Sketchnotes And Key Takeaways From SmashingConf Antwerp 2023
Good news: You can already join SmashingConf Antwerp 2024 — the first speakers and workshops have been announced, and early-bird tickets are on sale. We’d love to see you there!
I have been reading and following Smashing Magazine for years — I’ve read many of the articles and even some of the books published. I’ve also been able to attend several Smashing workshops, and perhaps one of the peak experiences of my isolation times was the online SmashingConf in August 2020. Every detail of that event was so well-designed that I felt genuinely welcomed. The mood was exceptional, and even though it was a remote event, I experienced similar vibes to an in-person conference. I felt the energy of belonging to a tribe of other great design professionals.
I was really excited to find out that the talks at SmashingConf Antwerp 2023 were going to be focused on design and UX! This time, I attended remotely again, just like back in 2020: I could watch and live-sketch note seven talks (and I’m already looking forward to watching the remaining talks I couldn’t attend live).

Even though I participated remotely, I got really inspired. I had a lot of fun, and I felt truly involved. There was an online platform where the talks were live-streamed, as well as a dedicated Slack channel for the conference attendees. Additionally, I shared my key takeaways and sketchnotes right after each talk on social media. That way, I could have little discussions around the topics &mdash, even though I wasn’t there in person.
In this article, I would like to offer a brief summary of each talk, highlighting my takeaways (and my screenshots). Then, I will share my sketchnotes of those seven talks (+ two more I watched after the conference).
Day 1 Talks
- Design System Traps And Pitfalls by Molly Hellmuth
- How AI Ate My Website by Luke Wroblewski
- A Journey in Enterprise UX by Stéphanie Walter
- A Journey in Enterprise UX by Nick DiLallo
- The Invisible Power of UI Typography by Oliver Schöndorfer
Introduction
At the very beginning of the conference, Vitaly said hello to everyone watching online, so even though I participated remotely, I felt welcomed. :-) He also shared that there is an overarching mystery theme of the conference, and the first one who could guess it would get a free ticket for the next Smashing conference — I really liked this gamified approach.

Vitaly also reminded us that we should share our success stories as well as our failure stories (how we’ve grown, learned, and improved over time).

We were introduced to the Pac-man rule: if we are having a conversation, and someone is speaking from the back and wants to join, open the door for them — just like Pac-man does (well, Pac-man opens his mouth because he wants to eat, you want to encourage conversations).

In between talks, Vitaly told us a lot of design jokes; for instance, this one related to design systems was a great fit for the first talk:
Where did Gray 500 and Button Primary go on their first date?
To a naming convention.
After this little warm-up, Molly Hellmuth delivered the first talk of the event. Molly has been a great inspiration for me not only as a design system consultant but also as a content creator and community builder. I’m also enthusiastic about learning the more advanced aspects of Figma, so I was really glad that Molly chose this topic for her talk.
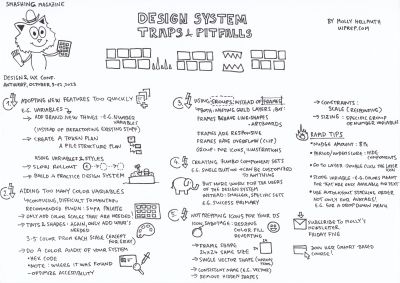
“Design System Traps And Pitfalls” by Molly Hellmuth
Molly is a design system expert specializing in Figma design systems, and she teaches a course called Design System Bootcamp. Every time she runs this course, she sees students make similar mistakes. In this talk, she shared the most common mistakes and how to avoid them.
Molly shared the most common mistakes she experienced during her courses:
- Adopting new features too quickly,
- Adding too many color variables,
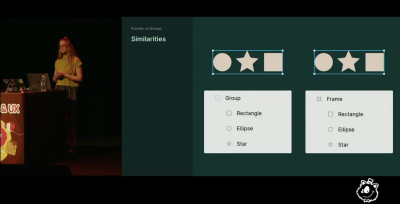
- Using groups instead of frames,
- Creating jumbo component sets,
- Not prepping icons for our design system.
She also shared some rapid design tips:
- Set the nudge amount to 8
- We can hide components in a library by adding a period or an underscore
- We can go to a specific layer by double-clicking on the layer icon
- Scope variables, e.g., colors meant for text is, only available for text
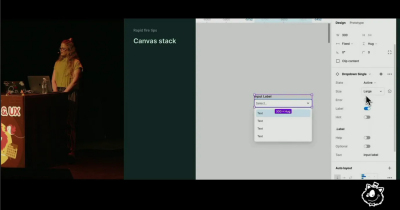
- Use auto layout stacking order (it is not only for avatars, e.g., it is great for dropdown menus, too).




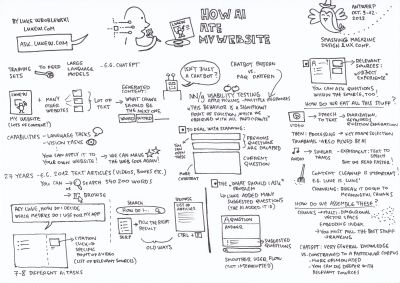
“How AI Ate My Website” by Luke Wroblewski
I have been following Luke Wroblewski since the early days of my design career. I read his book “Web Form Design: Filling in the Blanks” back in 2011, so I was really excited to attend his talk. Also, the topic of AI and design has been a hot one lately, so I was very curious about the conversational interface he created.
Luke has been creating content for 27 years; for example, there are 2,012 articles on his website. There are also videos, books, and PDFs. He created an experience that lets us ask questions from AI that have been fed with this data (all of his articles, videos, books, and so on).
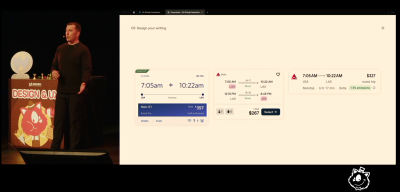
In his talk, he explained how he created the interaction pattern for this conversational interface. It is more like a FAQ pattern and not a chatbot pattern. Here are some details:
- Nielsen Norman Group has recently conducted usability tests: “Accordion Editing and Apple Picking: Early Generative-AI User Behaviors: Two new user behaviors are prevalent in interactions with text-based AI chatbots.”. The new apple-picking pattern is about combining relevant pieces of answers; it causes a “significant amount of friction” for the users. Luke created a pattern where previous answers are collapsed, and the current answers are shown by default; this provides a more coherent experience.

- He also tackled the “what I should ask” problem by providing suggested questions below the most recent answer; that way, he can provide a smoother, uninterrupted user flow.

- He linked all the relevant sources so that users can dig deeper (he calls it the “object experience”). Users can click on a citation link, and then they are taken to, e.g., a specific point of a video.

He also showed us how AI eats all this stuff (e.g., processing, data cleaning) and talked about how it assembles the answers (e.g., how to pick the best answers).
So, to compare Luke’s experience to e.g., Chat GPT, here are some points:
- It is more opinionated and specific (Chat GPT gives a “general world knowledge” answer);
- We can dig deeper by using the relevant resources.
You can try it out on the ask.lukew.com website.

“A Journey in Enterprise UX” by Stéphanie Walter
Stéphanie Walter is also a huge inspiration and a designer friend of mine. I really appreciate her long-form articles, guides, and newsletters. Additionally, I have been working in banking and fintech for the last couple of years, so working for an enterprise (in my case, a bank) is a situation I’m familiar with, and I couldn’t wait to hear about a fellow designer’s perspective and insights about the challenges in enterprise UX.
Stéphanie’s talk resonated with me on so many levels, and below is a short summary of her insightful presentation.
On complexity, she discussed the following points:
- Looking at quantitative data: What? How much?
Doing some content analysis (e.g., any duplicates?) - After the “what” and discovering the “as-is”: Why? How?
- By getting access to internal users;
- Conducting task-focused user interviews;
- Documenting everything throughout the process;
- “Show me how you do this today” to tackle the “jumping into solutions” mindset.


Stéphanie shared with us that there are two types of processes:
- Fast track
Small features, tweaks on the UI — in these cases, there is no time or no need to do intensive research; it involves mostly UI design. - Specific research for high-impact parts
When there is a lot of doubt (“we need more data”). It involves gathering the results of the previous research activities; scheduling follow-up sessions; iterating on design solutions and usability testing with prototypes (usually using Axure).- Observational testing
“Please do the things you did with the old tool but with the new tool” (instead of using detailed usability test scripts). - User diary + longer studies to help understand the behavior over a period of time.
- Observational testing
She also shared what she wishes she had known sooner about designing for enterprise experiences, e.g., it can be a trap to oversimplify the UI or the importance of customization and providing all the data pieces needed.


It was also very refreshing that she corrected the age-old saying about user interfaces: you know, the one that starts with, “The user interface is like a joke…”. The thing is, sometimes, we need some prior knowledge to understand a joke. This fact doesn’t make a joke bad. It is the same with user interfaces. Sometimes, we just need some prior knowledge to understand it.

Finally, she talked about some of the main challenges in such environments, like change management, design politics and complexity.
Her design process in enterprise UX looks like this:
- Complexity
How am I supposed to design that? - Analysis
Making sense of this complexity. - Research
Finding and understanding the puzzle pieces. - Solution design
Eventually, everything clicks into place.

The next talk was about creating a product with a Point of View, meaning that a product’s tone of voice can be “unique,” “unexpected,” or “interesting.”
“Designing A Product With A Point Of View” by Nick DiLallo
Unlike in the case of the other eight speakers whose talks I sketched, I wasn’t familiar with Nick’s work before the conference. However, I’m really passionate about UX writing (and content design), so I was excited to hear Nick’s points. After his talk, I have become a fan of his work; check out his great articles on Medium).
In his talk, Nick DiLallo shared many examples of good and not-so-good UX copies.
His first tip was to start with defining our target audience since the first step towards writing anything is not writing. Rather, it is figuring out who is going to be reading it. If we manage to define who will be reading as a starting point, we will be able to make good design decisions for our product.
For instance, instead of designing for “anyone who cooks a lot”, it is a lot better to design for “expert home chefs”. We don’t need to tell them to “salt the water when they are making pasta”.
After defining our audience, the next step is saying something interesting. Nick’s recommendation is that we should start with one good sentence that can unlock the UI and the features, too.

The next step is about choosing good words; for example, instead of “join” or “subscribe,” we can say “become a member.” However, sometimes we shouldn’t get too creative, e.g., we should never say “add to submarine” instead of “add to cart” or “add to basket”.
We should design our writing. This means that what we include signals what we care about, and the bigger something is visual, the more it will stand out (it is about establishing a meaningful visual hierarchy).


We should also find moments to add voice, e.g., the footer can contain more than a legal text. On the other hand, there are moments and places that are not for adding more words; for instance, a calendar or a calculator shouldn’t contain brand voice.
Nick also highlighted that the entire interface speaks about who we are and what our worldview is. For example, what options do we include when we ask the user’s gender?

He also added that what we do is more important than what we write. For example, we can say that it is a free trial, but if the next thing the UI asks is to enter our bank card details, well, it’s like saying that we are vegetarian, and then we eat a cheeseburger in front of me.
Nick closed his talk by saying that companies should hire writers or content designers since words are part of the user experience.
“When writing and design work together, the results are remarkable.”

“The Invisible Power of UI Typography” by Oliver Schöndorfer
This year, Oliver has quickly become one of my favorite design content creators. I attended some of his webinars, I’m a subscriber of his Font Friday newsletter, and I really enjoy his “edutainment style”. He is like a stand-up comedian. His talks and online events are full of great jokes and fun, but at the same time, Oliver always manages to share his extensive knowledge about typography and UI design. So I knew that the following talk was going to be great. :)
During his talk, Oliver redesigned a banking app screen live, gradually adding the enhancements he talked about. His talk started with this statement:
“The UI is the product, and a big part of it is the text.”
After that, he asked an important question:
“How can we make the type work for us?”

Some considerations we should keep in mind:
- Font Choice
System fonts are boring. We should think about what the voice of our product is! So, pick fonts that:- are in the right category (mostly sans, sometimes slabs),
- have even strokes with a little contrast (it must work in small sizes),
- have open-letter shapes,
- have letterforms that are easy to distinguish (the “Il1” test).

- Hierarchy
i.e. “What is the most important thing in this view?”
Start with the body text, then emphasize and deemphasize everything else — and watch out for the accessibility aspects (e.g. minimum contrast ratios).

Accessibility is important, too!
- Spacing
Relations should be clear (law of proximity) and be able to define a base unit.
Then we can add some final polish (and if it is appropriate, some delight).
As Oliver said, “Go out there and pimp that type!”

Day 2 Talks
- Design Beyond Breakpoints by Christine Vallaure
- It’s a Marathon, and a Sprint by Fabricio Teixeira
- Design Ethically: From Imperative to Action by Kat Zhou
- Is Atomic Design Dead? by Brad Frost
“Design Beyond Breakpoints” by Christine Vallaure
I’m passionate about the designer-developer collaboration topic (I have a course and some articles about it), so I was very excited to hear Christine’s talk! Additionally, I really appreciate all the Figma content she shares, so I was sure that I’d learn some new exciting things about our favorite UI design software.
Christine’s talk was about pushing the current limits of Figma: how to do responsive design in Figma, e.g., by using the so-called container queries. These queries are like media queries, but we are not looking at the viewport size. Instead, we are looking at the container. So a component behaves differently if, e.g., it is inside a sidebar, and we can also nest container queries, e.g., tell an icon button inside a card that upon resizing, the icon should disappear).
Recommended Reading: A Primer On CSS Container Queries by Stephanie Eckles
She also shared that there is a German fairy tale about a race between a hedgehog and a rabbit. The hedgehog wins the race even though he is slower. Since he is smarter, he sends his wife (who looks exactly like him) to the finish line in advance. Christine told us that she had mixed feelings about this story because she didn’t like the idea of pretending to be fast when someone has other great skills. In her analogy, the rabbits are the developers, and the hedgehogs are the designers. Her lesson was that we should embrace each others’ tools and skills instead of trying to mimic each others’ work.


The lesson of the talk was not really about pushing the limits. Rather, the talk was about reminding us of why we are doing all this:
- To communicate our design decisions better to the developers,
- To try out how our design behaves in different cases (e.g., where it should break and how), and
- It is also great for documentation purposes; she recommended the EightShapes Specs plugin by Nathan Curtis.
Her advice is:
- We should create a playground inside Figma and try out how our components and designs work (and let developers try out our demo, too);
- Have many discussions with developers, and don’t start these discussions from zero, e.g., read a bit about frontend development and have a fundamental knowledge of development aspects.


“It’s A Marathon, And A Sprint” by Fabricio Teixeira
If you are a design professional, you have surely encountered at least a couple of articles published by the UX Collective, a very impactful design publication. Fabricio is one of the founders of that awesome corner of the Internet, so I knew that his talk would be full of insights and little details. He shared four case studies and included a lot of great advice.
During his talk, Fabricio used the analogy of running. When we prepare for a long-distance running competition, 80% of the time, we should do easy runs, and 20% of the time should be devoted to intensive because short interval runs get the best results. He also highlighted that just like during a marathon running, things will get hard during our product design projects, but we must remember how much we trained. When someone from the audience asked how not to get overly confident, he said that we should build an environment of trust so that other people on our team can make us realize if we’ve become too confident.
He then mentioned four case studies; all of these projects required a different, unique approach and design process:
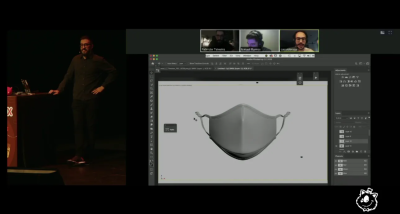
- Product requirements are not required.
Vistaprint and designing face masks — the world needed them to design really fast; it was a 15-day sprint, and they did not have time to design all the color and sizing selectors (and only after the launch did it turn into a marathon).

- Timelines aren’t straight lines.
The case study of Equinox treadmill UI: they created a fake treadmill to prototype the experience; they didn’t wait for the hardware to get completed (the hardware got delayed due to manufacturing issues), so there was no delay in the project even in the face of uncertainty and ambiguity. For example, they took into account the hand reach zones, increased the spacing between UI elements so that these remained usable even while the user was running, and so on.

Exciting challenge: Average treadmill interface, a complicated dashboard, everything is fighting for our attention.

- Research is a mindset, not a step.
He mentioned the Gofundme project, where they applied a fluid approach to research meaning that design and research ran in parallel, the design informed research and vice versa. Also, insights can come from anyone from the team, not just from researchers. I really liked that they started a book club, everyone read a book about social impact, and they created a Figma file that served as a knowledge hub.


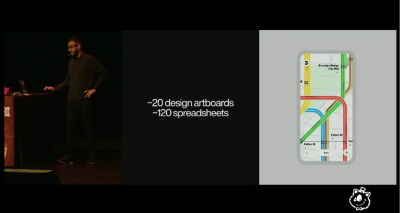
- Be ready for some math
During the New York City Transit project, they created a real-time map of the subway system, which required them to create a lot of vectors and do some math. One of the main design challenges was, “How to clean up complexity?”

Fabricio shared that we should be “flexibly rigorous”: just as during running, we should listen to our body, we should listen to the special context of a given project. There is no magic formula out there. Rigor and discipline is important, but we must listen to our body so that we don’t lose touch of reality.

The key takeaway is that because, we as a design community focus a lot on processes, and of course there is no one way to do design, we should combine sprints and marathons, adjust our approach to the needs of the given project, and most of all, focus more on principles, e.g. how we, as a team, want to work together?
A last note is when Fabricio mentioned in the post-talk discussion with Vitaly Friedman that having a 1–3-hour long kick-off meeting with our team is too short, we will work on something for e.g. 6 months, so Fabricio’s team introduced kick-off weeks.

Kat delivered one of the most important talks (or maybe the most important talk) of the conference. The ethics of design is a topic that has been around for many years now. Delivering a talk like this is challenging because it requires a perspective that easily gets lost in our everyday design work. I was really curious about how Kat would make us think and have us question our way of working.
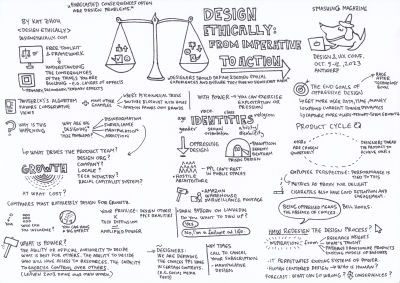
“Design Ethically: From Imperative To Action” by Kat Zhou
Kat’s talk walked us through our current reality such as how algorithms have built in biases, manipulate users, hide content that shouldn’t be hidden, and don’t block things that shouldn’t be allowed. The main question, however, is:
Why is that happening? Why do designers create such experiences?
Kat’s answer is that companies must ruthlessly design for growth. And we, as designers, have the power to exercise control over others.
She showed us some examples of what she considers oppressive design, like the Panopticon by Jeremy Bentham. She also provided an example of hostile architecture (whose goal is to prevent humans from resting in public places). There are also dark patterns within digital experiences similar to the New York Times subscription cancellation flow (users had to make a call to cancel).
And the end goal of oppressive design is always to get more user data, more users’ time, and more of the users’ money. What amplifies this effect is that from an employee’s (designer’s) perspective, the performance is tied to achieving OKRs.
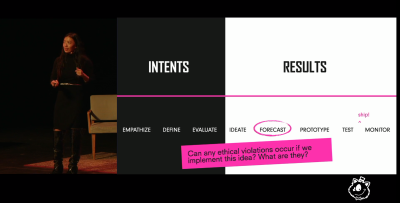
Our challenge is how we might redesign the design process so that it doesn’t perpetuate the existing systems of power. Kat’s suggestion is that we should add some new parts to the design process:
- There are two phases:
Intent: “Is this problem a worthy problem to solve?”
Results: “What consequences do our solutions have? Who is it helping? Who is it harming?” - Add “Evaluate”:
“Is the problem statement we defined even ethically worthy of being addressed?” - Add “Forecast”:
“Can any ethical violations occur if we implement this idea?” - Add “Monitor”:
“Are there any new ethical issues occurring? How can we design around them?”

Kat shared a toolkit and framework that help us understand the consequences of the things we are building.

Kat talked about forecasting in more detail. As she said,
“Forecasted consequences often are design problems.”
Our responsibility is to design around those forecasted consequences. We can pull a product apart by thinking about the layers of effect:
- The primary layer of effect is intended and known, e.g.: Google Search is intended and known as a search engine.
- The secondary effect is also known, and intended by the team, e.g. Google Search is an ad revenue generator.
- The tertiary effect: typically unintended, possibly known, e.g. Algorithms of Oppression, Safiya Umoja Noble talks about the biases built in Google Search.

So designers should define and design ethical primary and secondary effects, and forecast tertiary effects, and ensure that they don’t pose any significant harm.

I first encountered atomic design in 2015, and I remember that I was so fascinated by the clear logical structure behind this mental model. Brad is one of my design heroes because I really admire all the work he has done for the design community. I knew that behind the “clickbait title” (Brad said it himself), there’ll be some great points. And I was right: he mentioned some ideas I have been thinking about since his talk.
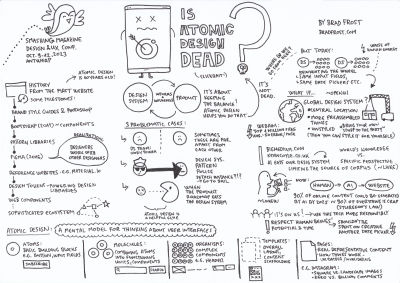
“Is Atomic Design Dead?” by Brad Frost
In the first part of the talk, Brad gave us a little WWW history starting from the first website all the way to web components. Then he summarized that design systems inform and influence products and vice versa.


I really liked that he listed three problematic cases:
- When the design system team is very separated, sitting in their ivory tower.
- When the design system police put everyone in the design system jail for detaching an instance.
- When the product roadmaps eat the design system efforts.
He then summarized the foundations of atomic design (atoms, molecules, organisms, templates and pages) and gave a nice example using Instagram.

He answered the question asked in the title of the talk: atomic design is not dead, since it is still a useful mental model for thinking about user interfaces, and it helps teams find a balance, and equilibrium between design systems and products.
And then here came the most interesting and thought-provoking part: where do we go from here?
What if we don’t waste any more human potential on designing yet another date picker, but instead, we create a global design system together, collaboratively? It’d be an unstyled component that we can style for ourselves.
The other topic he brought up is the use of AI, and he mentioned Luke Wroblewski’s talk, too. He also talked about the project he is working on with Kevin Coyle: it is about converting a codebase (and its documentation) to a format that GPT 4 can understand. Brad showed us a demo of creating an alert component using ChatGPT (and this limited corpus).
His main point was that since the “genie” is out of the bottle, it is on us to use AI more responsibly. Brad closed his talk by highlighting the importance of using human potential and time for better causes than designing one more date picker.

Mystery Theme/Other Highlights
When Vitaly first got on stage, one of the things he asked the audience to keep an eye out for was an overarching mystery theme that connects all the talks. At the end of the conference, he finally revealed the answer: the theme was connected to the city of Antwerp!

Where does the name “Antwerp” come from? “Hand werpen” or “to throw a hand”. Once upon a time, there was a giant that collected money from everyone passing the river. One time, a soldier came and just cut off the hand of this giant and threw it to the other side, liberating the city. So, the story and the theme were “legends.” For instance, Molly Hellmuth included Bigfoot (Sasquatch), Stéphanie mentioned Prometheus, Nick added the word “myth” to one of his slides, Oliver applied a typeface usually used in fairy tales, Christine mentioned Sisyphus and Kat talked about Pandora’s box.

My Very Own Avatar
One more awesome thing that happened thanks to attending this conference is that I got a great surprise from the Smashing team! I won the hidden challenge ‘Best Sketch Notes’, and I have been gifted a personalized avatar created by Smashing Magazine’s illustrator, Ricardo.

Full Agenda
There were other great talks — I’ll be sure to watch the recordings! For anyone asking, here is the full agenda of the conference.

A huge thanks again to all of the organizers! You can check out all the current and upcoming Smashing conferences planned on the SmashingConf website anytime.
Saving The Best For Last: Photos And Recordings
The one-and-only Marc Thiele captured in-person vibes at the event — you can see the stunning, historic Bourla venue it took place in and how memorable it all must have been for the attendees! 🧡
For those who couldn’t make it in person and are curious to watch the talks, well, I have good news for you! The recordings have been recently published — you can watch them over here:
Thank you for reading! I hope you enjoyed reading this as much as I did writing it! See you at the next design & UX SmashingConf in Antwerp, maybe?


 Get a Free Trial
Get a Free Trial

 JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Register for free today!
Register for free today!
 Try if for free!
Try if for free!

