There Is No Mobile Internet!
It’s time to stop thinking about the Internet and online communication in the context of a device, be it desktop, tablet or mobile. Advances by Google and Apple have heightened consumer expectations, which now require stricter focus from us to create seamless online communications — communications that work everywhere and that get their point across.
We need to embrace a device-agnostic approach to communicating with connected consumers and forget the idea of a “mobile Internet”. There is only One Web to experience.
A Quiet Change
At the beginning of June, Google published on its Webmaster Central Blog its “Recommendations for Building Smartphone-Optimized Websites.” Its recommendations are that responsiveness — or, where necessary, device-specific HTML — is the way to build websites for today. Both methods are based on all devices accessing one URL, which in Google’s words makes it “easier for your users to interact with, share, and link to…”
Following the recommendation means making most of your Web content accessible across devices. It ensures that each link shared across the Web leads back to the same place and that, irrespective of the user’s device, everyone gets the same design experience. It aims to standardize Web design approaches, but also to standardize user experience expectations.
Shortly after, Apple announced a lot of thrilling updates to iOS 6. One of the least talked about was Safari’s iCloud tabs. This syncs your open browser tabs and allows you to continue browsing from where you left off on another device. Google’s recent version of Chrome for iOS has the same feature. The result? The ultimate cross-media surfing experience, a digital doggy bag.
After many years of Internet people working on standards, technologies and practices to bring about a One Web experience, the two companies made a big push towards making it a reality. We are now a big step closer to, in the words of the W3C, “an Internet where as far as reasonably possible, the same information and services are available to users irrespective of the device they are using.” Well, that is only if website owners and brands get their act together and change their old ways. To do so, they will need to recognize that things aren’t what they seem and aren’t what many are still peddling.
Old Habits, Old Stereotypes
A couple of years ago, mobile devices couldn’t even handle many of the Web’s fundamental standards (JavaScript, for example). But as devices became as powerful as last year’s MacBook, the technology drove a behavioral shift. It wasn’t just early adopters who were using the mobile Web. It was every person and their dog with a smartphone and a 3G connection (around 75% of smartphone owners surf the Web).
Image source: Our Mobile Planet.
The line between what is and isn’t Web-enabled is blurring. People don’t see the Internet on their phone or tablet as being the “mobile Internet.” It’s just the Internet. In the words of mobile expert Brad Frost, “mobile users will do anything and everything desktop users will do, provided it’s presented in a usable way.”
For the last few years, across categories, mobile experience benchmarking studies have been filled with recommendations to broaden and deepen the content available. Users are searching more and longer for information that currently isn’t available on mobile or even tablet devices.

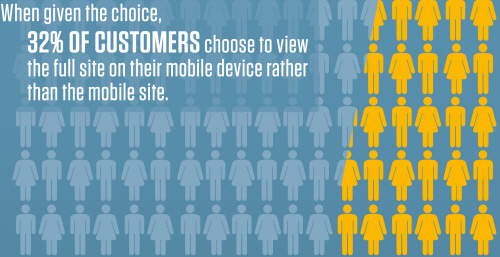
Image source: Strangeloop.
This desire for information is prevalent and strong enough that many opt for a less than optimal visit to the “full site” in order to access more or other information. The fact that almost a third of mobile users are prepared to endure poor navigation, slow loading times and no touch optimization really underscores the presence of this fundamental behavior.
The Truth About Context
A common argument against a seamless One Web experience is that mobile is all about context or, more specifically, location. This is somewhat true: it is about location, but it’s not all about on-the-go location. This classic use case leads many to believe that the only information people want on mobile is action-oriented on-the-go information. The truth here can be delivered in three parts.
1. Multiple Common Location Contexts
Across the world, accessing the Internet on a smartphone is most commonly done at home. Other popular location-related contexts are “on the go” and fixed locations such as work, cafes and shops.
Image source: Our Mobile Planet.
When it comes to the content of your communications, the insight here is that there is really no insight. Your user experience must cater to people in different locations. So, what do people in different locations have in common? They have a need for your information, to know what you do. How different does that need to be from location to location? Not very much.
2. On The Go Is Not Always About The Now
One could argue that the websites people visit at home are different from the websites they visit on the go. This leads us to the second important truth about the on-the-go context. Just because people are in transit doesn’t mean they are in a hurry. Nor does it mean that the information they are browsing for correlates in the slightest with their location. This is why Google (as early as 2007) aptly identified three mindsets for mobile, which one could argue are true of any interaction with a device. These mindsets are “bored now,” “repetitive now” and “urgent now.” Each is pretty self-explanatory. What is truly relevant is not whether someone is on the go, but what state of mind they are in when interacting with the information and how that affects the information, its format and its structure.
3. Top Tasks Data Is The Wrong Answer
A common data set used to show that mobile and desktop users have separate needs is the top-task analysis. Here, one looks at analytics to see what tasks are most common among users on a desktop computer. Then you’d do the same for mobile visitors. Voila! Now you can put together a list of different tasks for different visitor types. This kind of research can be extremely valuable in answering questions about prioritization and in guiding the interface and UX design. It does not, however, prove that information should be different for different devices. This is because the data is tainted by pro-desktop user interfaces, non-touch optimization, clunky information architectures and slow loading times.
The One Web Requires Focus
One Web experiences are about creating communications that speak to different mindsets, not to different devices. People need to be able to find various pieces of information, and they expect that the information will be readily available whether they’re on a phone or desktop computer.
So, we can no longer get away with treating a website like the cupboard under the stairs where we throw all of the stuff that has nowhere else to live. Strategy must guide sharp and focused communication — communication that informs, persuades and provides the next step towards your business goals. The One Web sets extra (surpassable) challenges for us to create interfaces and experiences that are recognizable and recollectable across devices and that are structured for the mindset of multiple interactions that people have.
"I didn’t have time to write a short letter, so I wrote a long one instead." — Mark Twain
None of this is a new requirement for brands. Focus isn’t really a new requirement for our “new digital world” or anything else. It’s basic business and marketing. That many have gotten away without it has been a temporary glitch. And that is now being amended. It’s time to recall Mark Twain’s wisdom and to take the time to do online communication properly.
Less Becomes More
The positive side effect of designing online communication in this way is that it eases the pain of having to create and manage all of the content that multiple websites and platforms entail. Whereas today most mobile and tablet websites run different content, content formats, specifications and even CMS tools, tomorrow will be something else.
As far as content management goes, the “publish once, publish everywhere” set-up will make things a little easier. It will still require images for the various aspect ratios of screens. And some other content pieces will require several specification variants, too. But the silver bullet for this approach is really to ask the question, “If a piece of text or an image is good enough in a ‘mobile short’ format, if it communicates strongly and concisely what we need, why do we need more on a desktop?”
Mobile short isn’t about providing less for mobile. People want just as much on mobile as anywhere else. But when “short” works on mobile, should it not also be enough on a desktop?
"The headline is 80% of the communication." — David Ogilvy
An SMS, a tweet, a headline — they often say enough, and sometimes say a lot. David Ogilvy famously said, “On the average, five times as many people read the headline as read the body copy. When you have written your headline, you have spent eighty cents out of your dollar.” Granted, a headline alone is rarely enough, but if a piece of strong concise communication works for mobile, why should it be less concise anywhere else? Expectations across all devices are converging. With mobile users wanting more, it may be an opportunity to review how our desktop formats can do just as much with less.
Niche Skills Are Still Needed
While strategy and UX design need to align, a great number of finesses are still needed to make the One Web experience possible. These include things such as understanding the different ways that touch interfaces work, how to architect and structure information on tighter screens, how to scale things up, and how to code around a technology’s capabilities. Knowledge of this can be found in your interaction designers and developers. You’ll also need to get to the heart of your offer, your product and your brand and learn to communicate it in a way that creates and fulfills demand. This is the work of your strategist and copywriter.
It’s no surprise that Google itself is extremely strong in this area. A great example is The Mobile Playbook, which has a great deal of content and whose UX design is tailored to mobile, tablet and desktop devices.
The Reason For The Mobile-First Hype
All of these are reasons why the approach of building mobile first is so hot right now. If you start thinking about your Web experience from a mobile standpoint, you will be forced to devise and create a sharp, focused communications strategy and UX design that cater to multiple interaction mindsets and user goals. Once you have these fundamentals in place, it will be much easier to scale up to other devices, which in turn will inherit this focused thinking, helping to create a One Web that is intelligent, useful and worth experiencing.
Let’s starting thinking about how to create seamless online communications, irrespective of device.
Further Reading
- Mobile First Is Just Not Good Enough:
- The Wow Factor in Web Design
- The Thumb Zone: Designing For Mobile Users
- How To Poison The Mobile User





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

