Repurposing Photoshop For The Web
Like any overzealous teenager aspiring to be a Web designer back in 1999, I found myself in an “Electronic Design” class, behind the wheel of one of those old-school aqua iMacs. If you found yourself in a similar situation, chances are you were given Adobe Photoshop as your vehicle for designing the Web. For me, it was version 6.0.
No matter which version you had, undoubtedly you know someone who can “trump” you by having adopted an earlier version. We designers take much pride in this, in case you hadn’t noticed.

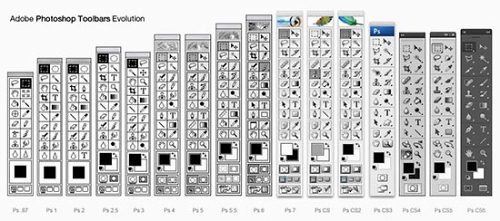
One of these likely makes you nostalgic. (Image: Design You Trust)
It’s not a stretch to say that Photoshop was once regarded as the quintessential Web design tool, a sign that its fandom reached more than just photographers. Refrigerator magnets, pillows and even tattoos have shown homage to the unmistakable UI. Let’s face it: Photoshop is the software we’re identified with, and its place in Web design history is substantial.
I was careful to choose the word “history” there because that’s what it’s seemingly becoming.
Falling Out Of Love
Yes, unlike anything else in the realm of Web design, we collectively have a love-hate relationship with Adobe’s flagship software. While we love it for the common aptitude and experience we share, we hate it for its shortcomings. The pain points of using Photoshop to design for the Web are well documented and support the staunch anti-Photoshopian’s cause to remove it from their process. In fact, complaining about Photoshop has become so commonplace that it’s not just a rite of passage, but rather the signature of a true Web designer.

As our needs changed, Photoshop couldn’t quite keep up. (Image: Derrick Diemont)
The Software’s Pain Points
- Crashes. True story: about 95% of instances of Mac OS X’s beach ball (or, as I affectionately refer to it, the pinwheel of doom) occur while using Photoshop. OK, so I can’t back that up with actual data, but I venture to say this is a common experience, especially for those of us attempting to “Save for Web.” Familiar with that nauseous feeling you get when the program hangs and you haven’t saved in a long time? Yeah, that alone makes you rethink using Photoshop.
- Text rendering. I’ve always found rendering the most basic of fonts as anything like the browser ends up doing to be incredibly difficult for Photoshop. Helvetica ends up looking like a mess, and coming close usually takes much tinkering with a few settings. This wouldn’t be problematic, except that the goal of comping is to show an accurate representation of what a website will look like.
- Lack of interactivity. At the end of the day, designing static comps doesn’t adequately translate how elements are intended to behave through interaction. When presenting comps to the client, discussing these points is possible, but that’s less than ideal for complex interaction. I’ve found myself using terms like “If you can imagine…” far too often in an attempt to show something as simple as a hover state.
- Expense. While we hem and haw over whether to buy an icon set for $5, realize that Photoshop is far and away the most expensive piece of software in the common Web design toolset. A new purchase of it will run you $700 USD. Upgrades help, and Creative Cloud has been nothing short of genius, but the investment in Photoshop is still monstrous compared to that of wireframing tools, code editors and FTP clients.
The Process’ Pain Points
- Expectations. The environment of Photoshop provides complete design control, because every pixel we manipulate can be exported to our expectations. When we actually develop for the Web, browsers aren’t as predicable (I can think of one in particular that’s none to kind, but I digress). No manner of fixes or hacks will produce an exact match of our Photoshop comp.
- Presentation. When attempting to convey responsive Web design, presenting static comps of full pages is less than ideal. The options are few and difficult: create numerous sizes of a single page, or try to explain verbally how a design will shift. I find neither to be practical or completely accurate, because innumerable device sizes are in the wild.
- Double the effort. A Photoshop comp is a visual representation of what a website or app could be, but not a functional one. This becomes problematic in the scope of effort required, with a comp being produced and then reproduced through Web technology (HTML, CSS and JavaScript). Additionally, the detail of the production is quite considerable — static comps are typically pixel-perfect and fully fleshed out, and front-end development carries the same goal.
- The big reveal. Ever worked hard on a design, spent hours polishing that last drop shadow on a button, exported a JPEG and then gotten nervous five minutes before a meeting because you have no assurances on whether the client will even understand the comp, much less like it? That’s true with many presentations, but the Big Reveal exacerbates this feeling. When your design process doesn’t include sharing any work in progress when comping, naturally it will lead up to a huge moment when you finally tell them to open a file or click a link. Wouldn’t it be nice if the client was involved in style-related decisions earlier than this?
Photoshop Misunderstood

Is it really a battle between tools?
OK, I think we’ve thoroughly bashed Photoshop enough at this point, although it’s important to realize where your tools fall short so that you can adapt (if you haven’t already). While there are plenty of jimmy-rigged workarounds to the aforementioned pains, and the right combination of settings will potentially ease those pains, there should be an easier way.
The most significant response has been to design directly in the browser. CSS3 provides many of the style elements that we had in Photoshop (such as rounded corners, drop shadows and gradients), and preprocessors such as LESS and Sass are great ways to speed up our workflow. These have become so popular, in fact, that there’s been much clamoring about trashing Photoshop altogether and using HTML and CSS exclusively, from start to finish.
Let’s not go overboard, right?
An important distinction is made by some designers that’s worth noting: the browser is the delivery vehicle of our designs, while image editors serve the purpose of creative exploration. Just because we have the ability in code to replicate what an image editor can output doesn’t mean it’s always the best environment for it. Those of us who learned Web design through Photoshop (or Fireworks) find value in being able to transform design elements without the abstraction of a text editor and, for the most part, have gotten quite good at it.
"As such the browser lacks even the most rudimentary tools like the ability to draw lines or irregular objects through direct manipulation." – Designing in the Browser Is Not the Answer written by Andy Budd.
The notion that image editors have no place in our workflows is also faulty in this regard: we’ve purposed them to have a particular and quite heavy focus in our workflow. We’ve used Photoshop as the canvas for our design, when it’s apparent that the browser is better suited because it’s ultimately where the design will live. However, Photoshop still has worth, and arguably much worth, in our processes, just not as the canvas. Confused? That’s OK. I’ll explain.
A workflow you may be familiar with is such: sketch, wireframe, produce the visual design in a graphics editor, develop said design in HTML and CSS. Skipping Photoshop assumes that we “design” in the HTML and CSS phase. The tricky part in doing that is determining what a suitable design deliverable is, which we’ll get to momentarily. Naturally, the question becomes, What do we do with Photoshop, now that we’re in the browser?
Photoshop As A High-Fidelity Sketch Pad

What if Photoshop were used as a high-fidelity sketch pad? (Image: Kyrie Eleison)
I propose that an image editor is still handy when executing design via HTML and CSS, and it has everything to do with sketching. An essential part of the “old” way, where we produced the design comp in Photoshop, is that we were allowed to experiment in a “visual” environment. Photoshop allows you to directly manipulate the very foundations of design: line, shape, text and color.
While HTML and CSS are great for executing the design, experimentation is abstracted because code isn’t directly manipulating any design foundation. It’s a layer removed. This isn’t to say that good design can’t come from a code-only approach; rather that the experimentation of design finds a natural home in an image editor, which may be helpful to many of you who, like myself, prefer such an arena.
Consequently, I’m in favor of a yin and yang approach, leveraging Photoshop for what it’s good for (experimentation), and code for what it’s good for (implementation). For me, leaving one out of the party makes it difficult to be creative and practical when designing. Avoiding code and producing full-page comps in Photoshop, while great for some, gives me headaches when considering responsive Web design and having to reproduce entire pages again in HTML and CSS. However, skipping Photoshop altogether puts me face to face with the browser for design, which works for some elements (navigation bars, blocks of text), while other elements pose a creative stumbling block (“hero graphic” banners and their headlines, sidebar calls to action).
"It’s a balancing act. I don’t think you can say, “Design everything in the browser,” just like you can’t say, “Never get into the code.” – Jason VanLue
For today’s Web design process, I view Photoshop as a high-fidelity sketchpad: expensive, I realize, but it does everything we need it to and we’ve used it for ages. It’s a tool that we’re quite proficient and efficient at. Whereas it used to be our literal canvas, Photoshop can now become our “palette,” as the browser becomes the canvas. We prototype designs in the browser, but turn to Photoshop every so often to ideate, and eventually implement those quick creations in code, concurrently.

Are you still using Photoshop as a canvas? Try using it as a palette.
"I still use Photoshop, but I use it differently. It’s no longer for prescribing exactly what a site should look like. Instead, it’s used for quick layout exploration and asset creation." – Where to Start written by Trent Walton.
Getting Responsively Unstuck With Page Layers
A far too familiar situation is designing in the browser and getting stuck figuring out what to do in those strange in-between widths. Confining the content to a single column works for the narrowest width, and your hypothetical wider four-column design gets really squished at 500 pixels or so. I continually find myself in this mode of coding a bunch of potential solutions, none of which looks intentional. Same for you?
Here’s an idea: use Photoshop. I know that everything probably exists in the browser, instead of the full-page comps that we said were so problematic. Who would ever want to build a website only to have to make a version of the semi-finished product in Photoshop? Well, what I’m about to suggest will sound completely backwards. Hang tight!

Page Layers is a unique app that could find its way into your workflow.
I’ve gotten used to a tool named Page Layers to do the work for me. I’m sure you’ve heard of PSD-to-HTML tools, but this one is HTML-to-PSD! At first, I had no idea what I would ever use this for. Then it dawned on me that those moments when I’m stuck designing in the browser and would be better off using Photoshop to directly manipulate some things (i.e. without fiddling with CSS) is a perfect use of Page Layers.
Quite simply, you load the website that you’re working on in the app, at the width you’re having some difficulty with, drag the PSD icon to your desktop, and fire it up. The app gives you a PSD with all of the page elements on separate layers, making it easy to experiment with. I’m still getting my head around it, and it’s not without its flaws. Creator Ralf Ebert says that text and vector interpretation is tricky but hopefully on the way.
Deliverables
This might sound good in theory, but what do you show to a client for approval if you’re going to be using a combination of Photoshop “sketches” and the browser? Glad you asked.
Before we delve into methods of delivery, the important lesson in any of them is that the client should be involved in the design process much earlier than they would have been otherwise. To some extent, the Big Reveal can’t be avoided, because any time you present a visual design for the first time, a certain “unveiling” takes place. However, we can focus our clients on specific objectives if we involve them early enough, such as approving the layout in a wireframe or prototype, or approving styles in any of the formats discussed below.
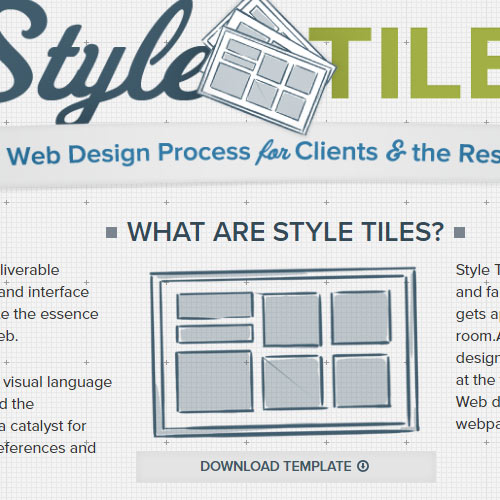
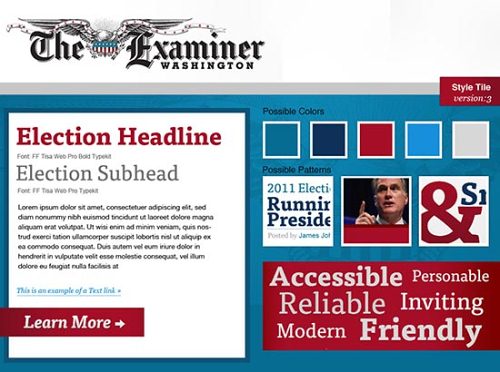
Style Tiles
Style Tiles are based on a concept pioneered by Samantha Warren, who likens them to “the paint chips and fabric swatches an interior designer gets approval on before designing a room.” Designed in Photoshop, they are a variety of visual “tiles,” each containing styles for headings, subheadings, link text, buttons, colors, patterns and backgrounds. In delivering Style Tiles, the focus is on approving style, independent of layout and form (for example, responsive Web design). The emphasis is on iterating to find a suitable style to become the “system” of a website, and not on a pixel-perfect layout that will need to be redone in HTML and CSS. In doing so, a significant amount of time is saved from having to edit multiple full-page comps.


Samantha Warren’s Style Tiles are a great approach, leveraging Photoshop for discussions about style.
For many, this approach keeps the ideation squarely in Photoshop, which is familiar and comfortable. If there’s a knock on this approach, it’s that Style Tiles do require a bit of vision on the part of the client. Granted, setting proper expectations will help to bridge the gap, although for some chains of approval, communicating how the tiles “represent” the final product can be difficult.
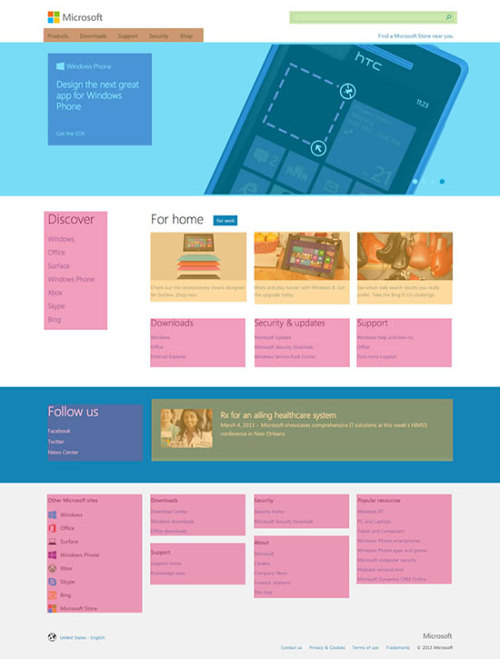
Style Prototypes
I hinted at this approach earlier, so here’s an attempt to spell it out plainly. Referring to our wireframes, we begin by identifying which elements and content are crucial to the visual language of the website. For example, the logo, main navigation bar, hero graphic and location-finding widget may all be uniquely styled elements, whereas the main blocks of text and the sidebar links wouldn’t be as integral to the visual impact of the page, per se.

They might look like full-page comps, but Style Prototypes just leverage important brand and modular elements. (Image: Dave Rupert)
I believe this deliverable should be in the browser and should be responsive. In my experience with using Style Prototypes, I’ve tried not to get hung up on fixing small inaccuracies that occur at certain breakpoints or on cross-browser bugs, because the objective is to gain approval on a design direction. The conversations, both internally and with the client, are steered to assess style only.
The main benefit of this approach is that it generally transitions into the final build of the website remarkably well, yet providing entire pages wasn’t necessary. Photoshop is truly a sketch pad here, because the deliverable is an HTML and CSS document. That said, one disadvantage of this method is that if you don’t define how much you’ll be mocking up, it’s easy to get carried away and include elements that contribute little to the look of the website, using more time and resources than necessary.
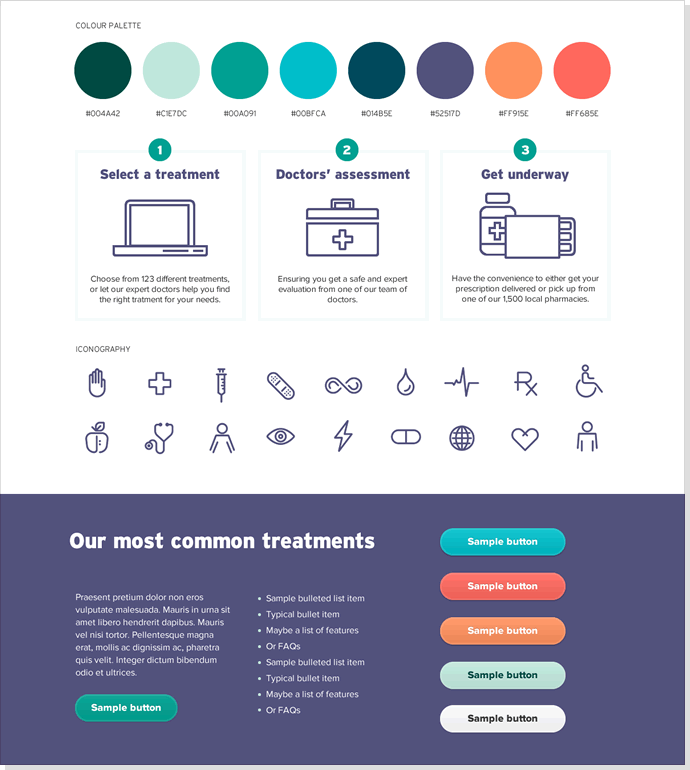
Element Collages
Arising from his recent redesign project for Reading Is Fundamental, Dan Mall has offered an interesting approach in Element Collages. Those who feel most comfortable using Photoshop to work out these ideas can simply export a JPEG, while those who feel the browser enables them to better express the ideas can make a prototype.
"This format represents how I begin to think about designing a site. I often have ideas for pieces of a site in bursts. A full comp often requires ideas to be fully realized. An element collage allows me to document a thought at any state of realization and move on to the next." – Dan Mall, “Element Collages”
What’s great about this approach is that it brings a comfortable amount of context to Style Tiles by executing those styles on particular elements. If working through ideas in the browser proves to be problematic this early in the process, then Element Collages done entirely in Photoshop are a great alternative to Style Prototypes. Any way you look at it, it’s another approach that circumvents having to make static full-page comps early on for approval.

The folks at Clearleft have employed Element Collages as a deliverable of responsive Web design.
Whatever approach you use for design deliverables, the idea I’m proposing is to repurpose Photoshop’s role into something that helps you have a discussion of style far removed from specific discussions of page layout and content. Multi-device design dictates that we design systems, not specific page layouts. We can use Photoshop to create reusable assets and ideas simultaneously with browser deliverables such as prototypes. But remember, without setting proper expectations with the client, any new method will become confusing compared to any previous Web design experiences they’ve had.
Tools
If the idea is to move quickly between Photoshop and the browser, then Photoshop’s default settings and interface leave something to be desired. Thankfully, a wide range of tools, extensions, actions and apps exist that will help.
Slicy
Using “Save for Web” can be an arduous process, one that doesn’t always produce usable results. I recommend getting Slicy, which exports your layers to files independently. If you’re using Photoshop to create assets for the browser, this is your tool.

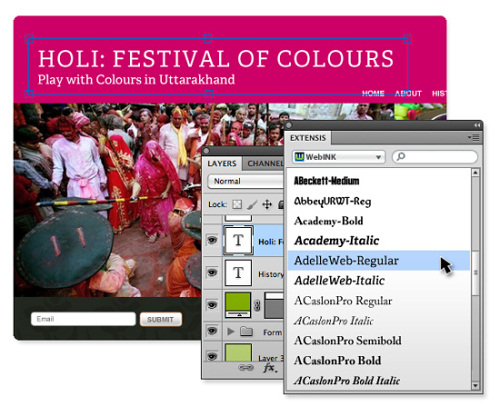
WebInk Web Font Plugin

If nothing else, WebInk’s Webfont Plugin will save you the few bucks of buying desktop fonts for comps.
Remember when we were knocking Photoshop for its type rendering? What’s worse is that there’s no way to try out fonts from your Web font subscription in anything other than the browser. Thankfully, Extensis’ WebInk service has a plugin that gives you access to its library as you experiment in Photoshop.
Bjango iOS Actions
Unequivocally “the mother lode of time-saving actions,” this list from Marc Edwards will make your life much, much easier. If it’s useful, it’s included: a panel of the most-used Photoshop tools, scaling a document by 200% or 50%, testing for color-blindness and much more. It’s free, so there’s really no reason not to have it.
CSS Hat Or CSS3Ps
Until recently, Photoshop didn’t have a way to export CSS attributes for the elements you create (admittedly, Fireworks has, but I digress). If you don’t have the latest version, then CSS Hat and CSS3Ps are solid alternatives. If you do have CS6, the differences between the built-in feature and these plugins isn’t much, although the plugins might take longer to display results and are also more accurate at times.

WebZap
If you’re looking to experiment with layout in Photoshop, then the WebZap plugin makes comping incredibly speedy. You can choose from a number of predetermined layouts for elements such as headers, navigation and footers. If you work with Element Collages, WebZap is a great tool for getting down a quick baseline of each element so that you can get right into styling.
PixelDropr
![]()
PixelDropr is like an ammo holder for Photoshop.
Part of being fleet of hand between Photoshop and the browser is creating reusable assets. PixelDropr is a fantastic plugin that enables you to drag and drop assets (icons, buttons, photos, etc.) from a panel onto your document.
InVision
For some, static comps are still a viable design deliverable, but they need some basic interactivity. InVision is an app that turns your static comps into “Protocomps.” Even when the comp is just a few elements, using InVision is a quick and efficient way to make it interactive.

Repurposing Fireworks, Sketch, Pixelmator, Etc.
The principle of “refining your tools” certainly isn’t isolated to Photoshop. Any image editor, when used to fit your workflow (instead of vice versa), can be a wonderfully liberating and powerful tool. All Web design apps have their shortcomings, and Photoshop perhaps most famously so.
Yet the fault lies not in our software, but rather in how we integrate it into our workflows. I suppose even when the Ultimate Web Design App comes along, most of us will find something wrong with it. Why? Because we’ve learned to be resourceful and make our tools work for us, whichever tools they are. The right tool, used for the right purpose, at the right time, is more valuable than one that tries to be too many things.
So, Is Photoshop Really Dead?
"I could switch code editors, computers, wireframing tools, browser plugins, and more, but I’d be pretty sunk if I had to do a project without Photoshop." – Dan Mall
I truly believe that, for some of us, Photoshop is an indispensable tool that still has a purpose in our Web design workflows. I tip my hat to those designers who can stay creative using only the browser, but I know I’m not one of them. Whatever tools you use, there are two takeaways I feel strongly about: don’t let anyone stop you from using them, and continue to refine them in ways that support how you work. It’s important that we share how we approach responsive design for those who, like myself, are still trying to figure it out.
Photoshop isn’t dead, but the way you used to use it might be.
More Photoshoppery
- Photoshop Secrets
- “Layer Tags” (in CS6), Bjango
- “Photoshop Is a City for Everyone,” Paul Miller, The Verge
Further Reading
- Free Photoshop Tools For Web Designers
- Photoshop Etiquette For Responsive Web Design
- A Better Way To Design For Retina In Photoshop
- 70 Beauty-Retouching Photoshop Tutorials





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

