How To Sell The Value Of Mobile To Clients
As Web designers and developers, we see the value in supporting mobile devices every day. We’re well-versed in tactics and techniques for adapting our work to mobile. Our challenge is to be equally well-versed in selling our clients on that value as being something in which they need to invest precious budget dollars.
The Mobile Imperative
I’ve been describing what I call the “mobile imperative” for a few years now when talking to clients or advocating support for mobile devices in Web design projects. The mobile user experience is not an add-on. It’s now a major part of the Web as we know it, and our clients’ content and tools will appear on an increasing number of devices, screens and contexts.
As the distinction between the Web on desktop and mobile continues to blur, supporting mobile is increasingly something we do as part of every website design or build. It should become second nature to us, but there are still additional costs: design enhancements at multiple breakpoints, testing across a wide gamut of devices, defining and maintaining media queries with associated CSS or JavaScript, perhaps even a distinct mobile-oriented website. To those who are less informed, these may be seen as unnecessary enhancements. The traditional websites that they’ve been acquainted with for the past 20 years may be all that they interact with or deem necessary.
Some clients come to us requesting mobile support. They know they need it; they know its value. They come with reasonable budgets in hand for a traditional website, but additional funds to support the extra effort that mobile requires didn’t make it into this year’s marketing allotment, and their scope checklist has already been pared down. We don’t want to turn them away, but we have an obligation to ourselves and to our business to bill all of our clients on the same terms.
Our responsibility as Web professionals is to educate and inform our clients, to impart upon them the value and necessity of supporting mobile and, for those worthwhile clients and projects we don’t wish to turn away, to craft a solution that can achieve their goals within a realistic budget.
Start By Listening
Even the simplest of websites don’t conform to a one-size-fits-all solution. We’re trying to deliver a website to our clients that will hold up for a few years’ time, that should work on today’s devices and those we haven’t yet seen.
Any recommendation we make to our clients, whether it be to have a responsive website, to have separate mobile and desktop websites, or not to worry about mobile at all, should be based on an understanding of our client’s needs. More often than not, supposedly fixed variables such as budget, scope and timeline can and do change. Must-haves become secondary goals in light of other considerations. The project that the client brings to you is not necessarily the project that the client actually needs.
Listen to your client’s needs and constraints, and really seek to understand the nature of their business and their situation. This should help shape your recommendation. If you listen carefully, you should also be able to determine how best to make the case for incorporating mobile support into their website project.
My experience is that clients typically come with something in hand that they’re hoping to achieve, or they exhibit distinct values that we can speak to. I’m going to look at how to make the case for mobile to clients who fall into one of four likely categories: data-driven, competitor-driven, cost-driven and socially conscious.
The Data-Driven Client
When trying to convince someone of anything, data and statistics are your clearest and most objective tool. Fortunately, the Web is an incredibly measurable medium, and a ton of data exists on usage behavior and adoption rates.
Here are a few recent stats I’ve been citing:
- In “Data Monday: Impact of Responsive Designs,” Luke Wroblewski cites increased revenue, conversions and website visits following responsive redesigns.
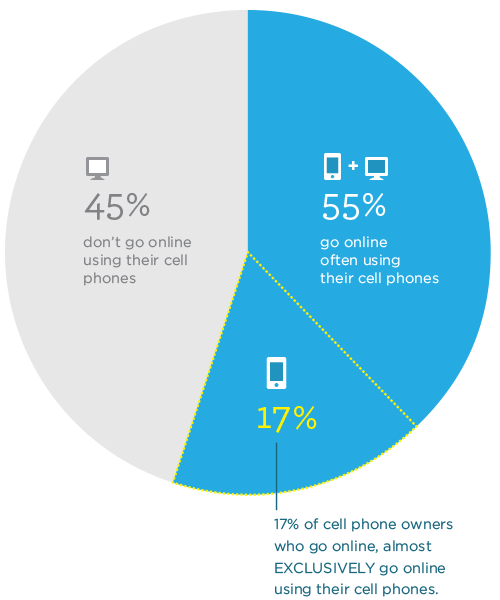
- Pew Internet’s study of US adults, “Cell Internet Use 2012,” is full of recent figures. 55% of mobile-phone owners use their phones to go online, and 31% of those users go online mostly on their phone.
- QuirksMode’s “Browser Stats for Q4 2012 and All of 2012” shows that mobile browsing — counting phones, not tablets — “now accounts for 11% of all browsing.”
- Campaign Monitor states that more emails are read on mobile devices than on desktop.
- Technology Review’s “Mobile Computing Is Just Getting Started” shows that sales of mobile handsets overtook sales of PCs in 2012.
- In addition to citing industry data, we regularly request that new clients give us access to their Google Analytics profiles so that we can size up their traffic. A clear picture may emerge from their current audience.
The evidence is clear: The shift to mobile is well underway. As important as the Web is to any business or institution, mobile is the Web and is just as important. If data and numbers would make the case for your client, show up with enough studies to overwhelm them with mobile’s impact.

According to Pew Internet, in 2012, 55% of mobile-phone owners went online. 17% of all mobile-phone owners went online mostly via their phone. We’ve poured blood, sweat and tears into supporting IE 6 for fewer users than that.
The Competitor-Driven Client
Has your client come to you with a lot of competitors’ websites in hand? You’re in luck. You have a client who’s establishing a standard among other websites as a measurement of success.
Your job is to set a standard that your client should aspire to. Do your research on mobile-friendly competitor websites and try to compile data and examples that you can use to highlight the benefits of a more intuitive, engaging user experience.
If you come up short finding a direct competitor, find an industry of similar complexity or with a similar target audience or comparable demographics. Find examples, and have your client try them out on your mobile devices. Encourage your client to empathize with users who will encounter and interact with their website and make decisions accordingly. Explain to them that mobile users are growing less patient and that a frustrating mobile experience could hurt their perception of the brand, and show how an optimized mobile experience will make it easier for new and existing customers to forge deeper relationships with their business, resulting in more purchases or revenue.
And if your client is really competitive and not just keen to check out the competition, then encourage them to spend the time needed to really optimize performance. Aim higher than just to have the best-looking website. Design and build the fastest-loading, easiest-to-use website there is.

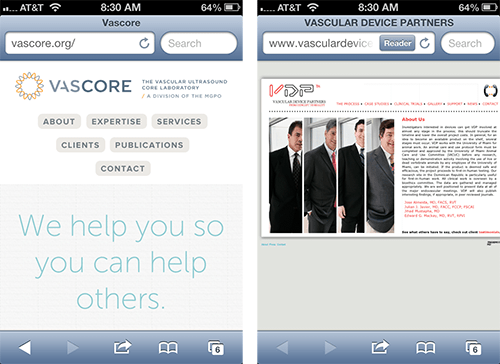
Two websites, one industry: On the left, Vascore (designed by Jodi Vautrin and coded by my firm, Clearbold) uses responsive techniques to adapt the design to mobile screens. Another firm’s website, on the right, falls short.
The Cost-Driven Client
In many small businesses, any spending on marketing comes straight out of the owner’s pocket. Those dollars are hard to part with. Marketing teams at larger companies might be seeing their budgets cut based on other shifts in their industry or business, or they might not get to apply for more funds until they’ve put together next year’s budget.
Empathizing with your clients and putting yourself in their shoes are important. They’ve come to you for a reason. They’re not trying to gouge you; they’re seeking access to the services you provide within their own reality or constraints.
If they’re in a position to free up more funds, help them to justify that or to present the case to their superiors. Emphasize that increasing their up-front investment in a sustainable, future-friendly website will decrease the likelihood that it will need to be redesigned or reworked in a year. Remember that the goal of responsive Web design is not to create five different designs at five different dimensions. The goal is to establish a fluid, flexible design system that will adapt to different contexts. Those contexts may be screens on mobile devices and desktop monitors. In a year or two, those contexts might be embedded screens in refrigerators, TVs or Google Glass. Future-friendly responsive design seeks to anticipate the unknown and reduce the need for additional work every time something new hits the market.
If cost truly is a factor, what sort of constraints can you impose on the design process to keep things in check? What sort of tools can you leverage to minimize effort, while still addressing your client’s unique needs and positioning? Responsive front-end frameworks, such as Zurb Foundation and Twitter Bootstrap, are a great option in this scenario. Zurb Foundation 4, recently released, has shifted to a mobile-first approach and emphasizes performance.
One of our clients approached us with a budget in hand and some content to build an intranet for a hospital department. The website would feature simple navigation, a staff directory, news postings, a calendar and highlighted stories, and it needed to support iPhones and iPads, which had been adopted by the physicians in that department. We turned to Zurb Foundation to streamline development and design.
We found this project a great opportunity to upend the traditional design and development process. With the content provided, we skipped wireframes and comps and whipped up a complete prototype of the website using Zurb Foundation, which we presented to the client. With their approval, we applied design elements to enhance the user experience — typography, colors, photography — all within the grid-based structure provided by Foundation. Sticking to Foundation’s grid and leveraging ready-built components kept us on schedule and on budget. The launch met with rave reviews.
Relying on a framework may run contrary to our idea of work as craft, but we should be willing to acknowledge cases where using one to deliver a mobile-friendly website in the face of other constraints is a solid win.

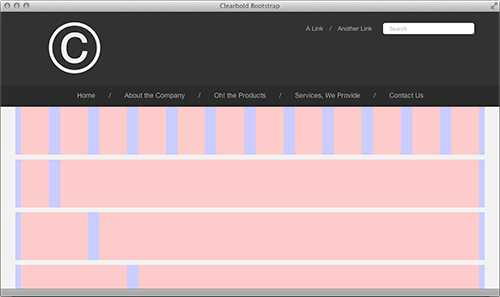
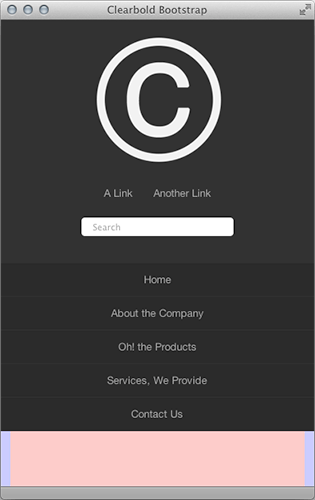
A responsive framework such as Zurb Foundation defines columns that float side by side on large screens…

… and that reflow into a single column for small screen dimensions. We’ve shared a streamlined demo on our website.
The Socially Conscious Client
If your client appreciates your efforts in building websites that are accessible to those with physical impairments, consider that Internet access is fast becoming a basic right and necessity in modern society. An Android smartphone offered by a cellular carrier may be the closest we get to universal broadband Internet access.
The mission of the Web Standards Project, founded in 1998, includes “delivering sites that are accessible to more people and more types of Internet devices.” On 1 March 2013, in a post titled “Our Work Here Is Done,” it said that “the web as an open, accessible, and universal community is largely the reality.” By relying on semantic, standards-based HTML markup and leveraging ARIA roles and best practices, we can be confident that the content we put online can be accessed with assistive technologies. Good markup is good citizenship, and accessibility means ensuring that everyone has equal access to the Web.
But enabling software to parse the content on a website and enabling users to interact with a website on small screens are two different things. When we look at the migration of content and tasks onto the Web — job postings and applications, breaking news and weather alerts, healthcare records, social networks — accessibility is about more than screen readers. It’s about access to the Internet, and for more and more people, the Internet is a small screen. We need not only to support interactions on mobile screens, but to ensure content parity. Supporting mobile, too, is often done by stripping out content. But omitting content to fit a smaller screen is not equal access — it turns mobile users into second-class citizens.
According to Pew Internet, 17% of all US mobile-phone owners “go online mostly on [a] cell phone.” Among young adults and non-whites, that number is even higher, as it is among those with an annual household income lower than $50,000 and those who have not graduated college. In developing countries and on other continents, mobile phones may be the general population’s only means of accessing the Internet. Investing in semantic markup and a mobile-first approach ensures they can access your client’s content, too.
Ignoring mobile not only means ignoring a significant segment of society, but risks limiting the ability of many to find work, to find information or to enjoy equal access to what are becoming essential rights. If your client is sensitive to these sorts of issues, then this valuable insight should resonate with them. In some industries and with some types of information, such as job postings and healthcare data, ignoring mobile could one day constitute discrimination.
Mobile Is An Opportunity
If you’ve been doing this for a while, like I have, then you’ll know that the growth of the Web has been painful at times, with browser wars, table-based layouts and Flash. Mobile offers us an opportunity to reset expectations to some degree. It gives us a chance to do things right from the outset. Future-friendly, mobile first — these aren’t trite buzzwords. They represent a shift towards building websites that are accessible and intuitive for users, while being sustainable and profitable for our clients. We have the opportunity and incentive now to create websites that are platform-agnostic, that allow content to reflow and shift to fit different contexts and that can adapt to dramatic shifts in user behavior over time.
At the same time, we have more work to do. Quality assurance across multiple devices, better up-front planning, and coding for multiple design breakpoints all add layers of time and effort to a standard website build. Every project offers a chance to try a new tool or technique, and we’re still finding our way to best practices. It’s a matter of finding and adapting a new design process and using it efficiently.
The key in all client interactions is to understand the goal before focusing on the specifications, to listen, and to present a solution to the client that addresses their needs. That solution, and how you present it, should instill confidence that their investment in your work is sound.
At this stage, mobile is always on the table for us. More often than not, by adjusting the scope and expectations, by seeking out options that fit the budget and requirements, by informing and educating our clients in alignment with their values, we can find victories big and small in our projects and do our part to move the Web forward.
Further Reading
- Selling Responsive Web Design To Clients
- Mobile-First Is Just Not Good Enough
- How To Give Our Clients The Best Deal In Mobile
- Google’s Mobilegeddon Aftermath




 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

 Register!
Register!

