parallax effects. With this website you won’t get bored scrolling — instead, you’ll be looking forward to the next part of the story and how it will be told.

The story your design is telling may not be as linear as this one, though it’s likely parts of it will be. The lesson from Jess and Russ is that when you’re designing the linear parts of a website and you want people to move through it in a single direction, scrolling is possibly the best option. You also may want to consider a single, longer page as opposed to several shorter ones that are connected by links.
Ballantyne
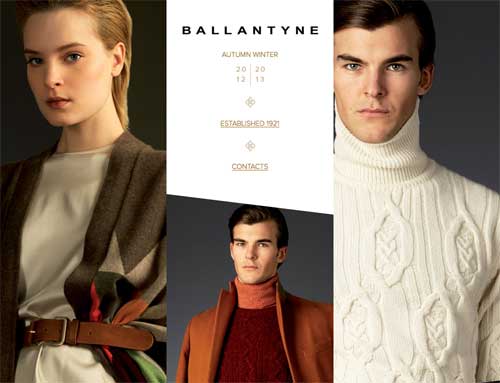
Ballantyne creates luxury knitwear from cashmere. The website itself contains different types of information. There is the standard “About Us” and “Contact” information, as a start. Beyond that there are product images and chunks of text to go along with the images. It’s easy to imagine yourself thumbing through the pages of a catalog when browsing through this website.
As with Jess and Russ, this website is entirely on a single page, and as such, scrolling is once again a predominant way to navigate. It’s not the only way this time, though it’s perhaps the more interesting method.

On the landing section for the domain there are links that read “Established 1921” and “Contacts”. Clicking the former scrolls the page up to see the “Who We Are” section (the “About Us” info) above. The latter scrolls you through all the images and text to the bottom of the page as well as the contact information.
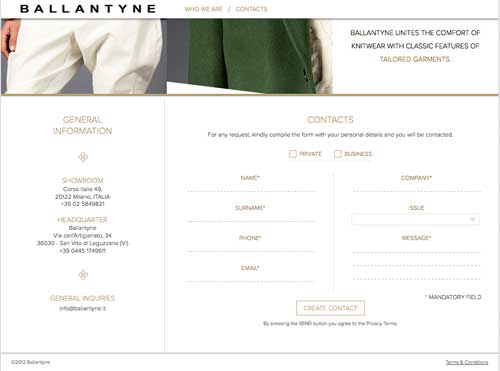
When arriving at either of these ends of the website you’re also presented with additional ways to navigate. The “Who We Are” part of the page contains an “X” to close it, though this information doesn’t actually open or close — it just scrolls you back to the main landing section for the page, which you can also do yourself.
At the top of the contact section of the page a header drops down containing the company name and the links for “Who We Are” and “Contacts”. Unfortunately, the company name isn’t clickable, which is conventional for navigating back to a home location.
You can equally scroll through these two end sections of the page. As you do, there’s a nice parallax effect. The outer two columns scroll as you’d expect, while the middle column scrolls in the opposite direction. The effect creates additional interest beyond simple scrolling as more information and imagery pass through your view. The two header links along with the company name are also present as soon as you scroll below the root landing spot.

As with Jess and Russ, the Ballantyne website is more enjoyable to scroll than most. Here we’re also given an alternative means of navigation in addition to scrolling. There are a few problems, though:
- No link is provided to navigate back to the original landing location. You have to scroll to get there, or first go to the Who We Are section and close it. This seems odd.
- Clicking to either “Who We Are” or “Contacts” isn’t quite a smooth experience.
- There’s no way to scroll up to the “Who We Are” section.
- The link at the landing location to “Who We Are” reads “Established 1921” and isn’t clear where it leads.
Another minor complaint is while scrolling, the images don’t always align where you’d like them to — you see a full image in one column, but not the others. This might have been done on purpose to get you to scroll slowly through the website, but I kept wanting things to align better. While it won’t affect your experience of the website, it can be a little jarring.
Even though the above items could be improved, they hardly cause problems when navigating the website. We’re talking about a limited amount of content, and within a moment or two, you’ve figured out where everything is. While clicking to the end locations isn’t the smoothest experience, seeing everything scroll from one end to the other does show you quickly how to navigate the entire website. In fact, it’s this behavior that cues you in if you didn’t immediately realize to scroll.
The lesson here is that even if your page will most likely be scrolled, you can still provide alternate options to navigate and help people understand what’s located on the page.
Cadillac ATS Vs The World
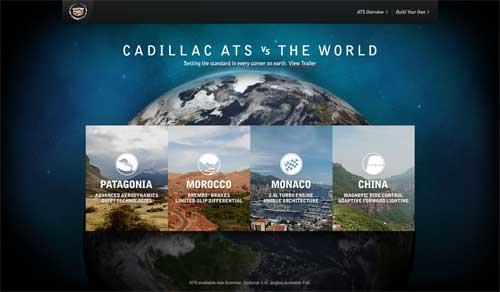
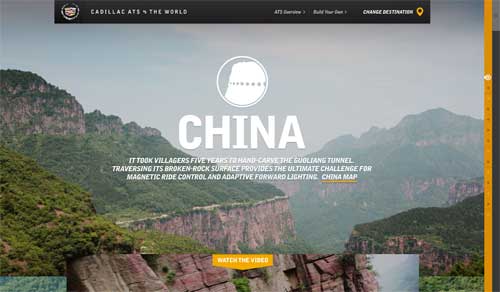
Unlike the two websites above, Cadillac is a website with a couple of separate pages. Here we’ll look at one section of the website, specifically one page within that section. One of the ways Cadillac is promoting the ATS is as a vehicle that can take you anywhere and exhilarate you as it does.
The designers have set up a section of the website where you can explore four interesting locations around the world that you might not ordinarily get to see. It’s these location pages that we will consider here.

A navigation bar remains fixed at the top of each of these pages making it easy to get back to the main section page, or switch to one of the other three locations. If you hover over the Cadillac logo, the global navigation appears and allows you to get to any part of the website.
We’re here to explore though, and there’s an immediate cue for how to go about it. An animation of a series of arrows pointing down suggest that’s where we look. They direct your eye to another downward pointing shape with the words “watch the video”. Shape and words are a link.

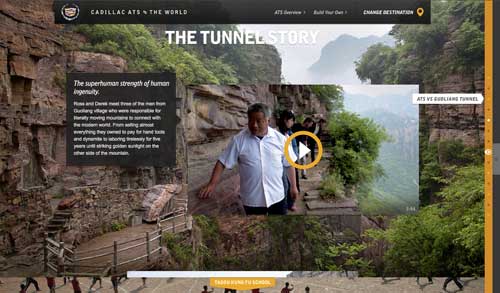
Clicking scrolls a video from below into place. Below the video is another now familiar downward pointing shape with the words “ATS vs The Wind”. Clicking once again scrolls content from below, this time complete with a change of background image and parallax effect.
Each subsequent click scrolls to a new part of the page. You can navigate the entire page by clicking one shape after another until you reach the end, where you can check in (share on FaceBook, Twitter, or Google+) or visit one of the other three locations.
You could, of course, scroll through the entire page instead of clicking at each stop — you’ll experience the parallax effect a little more, but otherwise navigating the page will be the same until you want to move back up the page (as there are no upward pointing shapes to click).
There are two additional ways to navigate, both located along the right edge of the page. At the very edge is a scroll bar, though not the default one that comes with the browser. It works exactly as you would expect and provides an immediate cue that there’s more on the page than on the screen.
Just inside this scrollbar is a long thin column with a series of lighter and darker dots. Clicking on any dot will take you to a specific section within the page. The dots also offer additional clues about the page.
Lighter dots mark the start of a section. Darker dots take you to a location within each section. Each section is further reinforced by a line separator.
Clicking any dot scrolls the page to the given section or sub-section. Hovering brings up a tool tip pointing to the light dot and containing the heading for each section.

As with the websites above, everything here works well — the content is limited, and it won’t take long to work out the organization. You’re also encouraged to explore each location in each section, and cues are provided to help in your exploration.
- The downward pointing shapes invite you to click and get started.
- Content scrolling into place after a click suggests you can scroll the page on your own.
- The scroll bar along the right edge further suggests scrolling and provides another mechanism to do so
- The chapter/timeline feature might be the last thing you discover, but it’s ultimately the quickest way to navigate the page.
Each location is a new destination to explore — both literally (as a new page) and figuratively (with the content each contains). It’s part of the fun, and puts you in discovery mode from the start.
Aside: The main Cadillac website has more conventional navigation (a horizontal navigation bar with drop-downs), though it’s very nicely done and worth a look. The drop-downs present quite a bit of useful information.
The lesson here is that you can provide several ways to navigate for different types of visitors. You should provide immediate cues for how to begin navigation and let more advanced users discover other means to navigate as they explore.

Bleep Radio
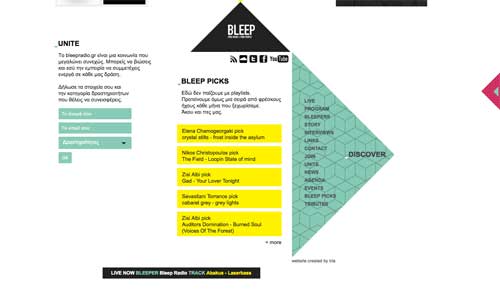
Bleep Radio also encourages you to explore their single-page website. Unlike the websites above, there’s less of a directional nature to the scrolling. What you want to do could be located on any part of the page. As with the Cadillac ATS pages, there are visual cues in the form of triangles that suggest they are clickable for navigation.
Any browser open to at least 1200x900 will see most of the main menu, which is inside a large triangle showing the word Discover (again, encouraging exploration). The program link takes you to a section above the page (like Who We Are on Ballantyne). Again, there is an X to get back.
Aside from the Program link, most of the other links are located in the main Discover triangle. And of course, you can scroll up and down the page to find different content.

While the layout is certainly original and interesting, I don’t think the navigation here works as well as with the other websites, for a few reasons:
- Unless you navigate to a section toward the top or bottom of the page, you’re left without navigation back besides scrolling. The discover triangle is only present at the top and bottom.
- Some triangles are clickable, while others aren’t, creating a bit of confusion as to what is and isn’t navigation.
- The page is always wider than the browser, no matter what size it’s opened to. Scrolling vertically will at times shift things to the right or left.
In all fairness to the website, it’s written in Greek (and I don’t speak Greek) so I could easily be missing some obvious cues.
On a more positive note, the website does have some qualities that are both nice and fun:
- Clicking the Just Bleep triangle at the top clears away most of the content on the page so that you can focus on the task at hand. Nothing specifically happens for me after clicking Just Bleep (though I’m guessing it would, were I logged into the website).
- The bleeper section is a grid of member images. There are a few triangles sitting atop the images, and hovering over them results in their shifting to the right or left. There’s no functional purpose, but it lends an interactive feel to the website.
One other thing to point out is the triangle along the right edge that remains fixed in place when scrolling. Clicking on it opens the current on-air Bleep, along with some social buttons. I can’t help but think navigating the website would be easier if the Discover menu was similarly fixed in place along the left edge.
The lesson here is that a unique and creative design can encourage exploration, however you should be consistent in your navigational cues. If a shape, color or specific style is a link in one place, it should be a link everywhere it occurs, or it risks confusing your visitors.
EVO Energy: The Interactive U.K. Energy Consumption Guide
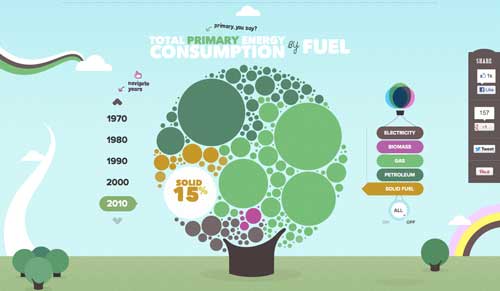
The Interactive U.K. Energy Consumption Guide from EVO Energy is what information graphics on the Web should be. As with the Cadillac website, we’re looking at a single page within a larger website. And as with all the pages, the primary way to navigate is to scroll from top to bottom.
However, scrolling isn’t the only way to navigate the content here. You are expected to interact with the page in order to get most of the information it contains.

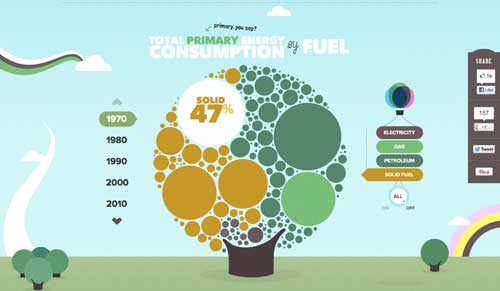
For example, the first interactive section on the page offers data about the total primary energy consumption from fuel used in the United Kingdom. The main graphic is a tree with circles of various colors representing leaves. Each color is associated with a different type of fuel…
- Electricity
- Biomass
- Gas
- Petroleum
- Solid Fuel
The more colored circles are shown in the graphic, the greater that fuel contributes to the total. Each of the fuel types are listed in another graphic to the right, and hovering over them reveals the actual percentage of the fuel within the total.
To the left is another list allowing you to view the same data over different decades. With a couple of hovers and clicks, you will see that solid fuel accounted for 47% of the total in 1970 and only 15% of the total in 2010.

There’s little in the way of text on the page outside of a few basic bits of information and occasional instructions. It’s hardly needed (though it could enhance the graphics some).
These interactive infographics take advantage of what the Web can do and through interaction the information sinks in a lot more. You aren’t just being presented information — you’re actively selecting the information you want to see, making it more likely that you’ll pay attention and remember it.
The only issue I have with the page is that some panels aren’t interactive. After interacting with so many, I felt cheated when all of a sudden I couldn’t interact with one.
The lesson here is that navigation is more than moving about a website or Web page, it can also be a way to bring content to you in place. Instead of something that takes your visitors from one location on a page or website to another, navigation can be about replacing content in place — it’s a much more engaging way to interact with a website.

Summary
The five examples above naturally allow you to scroll up and down their pages — but they don’t stop there, as they provide additional cues and means for you to get around.
Some of the lessons these websites teach us about navigation:
- Choose appropriate navigation based on the needs of the content.
- Provide alternate forms of navigation when it benefits your visitor.
- Provide immediate and obvious cues about how to navigate.
- Offer advanced ways to navigate for advanced users.
- Encourage exploration, but don’t require it for navigation to be usable.
- You don’t always have to take people to the content — you can bring the content to them.
Hopefully this brief look at the websites above will get you to explore further and help you generate ideas for alternate ways to navigate content.
Further Reading
- My Simple Workflow To Design And Develop A Portfolio Website
- Original And Innovative Web Layouts
- Beyond The Boring: The Hunt For The Web’s Lost Soul
- An Analysis Of Navigation In Portfolio Websites





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st


