10 Steps To The Perfect Web Design Portfolio
You may have a personal web design portfolio site for a number of reasons. If you’re a freelancer, then you’d need one to showcase your work and allow people to contact you. If you’re a student (or unemployed), then you’d need one to show prospective employers how good you are and what you can do, so that they might hire you. If you’re part of a studio, then you might use one to blog about your design life, show people what you’re doing and build your online presence.
A personal portfolio website is all about promoting you. You are a brand, and your name is a brand name. No one is going to know about your brand unless you get it out there; and if you’re a Web designer, developer, writer, gamer or any other type of creative, then it’s essential that you have a good portfolio website.
You may want to take a look at the following related articles:
- An Analysis Of Navigation In Portfolio Websites
- Retiring The Portfolio Screenshot
- Creating A Successful Online Portfolio
- Showcase of Case Studies in Design Portfolios
What makes for a good personal portfolio website?
1. Logo
Your logo is usually the first thing a user sees. In the Western world, we read from left to right, top to bottom, so it makes sense to put your logo in the top left of your website so that users can immediately identify who owns the website.
It doesn’t necessarily have to be your name, but if you’re trying to promote yourself online, then it’s a good idea to go by your name. And always link your logo to your home page. It’s a common convention that users expect online.


2. Tagline
Once the user sees who owns the website, they’ll want to know what it is you do. This is where you explain what you do with a tagline. Your tagline should be short and snappy, summarizing what you do.
Things to ask yourself when writing your tagline:
- What are you? A designer? A writer? A developer?
- What do you do? Design websites? Develop games?
- Where are you from? Country? City?
- Are you a freelancer or do you work for a studio? Are you looking for work?

3. Portfolio
This is a personal portfolio website after all, so your portfolio will determine whether the website is interesting or not. People will want to see your previous work to decide whether you’re good or not and for general interest, to see what you’ve been up to in the past.
Depending on what you do, your portfolio should contain big high-quality images, clearly accessible to the user. Always include a link to the live version of the website you worked on, and link your screenshot to the live version (another common convention that people expect). Include a short description for each project, including the different skills that you needed to complete the project.
It’s never a bad idea to get a testimonial from a client. Your visitors might also be interested in the stages of development for your projects and how you arrived at the final outcome.

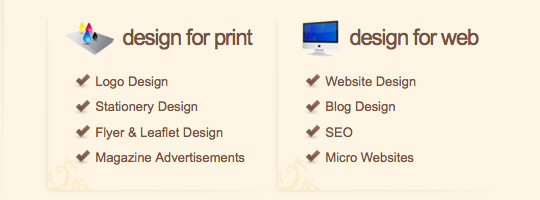
4. Services
Your tagline summed up what you do, but you’ll want to go into a bit more detail here about each service that you offer. You can’t expect potential clients to guess what you do based on your portfolio, and you don’t want to leave them wondering whether you offer a particular service or not.
Make it clear, and break it down: Web design, development, video, copywriting, branding, etc. You may want to be even more specific: corporate branding, church website design, Flash banner ads and so on.

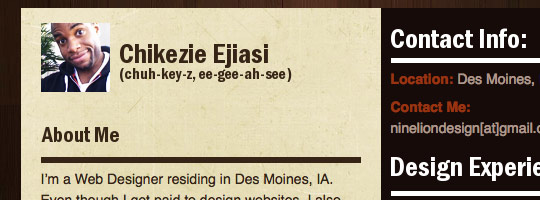
5. About me
It’s all about you. Let people see the man or woman behind the mask (i.e. website). Share your background, where you came from, how many years you’ve been in the business, etc. The more details you give, the better your users can form a bond and build trust with you.
If you’re not camera-shy, show a picture of yourself. This will give potential clients peace of mind by allowing them to see who they’re dealing with, and it adds an element of trust.
Don’t be afraid to show off your awards and recognition here. You want people to know you’re good at what you do.

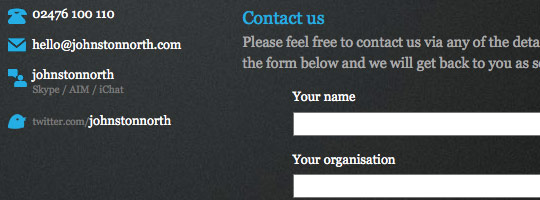
6. Contact
This is one of the most important elements of a portfolio website but is often hidden or even neglected. A potential client has browsed your website, is impressed with your portfolio and can see who you are. Now they want to hire you.
Your contact information should be obvious and easy to access; don’t hide it in the footer. Let people know they can contact you for a quote or a chat. Use a form to make it easier for users to contact you (so that they don’t have to take down your email address and then open up their email manager). A form also allows you to ask for specific information, such as name, email address, website URL, details of inquiry.

7. Blog
A blog is always a good idea. Blog about your area of expertise; show you know what you’re talking about. It will help promote you and prevent your website from lying static.
Let people follow you by subscribing to an RSS feed, and show off your most popular blog posts to new readers.
Be sure to enable comments for feedback. Don’t make users register to add a comment to your blog, and don’t use anti-spam Captcha software, which only turns people off from commenting. There are plenty of anti-spam plug-ins available that don’t require users to do extra work.

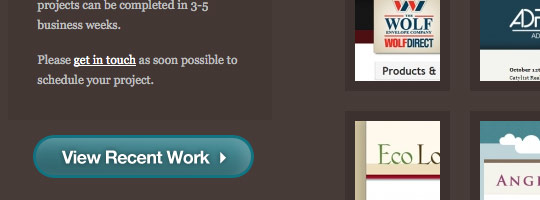
8. Call to action
Ask yourself what you want to get out of your personal portfolio website. Do you want to be hired? Attract more blog readers? Maybe you just want people to know who you are.
Each page should have a call to action, a “Next step.” The best way to accomplish this is with a “call to action” button that is clear and stands out from the rest of the page. Link it to your blog, portfolio or contact page, and use appropriate language (e.g. “Hire me,” “Request a quote,” “View my portfolio”).

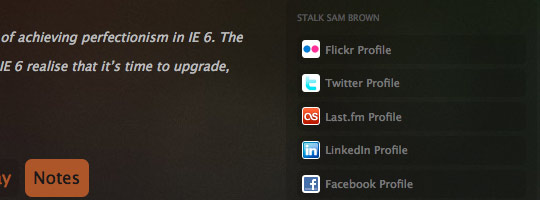
9. Use social networking websites
Now that people have an interest in you and your work, encourage them to follow you on other websites. Make it clear that they can follow you on Twitter, Facebook, Flickr, LinkedIn, etc. Make the most of social networks and have a group of friends to call on if needed.

10. Language and communication
How you conduct yourself is important. Remember, it’s a personal portfolio website, so be personal. You don’t need to sound like a corporate brand with no emotion. Be friendly and personal, but also clear and precise; don’t ramble. Once you write all the text for your website, read it again and see if you can cut it in half.

Other tips:
- Let people know where you’re from. This is always interesting to know, and some clients prefer to work with people nearby or in the same time zone.
- Validation is important, especially for Web designers. If you’re going to be building professional websites for clients, then your own website’s code should at least be valid.
- Link images, not just text. Most people will click on images, expecting them to point somewhere.
- If you don’t have any previous clients for your portfolio, create a WordPress theme, design an icon set, develop a Twitter mashup, etc. You have a lot of possibilities, and there’s a big difference between having one project to show in your portfolio and having none.
What do you expect to see on a good personal portfolio website?
Anything important we’ve missed? What would make the difference between your deciding to hire someone and deciding against it?








