The WordPress Customizer – A Theme Developer’s Guide
In case you missed it, release 3.4 included a very exciting new development: the WordPress Customizer for Themes. This allows users to tweak theme settings using a WYSIWYG interface and customize the theme so it includes the colors, fonts, text — and pretty much anything else — they want.

WordPress 3.4 allows you to make extensive customizations to a theme, including colors, fonts, and text.
The purists out there may be throwing their hands up in horror — a WYSIWYG interface! Letting users alter themes themselves! Surely that opens the floodgates for the creation of thousands of ugly, messy WordPress websites? Well, yes, there is a risk of that. But more importantly, the Customizer means that if you’re developing custom themes for client websites, or themes for other developers to use, you have a whole new set of tools to play with.
With the Theme Customizer:
- If you’re developing free or premium themes for others to use, integrating the Customizer will make your themes much more appealing to developers and website owners.
- If you’re building client websites, you can let your client tweak the template content of their website such as the logo, tagline and contact details in a more intuitive way than by using a theme options page.
- For both groups, you can let website users and developers make changes without having to rely on widgets or theme options pages — a less risky and less time-consuming approach.
So, let’s start by having a look at what the Theme Customizer is and how it works for the user.
How The Theme Customizer Works For Users
The Theme Customizer has been integrated into the Twenty Eleven Theme, so you can try it out using that theme. There’s a great video on the Ottopress blog showing you how the Customizer works with Twenty Eleven. Using it is simple:
- On the “Themes” page, search for and activate the Twenty Eleven Theme.
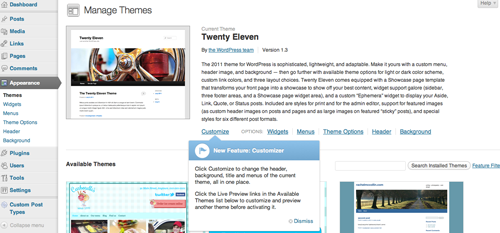
- On the same page, click on the “Customize” link under the current theme’s description.

The “Customize” link is right below the current theme’s description on the “Themes” page. Larger view.
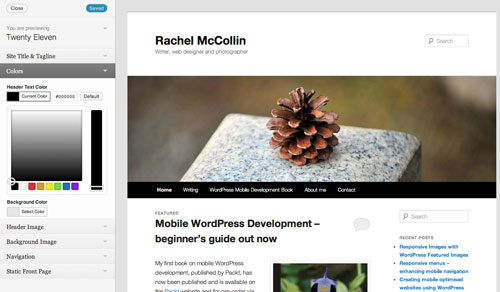
- This brings up the Theme Customizer in the left column, along with a preview of your website on the right.

The Customizer options are shown side-by-side with a preview of your website, so you can test the effect of changes. Larger view.
- To make changes, all you have to do is select each of the available options and edit their settings. The options are:
- Site title and tagline. Edit the title and tagline of the website without having to go to the “Settings” page.
- Colors. In the Twenty Eleven theme, you can only change the color of the header text and website background, but as we’ll see, this can potentially be used for much more.
- Header image. Choose from one of the default images or remove the header image altogether.
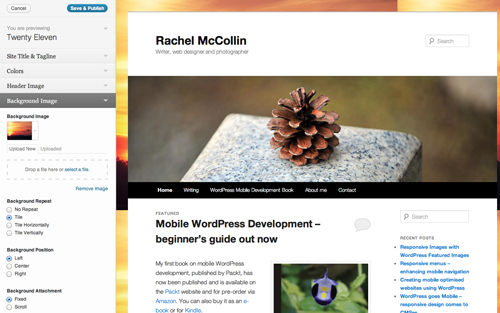
- Background image. Upload an image to use as the background of the website. The image below is what happens when I upload an image of some hang gliders to my website. The image can be tiled but unfortunately doesn’t stretch.

You can set your background image to tile, but not stretch. Larger view.
- * Navigation. Select which menu you want to use for the primary navigation of your website.
- Static Front Page. Specify whether the front page of the website should be a listing of your latest posts, or a static page of your choosing.
- Once you’ve made the changes you want, you must click the “Save & Publish” button. Until this is clicked, none of the changes are reflected in the live website. This means you can play to your heart’s content without your visitors seeing your experiments.
Another really exciting way to use the customizer is when previewing themes. If a theme has the Customizer built in, you can use it to make tweaks before downloading and activating the theme.
This demonstrates the Customizer in action with the Twenty Eleven theme, but what about your own themes? How would you harness this to add more functionality in themes you are selling or developing for clients?
How The Theme Customizer Is Coded
The underlying code is actually pretty simple. It consists of two main hooks plus some actions which we’ll look at shortly. To understand how the Customizer is coded and how it can be customized, there are two important things you need to know:
- The Customizer doesn’t save any changes in the actual theme files, either the template files or the stylesheet. When the website is rendered in a browser, WordPress outputs inline CSS generated by the Theme Customizer to the
<head>, which overrides the stylesheet. This means users can easily revert to the standard theme and nothing is lost, but it also means that any changes made using the Customizer aren’t as long-lasting as if you used a child theme, for example. - The Customizer uses a set of new functions which you add to the
functions.phpfile. The main functions are:$wp_customizeAn object which is passed to a function you specify in yourfunctions.phpfile, which effectively activates the Theme Customizer in your theme.customize_registerThe hook that lets you define all aspects of your Theme Customizer: its sections, settings and controls.wp_headThe hook that outputs CSS based on the options selected by the user, so that changes show up on the live website.
Detailed guidance is available on the Theme Customization API page in the WordPress codex.
So let’s take a look at how to implement Customizer in your theme, and how to add your own customization options.
How To Add Customizer To Your Theme
1. Activating The Theme Customizer
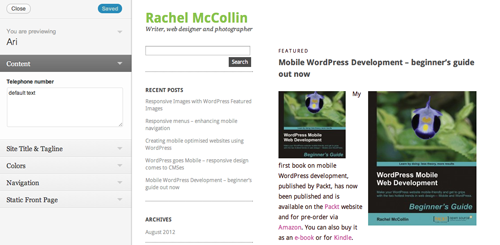
The first stage is to add the Theme Customizer to your theme. I’m going to start with Ari, a free theme available in the plugin repository that doesn’t have the Theme Customizer included by default. I’m going to add Customizer so we can make some changes:

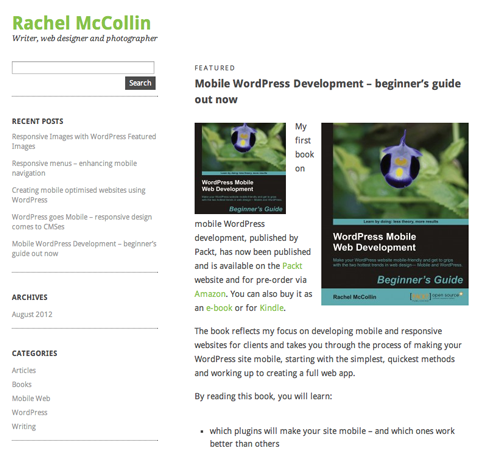
This is how it looks when I activate the Ari theme on my website. Larger view.
The first step is to add the Theme Customizer with the following code in functions.php:
function Ari_customize_register( $wp_customize ) {
//All our sections, settings, and controls will be added here
}
add_action( 'customize_register', 'Ari_customize_register' );All code to specify how the Theme Customizer will work goes inside the function. You can give the function whatever name you want, but you will have to use that name throughout your code.
When I click the “Customize” link on the “Themes” page, I see the default Theme Customizer:

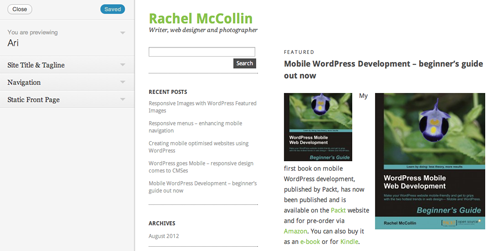
The Theme Customizer shows default options when you first add it to your website. Larger view.
Now I have the Customizer set up, and I’m ready to add some controls.
2. Letting Users Modify The Theme Colors
I’ll start by adding a a section for colors, with controls for the user to change specific colors in the theme. I’ll add this inside the function I’ve already added, with the following code:
$colors = array();
$colors[] = array(
'slug'=>'content_text_color',
'default' => '#333',
'label' => __('Content Text Color', 'Ari')
);
$colors[] = array(
'slug'=>'content_link_color',
'default' => '#88C34B',
'label' => __('Content Link Color', 'Ari')
);
foreach( $colors as $color ) {
// SETTINGS
$wp_customize->add_setting(
$color['slug'], array(
'default' => $color['default'],
'type' => 'option',
'capability' =>
'edit_theme_options'
)
);
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$color['slug'],
array('label' => $color['label'],
'section' => 'colors',
'settings' => $color['slug'])
)
);
}What does this code do?
- First, it defines the options which the user can change: the color of content text and the color of content link text. For each of these, it defines a default which corresponds to the CSS in the theme’s stylesheet. Doing it this way saves defining the settings for each color option.
- It then adds the settings which will enable any changes the user makes in the Theme Customizer to be implemented in the theme. Without this, the new section and controls won’t appear in the Customizer.
- Finally, it specifies the control which this setting will customize —
new WP_Customize_Color_Control, which activates the color picker that is part of WordPress 3.4 and upwards.
Note that I haven’t had to specify a section as the “Colors” section is automatically created by default when controls are set up that go in it.
After saving functions.php, this is how the Theme Customizer looks:

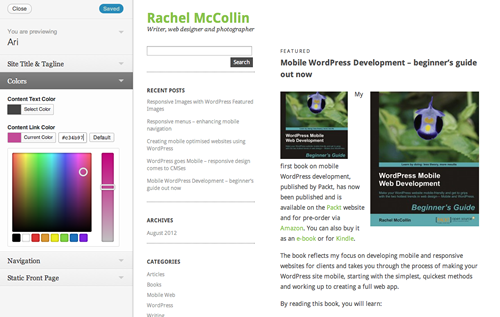
The “Colors” section is now available in the Theme Customizer. Larger view.
As you can see, this isn’t working correctly. I’ve tweaked the link color but it isn’t showing up in the preview. The reason for this is simple: I haven’t set up the connection between our settings and the CSS classes in the theme yet.
I’ll add the relevant code in the <head> section in header.php, just before the closing tag:
<?php
$content_text_color = get_option('content_text_color');
$content_link_color = get_option('content_link_color');
?>
<style>
#content { color: <?php echo $content_text_color; ?>; }
#content a { color: <?php echo $content_link_color; ?>; }
</style>This defines two variables, one for each option I’ve defined, and then assigns those variables to the relevant CSS selectors. In this case, I’ve just added a setting for all links, but by changing the CSS selectors, you could use this setting for page and post titles, links in different states, website header links and much more.
3. Using The Theme Customizer To Add Content
In its default state, the Theme Customizer lets the user amend the website title and tagline. But what if we could use it to amend other content, such as a telephone number displayed in the header? That’s entirely possible, using a similar approach.
I start by adding the relevant options, settings and controls to my function, plus the code to create a custom control not provided by default: a text box:
<?php
class Ari_Customize_Textarea_Control extends WP_Customize_Control {
public $type = 'textarea';
public function render_content() {
?>
<label>
<span class="customize-control-title"><?php echo esc_html( $this->label ); ?></span>
<textarea rows="5" style="width:100%;" <?php $this->link(); ?>><?php echo esc_textarea( $this->value() ); ?></textarea>
</label>
<?php
}
}
$wp_customize->add_setting('textarea_setting', array('default' => 'default text',));
$wp_customize->add_control(new Ari_Customize_Textarea_Control($wp_customize, 'textarea_setting', array(
'label' => 'Telephone number',
'section' => 'content',
'settings' => 'textarea_setting',
)));
$wp_customize->add_section('content' , array(
'title' => __('Content','Ari'),
));This code does a few things:
- It sets a new class of
Ari_Customize_Textarea_Control, which extends the built-inWP_Customize_controlclass enabling us to use our custom control. - It defines how the new control will display as a text area.
- It adds a setting of default to define the content to be customized.
- It defines the the setting, label, section and content of the custom control.
- Finally, it sets up a section for our content.
Having done this, the “Content” section appears in our Theme Customizer:

The “Content” section is now available in the Theme Customizer. Larger view.
As in the previous example, this doesn’t compete the process — I still need to ensure that any content added here is output to the website in the correct location. I add the following code in the relevant place in my header.php file:
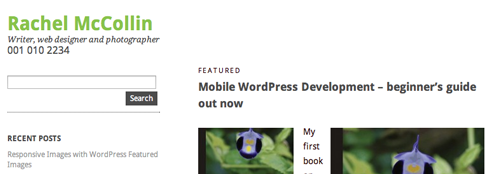
<?php echo get_theme_mod( 'textarea_setting', 'default_value' ); ?>Which adds the phone number to the website:

The phone number now appears, directly below the tagline. Larger view.
So far I’ve added content and altered the colors. Another feature which users might like is the ability to alter the layout.
4. Adding Options To Alter The Layout
For this example, we’ll let users choose whether they want the sidebar on the left or right side of the page. This will also change the CSS, but the Customizer will display a different control from the previous examples: radio buttons. I’ll set up a layout section and add two radio buttons for the user to specify left or right.
$wp_customize->add_setting('sidebar_position', array());
$wp_customize->add_control('sidebar_position', array(
'label' => __('Sidebar position', 'Ari'),
'section' => 'layout',
'settings' => 'sidebar_position',
'type' => 'radio',
'choices' => array(
'left' => 'left',
'right' => 'right',
),
));
$wp_customize->add_section('layout' , array(
'title' => __('Layout','Ari'),
));This code adds the following:
- A setting for the sidebar position radio buttons, followed by a radio button control for that setting.
- A section in the Customizer for this to go in.
The next step is to add the output of these settings to our <head> section in order to amend the CSS:
<?php
$sidebar_position = get_theme_mod('sidebar_position');
?>
<style>
#sidebar-primary {float: <?php echo $sidebar_position; ?>;}
</style>ote that here I used get_theme_mod instead of get_option, which I used in the previous example. This is because existing or default WordPress settings are called via get_option(), while added settings are called via get_theme_mod.
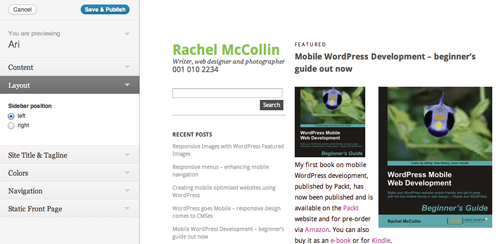
This is the effect it has in the Theme Customizer (with some tweaks to the existing theme CSS so the floats work). First, with the sidebar to the left:
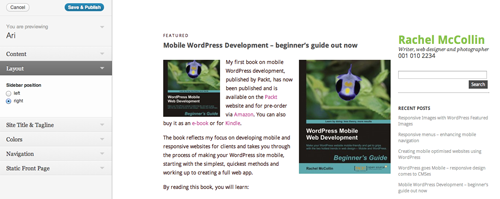
And then with the sidebar on the right:
This is a fairly straightforward solution, using the values of the settings in the CSS itself. Another approach would be to use conditional functions to check those values and output custom CSS.
Summary
The Theme Customizer is still very new, so its potential hasn’t been fully explored yet. It’ll be worth keeping an eye on new WordPress themes as they come out to see what other developers are doing with the Theme Customizer. This is a capability that developers and vendors of popular themes and theme frameworks are likely to take on board, as it will help non-coders create a website with a customized look and feel. Whether professional WordPress developers will be happy about that is another matter!
I’ve explored a few options here but there are more possibilities:
- Add an upload control so that website owners can upload their logo or mugshot,
- Add checkboxes to specify whether content is displayed or CSS is switched on,
- Take the layout options further by allowing the user to specify whether the website will make use of media queries,
- Add more custom colors so website owners can fully customize their website’s look,
- Add radio buttons to select custom fonts.
And the list goes on! Please use the comments section below to post examples of how you’re using the Theme Customizer or how you’ve seen it in action.
Further Reading
- How To Contribute To WordPress
- How To Become A Top WordPress Developer
- The Design Community Offers Its Favorite Bits of Advice
- The Smashing Guide To Moving The Web Forward



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st