Conversational Interfaces: Where Are We Today? Where Are We Heading?
Computers and human beings don’t speak the same language. So, to make interaction possible, we rely on graphical user interfaces (GUIs). But GUIs come with a natural barrier: People have to learn to use them. They have to learn that a hamburger button hides a menu, that a button triggers an action. But with technology evolving and language recognition and processing improving, we are on a path that could make interaction with digital services more intuitive, more accessible and more efficient — through conversational interfaces.
Virtual assistants that live inside messaging apps could help us arrange a trip, shop online, order a ride or even do banking — all powered by chat. Already today, the number of applications that rely on friendly conversation to nurture relationships with customers is growing. In this article, we will look at the current state of conversational interfaces, the challenges they bring and where things are heading.
Conversational Interfaces In The Wild
Conversational interfaces are still a rather rare sight. But slowly, more and more applications are leaving behind the trusty GUI in favor of personal chat. Some of the conversations are already driven by artificial intelligence (AI) — think of the infamous Slackbot — whereas others have humans facilitating the conversation behind the scenes.
KLM
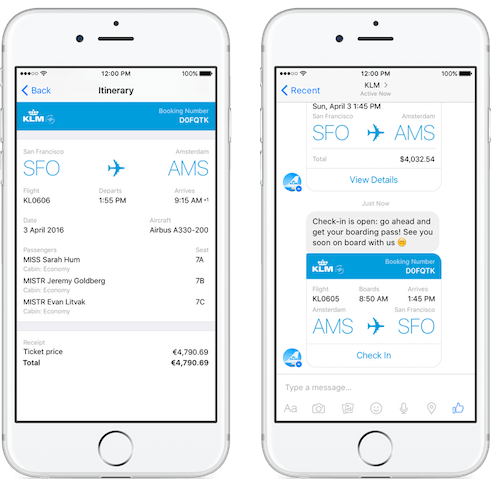
Take KLM. A new service by the Dutch airline uses a Facebook Messenger plugin to provide customers with flight documentation via Messenger. Customers receive text messages reminding them of their check-in time, as well as providing their boarding pass and their flight’s status — all in a friendly and familiar tone, as if it were coming from a friend. And if the customer has any questions or requests — for example, to change seats — they can reach out to KLM via Messenger, too.

The magic is based on a simple Facebook Messenger plugin that is seamlessly built into the booking flow and that triggers the connection to Messenger. When someone books a ticket or checks in via KLM.com, Facebook displays the plugin if the person has logged into Facebook or Messenger on that device in the past 90 days. It’s enabled by default but can be unchecked if the user doesn’t wish to receive any information or updates on their flight. An interesting approach.
If you want to tinker with the Messenger platform yourself, check out Facebook’s guide on how to use its tools to build your own bot.
Pana
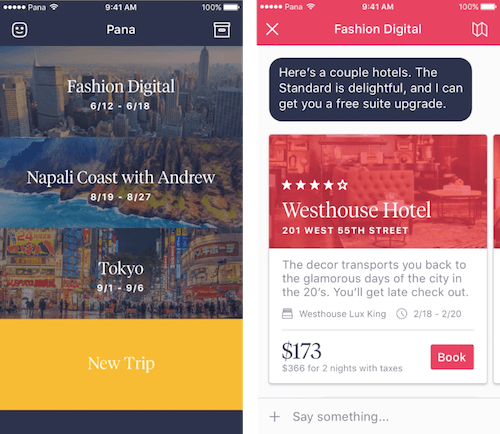
Virtual travel agent Pana uses a conversational UI with real humans behind the curtain. Communication is handled entirely over chat. To get started, a user is connected to one of Pana’s employees, who gets to know their travel preferences. Whenever the user needs to book a flight, find a hotel or hire a car, they send a message to Pana, and an assistant takes care of it. Pana will provide options and will book in coordination with the user.

The assistant also takes care of checking in, provides all necessary documentation, informs about delays and arranges booking changes in case a flight gets canceled. The promise is that when a user reaches out to Pana, someone from the team will answer the request in 60 seconds. This is an interesting blend of personal service and the latest technology, coming in at $19 a month or $199 a year.
Operator
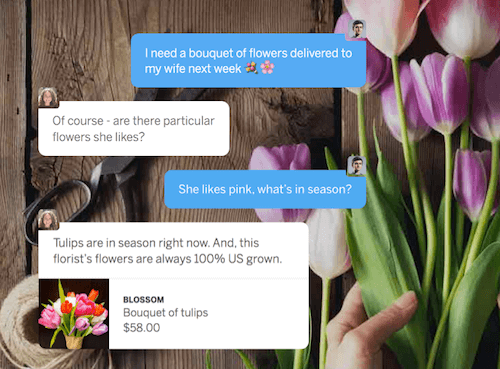
Chris Messina, developer experience lead at Uber, claimed that 2016 would be the year of conversational commerce. One of the services that seek to change the way we shop online is built completely on a conversational interface: Operator. Using it is as simple as writing a text message. Install the Operator app (essentially, a messaging app), send a text saying what you’re looking for (flowers for your spouse, a new messenger bag, concert tickets, anything), and Operator will connect you to one of its experts, who will recommend something suitable for you. If you like their suggestion, you can purchase and pay without having to leave the chat. Backed by a network of merchants from around the world, Operator aims to deliver everything from everyday essentials to exotic goods. The service is free and available 24⁄7 (in the US only, though).

Crafting Conversational Experiences
"Your content is your style now." – Matty Mariansky
As simple as a chat might seem, conversational interfaces require designers and developers to leave behind current practices and adopt an entirely new mindset. The familiar design patterns we use in GUIs won’t work in a conversation-driven interface. As visual design is demoted in favor of words, what you say and how you say it becomes more crucial than ever. Matty Mariansky, creator of the scheduling robot assistant Meekan, even argues that the separation between content and style disappears completely in conversational interfaces, that the content becomes the style. “When talking to a robot, you’re just staring into a void,” says Matty. “It’s the robot’s job to seize every opportunity to suggest the next step and highlight less-familiar features.” So, how to start the conversation off right? Matty shares valuable lessons learned from his experience in building Meekan.
One major takeaway: Be as concise as possible and present users with their options. Avoid open-ended questions, and instead suggest the kind of answer you’re looking for. If you need to know the t-shirt size of a user, ask, “What size t-shirt are you? We have medium, large and extra-large.” Also, don’t put too much information into one sentence, and do not mix options. Only once you know the answer to an open-ended question should you ask for the next thing. To make sure you’ve understood an answer correctly, repeat it. And always keep the user informed about what’s going on; so, to avoid confusion, don’t switch tasks or topics without communicating it clearly. “There are still no rules; we have to make up our own,” concludes Matty Mariansky on crafting conversations.
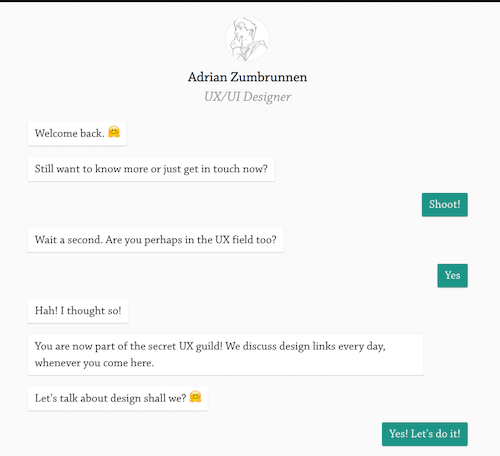
Because words are key, where do designers fit in the process? And can only big companies manage conversational interfaces? Adrian Zumbrunnen decided to find out firsthand by making his website conversational. He shares his experience in a comprehensive write-up.
Making the conversation feel natural is one of the central aspects of his experiment. It is not enough to make the conversation paths solely functional; they also have to work from a social perspective, argues Adrian. Isolated messages and repetition, for example, don’t feel human. In a real conversation, you would move on to a new topic after exchanging some small talk about the weather. You wouldn’t return to the weather topic. Adrian’s website handles this well and surprises with some delightful details. The tone is friendly and familiar — returning visitors are welcomed back, for example — and the conversation picks up where they left off in the previous visit. Another neat detail: Users visiting from Medium and Twitter get asked if they work in the UX field. If they do, the conversation switches to UX topics.

As important as the conversation itself is in a conversational interface, words aren’t enough. As Adrian Zumbrunnen points out, “Without animation, there’s no conversation.” Animation adds dynamism to an interface, grabbing attention and reinforcing a sense of interactivity. Getting the timing right here becomes crucial. Delays in response time add a human dimension — it’s like feeling the anticipation when you see a friend typing in a chat. Even though Adrian’s experiment uses canned responses and no natural-language processing (which limits the user’s role to clicking one of two buttons to choose which direction the conversation will go), the well-considered use of animation tricks the user into feeling like they are actively engaging in conversation. It’s a clever and inspiring take on the topic, proving that conversational interfaces already have a place in web design today.
Text-Understanding And Chatbot Engines
The biggest bottleneck when designing conversational interfaces is still natural-language processing. Humans don’t speak or write in perfect grammar or free of typos. They use slang and nuance to express what they want — aspects that can make computers struggle. So, it’s not surprising that some services rely on costly employees to man their conversational UIs. But technology evolves rapidly, and so does natural-language recognition.
Facebook’s DeepText, for example, a learning-based text-understanding engine, claims to understand the content of several thousand Facebook posts per second — with near-human accuracy and in more than 20 languages. The engine is already being tested in Facebook Messenger for intent detection. When someone types, “I need a ride” or “Let’s take a ride there,” for example, Messenger could offer to look for a taxi. When someone writes, “I would like to sell my old bike for $200,” it could prompt the user to use existing Facebook tools for the transaction. Facebook’s AI research group is working on developing the engine further, using word-level and character-level learning and model training. In the future, the text-understanding engine could extract intent, sentiment and entities such as people, places and events from human expressions.
An open-source solution that you can use today to create human-like conversation chat bots is SuperScript. SuperScript is a scripting syntax and bot engine designed to generate dialog and conversation flow. This means it can reply to an input as a personal assistant would and can pick up a stagnant conversation. With support for multiple users, it can even handle multiple conversations going on simultaneously. The script is based on Node.js and is completely asynchronous. It’s also possible to extend the core functionality by integrating third-party services. For a deeper look into how SuperScript processes language and crafts answers, check out the article that its creator, Rob Ellis, wrote about creating the chat bot. Impressive!
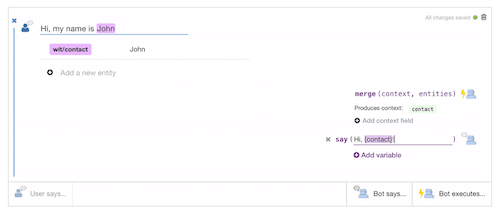
Another free alternative for building a text- or voice-based bot is Wit. Teach Wit examples of what users could say in a conversation, and it learns to respond to this input. Applications built with Wit need to be open, though. Api.ai also offers a conversational UX platform worth looking at, and Microsoft themselves and Google have speech APIs to build upon. However, they are not free (or are free to a point).

A Peek Into The Future
What will the future look like? Viv, an AI platform still in the making, seeks to fundamentally change the way we interact with devices and services through an intelligent, conversational interface. It aims to become an assistant in our pockets that makes tasks like booking a hotel, sending money or ordering a ride more efficient. And it could change the way we develop for the web, too. What makes Viv promising is that the system is constantly learning. Dynamic program generation is the magical part: Developers don’t have to teach the program every line. Instead, Viv is trained to understand the intent of the user, and the program that handles the request is dynamically created based on that. Dag Kittlaus, creator of Viv (and also of Siri), describes the approach as “software that writes itself.” A first demo of Viv was presented to the public in May this year. Viv is expected to open to select partners at the end of this year and then gradually to developers. Exciting times ahead!
Conversational interfaces are still in their infancy. There are still hurdles to jump, and we need to explore what works and what doesn’t. However, this means that there are no beaten paths, yet. It’s a time for experimentation, a time to tinker with the concept and try out something new.
Further Reading
- Conversational Design Essentials: Tips For Building A Chatbot
- Does Conversation Hurt Or Help The Chatbot UX?
- A Roadmap To Building A Delightful Onboarding Experience For Mobile App Users
- A Roadmap To Building A Delightful Onboarding Experience For Mobile App Users



 Check the frontend report!
Check the frontend report!
 Click here to kickstart your project for free in a matter of minutes.
Click here to kickstart your project for free in a matter of minutes. Start with a free demo —
Start with a free demo — Take a break with a 3D game built on Netlify!
Take a break with a 3D game built on Netlify!


