Conversion Rate Optimization For WordPress
A website is created with a purpose in mind. Whether it’s to sell, entertain, inform or generate leads, there are better and worse ways to go about achieving those goals. Most website owners are very familiar with search engine optimization (SEO): They know what to do to get people to their website, but the period between a user arriving on a website and buying something or registering is often not given the attention it needs.

Does the way your user interacts with your website make them convert?
Conversion rate optimization is the process of improving the way a user interacts with a website to increase the chance that they will convert. Many factors affect conversion rates, from layout to color choice. We’re going to look at the broad strokes involved in optimizing a WordPress website for conversions.
First, a definition, so that we’re clear about exactly what we’re attempting to improve. Conversion rates are usually measured as a percentage of website visitors who carry out a specific planned action. If 1000 visitors come to a website in a month, and 7 of them register for a newsletter, then the conversion rate would be 0.7%.
Clearly, there are two ways to increase the absolute number of conversions: increasing the number of visitors, and increasing the proportion of those visitors who convert. The former leads to a static conversion rate and wasted opportunities. The latter — increasing the proportion of users who carry out the desired action and, hence, increasing the percentage of conversions — is what we’ll explain.
WordPress is a flexible and powerful platform for managing content, which makes it perfect for carrying out a process of ongoing conversion rate optimization. On a bespoke website that doesn’t have a content management system of WordPress’ power to support it, implementing the steps that we’ll outline below would be difficult and would probably necessitate the involvement of a professional developer. But if you can handle the day-to-day running of a WordPress installation, then you won’t have much trouble following this article and implementing its suggestions.
Have Clear Goals
Understanding what each page is supposed to achieve and how that relates to your overarching business goals is essential both for measuring success and for making the improvements that will move a website towards those goals.
Websites are a reflection of the businesses that create them, and businesses have many different goals: goals related to lead generation, branding, sales, product advertising, customer support, news, social media promotion and so on. Web pages that are designed to meet all of these goals can end up looking cluttered. They contain numerous elements that aren’t strictly necessary, dividing attention and causing the primary message to be diluted.
Don’t lay too great a burden of responsibility on each page. Have a single, focused goal for each page: to pick up new leads via an email submission form, for example. Concentrate each element of the page on achieving that goal.
Analytics And Split Testing
Data is at the heart of conversion rate optimization (CRO). Website owners need to know how effective a page is at obtaining conversions and by how much any changes increase or decrease that effectiveness. Certain strategies will usually increase conversions, but whether they work on a particular website depends on that website’s audience. Constant split testing of changes is essential.
Split testing, also known as A/B or multivariate testing, involves serving different page versions, usually the original and a number of modified alternates, to different users and testing which of them produces the greatest proportion of conversions. The page with the best results then becomes the page and testing continues with that page and its own modified versions. It’s a gradual process of improvement, carried out in small steps so that developers can be sure which changes have what effect.
An example of successful split testing that illustrates a number of the points we’ll discuss in this article comes from Think Traffic. The Internet marketing firm had a problem with bounce rates on its website. Visitors were coming to the home page, but nearly 70% were leaving without converting or clicking a link. Employing some of the basic tenets of CRO and relying on data from its existing analytics, Think Traffic developed a set of hypotheses about how they could increase conversion rates. After split testing a series of alternate pages based on those hypotheses, the team hit on a solution that gave them a 37% increase in conversion rates.
On the Think Traffic site, a desire to capture as many different types of leads as possible led to the inclusion of multiple calls to action, some of which the team knew from analytics data were not effective at converting but were there because they promoted a service that the company offered.
Part of Think Traffic’s CRO process involved removing non-performing calls to action, which, counterintuitively perhaps, increased overall conversions and reduced the bounce rate.
Google Content Experiments, which is part of Google Analytics, is a great way to split test WordPress pages. It allows for the creation of goals and the registration of page variants for tracking. It will help webmasters identify a “winning” page.
There is a plugin to integrate Google Content Experiments with your WordPress website, providing an interface to easily add the code snippet to your pages.
Alternatively, Optimizely is a Web service dedicated to split testing. It’s not free, but it is feature-rich and has a WordPress plugin for integration.
Make Calls To Action Prominent
The call to action is the element of a website that does the asking, whether it’s a form, button or link to a landing page. It has to be obvious and attract attention, but not to the point of being annoying or of distracting users from the main content of the page.
Color, placement and size all have important roles to play in inducing visitors to click, as does the microcopy in the call to action itself. Surprisingly, small changes to these can lead to changes in conversion rates.
Techniques for improving calls to action include the following:
- Use concise active verbs, like “Buy” and “Register.”
- Offer a value proposition — for example, a free trial or useful information in return for clicking.
- Make them easily distinguishable from the the rest of the page; use white space and color to make them stand out.
- Make them prominent but not obnoxious; avoid flashing or scrolling text.

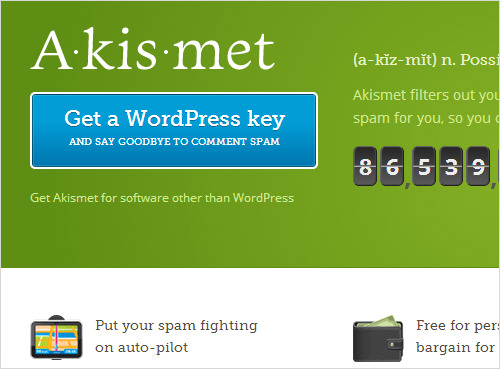
Call to action button on Askimet.
Askimet’s website features a call to action done right. It is clear, unambiguous and doesn’t distract from the rest of the content or put up a barrier between the user and the information they seek.
Avoid modal popups for calls to action, particularly for calls displayed as soon as the visitor arrives on the page. They’re annoying, they increase bounce rates, and they block visitors from doing what they came to the page for.
Use Landing Pages
A landing page is the endpoint of the funnel through which a well-optimized website leads its visitors. Calls to action on other parts of the website — whether the blog, home page or product information page — should lead to landing pages. They are clutter-free, measurable and usually contain a form for collecting user information or provide an opportunity to make a purchase. The design of landing pages is where most CRO is focused, and it should implement each piece of advice mentioned above.

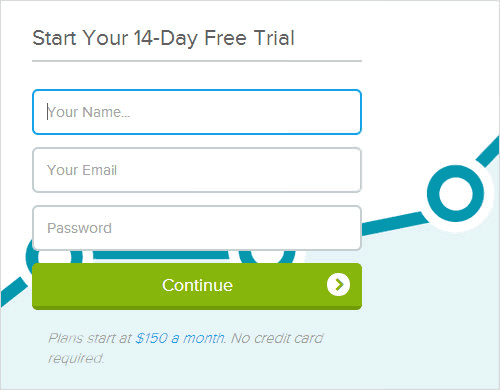
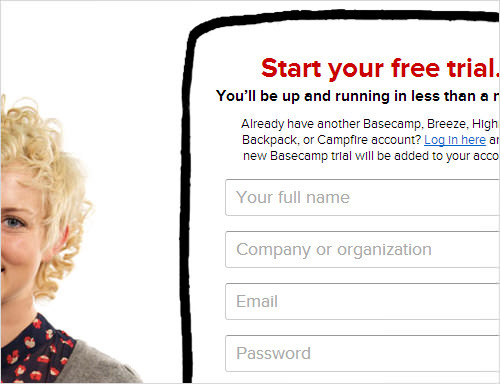
To see an effective landing page, check out KISSmetrics’ and Basecamp’s landing pages.
Creating your own landing pages in WordPress is perfectly possible, but a number of services are available that simplify the task and integrate well.
Unbounce handles both the creation of landing pages and split testing. It offers a number of templates that are easy to customize and a great set of metrics for measuring conversion rates.
While Unbounce has an excellent range of features, Premise can be more closely integrated with WordPress and is controlled from within WordPress’ admin dashboard. It’s not quite so straightforward to use as Unbounce, and a number of its features are superfluous to creating landing pages and are more suited to creating membership websites. It’s worth trying them both to see which meets your needs.
Speed Up Your Website
Website speed has a significant impact on conversion rates. Users don’t want to wait for information. If a website takes too long to load, the chances are high that visitors will bounce immediately, causing lost conversions and a bad signal for search engines.
Finding out exactly which part of a WordPress website is causing delays can be difficult because every step between the server and the browser can introduce extra lag, and a misconfiguration will very often slow down WordPress itself.
Before attempting to improve performance, get some idea of how long the website is taking to load and where the time is being spent.
Pingdom provides a service for testing website speed that includes useful data about how long each element of a page takes to load.
The first thing a webmaster should do is remove unnecessary plugins. Many WordPress plugins add a processing or data retrieval cost when pages are being generated. Plugins that add excessive JavaScript to a page or that require data to be retrieved from a third-party server can also slow down page-loading times. Social widgets, analytics and tracking code and advertising plugins are particularly bad in this respect, so keep them to a minimum.
Two of the easiest ways to reduce latency on a WordPress website are to cache and to use a content delivery network.
Caching
WordPress is a dynamic content management system. When it receives a page request, it makes a number of database calls and assembles a page from that data and various PHP scripts. It then serves the page, including HTML, CSS and JavaScript, to the user. Each step incurs a cost in time.
Caching stores the results of this process in memory or on the hard drive. So, rather than going through the whole process, most visitors would just be served a ready-made version, which is much faster.
The most popular caching plugin for WordPress is W3 Total Cache. It’s feature-rich and caches pages, database objects and minified versions of scripts, which can reduce bandwidth use by up to 80%.
Content Delivery Network
Content delivery networks (CDNs) are a form of caching, but instead of pages being kept on the server, assets are spread to a worldwide network of edge servers. When an image or JavaScript file is requested from a visitor, for example, it would be sent from the closest edge server, rather than from the server on which the website is hosted, thus reducing latency considerably.
W3 Total Cache is capable of hooking up a WordPress website to various CDNs, including Amazon CloudFront and Akamai.
Optimize For The Right Traffic
Although SEO is beyond the scope of this article, it can impact conversion rates. As we noted at the beginning, one way to increase conversions is to increase traffic. However, not all traffic is valuable traffic. Drawing traffic by optimizing for as wide a range of keywords as possible is tempting, whether or not those keywords are strictly relevant to the purpose of the website.
Optimizing for search engine results that bring the right people — i.e. qualified leads — to a website might bring less traffic than if you were to cast as wide a net as possible, but it might also increase conversions, both in absolute numbers and as a proportion of traffic. Misleading optimization draws visitors who are unlikely to find what they are looking for on the website, which increases bounce rates and lowers conversion rates.
Don’t Hide Important Information
Many WordPress themes come with built-in carousels or sliders. They look good but aren’t the best tactic for optimizing for conversions rates. Some portion of the information in these elements will be hidden at any time, and few Web users will be inclined to wait for it to come around again. Visitors seldom click through or use slider controls because sliders and carousels match the pattern of banner ads.
Putting a call to action in a carousel is an especially bad idea. In a three-slide automatic slider, the call to action would be hidden two thirds of the time. Far better to have a static page with the information readily visible.
The same goes for Flash and HTML5 splash pages. They’re old school, out of style and horrible for both SEO and CRO, regardless of how pretty they look.
Summary
CRO is usually a fairly straightforward and common sense process. The most important factor in planning a conversion rate optimization strategy is to have clear goals with a distinct idea of what you are trying to achieve and how those goals relate to the needs of the business as a whole.
Almost as important is measurement. Setting goals is worthless unless you also use analytics and split testing to determine both that the goals are reasonable and that the strategies you have in place to fulfill them are doing the job. CRO is an iterative process of change and measurement.
The major components of any conversion rate optimization strategy should include:
- A clear and coherent user journey through the site from arrival to conversion.
- Search engine optimized copy that focuses on getting the right traffic, not just the most traffic.
- A justification for each element that appears on the page with an understanding of how it contributes to the site’s goals.
- The use of simple landing pages with well-written copy, compelling images and videos, and prominent calls-to-action.
- Close attention to the technical aspects of a site that affect user experience, particularly load times.
It is possible to get lost in the details and to start tweaking every little aspect of a website, from the exact shade of red in a call to action to the pixel-precise placement of text on a page. But, in general, the suggestions made here are a great starting point for improving the conversion rates of any WordPress website.
Further Reading
- How To Speed Up Your WordPress Website
- Secrets Of High-Traffic WordPress Blogs
- Speeding Up Your Website’s Database
- Do-It-Yourself Caching Methods With WordPress




 Register!
Register!
 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st