Using The Texture Panel In Adobe Fireworks
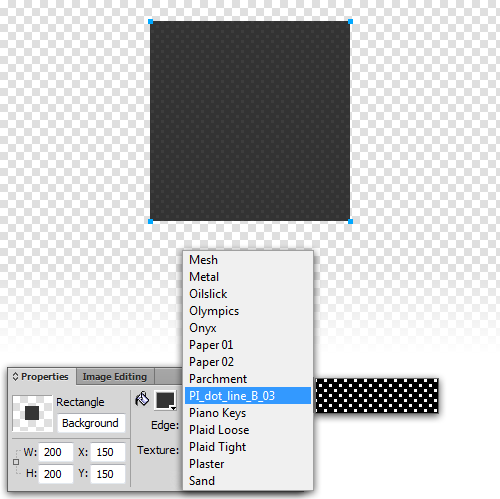
Currently in Fireworks, you can apply textures (which are pulled from your “Textures” folder) to whatever vector shape you’re working on. Unfortunately, the way Fireworks lists textures isn’t as intuitive (or fast) as it could be. As it is, you’re presented with a text listing of all of your textures.
When you mouse over a name, a preview window of that texture pops up, but there is no easy way to get to or to quickly identify your most commonly used textures, and if you often use a lot of textures (like I do), your workflow can get cramped a bit.

Being a Fireworks user myself, after noticing this issue, I got right to work on finding an improvement. OK well, not right to work — I had never made a Fireworks extension before, and this kind of thing always has a learning curve, right?
A Dedicated Texture Panel To The Rescue
First, I did some research to see whether an extension of such sort had been made before. I found a few, but many of them were unmaintained or not up to my standard of quality. So, I said “Why not? It’ll be fun!” (which I think every developer should say now and then), and started developing my own extension. I wanted to create something that would do the following:
- Sort textures into lists,
- Optionally display the textures as thumbnails,
- Provide an intuitive interface to manipulate textures,
- Allow you to add your own textures and refresh the current list,
- Make you coffee (OK, maybe not, but that would be a nice feature).
I built my first prototype with the help of John Dunning’s JSML Library, which makes it a snap for anyone looking to develop a panel. It basically enables you to write the panel in JavaScript. Ultimately, though, I had to use native Flex and ActionScript 3 — neither of which I knew — to make the panel into what I wanted. I had to figure out a lot of stuff for myself, but I was right about one thing: the experience was fun! Mostly.
My work resulted in what I call the Texture panel. (A pretty creative name, don’t you think?)

After some brief instructions, we’ll highlight the features and options of the panel.
Downloading And Installing
First, download the Texture panel.
After downloading the installation MXP file, double-click it, and the Adobe Extension Manager should take over from there. I’ve tested this extension only with Fireworks CS5 and CS6, but there should be no issues with other versions.
Note: While we’re discussing application versions and compatibility, it’s worth noting that in Fireworks CS6, you can place textures located in the “Textures” folder into subfolders, and Fireworks will automatically load them in its textures list. This differs from the behavior of Fireworks CS5.1 and older, where texture files in subfolders aren’t read and, when placed there, remain unlisted (i.e. “invisible” to Fireworks). Now in Fireworks CS6+, the panel adapts to this and will list subfolder textures.
Using The Panel
After installing the extension, you can open the panel via the menu Window → Texture Panel. If you use the default workspace layout in Fireworks, I recommend dragging the panel into the panels sidebar on the right.

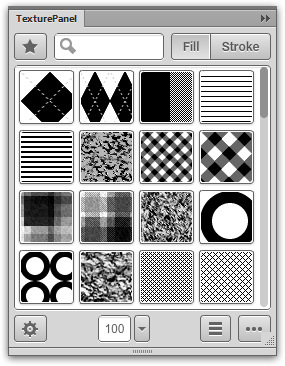
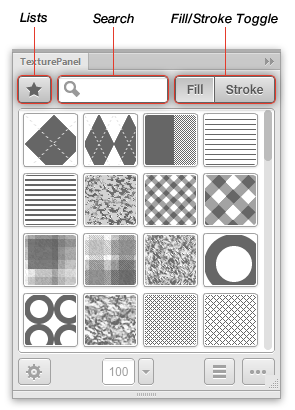
The Texture panel’s interface is divided into three main areas: display area, bottom toolbar, top toolbar. Let’s look at each in detail.
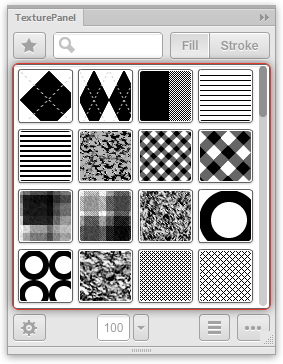
Display Area

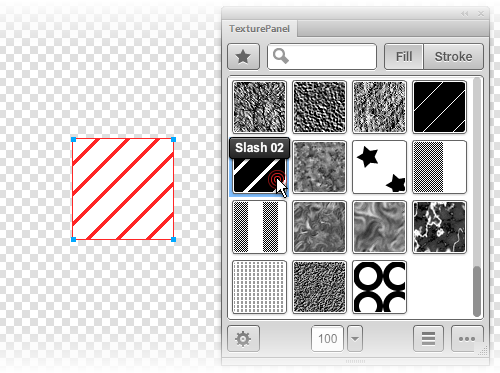
The most immediate and important part of the panel is the display area. By default, it displays your textures as thumbnails. Clicking a thumbnail applies that texture to whatever object (or objects) is currently selected.

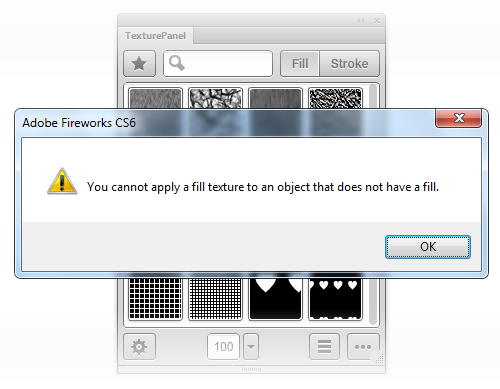
Note: Make sure that your texture’s opacity is greater than zero, or you will not notice the added texture. Secondly, make sure that the object you’re applying a texture to has a stroke or fill; otherwise, you’ll get an error message. Below, for example, we’re trying to apply a fill texture to an object that doesn’t have a fill.

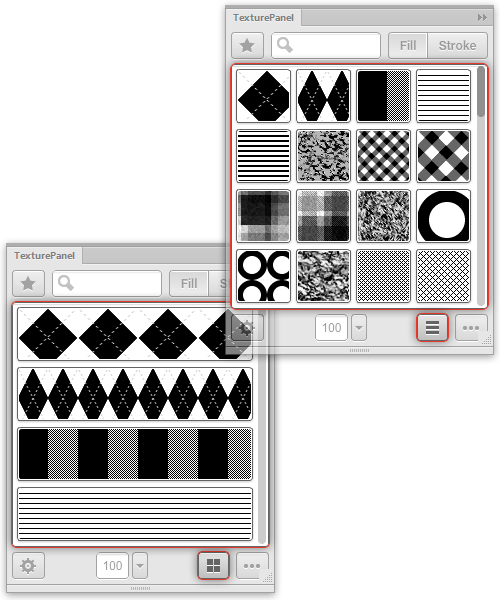
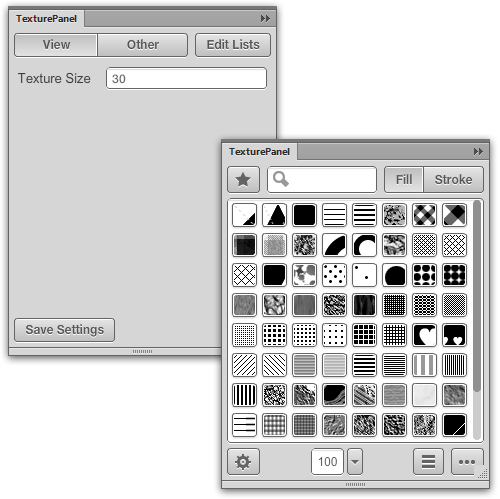
The display area has two views, list and tiled, which you can toggle with a button in the bottom toolbar.

The size of the thumbnails can be changed in the panel’s settings area: Settings → View → Texture Size: [enter size in pixels] → Save.
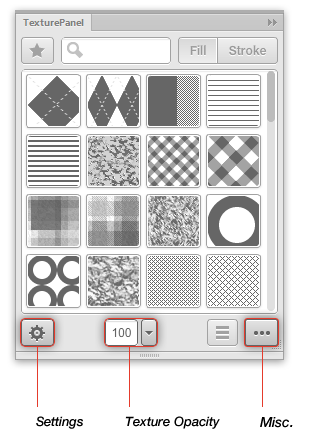
Bottom Toolbar

The settings button takes you to the settings (which we’ll look at later). With the opacity control, you can enter a specific level (0 to 100) or use the pop-up slider. The miscellaneous button opens a menu with a few simple options to add and reload textures. (We covered the button for the list and tile view, to the left of the miscellaneous button, in the previous section.)
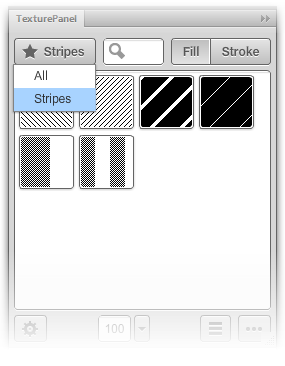
Top Toolbar

The lists button shows a menu that lets you switch between whatever lists you’ve created. The search field lets you search all of your textures by keyword. The “Fill” and “Stroke” toggle lets you choose whether the texture you click on is applied to the fill of the object or to the stroke.
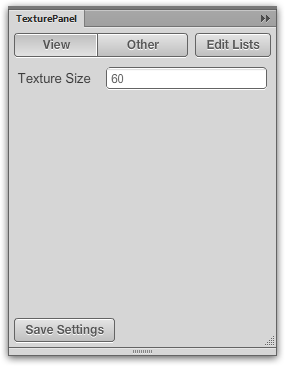
Playing With Settings
When you click the settings button, you’re taken to a dialog that gives a couple of options.

Under the “View” tab, the only option, “Texture size,” is fairly straightforward. Changing it to 30, for example, would make the thumbnails in the list view 30 × 30 pixels and would make the tiles in the tile view 30 pixels in height.
Enter any value here that suits your needs.

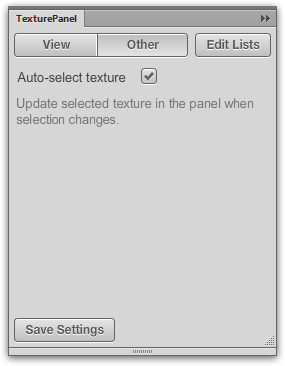
The “Other” tab has just one option, “Auto-select texture.” If it’s enabled, then whenever you select a vector object in Fireworks, the panel will update to whatever texture the object has.

Once you’re ready, clicking the “Save Settings” button will do the obvious. Then, you will automatically return to the main view of the panel.
Organizing Textures: Using Lists
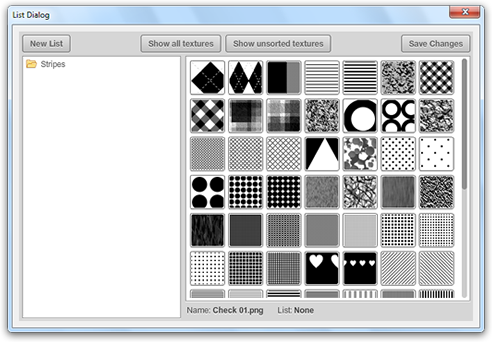
By clicking the “Edit Lists” button, a dialog window will pop up, where you can create and delete lists and perform a few other tasks.

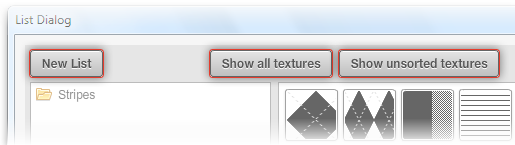
The list dialog has three main areas: display area, sidebar, toolbar.
Display Area
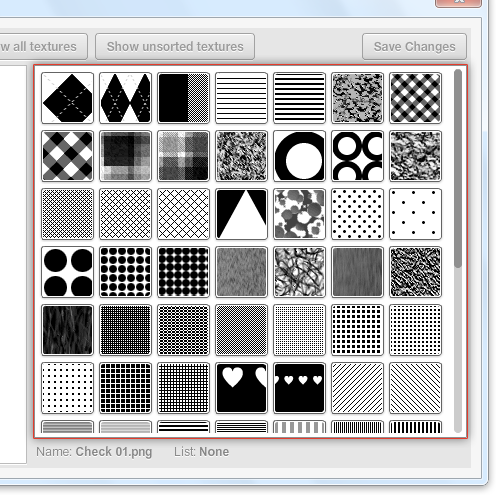
Like the Texture panel itself, the list dialog has a display area.

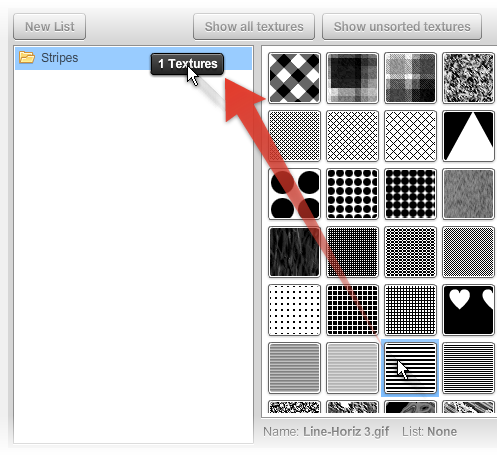
The process of organizing textures into lists is pretty intuitive. It works in a drag-and-drop Explorer-type way: select (i.e. click on) a thumbnail, and then drag it to whatever list you want to assign it to.

Dragging multiple textures to a list is easy, too. Just select the ones you want using the standard Control/Command or Shift shortcuts. You can also use the Delete key to remove a texture from a list. (Note that the Delete command does not remove the texture from your computer, only from the list.)
Lists Sidebar
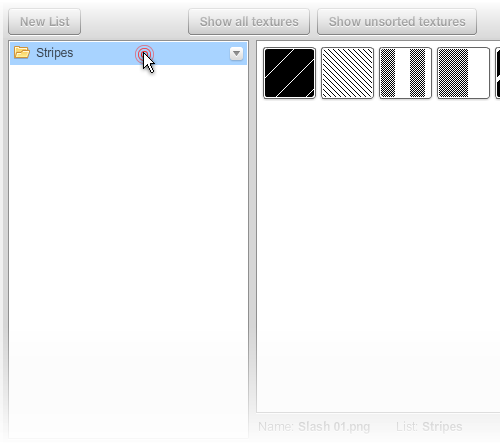
The sidebar displays all of your lists. Clicking on a list name will display all of the textures contained in that list.

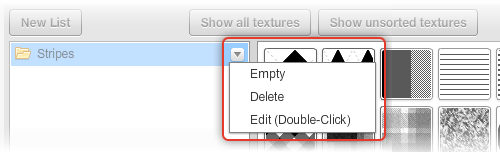
You can also perform certain tasks on a list. When you mouse over a list’s name, a little arrow will pop up to its right, containing a menu with several options.

Also, double-clicking a list lets you quickly change its name.
To delete a list, either select the “Delete” option in the menu or press the Delete key.
Lists Toolbar

Let’s go through what clicking these buttons will do:
- “New List” Create a new list. (Surprise!)
- “Show all textures” Show all textures (as opposed to the textures in whatever list is currently selected).
- “Show unsorted textures” Show all textures that haven’t been assigned to a list.
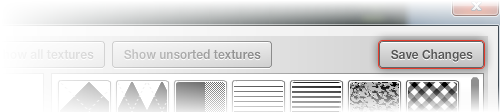
Once you’re done making changes to your lists and organizing the textures in them, click “Save Changes” (in the top right of the lists toolbar), and you’ll return to the main view of the Texture panel.

(Of course, exiting the lists dialog without saving your changes is also possible. Just close it by clicking the “x” in the top right, and you’ll return to the main view of the panel.)
Accessing the List Menu
In the Texture panel, you can easily open the list menu by clicking the “Lists” button in the top left. From there, you can switch between displaying textures in a selected list and showing all available textures.

Conclusion (And Future Plans)
Fireworks can be extended and adapted to suit your needs. I have built the Texture panel to enable me to work more easily with textures; hopefully, the extension will help you, too.
In the future, I plan to add more features to the panel. One feature is the ability to export and import lists; if you use many custom textures and spend a lot of time organizing them into lists, then this option would come in very handy — it will be probably added in version 2.2. So, your suggestions, ideas and bug reports are more than welcome.
Once you’ve tried the panel, I’d be happy to answer any questions you have about using its features.
Additional Resources
Many other free extensions created by the Fireworks community will increase the power and versatility of this screen design tool. Here are some of my favorite collections by developers:
And a couple of helpful resources:
- Fireworks Interviews Interviews with a variety of Fireworks designers.
- Fireworks Police An updated collection of Fireworks resources.
Finally, if you’re interested in developing extensions for Fireworks, I highly recommend John Dunning’s JSML Library, which makes panels a snap to build.
In the coming weeks I plan to write another article that looks in depth at developing Fireworks extensions, so keep an eye on Smashing Magazine’s Fireworks section.
Further Reading
- Sketch, Illustrator or Fireworks?
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
- The Present And Future Of Adobe Fireworks
- The Power of Adobe Fireworks: What Can You Achieve With It?



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st




