How To Sell Your UX Design Solution To Clients
How do you convince clients to trust you with their valuable and much-loved product? In my experience, the best way to sell work to clients is to apply user-centered design not only to the work we produce, but also to the clients who commission that work.
We have to understand who our clients are, what is important to them and what their goals are. And then we have to deliver work that not only meets the needs of end users, but also satisfies the personalities within the company itself.
Michael Bierut recently wrote a great article titled “Graphic Design Criticism as a Spectator Sport.” It’s part story about how people react to design, part lamentation about how we’ve lost the art of real critique, and part therapy for all designers. In short, you really should read it. In this article, we’ll add some thoughts about one section in particular that deals with selling design solutions to clients:
"The basic starting point of Graphic Design Criticism as a Spectator Sport is “I could have done better.” And of course you could! But simply having the idea is not enough. Crafting a beautiful solution is not enough. Doing a dramatic presentation is not enough. Convincing all your peers is not enough. Even if you’ve done all that, you still have to go through the hard work of selling it to the client. And like any business situation of any complexity whatsoever, that process may be smothered in politics, handicapped with exigencies, and beset with factors that have nothing to do with design excellence. You know, real life. Creating a beautiful design turns out to be just the first step in a long and perilous process with no guarantee of success."
This resonates with me, because last year I made the move to an agency after years on internal product and design teams. I’ve found that when you work on an internal team, the most effective way to sell your work and to get people to buy into the process is to build trust slowly and then run with it.
But when you do client work, you don’t have that kind of time, so a different strategy is needed. Mike Monteiro’s advice from his book Design Is a Job came in handy very early on in my transition:
"Stop trying to get your clients to “understand design” and instead show them that you understand what they hired you to do. Explain how the choices you’ve made lead to a successful project. This isn’t magic, it’s math. Show your work. Don’t hope someone “gets it,” and don’t blame them if they don’t — convince them."
So, based on this advice, I’ve learned to adjust how we work slightly depending on the type of client. So far, I’ve come across three types of clients (or client personas, if you will), and we do things a little differently for each:
The Visual Client
This client loves art and graphic design, and has strong reactions and opinions about what things should look like. They like certain colors, and they despise others. They prefer certain styles (usually described with words like “clean” and “smooth” — but I’m guessing we’ll start to see “flat” in their vocabulary soon), and anything that doesn’t fit that mold is shot down.
With clients like these, moving from a wireframe or prototype to visual design without an intermediary step to get the “look and feel” right is dangerous. They might sign off on the prototype, but then get completely stuck on colors and typography and style once they see the first visual design.
This can result in a lot of frustration and rework on both sides. To mitigate this, we rely heavily on style tiles to iterate and get approval on the visual direction of the work before moving into the graphic design phase.
We’ve seen huge success with this approach. Once a visually inclined client is comfortable with the visual direction and feels like they’ve had a chance to provide their input, the focus can return to discussing how the design will help them meet their business goals and user needs.
The Data Client
This client has a healthy skepticism about the design process and doesn’t have much patience for “gut feel” decision-making. They want to see research and data — and they want to hear us defend our decisions confidently. This isn’t a bad thing and shouldn’t offend us — we absolutely should be able to defend our design decisions to anyone, anywhere.
With these types of clients, we rely heavily on what Cennydd Bowles calls the “UX validation stack” in his article “Winning a User Experience Debate”:

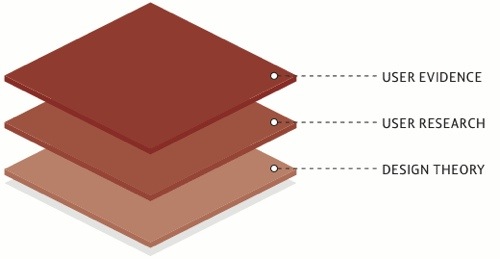
(Image: “Winning a User Experience Debate,” UX Booth)
Read the article to get all of the details, but Cennydd describes three levels to use when defending design decisions:
- Always try to use the top tier first: evidence in the form of data collected directly from users, such as usability testing, Web analytics, etc. This type of data relates directly to the project at hand and is hard to dispute.
- If you don’t have direct user data, try to get your hands on some user research — either previous research you’ve done or research in similar areas that are relevant to the problems you are trying to solve. For example, when trying to make the case for top-aligned form labels, you could refer to eye-tracking data to help make your case.
- If all else fails, fall back on design theory. The principles of visual perception and gestalt, the rules of visual hierarchy and so on come in very handy when explaining why you’ve made certain decisions.
Of course, it goes without saying that this isn’t an excuse to make stuff up. You have to believe that the evidence you have indeed points to the solution you’re proposing. If it doesn’t, don’t be lazy — go back and do the work!
The Detail Client
This type of client likes to know how the sausage is made. They don’t just want to see finished wireframes and beautiful comps — they want to be in the weeds. They want to know that the people they’ve hired are spending the time and attention required to come up with good solutions.
In these cases, we make a point of inviting clients deeper into our design process. They come to the office for sketching sessions, they bring their own sketches, and we give them way more opportunities to provide feedback along the way. Most clients don’t want this level of involvement, but those who do really appreciate working closely with our team and knowing exactly where we are in the process and how we’ve arrived at a particular solution. Collaborative design sessions, with specific guidelines for critique, are essential in these situations.
Closing Thoughts
Relying on client personas to make decisions comes with the same caveats and challenges that user personas come with. Personas represent extreme cases, so that we can design for the edges and trust that the middle will take care of itself. Clients — just like users — can switch between personas on a dime, and sometimes even be a mixture of all three at the same time.
This shouldn’t freak us out — these personas aren’t rules; they’re guidelines to help us recognize certain characteristics in our clients and respond in ways that better meet their needs.
I’d also like to point out that identifying the type of client you’re working with and the best way to include them in the design process is not a nuisance. They’re not “in the way” — they’re paying us to solve a problem, and our responsibility is to solve that problem in a way that gives the client confidence that we know what we’re doing.
We spend so much time on defining our users and building products that will meet their needs. But too often we forget that our clients have their own needs that are shaped by their personalities and the political environments they work in. And if we ignore that, then the best design in the world won’t mean a thing, because it will never see the light of day.
Further Reading
- Involving Clients In Your Mobile Workflow
- How To Identify and Deal With Different Types Of Clients
- How To Explain To Clients That They Are Wrong
- Content First — Design Last
- Client Experience Design




 Register!
Register!

 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

