The Present And Future Of Adobe Fireworks
Unless you’ve been on Mars for the last few months, you’ve already heard the news that Adobe is feature-freezing Fireworks. And Adobe is not offering a replacement tool for Fireworks users (at least, not for now.)
What does this mean for you if you use (and rely on) Fireworks to design user interfaces and screens? What are your options?
In this article, we’ll take a close look at Adobe Fireworks, explaining why it is a unique and powerful design tool, how we can continue to use it effectively, and what our alternatives are for the future.
But first, a bit of background.
I have been using Fireworks since the Macromedia days, and I find it indispensable in my daily design workflow. Fireworks is like a small (but powerful) Swiss Army knife, or a superhero. In short, Fireworks is extremely versatile and powerful for screen design.
In fact, I am so passionate about this tool that when Vitaly Friedman asked me to be the editor of the Fireworks section of Smashing Magazine a couple of years ago, I instantly said “Yes!” Fast-forward to today: We’ve published over 20 high-quality articles about Fireworks and received many positive comments from our readers.
The news earlier this year that Adobe is abandoning Fireworks made me very sad. Looking at the over thousand comments on the Adobe Fireworks blog, it seems that I am not alone and that Fireworks will be missed by many.
So, what can you do if you also use Fireworks?
The good news is that we have quite a few options to continue using it, as well as some new apps on the horizon that could take its place. Let’s explore them!

1. Adobe Fireworks: The Current Situation
First, let’s look at the bad news official status of Fireworks. In May 2013, Adobe announced that it was “feature-freezing Fireworks CS6”, meaning that no new features would be added to Fireworks and that Adobe has ceased active development.

The future of Adobe Fireworks is quite uncertain. (Image: by Ryan Hicks.)
The good news? Adobe has stated that official patches (i.e. minor updates) will be provided from time to time so that Fireworks CS6 continues to work on the latest versions of Mac OS X and Windows — hopefully, for a few more years. The first update was released in June, and I hope we’ll see a few more in the next year or two. Fireworks CS6 is still available to all Adobe Creative Cloud (CC) subscribers, and it can be also purchased as a standalone version.
(Note: Unfortunately, it is very unlikely that Adobe will ever open-source Fireworks, even if there was a petition with thousands of signatures asking Adobe to allow the community to continue developing and enhancing Fireworks. Fireworks is tightly integrated with software that Adobe continues to develop and sell.)
Now, the better news? While Adobe will not add features to the latest (and last) version of Fireworks, a great community of developers continues to add valuable new functionality to Fireworks through the release of free extensions. For example, SVG export was recently added to Fireworks, then SVG import and many other new features. (We’ll talk about extensions in detail later.)
So, while Fireworks’ future does not look bright, you can continue to safely use it for your work today and at least for some time. Also, alternative apps could replace Fireworks in the future. Within weeks of Adobe’s announcement about feature-freezing Fireworks, several competing tools were announced. Clearly, Fireworks is an important tool for many designers, and there is a clear place for it (and tools like it) in our workflow and processes. (We’ll talk a bit about these alternatives later in this article, too.)
2. Why Fireworks Is So Awesome (Today)?
Designers, especially ones with little or no experience with Fireworks, often ask, “Why should I use Fireworks for UI design and screen graphics? Why not use Photoshop (as most visual designers do), combined with Illustrator? Or why not some other tool?”
Many features make Fireworks an excellent (and even indispensable) tool for screen design. We’ll quickly list a few below.
Focus On Screen Design
Fireworks is a tool to design for screens; thus, it is focused. It has features that help the UI designer work quickly and accurately, and clutter is kept to a minimum (for example, it has no print or 3-D features). It is also intuitive to use and has wireframing and prototyping capabilities. Fireworks is like a Swiss Army knife for UI design.
Powerful Vector Tools
Fireworks has powerful vector tools, too. In this regard, you could easily compare it to Adobe Illustrator — yet Fireworks’ tools are easier to master. You can go from the simplest of wireframes to the most complex of screen graphics, illustrations, icons, and full-page designs and comps, and then export the entire page or just selections as optimized bitmaps or SVG, without ever needing to switch to another app!
Good Bitmap Editing Tools
Fireworks also has full bitmap editing tools, so you don’t need to jump from Fireworks to another app when you want to modify bitmaps (for example, when you have to make a quick color correction on an imported photo, crop an image, apply a vector mask, etc.).
Create Live Prototypes
Create live (i.e. HTML) without ever leaving Fireworks? Yes, that’s possible. We’ve covered this in the past. Fireworks is also invaluable for other types of live prototypes; for example, you could quickly create a prototype of a music player?
Create Live iOS Prototypes
Fireworks can also create iOS prototypes. From wireframes to an iOS prototype to the final polished design — all of these steps can be done without leaving this one design tool!
The topic of iOS live prototyping with Fireworks and TAP was covered in great detail in the three-part article by Shlomo Goltz, “iOS Prototyping With Adobe Fireworks and TAP” (part 1, part 2, part 3).
The (Smart) Fireworks PNG File Format
Fireworks saves to a special editable PNG format, which offers many advantages: small file size (multi-page Fireworks PNG files are usually less than 10 MB in size, while a single PSD file can easily reach a few hundred MB, even for a one-page design!), the ability to embed custom meta data (such as annotations, notes and comments) within the source file itself, the ability to preview files in Finder and Explorer, the ability to make special libraries of symbols (which can be indexed and searched, as in the example of the Evernote and Fireworks workflow) and, last but not least, the ability to view a live preview of a single-page Fireworks PNG in any browser or device.
Excellent Exporting, Opening, Importing And Saving Options
Fireworks can export to the following formats, with excellent compression and quality: PNG32 (i.e. PNG24 + alpha transparency), PNG24 (with no transparency), PNG8, PNG8 + index or alpha transparency, JPG and JPG progressive, selective JPG, GIF and GIF animated, SVG, and ICO (for favicons).
In addition to all of these “flat” file formats (and, obviously, the editable file-name.fw-opt.png), Fireworks can open most Photoshop (PSD) and Illustrator (AI) files, Encapsulated PostScript (EPS) files and most SVG files.
Fireworks saves to the editable Fw PNG (file-name.fw-opt.png) format by default, but it can also save to PSD (file-name.psd) and AI (file-name.ai) formats.
(Note: Support for PSD and AI files has some limitations, especially as the features of Photoshop and Illustrator continue to change.)
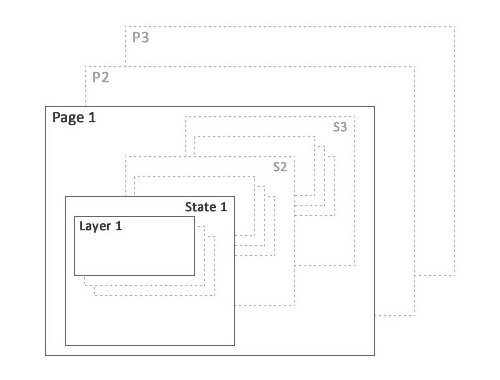
Pages And Master Page, Layers, States (And Objects)
Nearly all websites and mobile apps have more than one page or screen, and many pages and even many states (or variations) of those pages have to be designed. One of the most powerful features of Fireworks is its ability to contain many pages in a single file, as well as contain many states for both pages and individual objects in a design (the article “Using Pages, States and Layers in Fireworks” discusses this thoroughly).

Pages, layers and states
Those of you familiar with Photoshop might know about layer comps, but the pages feature in Fireworks is much easier to use and understand; multiple artboards in Illustrator serve a similar purpose, but once again, the concept of pages is more intuitive and corresponds more closely to our mental model of the pages in a website or app. Additionally, the Master Page in Fireworks enables us to create a standard structure (for example, header and navigation) for all of the pages on a website in one place and have it appear on all pages automatically. Thus, if you edit the Master Page, the changes will instantly and automatically appear on all pages.
The text, images and graphics that are placed on pages are organized in layers; layers may contain multiple objects and even sublayers. Because Fireworks is an object-based design tool (that is, each object is independent of the others — you simply click on an object on the canvas to select it), we use the layers primarily to organize our source files. We can share layers to multiple pages (so, editing on one page would change that layer on all pages), control the visibility of layers, and even export the objects of selected layers.
Fireworks also enables us to create multiple states (previously called “frames” because they were originally used for animated GIFs and Flash animations) of pages and individual objects. This is important and very useful for UI design, because many screens and screen elements have multiple possible states (for example, buttons could have hover or focus and down states), and sometimes you’ll design a few options for the same object to show variations to your client. States are also important for symbols (both graphic and animation) and rich (or component) symbols, because we can encapsulate many variations in a single symbol and then reuse that symbol in different states throughout the design and across pages, and we can even share symbol libraries with others to use them across files and projects!
Copy And Paste Attributes
Want to apply all properties of a particular object (colors, stroke, fill, live filters, etc.) to another object (or group of objects)? Easy! The super-powerful command Control/Command + C and then Control/Command + Alt + Shift + V will do it for you!
And what if you want to apply only certain properties of one selected object to another? This is possible, too, with the Paste Selected Attributes extension!
Excellent Tool For Mobile Design
Because Fireworks is (primarily) a vector design tool (which means easy scalability), it can be used equally well for all kinds of mobile design: iOS, Android, Windows Mobile.
Design From A To Z In Fireworks
Fireworks could be the right tool for every stage of a screen design project. You can start with ideas and sketches on paper, move to wireframes, then to (live) prototypes, then to the final polished design (and design assets), without ever leaving Fireworks. No need to constantly jump between tools depending on the task at hand — this workflow could save you quite some time.
Symbols And Rich Symbols
Fireworks has a two types of symbols: graphic symbols and rich (or component) symbols. The value of symbols is that they can be created once and then used multiple times throughout a design wherever needed. Then, if you edit a symbol, those changes will immediately appear in every occurrence (or instance) of the symbol in the document. The key difference between a graphic symbol and a rich symbol is that the former has the same appearance in all instances (for example, icons are typically created as graphic symbols), whereas rich symbols are much more complex, and each instance can be customized (for example, a button might have the same shape, but its text label can be edited and its color changed to indicate alternate states, such as hover and disabled), yet the core design of the rich symbol would be shared by all instances.
While graphic symbols are common to many design tools, rich symbols are especially powerful because they combine graphics, editable properties and even code, so that we don’t need to draw and redraw similar objects repeatedly. Their efficiency alone is great enough, but rich symbols can also be saved in libraries and shared with others, because they use the same editable Fireworks PNG format as all other Fireworks documents. There are even techniques to create cloud-based symbol libraries that can be shared and managed by an entire team!
Here are a few resources to teach you more about using symbols in Fireworks:
- “Understanding Styles and Symbols” (video) Adobe TV
- “Symbols,” Fireworks Help
- “Creating a Symbol in Fireworks CS6” (video), Total Training
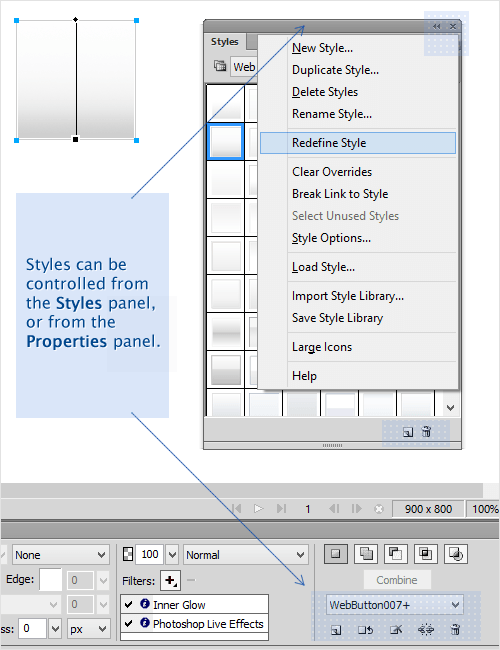
Styles
Styles are like CSS for Fireworks files: Define text and graphic styles once, then apply them as needed throughout an entire document. If you edit a style, all instances of that style in the document will be updated. Creating, saving and sharing style libraries with others to ensure design consistency across a team is also easy. Fireworks even enables you to apply a style to an object and change how that instance appears without breaking the link to the original style; then, you can revert to the original, save the modifications as a new style and even use the modifications to redefine and update the original style, with those changes being applied to all instances of the style in the document.
In fact, styles are so much like CSS that an extension exists to export styles as CSS!

Styles in Fireworks: Creating, redefining, copying and breaking a link to a style are easy to do.
Here are some sources that you might find useful:
- “Understanding Styles and Symbols” (video), Adobe TV
- “Fireworks CS4 Styles Management,” Darrell Heath, Layers
- “Adobe Fireworks CS5: Installing and Utilizing Styles,” Mountainstone Media
Slicing
Slicing is a common way to extract and save specific graphics from a complete design, such as background patterns, button graphics, icons and illustrations. Fireworks makes it easy to slice multiple graphics quickly. Simply select all of the objects that you want to save as graphics, click Edit → Insert → Rectangular Slice (or right-click and choose Insert Rectangular Slice from the context menu), and choose “Multiple Slices” from the dialog that appears.
Slices will then be automatically drawn around each object individually. Each slice can be named (in the Properties panel) and can have its own optimization settings, so exporting PNGs, GIFs and JPGs all from the same document and all at the same time is possible! Slices remember their name, saved file location and optimization settings, so you can edit the design and re-export the new graphics without having to re-slice and re-optimize.
If you need to slice just a portion of a design or object, rather than the whole thing, then the Slice tool in the “Tools” panel makes it easy to draw borders around exactly what you want to export as a graphic.
Note: While you can easily export slices from a Fireworks PNG design, creating an individual slice for each element that you want to export might be a pain. With the “Generate Web Assets” command, exporting different parts of your document becomes so much easier. Simply specify how you want an object to be exported (i.e. change its name to include an image-based file extension, like header-opt.png or company-logo-opt.png), and then export. Voilà! PNG, GIF and JPG file formats are supported.
Here are some resources that might help you:
- “Getting Started With Fireworks: Intro to Using the Slicing Tool,” Connor Turnbull, Webtuts+
- “How to Slice Images Like a Pro in Adobe Fireworks” (video), Mike Locke
Pixel Perfection
Fireworks always works with whole pixels, and objects fall on a pixel-perfect grid. There’s no need to activate any setting to “snap to pixel” because, by default, everything snaps to the whole pixel. In rare cases when an object or a particular object property falls off the pixel grid, such as when scaling a vector object up or down and the nodes fall between pixels, the intuitive command Modify → Snap to Pixel (or Control/Command + K) fixes any problems. If you modify a vector object with anti-aliasing applied to the stroke and/or fill and you notice blurry edges, then just select the object and snap it back to pixel to make it sharp and clear again.
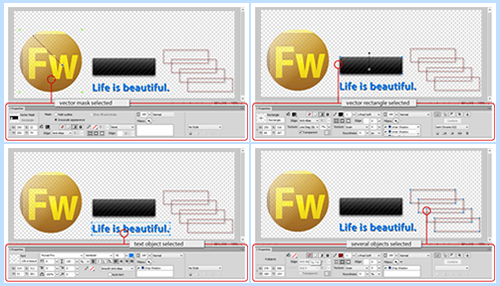
Properties Panel And Direct Interaction
In Fireworks, you interact directly with the objects on the canvas (without having to dig through hundreds of layers in the Layers panel) using the Select and Subselect tools. When an object is selected, the Properties panel (also called the “Property Inspector”) automatically updates to display information about that object and shows nearly all of the properties that may be edited. This makes it easy to draw, select and modify almost any type of object directly: vector objects, text blocks, bitmap objects, vector masks, hotspots and so on. Auto shapes (which are special types of complex vector objects — more on these below) can be modified, too, using the Properties panel, but you can also modify them directly on the canvas by using their control points.

The Properties panel allows you to intuitively edit (and check) the properties of any object or group of objects selected on the canvas. (View large version)
So, regardless of the type of object on the canvas (text, vectors, symbols, slices, hotspots, groups or bitmaps), as soon as it is selected, the Properties panel will tell you what it is and will enable you to modify it instantly.
As you see in the illustration above, the Properties panel intelligently adapts to the type of object. In the following screenshots, you can see when various objects are selected:
Gradients Made Easy
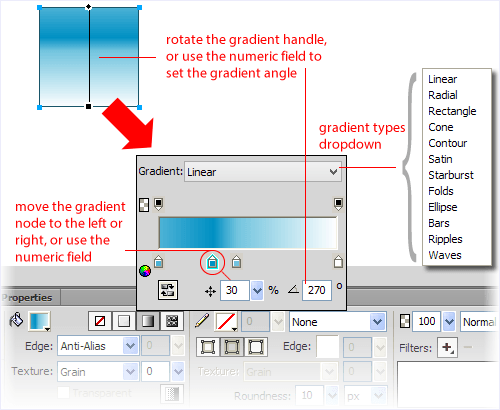
Creating gradients is easy with Fireworks because they are edited in live mode. You can intuitively control all gradient properties directly from the Properties panel.

Gradients in Fireworks are powerful yet easy to use. (Image: “Optimizing the Design Workflow With Fireworks Extensions, Part 3,” Ashish Bogawat)
Also worth noting is that Fireworks offers many more types of gradients than other graphic editors. Here are all of the gradient types supported: linear, radial, rectangle, cone, contour, satin, starburst, folds, ellipse, bars, ripples and waves.
Two free extensions make working with gradients even easier: Gradient Panel and Gradient Direction Editor (both of which we’ve reviewed in detail).
Blending Modes
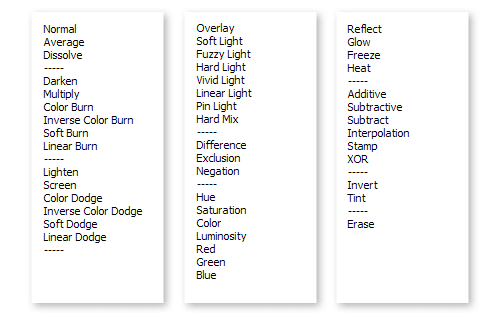
Believe it or not, Fireworks has more blending modes than Photoshop, and some of these unique blending modes are pretty useful. Blending modes can be applied to any type of object, not just bitmaps, and can be used to adjust an appearance as well as to create special effects.

Fireworks’ blending modes
9-Slice Scaling Tool
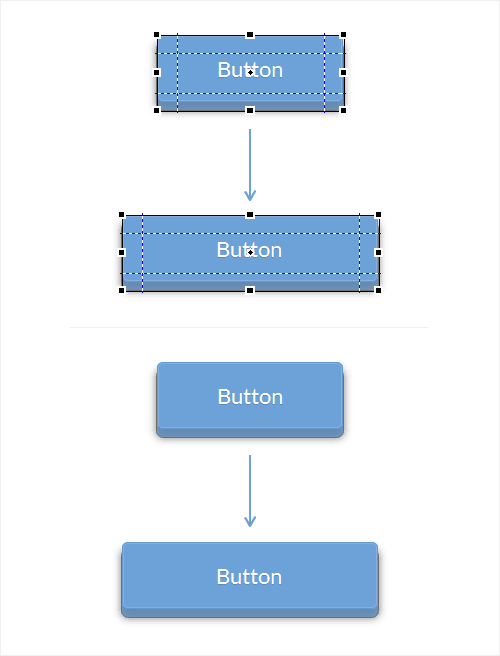
Sometimes when scaling an object up or down, we want to maintain the appearance of some parts of the object so that it does not appear stretched or distorted. If we just made it large or smaller, everything would change in scale proportionally; if we made it just wider or just taller, then it would appear distorted. 9-Slice Scaling enables us to identify which parts of the object should scale (and in which direction) and which parts should maintain their shape and proportion.
For example, buttons often have rounded corners, and these should not be distorted, no matter how wide or narrow a button becomes.

Maintaining the appearance and proportions of certain parts of an object (in this case, the radius of a button’s corners) is easy with the 9-Slice Scaling tool.
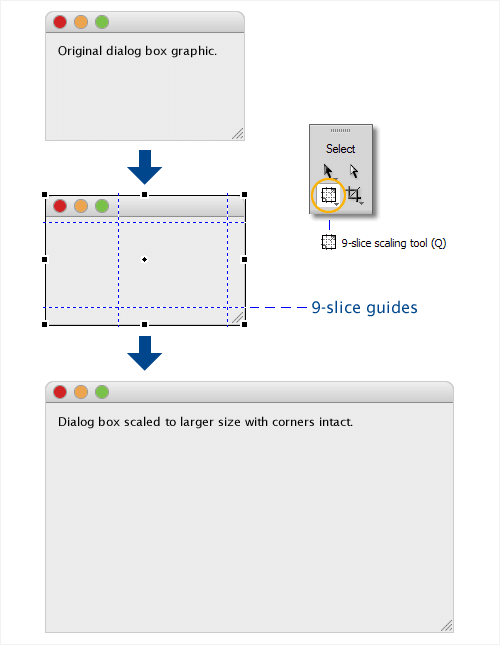
Modal dialog boxes also often have rounded corners as well as a title bar with icons and a text label, but the amount of content in the dialog will vary, so the dialog box will sometimes need to be large and sometimes small, but the corners, title bar and icons should always have the same proportions and scale.

Maintaining the appearance and proportions of certain parts of an object (in this case, the title bar with icons and the rounded corners of a modal dialog box) is easy with the 9-Slice Scaling tool.
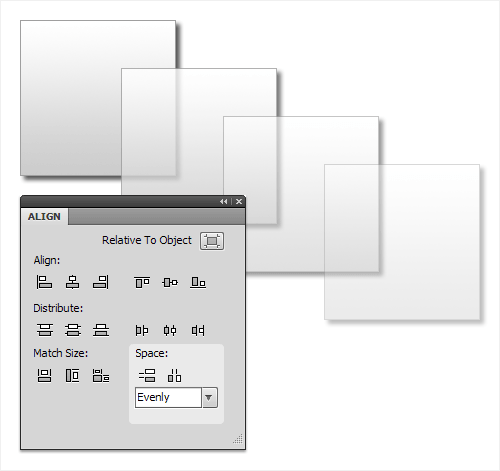
A Versatile Alignment Panel
With the help of the Align panel, you can align and distribute objects relative to the canvas or to each other. You can space them evenly or specify a precise value (in pixels). The options here are almost limitless.

The Align panel in Fireworks offers many options.
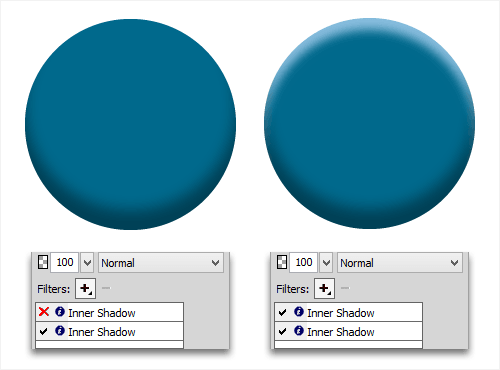
Live Filters
Fireworks’ live filters can be easily applied to any type of object, and they are non-destructive, which means that you can add and modify filters without altering the original object or image. The stacking order of applied live filters can be changed with simple dragging and dropping; the visibility of an applied live filter may be turned on and off; and multiple filters of the same type may be applied to a single object on the canvas. Live filters can be used for color adjustment, shadows and glows, and blur effects, and even to add and edit Photoshop live effects if you have opened a PSD file.

This simple example shows two “Inner Shadow” live filters applied to the same object.
Linked Images
Other products in Adobe’s Creative Suite support the “smart objects” feature, which lets you import objects from one app to another. When the source object changes, the imported one will update as well. Thanks to the Linked Images panel, achieving almost the same functionality in Fireworks is now possible!
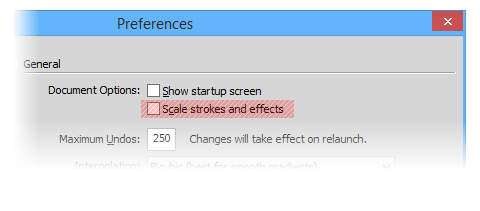
Scale Stroke And Effects
Because Fireworks was built from the ground up as a screen design tool, it has many little things that help the UI designer. One of these is the option to toggle on and off the “Scale Stroke and Effects” option, which is very useful when you’re working on a design that has to be rescaled later (for example, if you’re working on both a Retina and non-Retina design for iOS).

“Scale Stroke and Effects” is easy to enable and disable.
Auto Shapes Super-Power!
Fireworks’ vector auto shapes are a unique feature and superb! You can easily create (and then later edit) rounded rectangles, stars, polygons, arrows, cog wheels and many other types of objects with only a couple of clicks of the mouse or by using the Auto Shape Properties panel. New auto shape objects can be placed on the canvas from the “Vector Tools” section of the Tools panel and from the Auto Shapes panel. You can change all of the properties of these special objects easily and with numeric precision. Auto shapes may be edited both as special auto shape objects and as vector objects.
Creating custom auto shapes is also possible, and many such objects exists as free extensions — the Multi-Border Rectangle auto shape, the Lorem Ipsum auto shape and the Filter Light Source and Sunburst auto shapes, to name just a few.
CSS Properties
In Fireworks CS6, you can easily extract any CSS properties of a selected object with the help of the CSS Properties panel. Combined with Matt Stow’s excellent free extension, Fireworks CSS Professionalzr, the feature can save you development time and help you read, copy and reuse CSS properties more quickly.
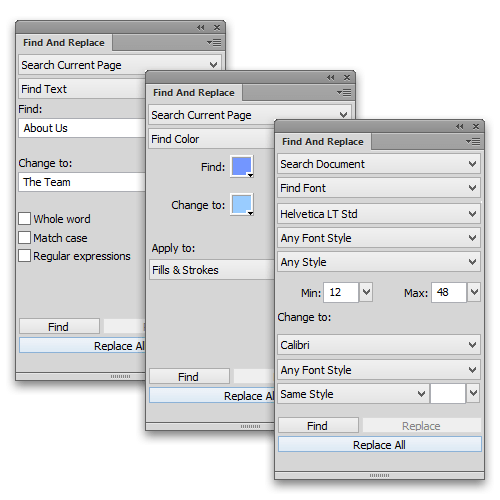
Find And Replace
Find and replace — most applications have this feature, so nothing special, right? Wrong! Find and replace is much more powerful in Fireworks.
Fireworks can search (and search and replace) in Fireworks PNG documents for the following objects and object properties:
- text strings,
- fonts,
- colors,
- URLs.
You can restrict a search to a particular page, a state, a manual selection of objects or layers, a particular Fireworks PNG document or even a set of closed Fireworks PNG documents located in a particular folder!
Find and Replace is also very flexible. For example, when searching for a particular color, you can target the following: fills and strokes, only fills, only strokes, live filters, or all properties! Similarly, Find and Replace can be adapted to search for text strings, fonts used, etc.

The Find and Replace panel is powerful and customizable.
Batch Processing
Have you ever had to repeat the same actions over and over again, such as editing, resizing, optimizing and renaming hundreds of photos? Batch processing to the rescue!
Fireworks makes it easy to select multiple files and repeat the same actions on each one. Batch processing allows you to change export and optimization settings, change sizes, perform find-and-replace actions, rename files when saved, and even apply any commands (including custom ones!) that appear in the “Commands” menu (for example, “Convert to Sepia,” applying a “Gaussian Blur,” etc.). Batch actions may be saved and reused, too; simply go to File → Batch Processing, select the files and create your own batch script.
And If All Of The Above Are Not Enough, Extensions To The Rescue!
With the help of free extensions made by developers, Fireworks becomes a much more functional, robust and productive tool. (We’ll go over some of the best extensions later in this article.)
Let’s Sum It Up: 1 + 1 = 3 !
So many other powerful features are in Fireworks that we couldn’t mention and describe them all in one article.
The most important thing to know is that, while many of Fireworks’ features are not unique (other graphic design apps have similar features), the combination of features that Fireworks offers in one package is unique. You can work with vectors and raster (i.e. bitmap) images in Fireworks simultaneously; simply select an object, and Fireworks’ UI will automatically adapt to give you the tools, properties and options for that type of object. You can go from paper sketches to rough wireframes to a real live prototype (HTML or mobile) to a final polished multi-page design, with optimized exported assets in perfect quality, without ever leaving the app!
You can do nearly everything in Fireworks. Even better, you can work in Fireworks and import assets from other programs, such as Photoshop and Illustrator.
Fireworks is like a Swiss Army knife for screen and UI design. It has all of the tools one might need in a single lightweight package, offering quite a lot of power and versatility. Don’t forget about speed, too — working with Fireworks is all about efficiency and speed. You could, of course, use this Swiss Army knife in conjunction with other apps, but you’ll be relying on this app most of the time, because it has everything in one place, easily accessible, easily learnable and highly intuitive.
This is why thousands of people use Fireworks today: screen and UI designers, illustrators, Web designers, iOS and Android app designers, front-end developers and more.
Is Fireworks The Perfect Tool For UI Design?
No, Fireworks is not perfect. I have used this app for thousands of hours, and I must admit that.
But what tool for UI design is perfect? Is Photoshop the perfect tool for UI design? Is Illustrator? Or Sketch? Or InDesign? Or Pixelmator?
Is there even such a thing as a perfect UI design tool? I don’t think so.
Photoshop is the elephant in the room most obvious example. It was created for photo editing and print design tasks. A few UI design features were later added to it, yet Photoshop still lacks many features that would make it really useful (and easy to use) for screen design. Still, thousands (if not millions) of users worldwide have been working with this imperfect tool for more than a decade and use it successfully for UI design tasks.
Fireworks, on the other hand, was built from the ground up for UI and screen design, and every single feature in it is intended specifically to help the UI designer. Even though Fireworks isn’t the perfect tool, in my opinion it best meets the needs of UI designers. As I said earlier in this article, 1 + 1 = 3. Like a Swiss Army knife, none of the features in Fireworks is perfect, but when you combine them all, you realize that you’re able to design UIs more quickly than any other combination of features would allow and that you are very efficient in the process.
And yes, Fireworks has a few weaknesses. Its color picker feels a bit old. It cannot use more than 2 GB of RAM (because it’s a 32-bit app). If you work with too many pages or symbols in one document, Fireworks can feel a bit slow. Bugs do appear randomly (and then disappear). And so on. But bugs appear in other programs, too, which doesn’t stop us from using them, right? UI designers need the right tool for the job, not the perfect one, and Fireworks manages to be the right tool most of the time.
Finally, there are probably a few features that Fireworks does not have but that would make it even more useful to designers and developers. While Adobe will not likely add any more features, the great community of developers will continue adding extensions to the app, keeping it up to date for quite some time.
3. A Few Fireworks Designs
Let’s look at some excellent illustration and interface design work, done entirely in Fireworks.
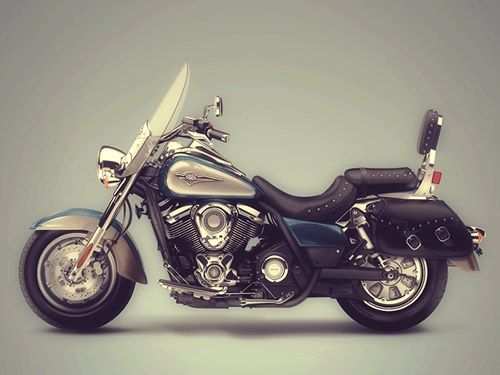
Kawasaki Vulcan 1700 (vector illustration), by Isabel Aracama

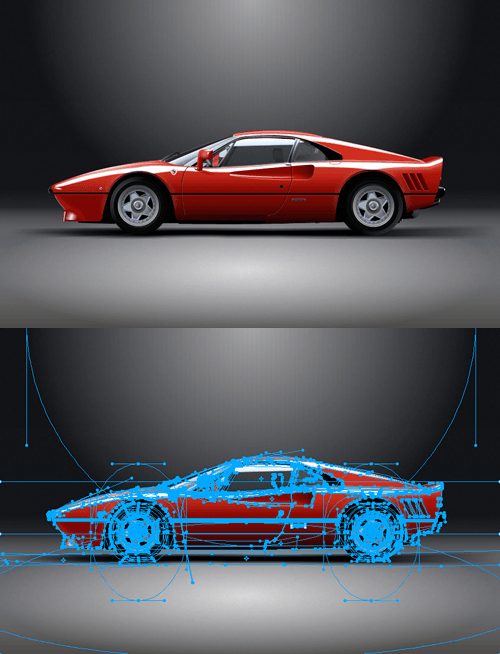
Ferrari 288 GTO (vector illustration), by James Parker
Nikon (iOS icon), by Gianluca Divisi
TouchCDJPro (iOS UI), by Gianluca Divisi

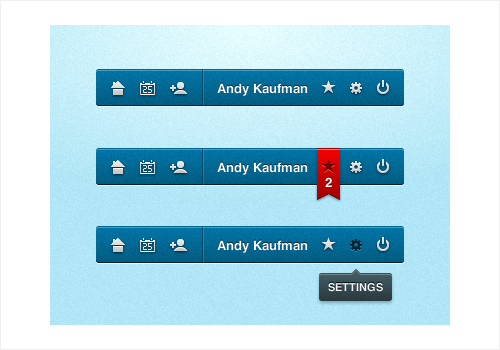
Social bar (UI design), by Lorenzo Franchini

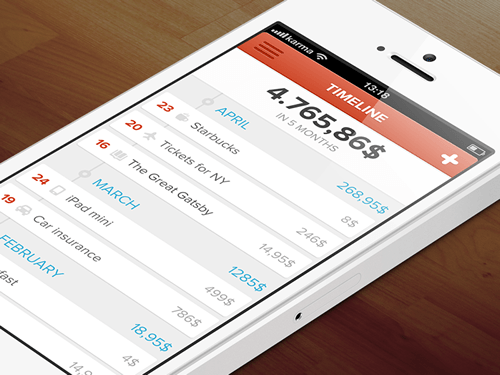
Expenses app (UI design), by Lorenzo Franchini

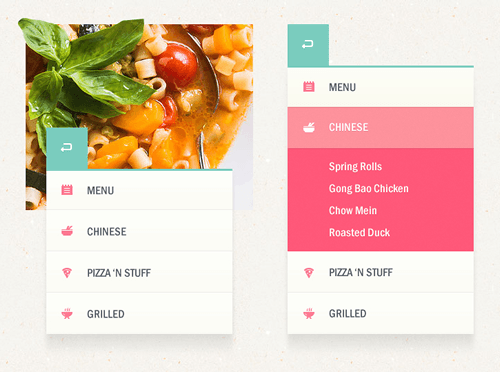
Restaurant navigation (UI design), by Tomas Gajar

Sample navigation (UI design), by Tomas Gajar
More Examples? Sure!
At the end of 2010, I wrote a pretty detailed piece for Smashing Magazine, “The Power of Adobe Fireworks: What Can You Achieve With It?.” In it, I showed many examples of Fireworks being used successfully for UI design, Web design, amazing vector illustrations, logos, elegant icons, digital paintings and comic strips, and even for planning and creating Adobe’s entire CS5 branding. While the article is three years old now, the examples in it are still relevant, and you can take a quick look if interested.

Adobe’s CS5 branding can be made right in Fireworks. (View large version)
4. The Power Of Fireworks Extensions
One aspect of Fireworks makes it even more powerful and deserves special mention: extensions. Extensions are written in JavaScript, run directly in Fireworks, and add new features to make the app better and more productive. Extensions can be written to do almost anything, making it possible to configure Fireworks to be exactly the tool you need!
We have published an excellent series of articles, by Ashish Bogawat, that cover in depth some of the best extensions for Fireworks: part 1, part 2, part 3.
Personally, I recommend the following free extensions:
- Tables panel
- SVG Open/Import
- SVG Export
- Multi-Border Rectangle auto shape
- Linked Images
- Smart Resize
- Smart Punch
- Export Responsive HTML prototypes
- Path panel
- Modify commands
- 3D Rotate
- Path manipulation commands
- Generate Web Assets
- Keyboard Resize
Also worth mentioning is Project Phoenix, where many indispensable Fireworks extensions are frequently improved and updated!
Using Fireworks Extensions Yourself?
If you’re using Fireworks with extensions, which are your favorites? Which extensions work the best for you and help you the most? Share them with us in the comments!
5. Recommended Articles And Tutorials
Before reviewing the apps that might replace Fireworks in the future, we’ll recommend some articles and tutorials. These articles could prove very useful to you, and they showcase some powerful workflows in the app.
UI And Icon Design
- “Refining Your Design in Adobe Fireworks,” Benjamin De Cock
- “Design Cutting-Edge iOS Apps With Adobe Fireworks,” Ivo Mynttinen
Interactive (HTML and Mobile) Prototypes
- “Create Interactive Prototypes With Adobe Fireworks,” André Reinegger
- “Interactive Prototypes and Time-Savers With Adobe Fireworks,” Trevor Kay
- “iOS Prototyping With TAP and Adobe Fireworks”: part 1, part 2, part 3, Shlomo Goltz
Designer Workflows And Techniques
- “Developing a Design Workflow in Adobe Fireworks,” Joshua Bullock
- “Extracting CSS Properties From Design Objects in Fireworks,” Shubhashri C. G.
- “Interactive Prototypes and Time-Savers With Adobe Fireworks,” Trevor Kay
- “Creating a Pattern Library With Evernote and Fireworks,” Kris Niles
- “Useful Fireworks Techniques and Features for Large Design Teams,” Kris Niles
- “Mojo Motors Responsive Redesign With Fireworks: UX and Interaction Design,” Olawale Oladunni
Reasons To Use Fireworks For UI Design
- “The Number 1 Reason I Love Fireworks,” Leigh Howells
- “7 Reasons Why I Choose Fireworks Over Photoshop,” Russell McGovern
- “Why Choose Fireworks?,” Stéphane Bergeron
- “The Features That Make Fireworks the Application of Choice for Web Designers,” Steve Jaggard
- “10 Reasons Why I Prefer Fireworks to Photoshop for Web Design,” Leigh Howells
(Note: There are plenty of reasons to use Fireworks for Web, UI and screen design. While it competes partly with Photoshop, Illustrator, Sketch and other tools, Fireworks is a great tool and still relevant, and it offers a modern, powerful workflow for all kinds of screen design, even today.)
6. Replacing Fireworks: Exploring Our Options For The Future
Many designers will continue to use Fireworks CS6 with their favorite extensions as long as it is stable and continues to run on Windows and Mac OS X. But looking at the alternatives is important because sooner or later we’ll have to move on. Which apps might replace Fireworks today or tomorrow? Let’s take a quick look.
Today
Many people say that Sketch is great, but it still has a few limitations and lacks many of the features of Fireworks. And unfortunately, it runs only on a Mac. But if you’re on a Mac, I strongly recommend trying it! These three fairly recent articles shed more light on Sketch and its features:
- “It’s Time to Dump Photoshop and Embrace Sketch,” Baz Deas
- “Discovering Sketch,” Jean-Marc Denis (of Google)
- “Khoi Vinh on Using Sketch Instead of Photoshop,” Creative Bloq
Sketch is quite powerful for UI design. This vector illustration was made entirely with Sketch by the talented designer Isabel Aracama. (View large version)
Antetype is an interesting alternative, as is Pixelmator. Unfortunately, both are Mac-only, too.
Meanwhile, Xara Designer Pro is a UI design tool that runs only on Windows. PC Pro has a quick review of it.
Tomorrow
Alan Musselman (former Macromedia/Adobe Fireworks project manager and developer) is working on a new project, codenamed Project EvolveUI. EvolveUI should address many of our modern screen design needs (such as combined vector and bitmap tools, styles, symbols, the ability to build interactive prototypes, etc.), so this sounds like a promising alternative. Bonus points: The app will be open-source and available on all platforms (Windows, Mac and Linux). The first version is expected at the end of 2014, but if you’re interested, you can sign up to the project’s Google Group and join alpha and beta testing and the discussions.
A new screen (layout) design tool by Tom Giannattasio and Adam Christ is in the works: Project Macaw. A Kickstarter project supports it, and the first version for Mac and Windows should be available in early 2014. This app looks promising, too, but unfortunately, it might not replace Fireworks because it will lack vector and bitmap editing tools, and it will be more like InDesign for the Web than a full-featured screen design app.
As far as I know, Adobe is not working on a replacement. Many of Fireworks’ best features have already been added to its other apps (namely, Photoshop, Illustrator and Edge Reflow), so Adobe recognizes the power of Fireworks’ tools and workflow. However, moving features into other apps is not really a replacement — it just means that designers will be spending more time working across multiple apps.
Last-minute update: It seems that Adobe is working on a new design tool that could replace Fireworks in the future. I’ll try to update this article once I know more.
A Note To Our Readers
If you currently rely on Fireworks for UI design but have recently discovered an app that suits you better and that might replace Fireworks for you, please let us know in the comments. We’re always looking for alternatives!
7. Conclusion
What are our plans, you may ask? For now, we will keep the Fireworks section open. Many designers out there continue to rely on Fireworks and use it. And, with the promise from Adobe to keep Fireworks available for some time longer, it seems that anyone using Fireworks today is still safe.
Of course, we, too, are exploring alternatives! New tools are emerging every day, and sooner or later a better tool will be created by some talented people who really understand how we design for the screen. (One of those tools might be Sketch, to which we’ll dedicate an article in the near future. Another is Project EvolveUI, which is very promising but still in alpha.)
Finally, thank you to the amazing Fireworks community, a community driven by passion and one that makes Fireworks so much better through the contribution of free extensions, useful articles and tutorials — and love!
Also, thank you to Smashing Magazine’s authors — and readers, of course! You guys rock! Your constant support convinces us that we’re doing the right thing with the Fireworks section. We’ve done our best to provide the community with the highest-quality, most in-depth articles about Fireworks and all of the excellent workflows that it offers, and I feel very proud of our work.
Special thanks to Dave Hogue (currently UX Design Manager at Google), who helped me with this article and who has been involved in the Fireworks community around the world for many years. Dave has shared his experience with and knowledge of design, workflow and Fireworks in numerous articles, tutorials and videos (and on Twitter, of course), and he helped me to make certain that this article doesn’t overlook any of the great features that make Fireworks so amazing and useful.
Further Reading
- Sketch, Illustrator or Fireworks?
- Sketch Vs. Figma: The Showdown
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
- The Power of Adobe Fireworks: What Can You Achieve With It?





 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st


