How To Organize Product-Related Assets And Collaborate Better
So, you start working on a new product. It’s crucial to set a well-organized environment — that is, the space where you and your team interact with all product-related files and documents — right away. The amount of your assets will only grow with time, and it becomes almost unbearable to find and fix the right assets on-the-go (except perhaps for small amendments). Besides, a random structure may slow down your workflow or collapse at a certain stage of your product growth.
If there are already specific rules about product assets management in your team (guidelines, principles and a preferable software), then this article might not be that applicable for your case. But if there’s nothing specific in place just yet, or you start building your product environment from scratch, then the information below can save you a lot of time and stress.
At this point, you might get a feeling that the above-stated issues would concern only product owners and managers. Actually, it’s not quite true: to achieve a really effective collaboration, it’s necessary for the entire product team, including not only managers but also researchers, designers, and editors as well, to be on the same page when it comes to the way of how workspace and assets are organized. That’s why for every team member, it’s worth to invest some time learning about product assets management and agree on collaboration rules.
The good news is that there are some well-established guidelines and best practices around the topic. I have learned some principles the hard way, and below you’ll find an overview of what worked and didn’t work for me. I’m a startup co-founder now, so I handle my own product, and I used to be the managing director of content departments of large teams. In part, I led an e-learning product with 700 students and 20 lecturers, and built a 10-members remote editorial team from scratch two times.
It may take you a while to understand why certain ways of working are necessary, but, speaking from my experience, it will pay back. The article will be useful for product specialists in small teams that start building their environment from scratch, or want to revise their product records management skills.

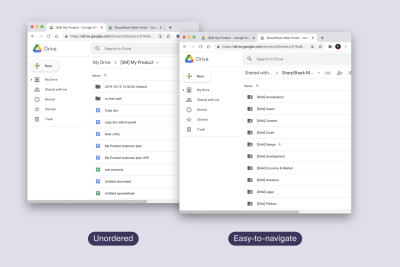
Compare the two folders above. One is a folder with random files displayed in a Google Drive, and the other provides some structure for all your assets across folders. Of course, it would be easier for you to find, say, your July report for investors if everyone on the team named and structured their assets consistently.
Let’s have a look at how to do that.
Product Records 101
So, as designers and developers, we know how to organize and maintain our code and design assets, but what about overall product records at large? There are plenty of common assets that would fall under the “Product records” category:
- Market research, business plans
- UX assets: UX tests, copy docs, etc.
- Editorial policy
- Development timeline
- Various specifications
- Contracts, invoices and templates
- Presentations, pitch decks, one-pagers, etc.
- Investors’ reports
It all boils down to adopting a shared understanding of the company’s culture, so that every team member is aligned, and can follow along in their work to avoid costly mistakes. It includes managing documents, working with content, dealing with reports, keeping testing records, collaboration and discussions.
Let’s explore some of the principles that could help get there. And we’ll start with the mindset.
Mindset
These are some basic principles when building the environment:
- The records should be accessible any time for everybody who is authorized; there shouldn’t be any “head keeper” of product records (a bottleneck, actually).
- The records should be accessible from anywhere.
- The records should be robust, i.e. it should be hard to break something irreversibly by accident.
- The access control should be pre-defined, understandable, and easily manageable.
- It should be easy to jump in for newcomers.
- It should be easy to hand out the assets to outside collaborators.
But how do we achieve all of it in practice?
Concepts And Tools
First, let’s define the subject more precisely. When speaking of environment, we are speaking about product assets, not tasks. To understand what piece of information actually is an asset, and what is a task, we need to ask ourselves whether this information would be relevant during the whole product lifecycle, or will it be archived as soon as it is resolved.
Usually, we use content applications for long-term assets, and task managers for time-limited activities.
What applications do we choose? Any: it’s your personal preference. We can use any tools in any combination — we just need to make sure that it’s a cloud application that synchronizes across different users and devices.

Personally, I’m a fan of Google Drive because of its simplicity, accessibility and ease of use for my not-so-tech-savvy colleagues. A good alternative to Google Drive tools is Dropbox and Dropbox Paper. And there’s Notion, another popular application — it’s a combination of a task manager and a content keeper. Of course, it’s not an exhaustive list, but they work well for me.
OK, enough talking, let’s organize our files.
How To Create A Well-Organized Workspace
Start With A Simple Arrangement And Adjust It Later
So, you have several files that you want to organize. Don’t spend too much time and effort to create a perfect set of folders or sections at once. Start with the simplest arrangement, then watch how you use your workspace, and add, merge, or remove folders or sections on-the-go.
Why?
First, you never know how your product will evolve, and second, keep in mind that all organizational activities are still secondary ones, so we probably don’t want to get exhausted with preparations before we come down to our work tasks. So it’s a good idea to start with a general structure and watch how you’re using it for a while — and then review it. In iterations.
In part, it’s a good idea to create a folder called Sandbox and move all the documents that don’t fit in already defined categories — e.g. if you spend more than 3s wondering where to place or localte them. You can define new rules for these documents later.
Have A Weekly 10-min Clean-up
I can’t express what a time-saver it is! I really mean it. Schedule the 10-minutes clean-up for every week, and use this time to go through your records, adjust file names, check their consistency, or tweak the structure of your folders and sections.
Oh, is everything perfect? Well, you can use this time to get a coffee or meditate for a while — it’s really useful in all aspects.
The Principles Of Files Navigation
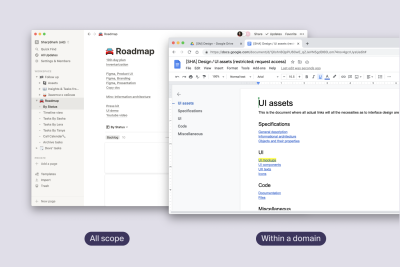
Create An Index Document With Links To Everything
When the amount of documents and assets grows, it’s a good idea to create an overview page of all sets that exist in the folder. Think of it as a front page of your project that reveals all the main components of it.

What would you include in such a document?
- Onboarding Tips
A guide that may feature a list of your team members and their roles, i.e., the information you want to pass to a newcomer. To create it, the next time you onboard a new team members, pay attention and record all the messages you send to them. Create a template of these messages, organize them and put them together. - Design Files
Links to Figma or Sketch files, illustrations, etc. - Information Architecture
Usually, a link to Miro or Airtables. - Product Assets
A Google Drive or Dropbox folder link. - Tech Stack
An explanation of the technical setup used for a product, perhaps with important tools to install or use. - Press Kit And Marketing Materials
Your branding material, interface demo snapshots, and similar assets. - Presentations, One-Pagers, Pitches
Anything you usually send out to tell more about your product, or pitch your idea. - Business Assets
100-day plan, unit economy calculation, etc. - Other resources and documents that you actively use.
Such a list eliminates unnecessary questions and rounds of emails with lost attachments. It also proves especially precious when you’re on a call and want to quickly open a file and share it with your colleagues.

One thing to avoid though is copying assets from one folder to another, or from one application to another. We’ll discuss it later in the article.
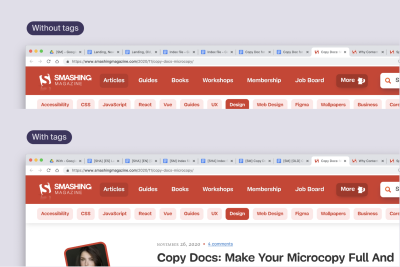
Use Tags In Document Names
When you create a document, consider adding a prefix, or tag, in its title. A tag reflects categories that the document belongs to.
This way, you’ll navigate files more easily and won’t get confused if you are simultaneously working on similar documents from different projects — say, when you have an index document in your [First] and [Second] projects.
It also helps to navigate between them with dozens of open browser tabs.

Some useful tags:
- [Draft] or [WIP]: for documents that are still in progress.
- [Old] or [Arch]: for documents that are no longer relevant.
- [EN], [ES], or [UA]: for multi-lingual documents.
- [Jessy]: if you’re working with outside collaborators.
- Last but not least, an abbreviation of your project name (e.g. [SM] for Smashing Magazine, and so on).

Again, start with those tags that suit you and add more if necessary. Just keep their consistency in mind — say, if you use the tag [WIP] for documents that aren’t ready yet, stick to it and don’t use [Draft] in such cases. Sounds obvious, but sometimes happens unconsciously. Otherwise, it’ll be hard to find necessary files later.

The same guideline also applies to folder names.
Principles Of Editing
Use Emoji For Smart Statuses
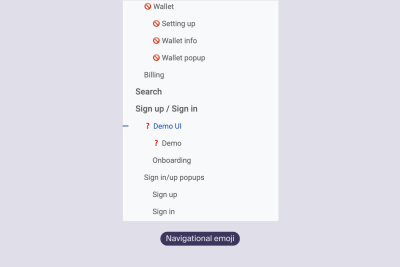
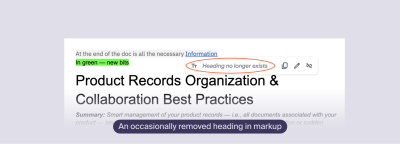
This might sound a bit uncommon, but emojiscan be a great visual navigation tool because they are different from the rest of the content. For example, you could add emoji in headings or tables to indicate the current status of a document.

You could use emoji for your sections or folders. And it also could work in very different settings — e.g. in UI editing apps, such as Figma or Sketch.
In fact, you could come up with a special system of labeling: say, a green circle for finished items and an orange diamond for work in progress (don’t forget about accessibility: the elements should differ not only in color but in shape as well). Also, consider adding a legend for everyone to consult if necessary.
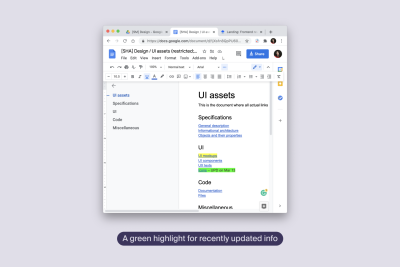
Highlight And Comment On Changes
If you change some part of a document, it’s a good practice to let your teammates know about the changes when they see the document next time.
For this, we use highlights.

You can also highlight the parts on which you’re currently working. It’s especially helpful when you’re working with large files and have several unfinished and scattered chunks. This way, you reduce the chances to miss out on some unfinished parts since you’ll spot them when revising the file. It works for all kinds of documents actually — from Google Docs articles to Figma boards.

Besides, at every point, your colleagues will know at what stage each part actually is.
Use Default Styles
There is always a temptation to set your own fonts and colors in a doc. But generally, there’s no use in it, just an extra effort. So, agree on generaly type setting, and stick to these default styles for your internal documentation.
Be Careful With Markup
Every app supports anchors, bookmarks, cross-links, and other types of content elements that you can refer to.
For example, when you share a large document, you might want to point to a particular place there. In apps like Google Docs you can add a bookmark and it will generate a sharing link to that bookmark. On opening such a link, the cursor will jump to the bookmark with a small delay.
There are the same anchor links for comments, too.

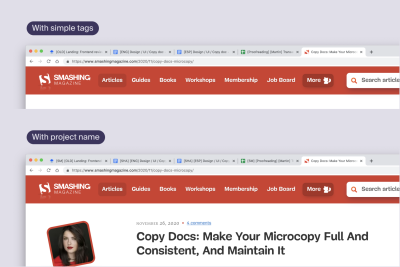
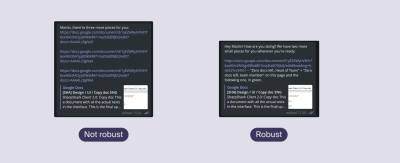
They’re all useful features, but keep in mind that these elements are not that robust compared to a regular link, pasted in the body of the document or message. For example, if you look at the image below, in the message to the left I added links to Google Docs bookmarks without any notes. If the bookmark disappears, the person will be redirected to the beginning of the page and will have no idea what spot was meant.
In the message to the right, I used bookmarks as a supporting tool and added a short description of what parts should be updated.

So, the golden rule I tend to stick to is to use links to bookmarks and alike as a supportive tool, but still note the spot-in-question, i.e. the context of what is linked to.
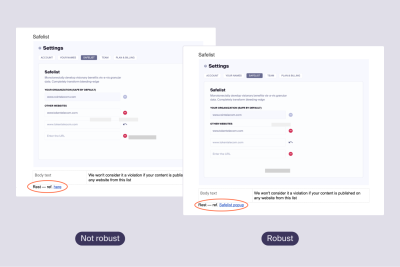
The same applies to references inside a document or a page: if you need to add a link redirecting somewhere, don’t forget to explain the item you’re referring to.

Actually, I borrowed this principle from my university course in translation. It’s called infoglut, and it states that if you need to get a message across asynchronously, you should enclose the main concept at least twice there. This way you minimize the chances of misinterpretation if some bits of the message are lost.

It’s not about redundancy — it’s about being robust.
Version Control Principles
Keep Only One Up-To-Date Version
If a document should be featured in two places simultaneously, never duplicate it. Instead, use links or shortcuts.
The same applies to any asset. Especially when you use several tools at a time. For example, if you make an index list of your product assets (the “front page”) in a Google Doc, then don’t create a corresponding list of links in a Notion workspace and vice versa.
The reason is simple: avoid doubling the effort to keep both files up-to-date. You’re just more likely to come to a frustrating situation when you have two active files that differ a little this way.
Don’t Multiply Assets
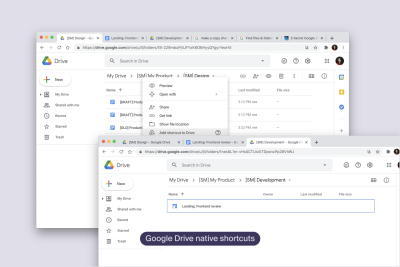
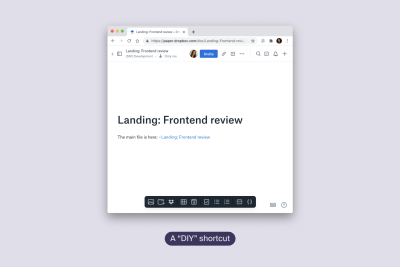
If you have a document that falls under several categories — say, you have a copy doc of your landing page in your Design folder and want to add it to your proofreader’s folder so they can edit it, — avoid duplicating this document.
Instead, make a shortcut.

In the example above, I’m using a native shortcut tool in Google Drive but of course you can create a document with a link to the file in another applications the same way.

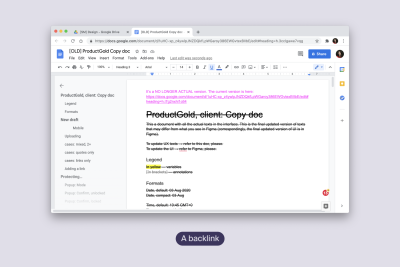
Don’t Delete Outdated Documents — Add Backlinks
Ah, that’s another useful tip that proved to be handy for me. Say, you’ve revised the entire document, and now the previous version is no longer relevant.
What to do with the outdated document? Don’t delete it — there’s a good chance that you will be opening this link since it’s already saved in your browser history, or that it is bookmarked by one of your colleagues, or it is linked in another file.
However, it’s not an option to leave it as is. What to do in such a case? Well, there are a few options.
- Change its appearance; say, make the text color magenta or apply strikethrough style (or both).
- Add a tag in the filename, like [OLD] or [Arch].
- Add an explanation and link to the new version.

Access Management Principles
Create All New Documents In The Team Folder
What differs between an offline folder and a cloud folder? Collaboration options, of course! Ask your colleagues to make a habit of creating new documents within a team folder instead of moving them there afterwards. It just saves unnecessary emails and text messages.
Share Items Via A Sharing Tool
If you work in a browser window and need to share a link to a file, your first hunch will be to copy it from the address bar.
But be careful. In many apps, this way you will share the link to your private workspace but not for the public version of the file. Or just share a restricted document, not giving the right access. Of course, this will end up with people waiting for your approval, or unnecessary emails which you have to process one-by-one.

Make it a habit to share files and documents via their native sharing tool. At some point, it will literally save your life (or, at least, your vacation.)
Collaboration Principles
This section is specific primarily to cloud content editors.
Don’t Resolve Others’ Comments — Reply Done Instead
Say, you’re an author and you’re discussing some points with your editor. You made some changes and believe that the discussion is over. In that case, don’t resolve their comments — just reply DONE and always let the person who started the conversation resolve it.
This way, the person can check the final result and, if they agree with it, resolve the issue themselves. Or, if it were you who started the discussion, then you’ll be able to accept or reject the changes without re-reading the whole document, trying to spot the changes made.

Be Careful With Comments And Suggestions
Suggestions and comments allow an editor to suggest their changes without altering the original text, but a viewer won’t see them if they access the document in a view-only or guest mode.
So use comments and suggestions only for team collaboration but not for leaving regular annotations in the document. For such cases, I prefer leaving my annotations in the body of the text in different fonts and colors.

More Tips For A Productive Workflow
Use Shortcuts
This piece of advice isn’t very unexpected, but I just can’t help repeating it. For me, the easiest way to learn new shortcuts is to pick, say, a set of three at a time, use them until it becomes fully automated for you, and only then go for another portion of three. Don’t try to encompass all of them at once, it’s way too difficult.
Thus, if you work with Google Drive, then look at these five most useful ones:
- Cmd/Ctrl + F to find some text.
- Cmd/Ctrl + Alt/Option + h1/h2/h3 to make corresponding headings.
- Cmd/Ctrl + Shift + C to show the word and character count statistics of the document and the selected piece.
- Cmd/Ctrl + Enter for a page break.
- Cmd/Ctrl + Shift + X for strikethrough text style.
You can also take a look at the whole list of Google Drive shortcuts.
If we take Notion, these are my favourite ones:
- All
/(slash) commands that create certain content blocks;/todois on the top of my list. - Cmd/Ctrl + A to select a block where my cursor is.
- Using
[[ + page nameto create a link to it.
The Notion team also provides a comprehensive list of all the Notion shortcuts.
This is what works best for my flow, but surely you can think of another set that suits your needs best.
Set Up A Separate Email Folder For Notifications
A separate email folder will help you avoid being overwhelmed with identical emails and miss the important ones. But I’d strongly recommend not turning off email notifications. What to do, then? Separate folders with rules.

I leave notification badges but I have all such emails automatically marked as read. Plus, with such a system in place, you can automatically group emails and get an overview of what requires my attention and what has been work in progress.
Use A Grammar Correction Extension
A grammar correction tool highlights your typos and suggests better ways to formulate your sentences. There are several products with a desktop app and/or a browser extension that works in every content environment.
A Product Assets Folder Structure With A Template
Right now, I’m working on my own startup and we’re constantly applying all these principles to our file management processes. I’ve simplified our structure and made a default folder you can use and customize:
- Download the Product Assets template (ZIP, Dropbox)
With this template, you can easily replicate the same structure in your favorite cloud app — be it Dropbox, Google Drive, or pretty much anything else. If you want to try the Notion app, start by using their templates (“Company home” or “Product Wiki” are useful for long-term assets and “Roadmap” can be used as a task management tool), and adjust it on the go. If you use a different app, you can look at both structures and create your perfect combined workspace.
Let’s get the assets organized! And please share your best practices in the comments!
Further Reading
- When Friction Is A Good Thing: Designing Sustainable E-Commerce Experiences
- Seven Mistakes To Avoid In Your Technical Interviews
- Embracing Introversion In UX
- Lessons Learned After Selling My Startup


 Get a Free Trial
Get a Free Trial
 Register for free today!
Register for free today!
 JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Try if for free!
Try if for free!


