Best Of Both Worlds: Mixing HTML5 And Native Code
Much has been written recently in the ongoing debate between native and HTML5 applications. There are three principal ways to develop a mobile solution:
- native code,
- hybrid mobile app,
- mobile Web app.
Developing an application in HTML5 is a way to leverage code across multiple platforms, rather than having to write the entire application from scratch for each platform. As such, much of the user interface, perhaps the entire interface, would be done in HTML.
“Hybrid application” is a term often given to applications that are developed largely in HTML5 for the user interface and that rely on native code to access device-specific features that are not readily available to Web applications. Much of this native code is non-visual in nature, simply passing data back to the HTML5 layer of the app, where it is rendered to the user. Libraries such as PhoneGap provide this capability.
Much of the debate is not about whether HTML5 is up to the task of powering a mobile application’s user experience. Mark Zuckerberg’s comments about some of the difficulties Facebook has encountered with HTML5 on mobile are well known. Some of Facebook’s issues could likely be addressed through the techniques outlined by Sencha in its Fastbook application and by LinkedIn in its infinite scrolling post. Despite the latter article, LinkedIn subsequently switched directions towards using more native code.
Why Not Mix It Up?
Rather than build an app entirely with native or HTML5 technology, why not mix and match the technologies? With a hybrid application, building a mobile experience that leverages both native and HTML5 code for the user interface is quite possible. This enables the developer to use the most appropriate tool for the job when developing the user interface.
Clearly, developing portions of the user experience in two or more different technologies has some downsides. Chiefly, you would need developers who can handle both native development and HTML5. The portion of the user interface in native code couldn’t be readily used on other platforms and would need to be redeveloped. Given the broader scope of knowledge required by this technique and the difficulties outlined above, why would anyone want to embark on an endeavor that mixes user-interface technologies?
HTML For Rich Document Layout
Perhaps your user experience dictates that documents be displayed in the application with rich formatting. While text formatting can be accomplished on platforms like iOS with NSAttributedString, this document structure is not readily portable to other device platforms, nor does it provide the full complement of features found in HTML. If the document requires formatted content such as tables to be displayed, then a solution like NSAttributedString won’t be up to the task.
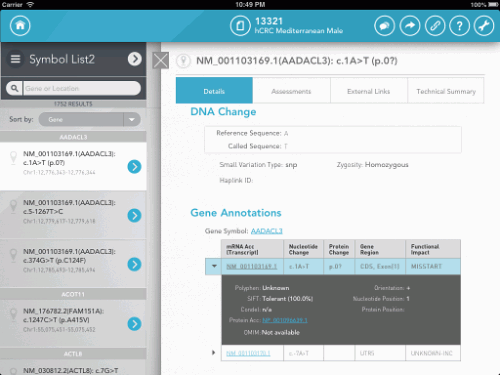
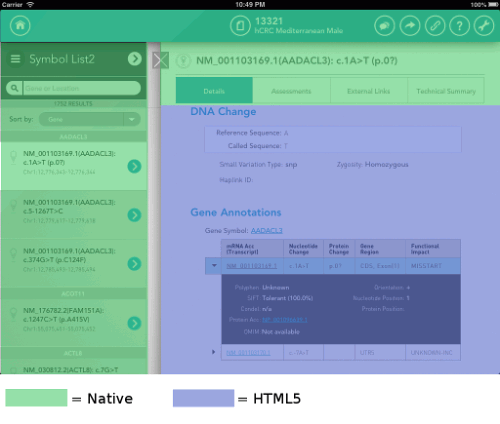
Consider the iPad application below, which was developed for a genetic sequencing company. Here we have an example of a hybrid UI:
Just looking at this application, it’s not readily apparent what has been done in native code and what portions are HTML5. Users of the application would be hard pressed to tell the difference. The document along the right side is of variable length. The table contains expandable rows, complete with CSS3 animations, and other text sections in the document vary in height as well.
Documents such as this are what HTML does best. Trying to create something like this in native code would have entailed considerably greater effort, with little benefit to the user. In this application, the HTML5 is generated with a mustache template, via the GRMustache library for iOS.

The illustration above shows the technologies used to draw each portion of the screen. (See larger view.)
Note that as the user scrolls up, the native document header near the top on the right dynamically resizes to show more content, thus illustrating how portions of the user interface can interact with each other. The user can tap on links and buttons in the HTML document area to pop up an internal Web viewer to load related documents. As we’ll see later in this article, creating this linkage between native and HTML experiences is relatively easy.
Desire For A “Best Of Breed” Approach
As we’ve seen, a given screen may readily mix the two technologies to provide a seamless experience. You may wish to use a native UINavigationController, with its associated UINavigationBar, on iOS, or use the action bar in an Android application. The remainder of the screen may be rendered in HTML5.
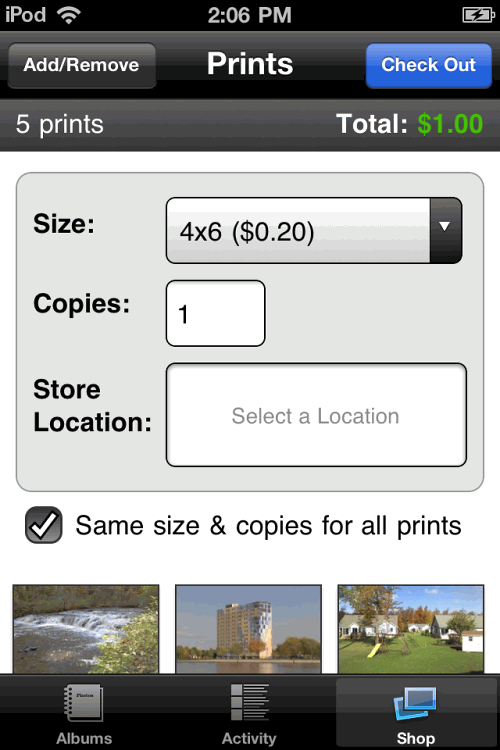
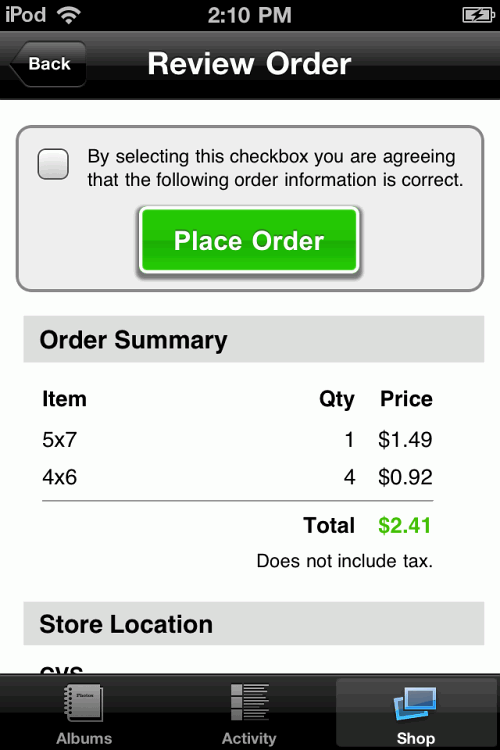
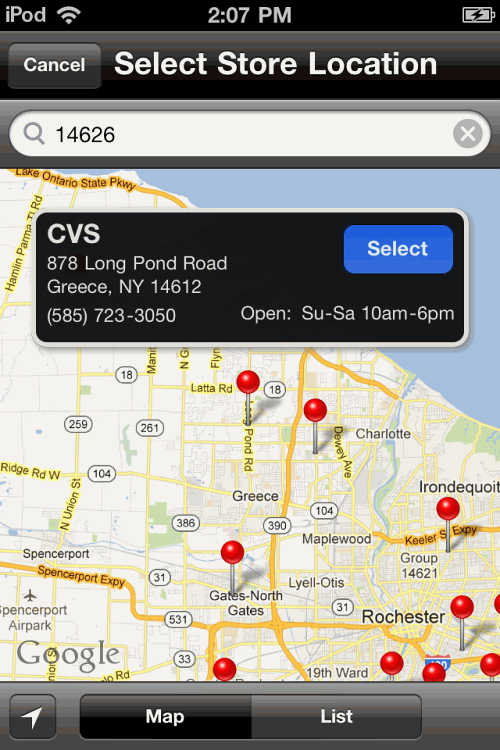
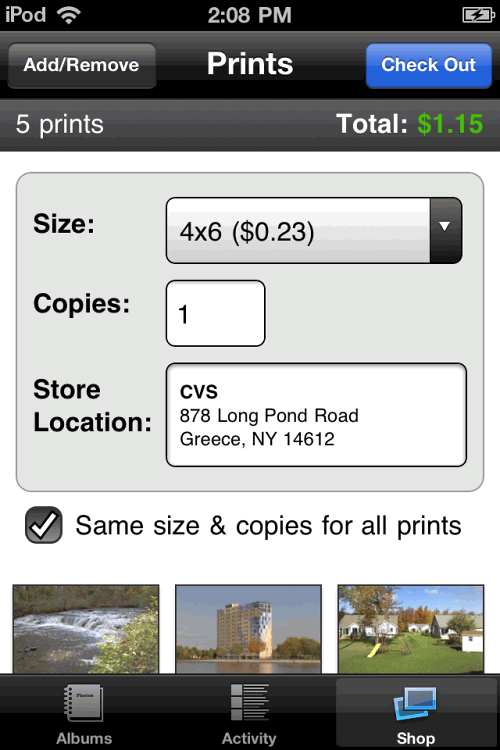
Below is an application that uses HTML5 for its shopping-cart experience, but retains the native navigation controller and tab bar for moving between pages of the workflow:
Here, the HTML5 content is actually loaded from a server, and it controls the workflow throughout the experience. A defined API allows the server-supplied HTML content to modify the contents of the navigation controller bar to suit the page in the workflow.
You may find that native controls, such as MapKit on iOS, provide superior performance to what can be achieved in HTML5. In this case, your HTML5 code could communicate with the iOS native layer and ask it to present the native content over or adjacent to the HTML content.
The examples above illustrate a native store-locator experience, displayed over top of the HTML5 workflow. Upon the user selecting a store location, the data would populate the HTML5 content, and the user would continue their workflow.
Once the user has completed interacting with the map, the results of their interaction may be passed back to the HTML5 document for further handling. Depending on how you wish to structure the application, native “widgets” may be implemented for each platform (iOS, Android, Windows, etc.) and then invoked from the common core HTML5 application. In this strategy, the HTML5 code would provide the workflow for the application, and the native content would sit in the background, waiting to provide the supplementary experience when needed.
If done properly, the user would have little indication of which portions are done in native code and which in HTML.
Ease Of App Updates
Most people are aware that in order to update the native code on an iOS or Android app, it is necessary to resubmit the application through the normal publishing channels for that platform. In the case of iOS, it can take as long as seven days to get app updates approved by Apple. This makes it more difficult to time app updates to marketing requirements and to rapidly respond to changing business needs. Exposing a portion of the user experience through HTML and JavaScript means that some of the experience can be served from the Web and thus be dynamic.
As we saw earlier, it’s possible for this Web-served content to invoke native code in your application via a “bridge” that you create. This is much the same as the bridging mechanism that allows HTML code to communicate with native code in PhoneGap via the PhoneGap plugin interface. The example application shown earlier uses this technique. This approach was chosen chiefly so that the purchasing workflow could be altered without having to redeploy the native application. A page served from the Web may now seamlessly display a natively rendered map using whatever mapping capability is present on the device. A well-defined interface between your Web page and the surrounding native container makes this possible.
Watch That Content!
For content coming from the Web, it’s generally best to restrict the traffic that can flow over this bridge. The built-in functionality of something like PhoneGap provides access to a wide range of device information, some of which may be well beyond your application’s purpose. If that Web content is compromised for some reason, through something like cross-site scripting, you might suddenly find this content invoking native code in a manner you never intended.
For this reason, when bridging from Web-sourced content to native code, use your own bridge code in order to tightly control exactly what the dynamically loaded content may invoke. Some platforms have additional controls to limit what native code may be invoked from a Web view. On Android, classes must explicitly register themselves as being JavaScript-accessible. On Android 4.2, this can be further restricted to the individual methods by adding an @JavaScriptInterface annotation on the methods that you wish to access from a Web view.
Things To Consider
- Pulling content directly from a Web server is fine if the user is online. Remember that these are mobile applications with the potential for connectivity issues. What happens if network connectivity is interrupted? Some offline capability could be retained through the use of AppCache, but this needs to be planned for. Another approach will be covered in an upcoming section where updates to the HTML content are stored locally.
- Hosting content on a Web server requires some infrastructure. There are now more “components” that must be considered as part of your complete app solution. It’s no longer just some native code that’s been deployed via the AppStore and potentially a set of backend services. Care must be taken that site updates do not conflict with the existing interface in the mobile applications. Keep in mind that if site changes necessitate an update to the mobile app itself, not everyone will necessarily update their copy of your app quickly, if at all. For this reason it may become necessary to version the site content so that it may be consumed with older versions of your mobile app. This is very much like the versioning built into some REST based interfaces in order to support compatibility with older client applications.
- Apple takes a dim view of applications that are merely a Web view wrapped in a native app. Submissions to the iOS AppStore will likely not be approved if you’ve done nothing more than wrap some Web content in a native app. Apple expects your application will make use of some device features that cannot be otherwise accomplished in Mobile Safari. Consider if your application can benefit by integrating with the camera, contact list, local data storage, offline operation, etc. Also remember that the content served in these Web views needs to remain consistent with the original submitted intent of the application.If you create a word-search game and then suddenly start serving totally unrelated content in your webviews this will violate Apple’s terms and the app could be pulled from the AppStore. In accordance with the iOS developer agreement, updates may not change the primary purpose of the application by significantly altering the features or functionality of the application as submitted to the App Store.
Pushing Updates To Your App Experience
A variation on the loading of Web content as outlined above is to refresh local content with updates from the Web. In this approach, the Web content (HTML, CSS and JavaScript) is bundled on the server and downloaded to the mobile app client whenever the content is updated. This updated code can now change the user interface, application flow and so on, without the developer needing to update the app via the iOS App Store or Google Play.
Note that you can only update the HTML, CSS and JavaScript in this manner; native code cannot be updated. Apple allows JavaScript code to be downloaded and executed as long as it runs within the context of the UIWebView control in your iOS application. This is the only situation in which code “downloading” is allowed in iOS.
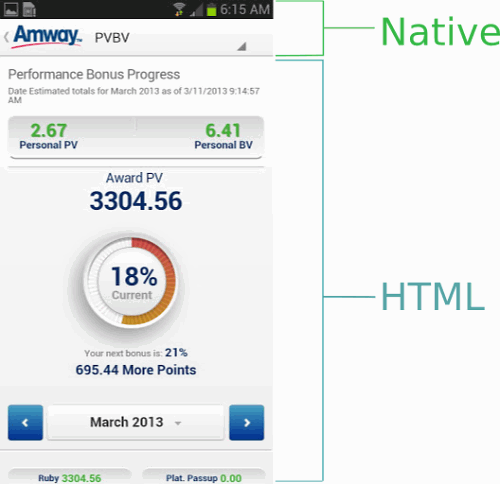
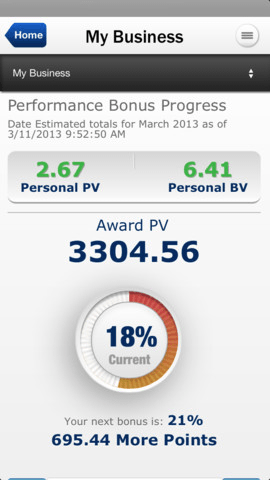
The application above is running on Android. The HTML content has been downloaded to the client as a bundle of content and is now being served locally. Note the use of the action bar to provide a navigation experience that is familiar to Android users. Below is the same application running on iOS, where a UINavigationController is used:
In addition to speeding up the updating process, this manner of transmitting app changes ensures that users will be running the latest code. In the traditional approach, native app updates are distributed via an application store, and the user is informed that an update is available, although they are not required to install the latest update. Not everyone updates apps regularly. Updating local HTML, CSS and JavaScript via a dynamically deployed update bundle mitigates this issue.
The ability to dynamically update local content is actually part of a commercial hybrid mobile-development platform called Trigger.IO. The Trigger.IO Reload feature permits you to push updates to the HTML portion of your application. Note that native code cannot be updated in this manner. However, if much of your application’s flow is controlled with JavaScript and augmented with native code, then making substantial changes to your application’s workflow dynamically is possible.
Keep in mind that, according to the iOS developer agreement, these updates may not change the primary purpose of the application by significantly altering the features or functionality of the application as submitted to the App Store. As such, major releases would likely still have to be carried out in the traditional manner.
Dynamically Reloading Content For Development And Testing
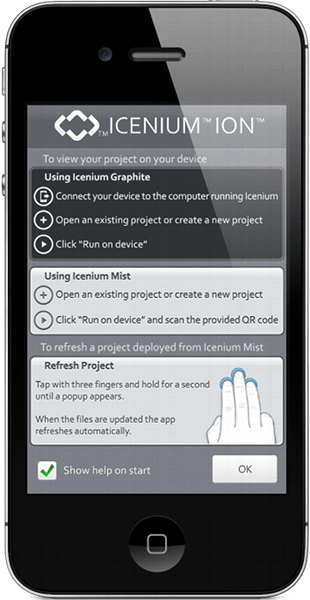
The ability to dynamically load updates to an app could also accelerate the development process. The native development process on both iOS and Android generally requires application code to be compiled on a desktop computer and then transferred to the device for testing. Some development programs, such as Icenium, with its LiveSync and Ion tools, compile app updates in a cloud environment and then simply download the update to a native app that is already running on your device.

Icenium Ion is reloading updated content. (See larger view.)
As code changes are made and saved on the server, a simple three-finger tap-and-hold gesture will update the app on an iOS device. Icenium makes a similar capability available for Android. Adobe’s PhoneGap Build makes updates possible via a feature known as Hydration. In this case, a developer can instantly reload any changes they make in their IDE onto a variety of devices without having to physically connect the devices to a development machine and then push the code onto the devices.
Each time the application is started with Hydration enabled, the application will check the PhoneGap Build server to see whether a new version is available. If so, the user is prompted to update to the new version. This can make quality assurance of your application easier as well. You won’t have to worry about signing code updates, provisioning and so on if the person testing your app already has the native “shell” application installed.
Be Careful
While the appeal of dynamic application updates is strong, keep in mind that for content sourced from the Web, you must implement some controls to ensure that downloaded code cannot simply call any native method in your app. Failing to do so could expose your user’s data to a third party and violate your agreement with Apple or Google. In addition, updates loaded dynamically must not significantly change the purpose or functionality of the app. Failing to adhere to this would likely result in your application being removed from the iOS App Store or Google Play. Treat these techniques as a way to enhance the user experience and to deliver bug fixes and incremental features quickly, not to thwart the App Store’s approval process.
A Bridge Between Two Worlds
Both iOS and Android offer a Web view control that you can place in a native application. In the section below, I’ll offer some code examples to illustrate how JavaScript in a Web view can communicate with native code and how native code can invoke methods on the JavaScript in the Web view.
Before we look at code, keep in mind that you also have the option to use PhoneGap (Apache Cordova) within an existing application with native controls. Starting with PhoneGap 1.4 for iOS and PhoneGap 1.9 for Android, placing a CordovaWebView into a native ViewController on iOS or into an activity on Android is possible. This permits your Web code to access the entire PhoneGap API and to access any PhoneGap plugins. You could, of course, follow the PhoneGap plugin API to expose your own native code to the CordovaWebView.
Assuming you don’t need the full capabilities of PhoneGap and you simply need to expose a small portion of functionality between the two worlds, implementing your own bridge with a relatively small amount of code is possible. The three applications referenced earlier in this document were all built in this manner using a “private API.” This further ensures that you tightly control the API that governs which portions of native functionality may be accessed by the Web view.
Bridging From iOS To A UIWebView
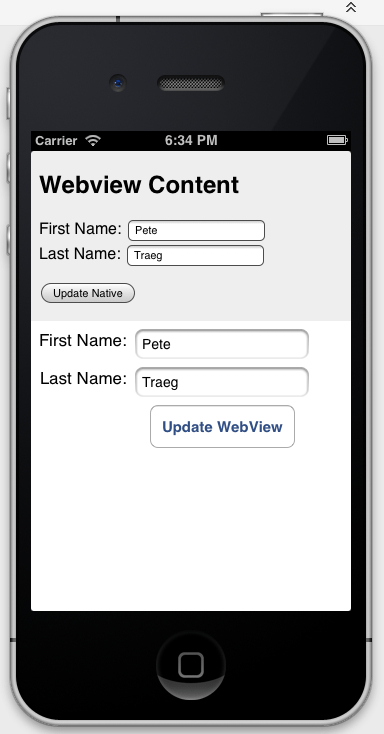
The UIWebView in iOS and its associated UIWebViewDelegate provide the mechanism that allows native code and JavaScript to communicate with each other. I have prepared a simple iOS application to show how a form in a UIWebView can communicate with a form in native code:
Note that the upper portion of this screen, with the light-gray background, is rendered by the UIWebView. The lower portion, with the white background, is rendered natively.
This application simply passes a JSON object from the Web view to native code, and vice versa. The code for this and an Android version are available in a GitHub repository.
Invoking Native iOS Code From JavaScript
My standard technique for moving data from the JavaScript to native code is to invoke a native execution method with a command name and pass along data in the form of a JSON string containing the arguments associated with the command.
var nativeBridge = {
invoke: function (commandName, args) {
console.log(commandName + ": " + JSON.stringify(args, null, 2));
window.location = 'js-call:' + commandName + ':' +
encodeURIComponent(JSON.stringify(args));
}
};
This code attempts to navigate the browser to a new URL, but not one with a normal https:// or file:// URL scheme. In this case, we are using a custom protocol scheme of js-call:. On the Objective-C side of things, we’ll trap this attempt to navigate in our UIWebViewDelegate:
(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType (UIWebViewNavigationType)navigationType
Inside the delegate for this call, we can interrogate the incoming URL to see whether it’s a call from our JavaScript:
NSString *requestURLString = [[request URL] absoluteString];
if ([requestURLString hasPrefix:@"js-call:"]) {
Now we can pull apart the request to determine the command name and the JSON arguments string:
NSArray *components = [requestURLString componentsSeparatedByString:@":"];
NSString *commandName = (NSString*)[components objectAtIndex:1];
NSString *argsAsString = [ (NSString*)[components objectAtIndex:2] stringByReplacingPercentEscapesUsingEncoding:NSUTF8StringEncoding ];
Now that we have the arguments as a string, we can turn them into an NSDictionary object:
NSError *error = nil;
NSData *argsData = [argsAsString dataUsingEncoding:NSUTF8StringEncoding];
NSDictionary *args = (NSDictionary*)[NSJSONSerialization JSONObjectWithData:argsData options:kNilOptions error:&error];
With everything decoded, it’s now simple to invoke the right native method to properly take the data that we’ve received from JavaScript and update the native UI:
if ([commandName isEqualToString:@"updateNames"]) {
[self updateNativeNameValuesWithFirstName:[args objectForKey:@"fname"]
LastName:[args objectForKey:@"lname"]];
}
When successfully handling a call via the js-call URL scheme, we must remember to return a boolean NO value from our delegate to prevent the Web view from actually trying to visit the desired URL.
Invoking JavaScript From iOS Native Code
This approach is a bit more straightforward because we don’t have to use a delegate method. We can simply call the desired JavaScript function by passing the appropriate JavaScript method’s name and required arguments as a string value to the UIWebView’s stringByEvaluatingJavaScriptFromString method.
Here, we take some values from the native view and turn them into a JSON object via an NSDictionary:
NSDictionary *namesDict = @{@"fname": self.fNameTextField.text,
@"lname": self.lNameTextField.text};
NSError *error;
NSData *namesData = [NSJSONSerialization dataWithJSONObject:namesDict
options:0
error:&error];
NSString *namesJSON = [ [NSString alloc] initWithData:namesData
encoding:NSUTF8StringEncoding] ;
Now that we have the JSON values as a string, we can simply format a command and volley it over the wall to the Web view for execution:
NSString *jsCommand = [NSString stringWithFormat:@"setNames(%@)", namesJSON];
[self.webView stringByEvaluatingJavaScriptFromString:jsCommand];
As simple as that, we’ve roundtripped between JavaScript and Objective-C. This basic technique could, of course, be leveraged to build more complex interactions.
Bridging From Android To A Web View
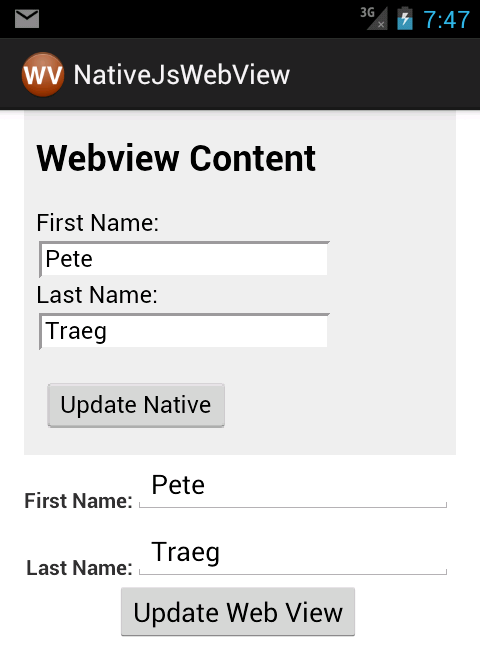
Below is a screenshot of the Android application running the same HTML and JavaScript code that we used in the native iOS example.
As with the iOS example, the upper portion of this screen, with the light-gray background, is rendered by the Web view. The lower portion, with the white background, is rendered natively. The appearances of the iOS example and the Android example differ because we are using the default component styles for each platform. In addition, the Android example contains an action bar, which Android users would expect to find in an application.
Invoking Native Android Code From JavaScript
Android Web views have the benefit of being able to expose an entire Java class to JavaScript. There’s no need to trap an attempt to navigate off a Web view via some sort of custom URL scheme, as we did with iOS. First, we must signal to the Android Web view that it’s OK for JavaScript to execute on the Web view. I do this when loading the Web view content:
@Override
public void onStart() {
super.onStart();
WebSettings webSettings = webview.getSettings();
webSettings.setJavaScriptEnabled(true);
webview.loadUrl("file:///android_asset/webviewContent.html");
webview.addJavaScriptInterface(new WebViewInterface(this), "Android");
}
Note the last line in the code above. We are registering a particular class, in this case WebViewInterface, to be accessed via JavaScript. In addition, this class is being namespaced by the string Android. Thus, in our JavaScript we can test whether the namespace Android is defined and, if so, invoke methods on this class, like so:
if (window.Android) {
Android.updateNames(JSON.stringify(nameData));
}
On the Java side, the WebViewInterface is a standard Java class. If you are targeting the Android 4.2 SDK, then all methods to be exposed to JavaScript must be decorated with the @JavaScriptInterface attribute:
public class WebViewInterface {
Context mContext;
/** Instantiate the interface and set the context */
WebViewInterface(Context c) {
mContext = c;
}
@JavaScriptInterface
public void updateNames(String namesJsonString) {
Log.d(getPackageName(), "Sent from webview: " + namesJsonString);
try {
JSONObject namesJson = new JSONObject(namesJsonString);
final String firstName = namesJson.getString("fname");
final String lastName = namesJson.getString("lname");// When invoked from JavaScript, this is executed on a thread // other than the UI thread. // Because we want to update the native UI controls, we must // create a runnable for the main UI thread. runOnUiThread(new Runnable() { public void run() { fnameEditText.setText(firstName); lnameEditText.setText(lastName); } }); } catch (JSONException e) { Log.e(getPackageName(), “Failed to create JSON object from Web view data”); } } }
Note that when the methods on this class are invoked by JavaScript, they are not executed on the main UI thread. Thus, if our intention is to update any part of the UI, we must create a new runnable and post it for execution on the main UI thread, like so:
runOnUiThread(new Runnable() {
public void run() {
fnameEditText.setText(firstName);
lnameEditText.setText(lastName);
}
});
Invoking JavaScript from native Android code is essentially similar to how we call JavaScript from Objective-C. We load the JSON representation of the data into a string and then form a JavaScript function call. One difference is that the function reference must be prefixed with the JavaScript: protocol scheme:
public void sendNamesToWebView() {
JSONObject namesJson = new JSONObject();
try {
namesJson.put("fname", fnameEditText.getText().toString());
namesJson.put("lname", lnameEditText.getText().toString());
webview.loadUrl( "JavaScript:setNames(" + namesJson.toString() + ")" );
} catch (JSONException e) {
Log.e(getPackageName(),
"Failed to create JSON object for Web view");
}
}
That’s all there is to roundtripping JSON data between JavaScript and native Android code. Both sample applications are available in the GitHub repository for your reference.
Web Views: What’s The Downside?
Like most things in software development, there must be some caveats to developing with Web views. Keep these in mind when considering the hybrid approach and determining which portions of your application to do with which technologies.
- Not all Web views render the same. The capability of Web views has improved markedly in the last two years. However, your user base may not be running the latest and greatest version of Android or iOS. The Android platform has generally lagged behind the iOS platform in the capability and performance of its Web view. Google appears to be putting in a renewed effort to improve that situation, but users stuck on old versions of Android (especially releases before Ice Cream Sandwich 4.x) might find that the performance of Web views, especially those with complex layouts, do not match what is achievable on iOS. Developers will need to test the HTML5 code on Android 2.2, 2.3 and 4.x to ensure that content renders consistently. Reserve sufficient time in your project to perform adequate testing across all mobile OS versions that you intend to support.
- Performance. Web views are typically not as performant as native code. However, in many situations, you may find the performance to be perfectly acceptable, particularly on current hardware. Keep in mind that bridging calls between the native and Web view portions of your code will exact a performance toll. You won’t want to make calls across this bridge at sub-second intervals, but for most applications this is not an issue.
- Scrolling behavior. Users might be able to distinguish between the way Web views scroll and the way native portions of the app scroll. Some of this can be mitigated in new versions of WebKit with the CSS3
-webkit-overflow-scrolling: touchproperty. You might also wish to look at solutions such as FTScroller and iScroll. - Complexity. As mentioned earlier, if you will be serving some content from Web servers you must ensure you have the infrastructure necessary to support this. Because your application now spans native code, Web servers, and potentially backend services there are more points of failure. When making Web content changes you must perform backwards compatibility testing against earlier deployed versions of the application to ensure existing versions of your application still running on users devices will continue to perform as expected.
- Developer Agreement Compliance. Familiarize yourself with the restrictions each app marketplace might impose on content provided from the Web. As this article identified there are some notable restrictions, particularly on the iOS platform, on what your app is permitted to do with content sourced from the Web. Failure to take these restrictions into account could result in your app not being approved for release, or an existing app being pulled from the AppStore.
- Security. As stated earlier content sourced from the Web should be treated with some suspicion, particularly if it will be interacting with an interface to your native code. Ensure you’ve exposed only those portions of your native code that are truly required for interaction with the Web layer. Failure to do so could result in some consequences should compromised Web content be able to freely into call your native code. Make sure you take standard Web security practices into account to ensure your Web content cannot be compromised to begin with.
Given the flexibility afforded by a hybrid solution, you have the freedom to write portions of your application in native code if you find that the performance of the Web view is insufficient for a given interaction. Of course, the more native code you write, the more code will have to be rewritten for every platform you intend to support. It’s a trade-off; however, a hybrid solution puts you in control of the application’s flexibility and performance.
Summary
The use of HTML5 in mobile app development is a somewhat controversial subject. However, it’s important to understand the benefits each potential development strategy affords. As an app developer you have the ultimate decision on what strategy best suits the needs of your application. Despite some of the negative publicity that mobile HTML5 solutions have received in recent months, this article shows how HTML5 is still a valuable part of app development.
Keep performance, and security in mind when using any application development platform. Test early, and test often, across a variety of devices. As we’ve seen in this article, HTML5 brings with it many benefits that extend far beyond the convenience of sharing code across platforms. Used properly, the hybrid approach of marrying native and HTML5 code can create some truly unique and flexible solutions that would not otherwise be possible. Keep your technology choices open and flexible to reap the rewards of a hybrid experience.
Further Reading
- Providing A Native Experience With Web Technologies
- How To Design A Mobile Game With HTML5
- A Beginner’s Guide To Progressive Web Apps
- Building A First-Class App That Leverages Your Website





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st Register!
Register!