How To Get The Most Out Of A Premium WordPress Theme
There has quite probably never been a better time to be a premium theme user. While a huge increase in the supply of quality premium themes hasn’t particularly driven down prices, it has promoted a huge push for innovation, best practices and quality design.
Unfortunately, there’s one crucial thing which rarely gets quite so much attention as the must have responsive design: after-sales support. Sadly, all too often, documentation is seriously lacking, and getting a reply on the developer’s support forum or via email takes much longer than it should. This post aims to take the pain out of using a premium WordPress theme by sharing some tips I’ve learned in my time as a “support expert” for a major theme shop.

It’s easy to fall for beautifully-designed WordPress themes, but when choosing the right one for your website, there’s more to look for than just design.
We’re going to explore the steps you need to follow in order to get the most out of your premium WordPress theme — from simply choosing the right theme, to installing it the right way, to being able to ask support questions that get answered promptly, to making customizations to your theme which won’t get overwritten by theme updates. I should note there are plenty of excellent free WordPress themes available, but this post is aimed at paid — or “premium” — WordPress themes, as support for these themes is usually more comprehensive.
Before You Buy
It may sound obvious, but the whole process starts before you’ve even purchased your theme. It’s paramount you ensure that the theme you purchase is absolutely right for your website. There are thousands and thousands of themes available for you to choose from, so if you’re not sure, it’s probably not the one for you. By all means use the huge “theme galleries” you can find via Google, but just be wary that these galleries are often driven by affiliate sales, so take any “reviews” you read there with a pinch of salt. There are a number of reputable places to look for themes; here are a few:
- WordPress.org’s Commercial Theme Gallery
- Smashing Magazine’s review of commercial theme clubs
- Smashing Magazine’s roundup of newspaper themes
If you’ve got colleagues and friends who use WordPress, or even if you just see a website you like running WordPress with a premium theme, contact them and ask if they’d recommend the provider they use. Personal recommendations here can be very helpful.
The design of your website is a huge thing, so take your time over the decision of which theme to go with. Draw up a shortlist and send it to friends and family — ideally who are readers — and see which they think would best suit your website. Theme shops often offer free “bonus themes” with a single purchase, so if you’re undecided between more than one theme from the same provider, you can try both on your website and see which you prefer.
Themes often sell themselves as offering “great SEO,” but as long as your theme isn’t coded horrendously, Google is clever enough to be able to get to your content. A theme offering SEO as a selling point is only likely to offer marginal SEO gains, if any. The majority of themes will be well-coded, and the warning signs for poor code can often be found without even looking at code that you don’t really understand. If the theme ticks all the checks we’re running through, you’re likely to be okay.
If you’re unsure about the quality of a theme on your shortlist, often a quick Google search for “theme name not working” will reveal whether others have had problems. If nothing comes up in your search — great. If something does, look to see if the problems were fixed and how quickly, details which can help you make an informed decision about which theme to go for.
Test With The Demos
We’re not quite done with the theme choosing process yet, though. Theme demos are an invaluable resource for the prospective purchaser. These let you see exactly how the theme works on a real website. See what browsers the theme supports and if the theme is “responsive” — if visiting the demo on a tablet or smartphone results in an optimized version of the website being shown.

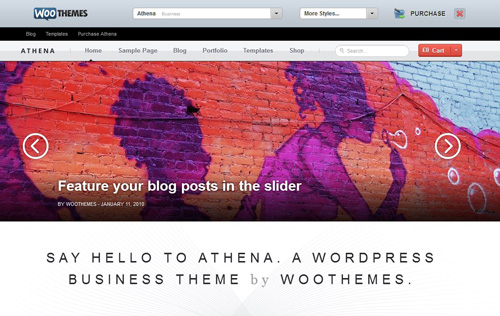
WooThemes offers demos of all their themes, including an option to try out different preset color schemes.
Don’t take any features for granted or assume that something you’ve seen in a different theme is included as standard. Look carefully for what features are there — but more crucially, which aren’t. Support teams often have a policy of not helping to include “extra” features that aren’t shown in the demo. Keep in mind that if it looks complicated, then sadly it probably is, and so will take you longer to set up.
If you’re unsure about anything, then just ask. Contact details should be easy to find and a quick response to your query here is a good sign that any support requests you need to make later will be handled promptly. Some companies add links to their documentation from their demos, so, if possible, view the documentation before you purchase your theme, in order to gauge its quality. If there’s a support forum you can access, then definitely check it out and see what the quality of support is like. It doesn’t need to be an extensive look-through, just look to see if posts are answered promptly, customers are happy with the replies and there aren’t huge numbers of tickets about the same topics.
The Install
Once you’ve taken the big step and purchased your theme, the very first thing to do is to find the theme’s documentation and read the whole thing, from start to finish. No matter how experienced you are with themes, it’s vitally important you at least have a flick through the documentation: knowing the details here could save wasting time later on. The documentation should be either in the zipped file you downloaded with your purchase or in the support section of the theme shop’s website.
Larger theme shops often have screencasts and extra bits of documentation available on their websites, so it’s worth taking some extra time to look for these — it’s often the generic tutorials that fix common problems.
Test First, Fix First
One of the most frequent starts to a support ticket is “I’ve just installed the theme, this isn’t working. Please help! I can’t let visitors see the website like this!” The short answer to that is — don’t. Don’t be in a situation where you’re pushing your new theme live and things aren’t working. How? Simple: test out the theme before showing it to visitors, and if anything isn’t working right, make sure it gets fixed there and then.

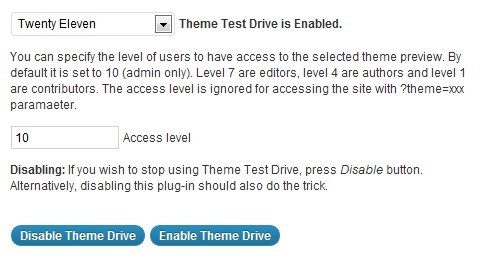
The Theme Test Drive plugin allows you to try out all of the features of your new theme without showing it to visitors.
Whether you want to do this locally or on your live website or by using a theme tester plugin (rather than just WordPress’s Live Preview feature, which doesn’t give access to the rest of the Dashboard) is up to you, but for ease of use, I’d recommend a theme testing plugin such as Theme Test Drive or Theme Preview. You might also want to use Sucuri’s Site Scanner just to check that there’s nothing malicious in your new upload.
With your new theme active in a test environment, go back to the documentation and make sure you follow all of the instructions on setting up the new theme. This might include going to a special theme options page and entering some information, setting up menus using WordPress’s Menu feature or setting up some custom widgets included in the theme. If you do find something wrong and can’t find any mention of your problem in the documentation, then it’s time to head to the support center. If not, you’re good to go.
Getting Help: Using The Support Center
When you buy a theme, especially if it’s your first time buying one, it’s likely you’ll eventually need the help of your theme shop’s support center. This will most likely take the form of a support forum, but it could also be done via email or a help desk. Sadly, the quality of support varies widely, but there are things you can do to minimize the number of trips you have to make to the forum and ensure that your request is answered promptly.
Pre-Support Checks

WordPress’s one-click updates mean there is no excuse to be running an out-of-date version!
Whatever your problem, there are a few things you can do before you get to the support center. These three things will solve a lot of day-to-day problems:
Make sure you’re running the latest version of WordPress. You can find out if you’ve got the latest version by logging into your WordPress Dashboard. If there’s an update message (“nag”) running across the top of the screen, you need to update. WordPress can guide you through this process with its automatic updates.
Make sure you’ve got the latest version of your theme. The first thing to do here is to check which version of the theme you have installed. You can also do this from the Dashboard, by clicking on “Appearance.” You’ll see your theme at the top, and then a version number. Make a note of that number. If your theme supports automatic updates, you’ll be notified of any new versions and you will be able to update in a similar way as WordPress updates.

An “update nag” for one of WPZOOM’s themes.
If there’s no update nag and you’re not sure if you have automatic updates, you’ll now need to go back over to your theme shop’s website and hunt around for theme updates and a change log. Ideally, you’ll find these in some sort of “Members’ Area,” but they might just be listed on the theme’s main page. If the latest download of the theme is a newer version than the one you’ve got running on your website, you’ll need to update. There should be instructions how to do this either in the original documentation or readily available on the shop’s website.
Check for any plugin conflicts. This is the most common issue. It’s impossible for theme developers to support all WordPress plugins, so inevitably some will conflict with your theme. Before you post anything in a support center, do a plugin compatibility test: disable your plugins one by one to see if that solves your issue. This isn’t at all ideal, but it’s sadly a frequent problem, especially on themes with lots of jQuery.
Being logical with which plugins you disable first should make this a smoother process, though. Start with anything you’ve enabled recently, around the time you noticed the problem starting. If that doesn’t solve the problem, next go for any plugins that use jQuery. These are likely to be the ones adding sliders or photo galleries, and they are often the culprits — especially the poorly-written ones (not to say that all plugins using jQuery are poorly written).
If that still doesn’t solve the problem, go through non-essential plugins, with non-essential being things like “share boxes,” related posts and affiliate plugins.
If the problem persists, head to the support center. Popular caching, SEO and anti-spam plugins are unlikely to be the source of any issues, although they can’t be ruled out.
And finally, this won’t apply to all themes, but if support is provided via a forum, do a search beforehand! If your problem has been solved before, then this will get you an immediate answer.
Contacting The Support Team
With the pre-support checks complete, you’re now ready to contact your theme shop’s support team. Whether this is on a forum, by email or help desk, there are again some standard procedures that will ensure you get a prompt response.
Before you start outlining your problem, list very clearly three things: your WordPress version, your theme version and your website URL. As the first two are already up-to-date, these won’t be an issue, but a link to your website is vital. If your website is behind a “coming soon” page, temporarily disable it; if the person trying to help you can’t see your website, it’s likely they won’t be able to help you.
Now you’re ready to outline your problem. Do so as clearly and in as much detail as possible. Say your problem is with the comments section looking odd after updating to the latest version of the theme. Just saying “the comments look messed up” is not at all helpful; saying “I just updated to the latest version and now the comments section looks badly aligned” is much more helpful. If you’ve already checked for plugin conflicts, mention that too. If you’re not sure how to describe your problem, take a screenshot and mark on it what it is that’s wrong.
All these steps will ensure that the person answering your request doesn’t have to spend time asking you for further details, so they can get straight into answering your request. Once you’ve posted your request, wait at least 48 hours before posting a follow up. Be persistent, but not annoying — repeatedly posting at two in the morning on a Sunday is not going to get your request answered any faster; be aware that support teams are people, too.
If you find the support center unable to help, there are still a number of places you can go for help. WPQuestions, for example, is a dedicated support board, as is WordPress Answers on Stack Exchange. WordPress.org also has its own support forum.
If you find yourself in need of a freelancer to do more extensive work for you, companies often recommend people to work with, otherwise WPCandy’s directory of WordPress Pros and job boards like Smashing Magazine’s job board are good places to find people to help you.
Sustainable Customization
The final thing you might want to do with your brand new premium theme is customize it a little bit. Not huge changes; just little things like updating the color scheme and background so that it matches your branding, perhaps changing the layout slightly and adding some custom advertisements into areas like the header.
Built-In Customization Options

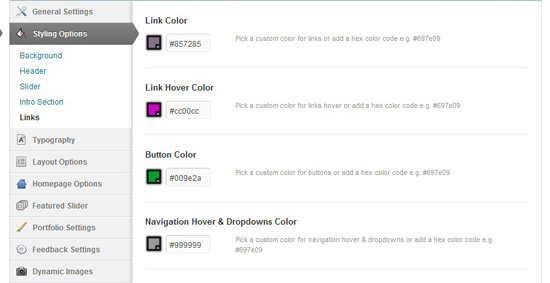
An example theme’s customization options. Most themes have similar color customization options.
It’s likely your theme will either have an “Options” panel from which it supports some limited customization or it will support WordPress’s built-in customization options, which have been made more extensive in version 3.4 of WordPress. It doesn’t matter which one your theme has, they’ll both be easy to use and the principle remains the same: they allow you to change limited aspects of your theme without writing any code at all.

The Twenty Eleven Theme uses WordPress’s Customizer.
You’ll find WordPress’s built in customization options under “Appearance,” and then the “Customize” button next to the screenshot of your theme. Otherwise, if your theme has any options, these will either be in a dedicated section of their own on the menu, or under “Appearance” and then “Theme Options.” Whichever your theme has, these should be well documented, so take a look at your documentation for details.
Sustainable Customizations
It’s likely you’ll very quickly find, though, that the built-in customization options are too limited and you want to make further changes. In order to do this, you’ll need to make code changes. Whether you learn how to do this yourself, ask in your support center or hire someone to do it for you, it’s absolutely vital that the changes that you make are sustainable. In practice, this just means that any changes you make aren’t going to be lost when you update your theme. Depending on which changes you want to make, there are two ways of doing this.
The first is using a separate CSS file and loading it after your theme’s main file. Many themes have this already set up, as custom.css; the idea here is you can overwrite any styling in the theme’s original stylesheet, but in the event the stylesheet gets updated, you won’t lose any of your changes.
If you want to make any further changes, though, in order to keep these sustainable, you’ll need to create what’s called a “child theme.” A child theme is a theme which shares all of the files of its “parent,” but can overwrite any of them by creating its own versions.
So in its most basic form, a child theme starts with just a style.css file in an otherwise empty folder. Then if you want to make changes to, say, your header, adding in an ad section, you would duplicate the header.php file from your parent theme and then add the modified file to your child theme. This again means you won’t lose your changes when you update.
There are a number of excellent tutorials on this topic, should you wish to learn further about child themes, including:
- Building Child Themes by StudioPress
- Creating your first WordPress child theme by WebDesignerDepot
- Creating a Simple Child Theme Using Twenty Eleven by WPTuts+
It should be noted the child theme process is significantly different with theme frameworks, so you should follow tutorials specific to your framework to make sure you’re using child themes appropriately.
All Set Up
With your theme installed and set up properly, there are still some things you can do to make your WordPress experience easier. For example, you might like to follow some post-install tips or set up Google Analytics. With your theme properly set up, though, that’s the majority of the work done. After all — it’s the part of your website your visitors see! You might like to also write a post about your experience with using your theme so that others can refer to the information when deciding which theme to use.
Hopefully this guide will be of some help to you when you next get started with a new WordPress theme. There’s a lot of information to take in, but most of it’s logical and the specifics can always be examined when you actually need them, rather than all at once. The main point to take home is do your research beforehand: with a well-designed, well-developed and well-supported theme, it’s very hard to go too far wrong.
Further Reading
- The WordPress Theme Customizer
- Powerful WordPress Tips And Tricks
- WordPress Functions To Make Blogging Easier
- How To Improve The Deployment Of WordPress Websites




 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st



