Why Collaborative Coding Is The Ultimate Career Hack
Taking your first steps in programming is like picking up a foreign language. At first, the syntax makes no sense, the vocabulary is unfamiliar, and everything looks and sounds unintelligible. If you’re anything like me when I started, fluency feels impossible.
I promise it isn’t. When I began coding, the learning curve hit me — hard. I spent ten months teaching myself the basics while trying to stave off feelings of self-doubt that I now recognize as imposter syndrome. It wasn’t until I started going to beginner-friendly meetups that I realized how coding collaboratively opens up amazing possibilities. You just need the right community of people to practice with.
For me, that community was Founders and Coders, the free JavaScript bootcamp that helped me to switch my career from copywriting to coding. Even now, less than a year after completing the course, I can hardly believe I’m being paid to develop software.
Collaborative coding is all about tackling problems and discovering solutions together. It encompasses techniques like pair programming, which several tech companies take seriously enough to screen for during their interview processes. It also cultivates useful skills that are tough to learn if all you’re doing is coding alone at home.
Whether you’re just starting out in the tech industry or you have several years of experience under your belt, collaborative coding never stops being useful. In this article, we’ll look at how these evergreen skills equip you for a long and successful career in software development.
Perfect Pairing
My first experience of pair programming was at a meetup for beginners called Coding For Everyone. Here’s how it works: people pair up, often with people they’ve never met, to solve JavaScript challenges together at the same laptop. One person assumes the role of the ‘navigator’ and proposes the code they think should be written. The other person, the ‘driver’, types out their suggestions on the laptop and asks questions whenever something isn’t clear. You continue doing this, swapping roles frequently, until the end of the two-hour session.
In theory, it was simple. In practice, not so much.
I found it quite distracting to have someone I didn’t know watching my screen while I typed, and I was reluctant to hand over control when it was time to swap roles. I found navigating even trickier. When an idea cannot go from your head into the computer without first going through your partner’s hands, every word that you say matters. It demanded a degree of communication from us both that we simply weren’t used to, and I felt sure we’d both learn more if we split up to work separately.
Fortunately, we stuck with it; I went again to the meetup the following week. I’ve since spent hundreds of hours pairing with dozens of developers, and I’ve learned more than I initially thought possible.
Pair programming is an incredibly fast way to learn. The magic of the method — once you get over the initial awkwardness — is that it yields immediate results. Some feedback loops, like bubbles in the stock market, can take hours, days, or even months to produce a correction. Pair programming takes minutes, if not seconds. When you misplace a semicolon, two pairs of eyes can spot the mistake faster than one. Need to search StackOverflow for clues about a rogue error message? You and your partner can each read different threads, halving the time it takes to find an answer.

For even trickier problems, mob programming can be a further step up. This method requires a cross-functional section of a team to gather around the same computer screen and brainstorm solutions in realtime while one person types.
“All the brilliant minds working on the same thing, at the same time, in the same space, on the same computer.”
— Woody Zuill, Agile Coach and Mob Programming Trainer
While it might seem like an inefficient way to work, mob programming advocates such as Woody Zuill say it can actually save time by eliminating the need for individual code reviews because everyone reviews the code in realtime as it’s being written. Productivity aside, I think mobbing is a fantastic way to learn not just about the code, but about how other people approach problems. If pair programming doubles the number of perspectives you’re exposed to, mob programming yields even more insights.

That’s not to say that pairing — or indeed mobbing — is plain sailing. Something I struggled with initially was putting my ego to one side to ask questions that I thought might sound stupid. In these situations, it’s good to remember that your partner might be having the same thoughts, especially if you’re both just starting out.
If you find yourself pairing with someone more senior, perhaps at work, don’t be afraid to pick their brains and impress them with your inquisitiveness. Even someone who is only a bit further ahead than you might think of things that wouldn’t occur to someone more senior. Some of my favorite pair programmers only have a few months more experience than me, yet they always seem to know exactly which mistakes I’m about to make and how to steer me in the right direction. When these developers say there’s no such thing as a silly question, they really mean it. The best pair programmers speak freely, without the need to appear fantastic or the fear of looking foolish.
Pair programming takes practice, but it’s worth perfecting. Studies show that programmers who pair to solve problems tend to be more confident, productive, and engaged with their work. Whether you’re looking for your next job or you’re onboarding new hires, pairing is caring.
Other Resources
- “Pair Programming Roles,” Jordan Poulton, GitHub
- “The Friendship That Made Google Huge,” James Somers, The New Yorker
- “Mob Programming: A Whole Team Approach,” Woody Zuill, YouTube
Engineering Empathy
When I started teaching myself JavaScript, my code looked a lot like my bedroom floor: I’d let it get messier and messier until I had no choice but to tidy it. As long as my web browser could understand it, I didn’t care how it looked.
It wasn’t until I started reviewing other people’s code that I realized I needed to show a lot more empathy for the people reviewing mine.
Empathy might be the most underrated tool in any developer’s arsenal. It’s the reason why IDEO puts user research at the center of their design process, and why Etsy asks their designers and product managers to do an engineering rotation. Empathy emerges when we have the opportunity to see how our work impacts other people. No wonder collaborative coding is such a great way to build it.
Peer code review — the act of checking each other’s code for mistakes — calls on us to exercise empathy. As the reviewer, it’s important to recognize that someone has gone to considerable effort to write the code that you are about to critique. As such, try to avoid using phrases that might imply judgment or trivialize their work. When you refer to their code, you want to show them the specific functions and lines that you have questions about, and suggest how they might refactor it. Sharing learning resources can also be more helpful than spoon-feeding a solution. Some of the most useful feedback I’ve received from code reviews has come in the form of educational articles, videos, and even podcast recommendations.
Writing good documentation for your code also goes a long way. An act as simple as creating a readme with clear installation instructions shows empathy for anyone who needs to work with your code. GitHub founder Tom Preston-Werner advocates a readme-first approach to development.
“A perfect implementation of the wrong specification is worthless. By the same principle, a beautifully crafted library with no documentation is also damn near worthless. If your software solves the wrong problem or nobody can figure out how to use it, there’s something very bad going on.”
— Tom Preston-Werner, GitHub Founder
I’ve also spoken with tech founders who treat documentation as an essential part of successful onboarding. One CTO said that if a junior developer struggles to reach a level of productivity within six months of joining his team, it points towards the codebase not being well documented enough. It only takes a few seconds to add an explanatory comment to a complex function you’ve written, but it could save the next person who joins your team hours of effort.
Other Resources
- “On Empathy & Pull Requests,” Slack Engineering, Medium
- “Readme Driven Development,” Tom Preston-Werner, GitHub
- “What Google Learned From Its Quest to Build the Perfect Team,” Charles Duhigg, The New York Times Magazine
Agile Achievement
From the millions of man-hours that go into making CGI movies to the intense development crunches leading up to big-budget video game releases, towering technical achievements take a mind-boggling amount of effort. The first time I saw my current employer’s codebase, I was floored by the enormity of it all. How on earth did anybody build this?
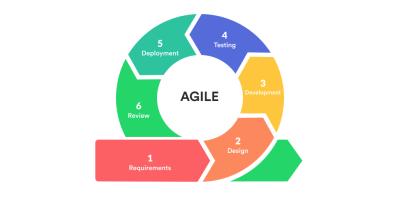
The answer is that everybody can build a lot more than anybody, given the right collaborative framework. In companies that encourage collaborative coding, the software doesn’t emerge from the efforts of a lone genius. Instead, there are ways of working together that help great teams to do amazing work. Developers at Founders and Coders practice a popular software development methodology known as ‘Agile’, and in my experience, it puts the ‘functional’ in cross-functional development teams.
Entire books have been written about Agile, but here is a summary of the core concepts:
- A product development team breaks down large pieces of work into small units called ‘user stories’, prioritizes them, and delivers them in two-week cycles called ‘sprints’.
- For as long as the project continues, the cycles repeat, and new product requirements get fed into a backlog of tasks for future sprints.
- The team holds daily standup meetings to discuss their progress and address any blockers.
- The process is both incremental and iterative: the software is built and delivered in pieces and refined in successive sprints.

As a chronic tinkerer whose solo hobby projects often succumb to ‘feature creep’, I know how easy it is to waste time building the things that no one ever uses. I love the way that Agile forces you to prioritize user stories so that the entire team can focus on delivering features that your users actually care about. It’s motivating to know that you’re all united around the common goal of building a product or service that will continue to have a life after you finish working on it.
Splitting tasks into small user stories also happens to be a great way to timebox pair programming sessions. No matter how deep in the zone you find yourselves, finishing up work on a key feature is always a nice reminder to step away from your desks and take a break. Agile lends structure to collaborative coding where it could otherwise be lacking.
Meanwhile, daily standups give you the freedom to talk about anything that is holding you back, and sprint retrospectives provide space to share key wins and pinpoint where the team could improve. These ceremonies foster a sense of collaboration and accountability, and help us to learn more together than we could by ourselves.
Putting all of these Agile principles into practice can be challenging, especially when no one in a team is used to this way of working. At Founders and Coders, it takes most students a while to get into the habit of doing daily standups. However, after 18 weeks of project-based practice, you find that your processes and communication skills improve immensely. By the time you take on your first client work, you’ve formed a much clearer mental model of how to approach building a full-stack web app in a team.
The best way to learn Agile is to build interesting projects with other people. Attending hackathons is an excellent way to connect with potential collaborators. Many open-source projects make their kanban project boards public, so you can see which GitHub issues different contributors are working on. Several welcome contributions from beginners, and you can often assign yourself to open issues and begin raising pull requests.
Since most tech companies subscribe to some form of Agile, it’s not uncommon for employers to ask about it in interviews. Any experience you have can set you apart from other applicants who may never have coded collaboratively, let alone with Agile in mind.
Other Resources
- “What Is Agile?,” Steve Denning, Forbes
- “Embracing Agile,” Darrell K. Rigby, Jeff Sutherland, Hirotaka Takeuchi, Harvard Business Review
- “Awesome First Pull Request Opportunities,” Shmavon Gazanchyan, Deloitte Digital
Remote Collaborative Coding Tool Recommendations
In the last several years, remote working tools have advanced to the point that prominent companies like Gatsby and Zapier are now “remote first”. While it remains to be seen whether this will turn into a trend, it’s safe to say that remote development teams are here to stay.
In that spirit, here are some tools that can help you and your team code collaboratively from afar:
| Markdown Editors | HackMD The killer feature is that you can turn markdown documents into slideshow presentations with next to no effort. Borrows from the popular reveal.js library. | StackEdit A collaborative online editor with a clean UI and lots of file export options. |
| Code Editors | CodeSandbox A fantastic collaborative cloud-based code editor that you run in your browser, with no installation needed. | Live Share A neat extension for the popular Microsoft Visual Studio Code editor that supports real time editing and debugging of files inside the same workspace. |
| Video Conferencing Solutions | Google Hangouts Superb Google Calendar integration makes it a cinch to schedule video calls. | Microsoft Teams Video conferencing software that offers really good call quality (1080p video), and supports up to 250 simultaneous participants. |
If you take one thing away from reading this article, I want it to be that team players trump individual contributors. In a field where there seems to be a hot new framework to master every other week, our technical skills age in a way that our soft skills don’t. The upshot is that developers who can work well with other people will always find their abilities are in demand. Collaborative coding isn’t just an effective way to learn; it’s a sought after skill set that anyone can develop with enough practice and patience.
Further Reading
- When Friction Is A Good Thing: Designing Sustainable E-Commerce Experiences
- Rethinking The Role Of Your UX Teams And Move Beyond Firefighting
- T-Shaped vs. V-Shaped Designers
- Overcoming Imposter Syndrome By Developing Your Own Guiding Principles


 JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Try if for free!
Try if for free!
 Register for free today!
Register for free today! Get a Free Trial
Get a Free Trial



