45+ New jQuery Techniques For Good User Experience
 To help you take it up a notch, we share below some methods that can help you give visitors to your website an amazing user experience. Here are over 45 impressive jQuery plug-ins and techniques that have been recently created and that could make the development of your next website an easier and more interesting experience than the last.
You may want to take a look at the following related posts:
* jQuery and JavaScript Coding: Examples and Best Practices
* 75 (Really) Useful JavaScript Techniques
* 80+ AJAX-Solutions For Professional Coding
* 60 More AJAX- and Javascript Solutions For Professional Coding
To help you take it up a notch, we share below some methods that can help you give visitors to your website an amazing user experience. Here are over 45 impressive jQuery plug-ins and techniques that have been recently created and that could make the development of your next website an easier and more interesting experience than the last.
You may want to take a look at the following related posts:
* jQuery and JavaScript Coding: Examples and Best Practices
* 75 (Really) Useful JavaScript Techniques
* 80+ AJAX-Solutions For Professional Coding
* 60 More AJAX- and Javascript Solutions For Professional CodingJavaScript libraries have made huge leaps and bounds in helping developers write code and develop products more quickly. jQuery is one of the most popular JavaScript frameworks, with powerful tools that improve the user’s interaction with Web applications. jQuery has an additional advantage in that it allows developers to select elements on a page using CSS-like syntax.
To help you take it up a notch, we share below some methods that can help you give visitors to your website an amazing user experience. Here are over 45 impressive jQuery plug-ins and techniques that have been recently created and that could make the development of your next website an easier and more interesting experience than the last.
You may want to take a look at the following related posts:
- jQuery and JavaScript Coding: Examples and Best Practices
- 75 (Really) Useful JavaScript Techniques
- 80+ AJAX-Solutions For Professional Coding
- 60 More AJAX- and Javascript Solutions For Professional Coding
Dynamic Content
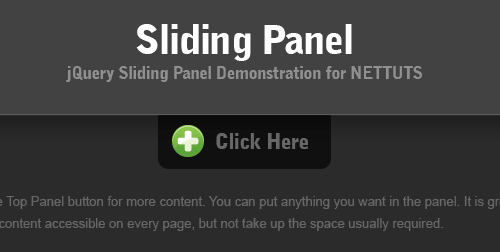
1. Build A Login Form With jQuery In this tutorial, we’ll create a sliding panel, that slides in to reveal more content, using JQuery to animate the height of the panel. In this case, we will be creating a hypothetical login for the new tutsplus area that’s coming soon.
2. Spoiler Revealer with jQuery A simple technique that hides some content first and fades it in once a link is clicked.
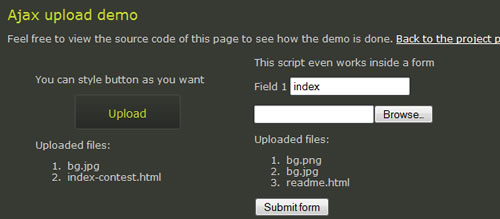
- AJAX Upload This AJAX file upload plug-in allows users to easily upload multiple files without having to refresh the page. In addition, you can use any element to trigger the file selection window. The plug-in creates a semi-transparent file input screen over the button you specify, so when a user clicks on the button, the normal file selection window is shown. After the user selects a file, the plug-in submits the form that contains the file input to an iFrame. So it isn’t true AJAX but provides the same user experience.

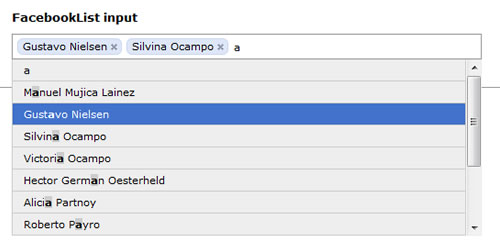
4. FCBKcomplete Give your users fancy Facebook-like dynamic inputs, with auto-complete and pre-added values.
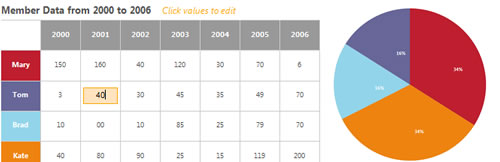
- Create Accessible Charts Using Canvas and jQuery This tool is proof that you can use the <canvas> element to illustrate HTML table data. The idea is a good one: putting the data in a table allows it to remain accessible, while the chart can be shown for visual enhancement.

Form Manipulation
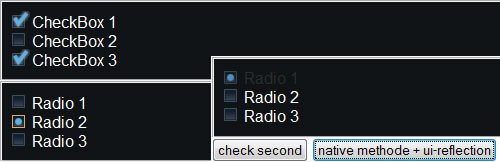
6. Radio Button and Check Box Replacement This jQuery tool replaces radio buttons and check boxes with a more appealing display.
7. Submit a Form without a Page Refresh
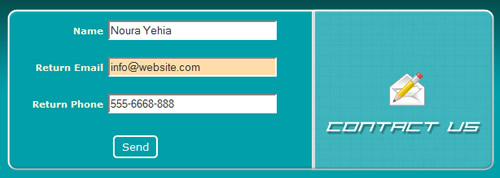
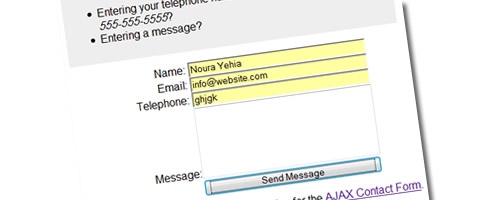
- jQuery AJAX Contact Form Here is a quick and easy way to make a jQuery AJAX contact form with a “honeypot” to foil email bots, load success and error messages dynamically without leaving the page and provide descriptive error messages detailing why submitted values have failed validation.

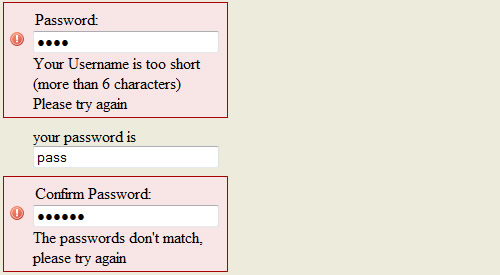
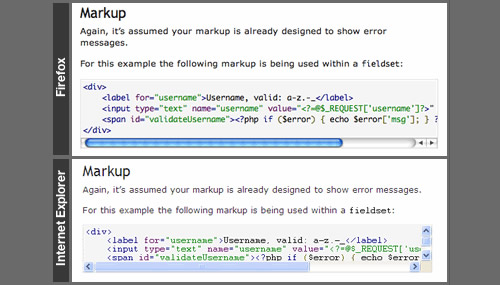
9. Simple jQuery Form Validation This jQuery form shows live form-input validators both server-side and browser-side.
Navigation Menus
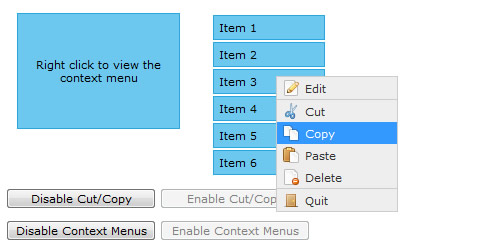
- jQuery Context Menu A context menu plug-in for jQuery that features easy implementation, keyboard shortcuts, CSS styling and control methods.

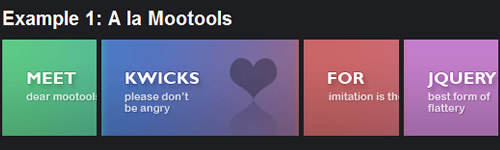
11. Kwicks for jQuery Kwicks for jQuery started off as a port of the incredibly attractive MooTools framework, but has evolved into a highly customizable and versatile widget.
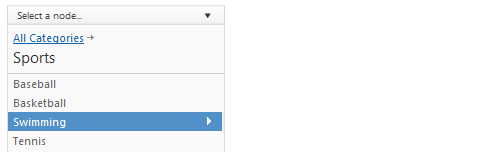
- jQuery iPod-style Drilldown Menu “We created an iPod-style drilldown menu to help users traverse hierarchical data quickly and with control. It’s especially helpful when organizing large data structures that don’t translate well into traditional dropdown or fly-out menus.”

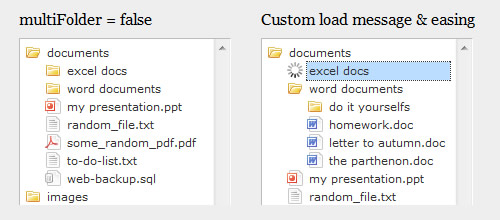
- jQuery File Tree The jQuery File Tree is a configurable AJAX file-browser plug-in for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code.

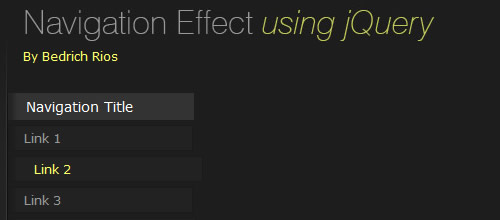
14. How to Create a MooTools Home Page-Inspired Navigation Effect In this tutorial, you’ll recreate the same effect seen in MooTools’s menu, but in jQuery!
15. CSS Sprites2 This tutorial demonstrates how to implement inline CSS Sprites2 using jQuery.
Manipulating Content
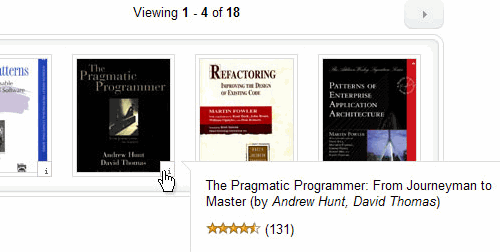
16. jQuery books widget With some custom JavaScript and jQuery magic you can create some interesting widgets. A good way to demonstrate this functionality is by building a browsable Amazon.com books widget.
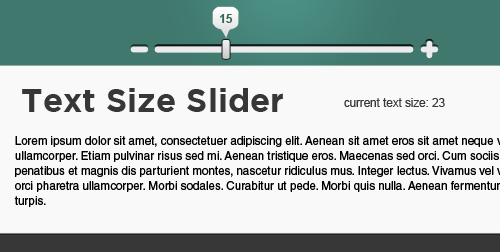
17. Text Size Slider This tutorial explains how to use a slider to control the text size of an article on a page. This lets the user control exactly the size that suits them, and is also a pretty impressive feature to have on a site.
18. Pagination Create navigational elements: when you have a large number of items, you can group them into pages and present navigational elements that allow users to move from one page to another.

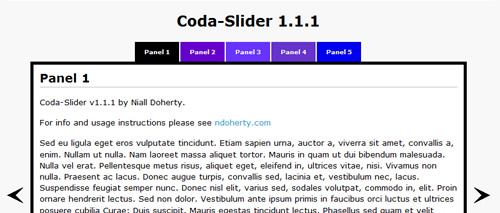
- Coda-Slider As with the last tool, groups items together using navigational elements that allow users to move from one page to another.

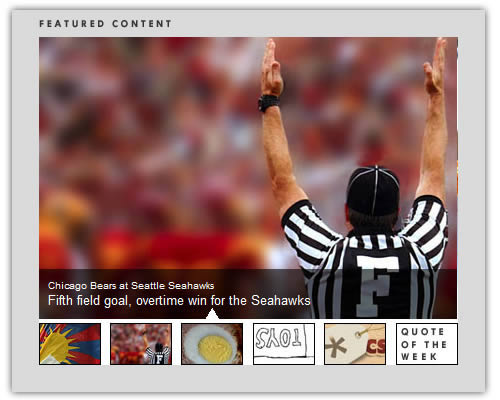
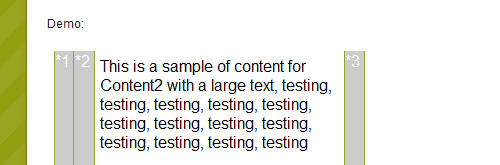
20. Creating a Slick Auto-Playing Featured-Content Slider If you love the Coda-Slider plug-in for jQuery, then you will find this plug-in very useful for displaying lots of content in a small area. This nice plug-in adds some features not found in the original Coda-Slider, such as slowly cycling through panels, auto-playing different types of custom content. An arrow indicator serves as a visual indication of which panel you are currently viewing.
21. haccordion A simple horizontal accordion plug-in for jQuery.
Tabular Data and Grids
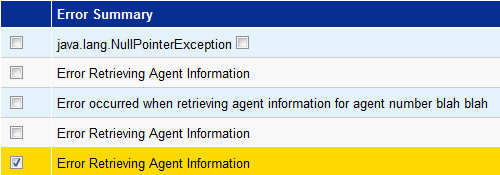
- Table Row Checkbox Toggle This tool generically adds a toggle function to any table row you specify based on a CSS class name. It will, by default, toggle on any check boxes within that table row.

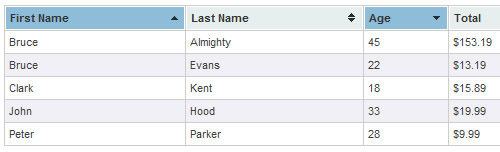
23. Tablesorter Tablesorter is a jQuery plug-in that turns a standard HTML table with <th> and <td> tags into a sortable table without the need for page refreshes. Tablesorter can successfully parse and sort many types of data, including linked data, in a cell.
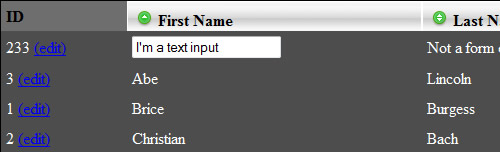
- TableEditor TableEditor provides flexible in-place editing of HTML tables. User-defined handler functions can easily be dropped in to update, for example, a data source via an AJAX request.

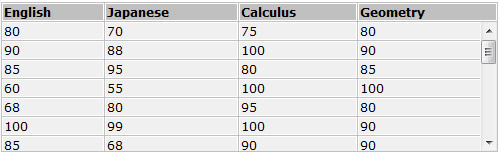
25. Scrollable HTML Table This JavaScript code can be used to convert ordinary HTML tables into scrollable ones.
Lightbox Techniques
26. Revealing Photo Slider Learn how to create a thumbnail photo gallery, where clicking a button reveals the entire photo and more information about that photo.
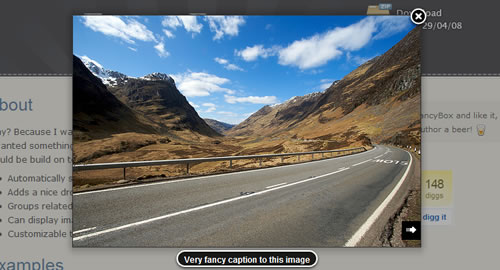
27. FancyBox FancyBox was born to automatically scale large images to fit in windows, adding a nice drop-shadow under the zoomed item. It can be used to group related items and add navigation between them (using a pre-loading function). FancyBox is totally customizable through settings and CSS.
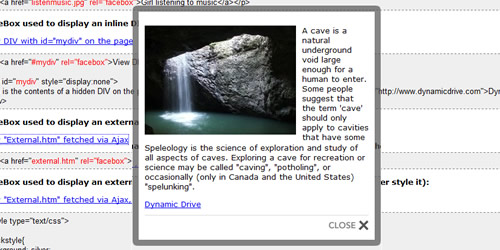
28. Facebox Image and Content Viewer Facebox is a lightweight Facebook-style Lightbox that can display images, divs, and even entirely remote pages (via AJAX) inline on a page and on demand. It uses the compact jQuery library as its engine, unlike Lightbox v2.0, which uses Prototype.
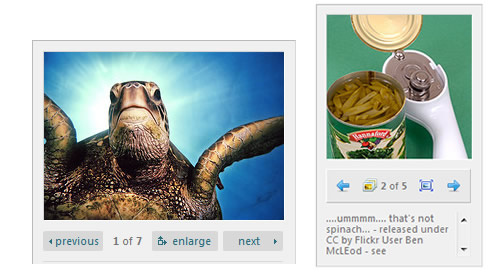
- jQuery.popeye jQuery.popeye is a plug-in that transforms an unordered list of images into a simple image gallery. When an image is clicked, it enlarges Lightbox-style. The images are displayed in a box with “Previous” and “Next” controls, and information about the images can be included.

Image Galleries and Viewers
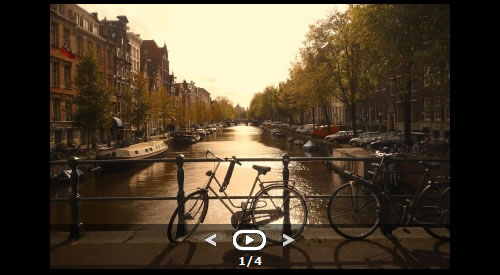
30. Simple Controls Gallery Simple Controls Gallery rotates and displays each image by fading it into view over the previous one, with navigation controls that pop up when the mouse hovers over the gallery. The controls allow the user to play, pause or jump to a specific image in the gallery.
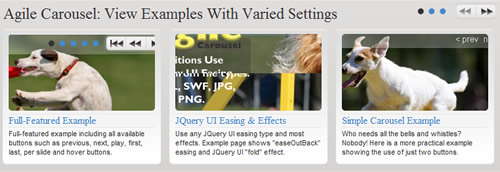
- Agile Carousel This jQuery plug-in allows you to easily create a custom carousel. Use the jQuery UI to enable many different types of transition. The plug-in uses PHP to call images from the folder you specify. Configure many different options including controls, slide timer length, easing type, transition type and more!

Browser Tweaks
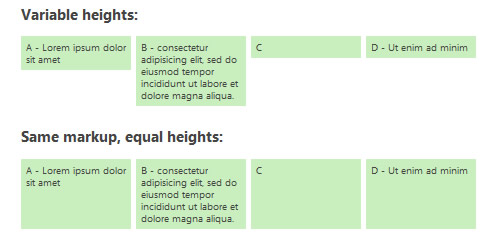
32. Setting Equal Heights with jQuery A script to equalize the heights of boxes within the same container and create a tidy grid.
33. jQuery IE6 PNG Transparency Fix Another IE6 PNG fix that uses jQuery selectors to automatically fix all PNG images on a page.
34. BGI frame This tool helps ease the pain of dealing with IE z-index issues. You can find a demo here.
35. Fix Overflow IE puts scroll bars inside overflowing elements, and if an element is only one line, the scroll bar will cover it. This plug-in fixes that issue.
36. Lazy Load Lazy Load delays the loading of images below the fold on long pages. As the user scrolls down, the images are loaded as needed. Check out the demo here.
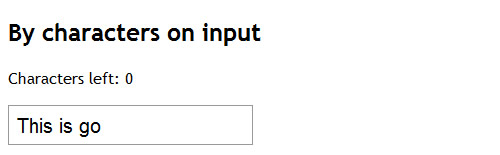
37. Maxlength It’s a fairly common design practice to limit the number of characters a user can input in a field while giving feedback on how many spaces are left. This plug-in automates that task.
Animation Effects
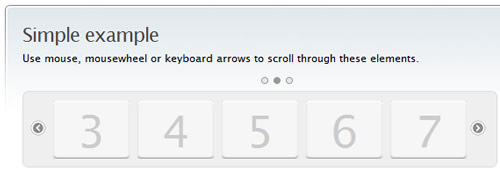
- Scrollable Scrollable is a flexible and lightweight (3.9 KB) jQuery plug-in for creating scrollable content. Scrollable items can contain any HTML, such as text, images, forms, video or any combination of them. You can make items scroll horizontally or vertically and decide how many items are visible at once.

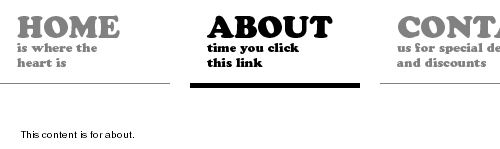
39. jQuery Fading Menu - Replacing Content “Instead of thinking about CSS as page layout and a way to style your page when it loads, you can use in animation and change it on-the-fly to react to events that happen on your page. Take for example a menu. You can take the “click” event that happens when clicking on a menu to do lots of stuff.”
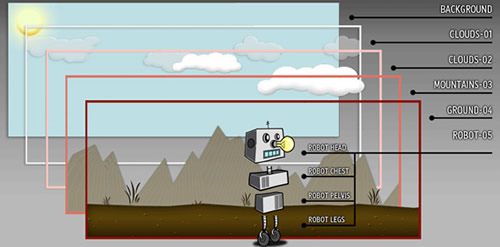
40. Build an Animated Cartoon Robot with jQuery This effect simulates a faux 3-D animated background reminiscent of old-school side-scrolling video games (and not unlike the parallax effect). This effect is created by layering several empty divs over each other, with transparent PNGs as background images. The backgrounds are animated at different speeds using jQuery.
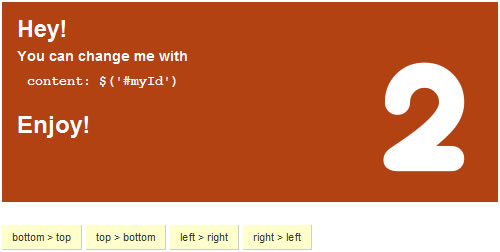
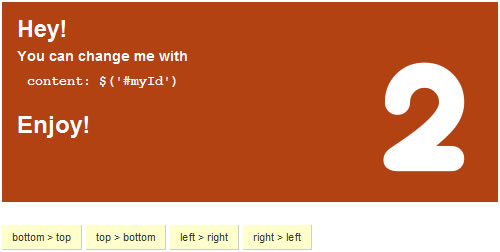
- Flip Flip is a plug-in for jQuery that “flips” page elements in four directions. Compatible with Firefox 2+, Internet Explorer 6+, Safari 3.1 (for Windows) and Google Chrome.

- Download files here.
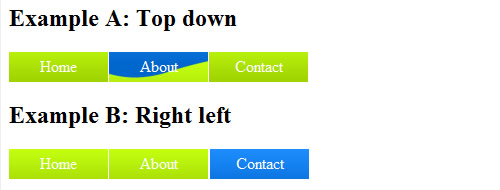
42. Use jQuery for Background Image Animations Animate your menu whenever a user hovers over an item with this effect.
Image Manipulation
43. Jcrop Jcrop is the quick and easy way to add image-cropping functionality to your Web application. It combines the ease of use of a typical jQuery plug-in with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
44. jQZoom JQZoom is a JavaScript image magnifier that makes it really easy to magnify what you want. It is easy to customize and works on all modern browsers.
Miscellaneous
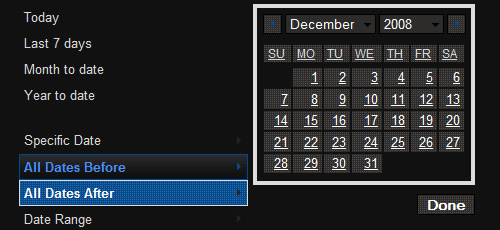
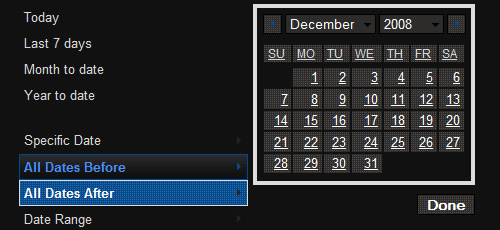
- Date Range Picker A rich date-range widget that uses the jQuery UI’s date picker and some additional custom interaction.

46. Sortable Lists Unordered lists are commonly used to structure a website’s navigation. Having the ability to re-order such lists would be extremely useful. Here is a method to easily save and reload the list element order without getting lost as the page is refreshed.
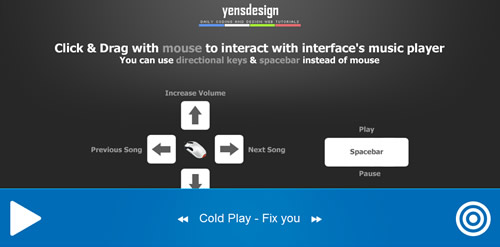
47. Amazing Music Player Using Mouse Gestures and Hotkeys Learn how to create an amazing music player, coded in XHTML and jQuery, that makes use of mouse gestures and hotkeys. You can click and drag the mouse to interact with the music player’s interface or use directional keys and the space bar instead of the mouse.
- Script for Tracking Outbound Links in Google Analytics with jQuery This code snippet uses Google Analytics and jQuery to automatically track outbound links. This interesting script enhances behavior by comparing the link’s domain to the current page’s domain and, if they are different, triggering the behavior. This is helpful when using a CMS or other tool that generates full URLs, including the “https://,” instead of relative ones.
- Flip Flip is a plug-in for jQuery that “flips” page elements in four directions. Compatible with Firefox 2+, Internet Explorer 6+, Safari 3.1 (for Windows) and Google Chrome.

- Download files here.
42. Use jQuery for Background Image Animations Animate your menu whenever a user hovers over an item with this effect.
Image Manipulation
43. Jcrop Jcrop is the quick and easy way to add image-cropping functionality to your Web application. It combines the ease of use of a typical jQuery plug-in with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
44. jQZoom JQZoom is a JavaScript image magnifier that makes it really easy to magnify what you want. It is easy to customize and works on all modern browsers.
Miscellaneous
- Date Range Picker A rich date-range widget that uses the jQuery UI’s date picker and some additional custom interaction.

46. Sortable Lists Unordered lists are commonly used to structure a website’s navigation. Having the ability to re-order such lists would be extremely useful. Here is a method to easily save and reload the list element order without getting lost as the page is refreshed.
47. Amazing Music Player Using Mouse Gestures and Hotkeys Learn how to create an amazing music player, coded in XHTML and jQuery, that makes use of mouse gestures and hotkeys. You can click and drag the mouse to interact with the music player’s interface or use directional keys and the space bar instead of the mouse.
- Script for Tracking Outbound Links in Google Analytics with jQuery This code snippet uses Google Analytics and jQuery to automatically track outbound links. This interesting script enhances behavior by comparing the link’s domain to the current page’s domain and, if they are different, triggering the behavior. This is helpful when using a CMS or other tool that generates full URLs, including the “https://,” instead of relative ones.
<script type="text/javascript">
$('#content a:not(.popupwindow)').filter(function() {
var theHref = this;
if (theHref.hostname && theHref.hostname !== location.hostname) {
$(theHref).not(".noAutoIcon").addClass("offSite");
$(theHref).not(".noAutoLink").attr('target','_blank').bind('click keypress', function(event) {
var code=event.charCode || event.keyCode;
if (!code || (code && code == 13)) {
if(pageTracker){
var fixedLink = this.href;
fixedLink = fixedLink.replace(/https?://(.*)/,"$1");
fixedLink = '/outgoing/' fixedLink;
pageTracker._trackPageview(fixedLink);
};
};
});
};
});
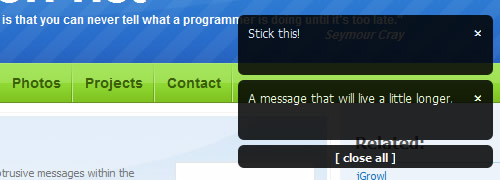
</script>- jGrowl
jGrowl is a jQuery plug-in that delivers unobtrusive messages within the browser, similar to the way that OS X’s Growl Frameworkworks.