70 New, Useful AJAX And JavaScript Techniques
When using these, developers have to carefully consider many subtle techniques to help users get things done. In this article, we present 70 new and useful JavaScript and AJAX techniques, all of which are of the highest quality and are more or less easy to configure. You will also find some very useful but better known techniques to use on almost any project you work on.
jQuery, MooTools, Prototype and script.aculo.us are used in these examples, so every taste gets its due.
1. Calendars and Timelines: Examples and Demos
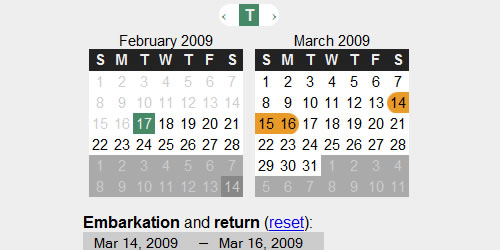
Timeframe A click-and-drag timeframe, with a function for defining ranges. A better calendar. Check out the demo here.
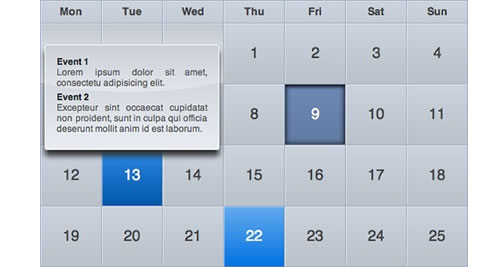
Create astonishing iCal-like calendars with jQuery Similar to the iPhone Calendar application, with event description that shows up on mouse hover. The trickiest part is making your images seamless and using a single image for all the graphics whenever possible to decrease download time. Check out the demo here.

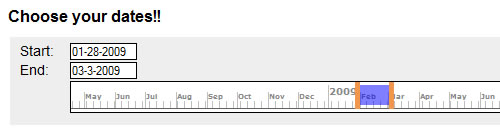
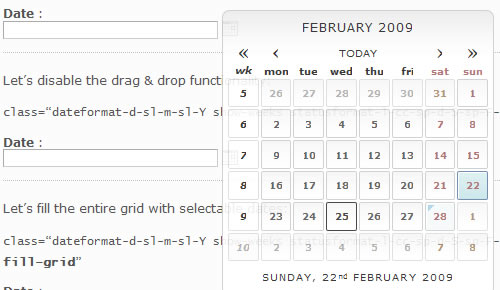
Dateslider This element enables you to pick dates with a simple slider bar. By dragging the bar over the timeline, the dates change instantly. And when the user decides to manually change dates, the bar is automatically adjusted to the corresponding dates. Check out the demo here.
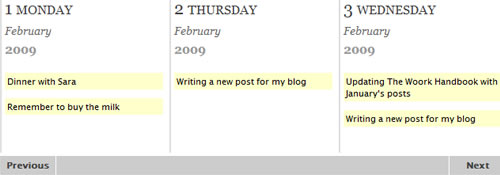
Elegant animated weekly timeline This tutorial explains how to design an elegant and animated weekly timeline, with daily annotations, that you can customize and reuse quickly in your Web projects. Check out the demo here.

Unobtrusive datePicker widget This unobtrusive datePicker (calendar), which is accessible using the keyboard, requires no embedded JavaScript blocks, uses no pop-up windows and is suitable for use within documents served as application/XHTML+XML. Check out the demo here.

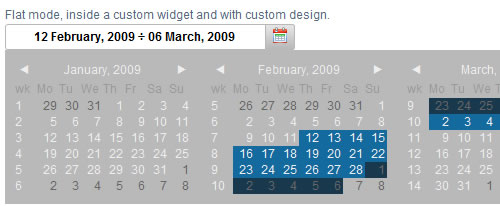
Date Picker Date Picker jQuery plug-in allows users to select a date or range of dates easily. It includes a lot of options: multiple calendars; single, multiple and range selection; marking of special, weekend and special dates; an easy-to-customize look via CSS; custom day to start the week, a fit with the viewport.
2. Navigation Examples and Demos
auto-scrolling page navigation Learn how to create auto-scrolling page navigation using script.aculo.us. Check out the demo here.

Creating a “filterable” portfolio with jQuery In this tutorial, you will learn how to make “filtering by category” a little more interesting with just a bit of jQuery.
Create a simple, powerful product highlighter with MooTools Learn how to create a flexible tool to highlight your website products and services using the MooTools JavaScript framework. Check out the demo here.
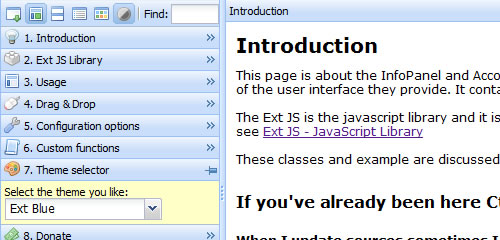
Ext Accordion The Accordion widget and its InfoPanel are components that use the Ext JS Library. It can be used for page navigation, tool windows, hide-able details, log-in forms, options dialogs, sticky notes and more.

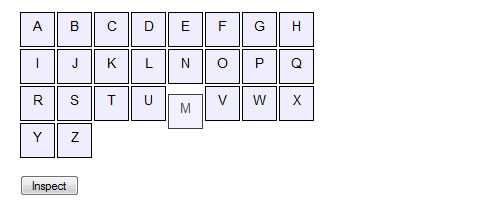
jQuery ListNav Plug-In This jQuery plug-in provides an easy way to unobtrusively add a letter-based navigation widget to any <ul> or <ol> list. An easily stylable (via CSS) nav bar appears above the list, showing the letters A through Z. Clicking one of the letters filters the list to show only the items starting with that letter. Hovering over a letter (optionally) shows a count above the letter, indicating how many items are contained in that list. Check out the demo here.
3. Tool Tip Examples and Demos
Duplicate the jQuery home page tool tips using MooTools The jQuery home page has a pretty suave tool tip-like effect, as seen above. Here’s how to accomplish the same effect using MooTools.
Prototip Prototip allows you to easily create both simple and complex tool tips using the Prototype JavaScript framework. You can easily customize it, control the tool tip position and get configurable rounded corners (with no PNG images required).
Simpletip Simpletip is a plug-in for the popular jQuery JavaScript library. It allows you to create tool tips with ease for any element on the page using the power of jQuery’s selectors and event management. The tool tips can be static, dynamic or even loaded through AJAX with a variety of different visual effects.

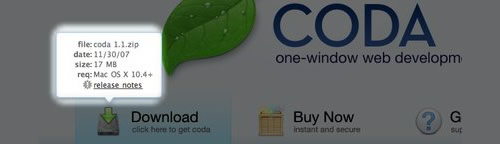
Coda pop-up bubbles Re-create Coda’s ‘puff’ pop-up bubbles, shown when you mouse over a downloadable image.

4. Menu Examples and Demos
Smooth animated menu with jQuery Nice jQuery menu with a smooth transition animation effect. Check out the demo here.
Fading Menu - Replacing Content The example page below has three menu items for three content areas: “Home,” “About” and “Contact.” When a menu item is selected, its menu graphic is shown at full opacity and its corresponding content area is shown, while the other menu items are faded and their content areas hidden. With jQuery, you can fade in the menu item being clicked, fade out all other menu items, display the corresponding content area and hide all other content areas. Check out the demo here.
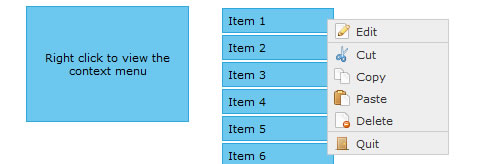
jQuery Context Menu plug-in jQuery Context Menu is a context menu plug-in for jQuery. It is designed to make implementing context menu functionality easy, and it requires minimal effort to configure. Check out the demo here.

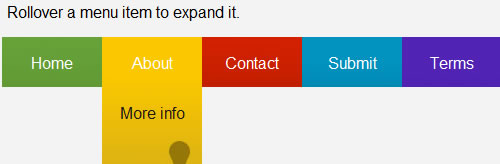
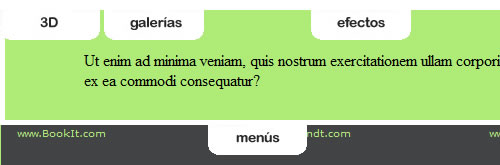
e24TabMenu – AJAX drop-down tab menu e24TabMenu is a plug-in written for script.aculo.us. It is a tab menu that expands and collapses smoothly. Check out the demo here.

5. Slider Examples and Demos
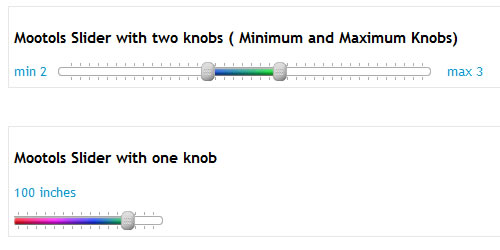
MooTools Slider with two knobs This is the MooTools Slider with two knobs (i.e. a double-pinned slider), with range indicator. Check out the demo here.
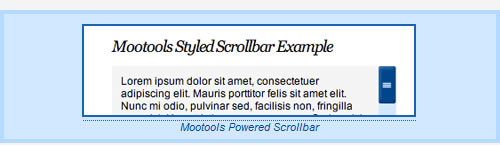
MooTools CSS-styled scroll bar A small piece of JavaScript that creates a CSS-styled scroll bar from the MooTools “slider” class. Check out the demo here.
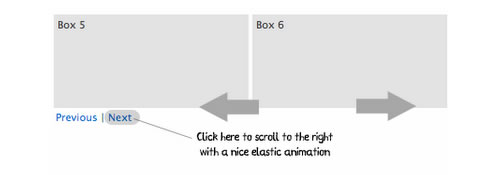
Ultra-versatile slider for websites A simple step-by-step tutorial for implementing an ultra-versatile slider with horizontal scrolling and animated effects using MooTools. Check out the demo here.

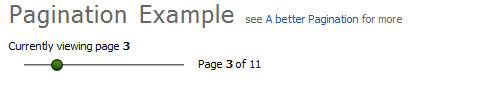
A better Pagination A little script that can turn ugly-looking pagination numbers into a nice-looking slider using MooTools. Check out the demo here.
6. Slideshow Examples and Demos
noobSlide Another slider plug-in created using MooTools.

Easy Slider Easy Slider enables images or any content to slide horizontally or vertically on click. Features include: auto-slide, continuous sliding, “Go to first” and “Go to last” buttons, hiding controls, optional wrapping markup for control buttons, vertical sliding, multiple sliders on one page. Check out the demo here.

Supersized - full-screen background/slideshow jQuery plug-in Supersized is a jQuery plug-in that automatically resizes (background) images to the size of the browser and runs them as a slideshow. It is lightweight and plays nice with all browsers. Check out the demo here.
Animated JavaScript slideshow New features for this dynamic JavaScript slideshow include description support, link support, no naming restrictions, portrait image support, graceful degradation and active thumbnail status. Check out the demo here.
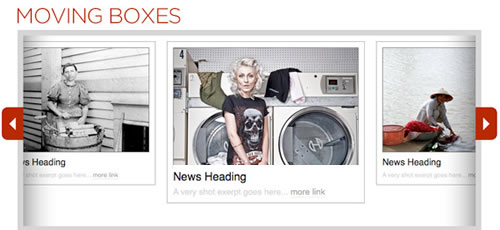
Moving Boxes A jQuery slider with buttons to change panels, and the panels zoom in and out. Check out the demo here.
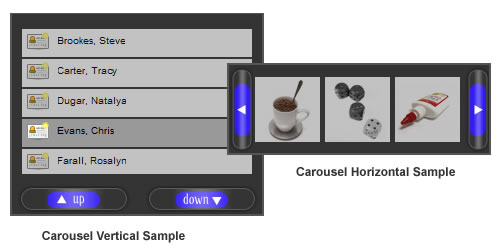
Prototype Carousel with script.aculo.us A Prototype-based carousel that allows for n-item paging. Items within the carousel can be extracted from the HTML itself and so can be indexed by search engines. It also allows for vertical, horizontal and grouped paging. Check out the demo here.

7. Image Cropping Examples and Demos
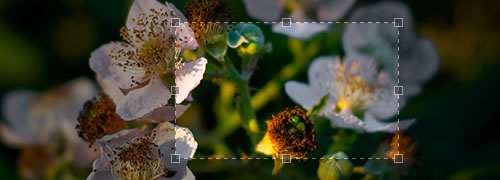
UvumiTools Crop This simple tool gives your users the ability to create a selection area that can be used to crop an image live on your website. You can set a minimum size for the selection, real-time preview, support for HTML resizing, on and off toggles, CSS styling and more.
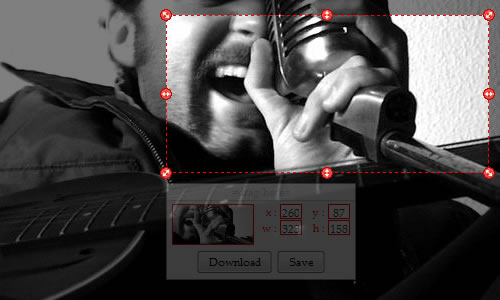
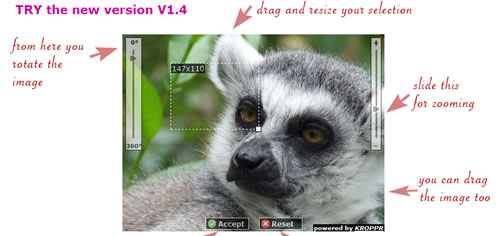
Kroppr Unobtrusive script that allows users to rotate, resize and crop your images, with minor changes to your website.
Jcrop Jcrop is the quick and easy way to add image-cropping functionality to your Web application. It combines the ease of use of a typical jQuery plug-in with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
8. Image Previewing Examples and Demos
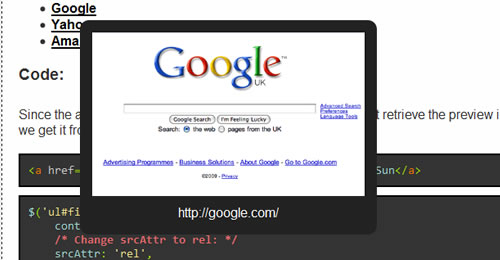
imgPreview The imgPreview plug-in allows users to preview an image before clicking it and preloads the image so that when a user does click it there is no waiting time. The image preview displays in a tool tip-like box on hover. Check out the demo here.
FancyZoom meets Prototype Orderedlist rewrote FancyZoom in Prototype with some small changes. It now uses Apple’s rounded corners and supports pretty much any HTML you can throw in a <div> (images, text, Flash, etc.). It was built using Prototype and script.aculo.us; AJAX was not used, so it now works with any HTML already included on the page. Check out the demo here.

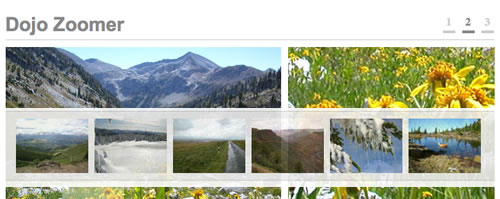
Dojo Zoomer A fully featured demo showing the power of the Dojo toolkit. The markup is valid, with two external “script” tags that load progressive enhancements to an otherwise plain list of anchors and thumbnails. Check out the demo here.

9. File Upload Examples and Demos
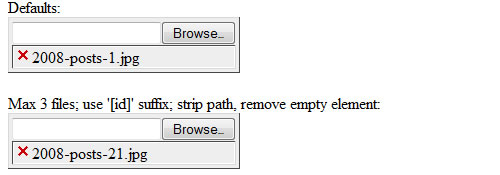
Multiple file uploader Allows you to create a form in which users can upload more than one file using MooTools. Check out the demo here.
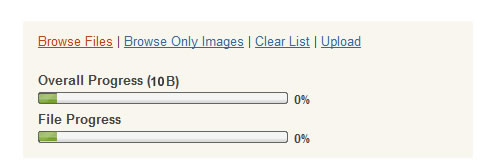
Fancy Upload FancyUpload is a file-input replacement tool that features an unobtrusive multiple-file selection menu and queued upload, with an animated progress bar. It is easy to set up, server-independent and completely styleable via CSS and XHTML. It uses MooTools, so it works in all modern browsers. Check out the demo here.
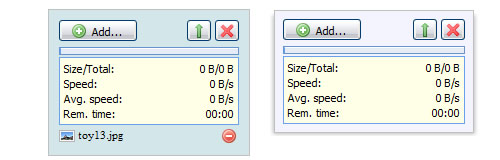
Extension:UploadForm The Extension:UploadForm is an Ext.form.BasicForm extension that allows you to easily upload multiple files to a server. The files are added to a queue first and then uploaded to the server. Check out the demo here.
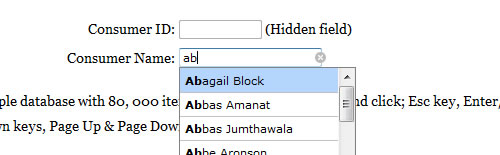
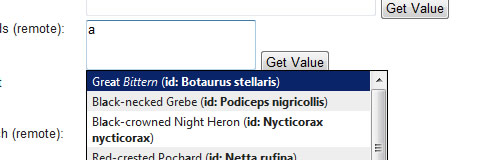
10. Auto-Complete Examples and Demos
AutoComplete Control A stand-alone widget for putting an auto-complete feature on your website. Check out the demo here.
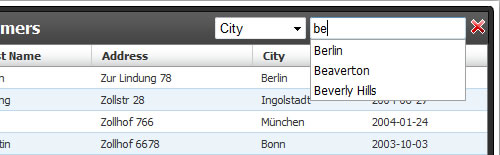
AutoComplete Control Create a Google Suggest-style filter with AutoComplete Control. Check out the demo here.

Autocomplete Autocomplete is an input field that enables users to quickly find and select a value, leveraging searching and filtering. Check out the demo here.
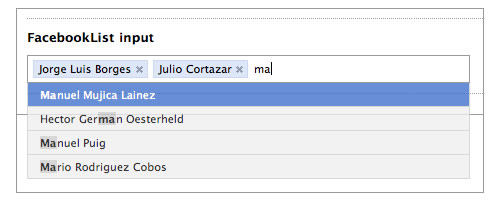
Proto! Textbox list meets auto-completion

11. Lightbox Examples and Demos
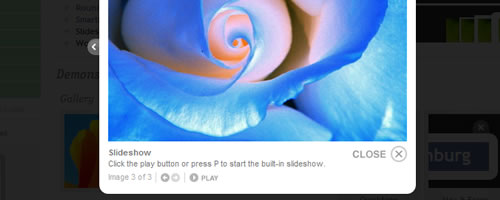
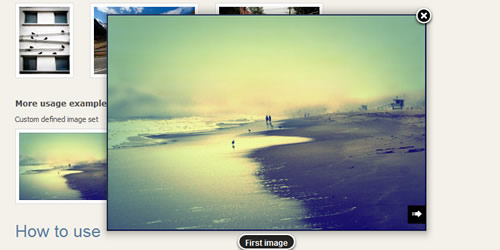
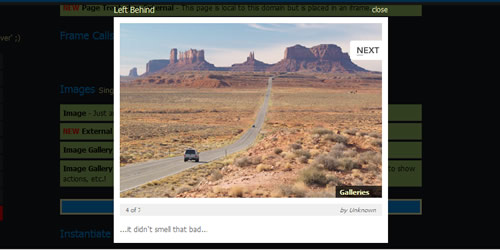
Lightview Lightview was built to change the way you overlay content on a website. Designed to complement your content, it has the following features: smart image preloading, customization without CSS, adjustable rounded corners, no PNG required, resizing to always fit the screen and one-click slideshow.
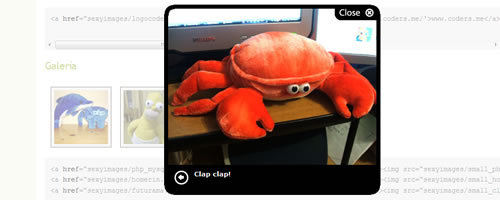
Sexy LightBox 2 SexyLightBox is a more lightweight clone of the classic Lightbox. It supports all kinds of images and different sizes. Large images are automatically resized to fit the browser.
FancyBox A jQuery Lightbox clone with some great features: automatic resizing to fit large images in the window; a nice drop shadow under zoomed items; grouping of related items with navigation; inline and iframe content displays; customization through settings and CSS.
LightWindow A Lightbox clone that renders to many media formats correctly, with some nice animation effects.

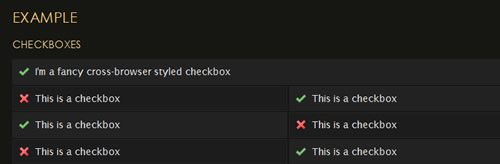
12. Form Examples and Demos
FancyForm FancyForm is a powerful checkbox-replacement script that provides ultimate flexibility in changing the appearance and function of HTML form elements. It’s accessible, easy to use and degrades gracefully on all older, non-supported browsers.

Changing form input styles on focus with jQuery This tutorial will help spice up your form with CSS classes and default values that change according to which form item is selected. All with just a splash of jQuery. Check out the demo here.
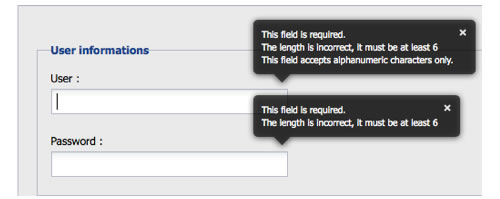
Form.Check FormCheck is a MooTools class that allows you to validate a form by performing different tests before submission. Check out the demo here.
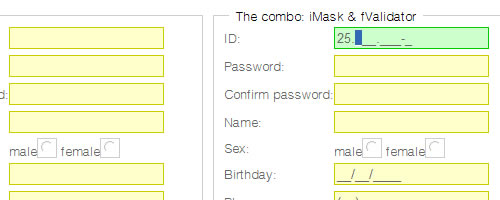
fValidator fValidator is a free, open-source and unobtrusive JavaScript tool for handling form validation easily.
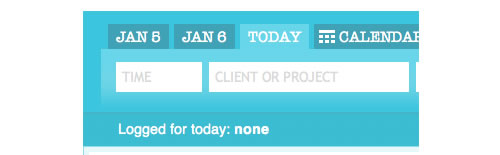
Using input values as hints Give users hints on what to input in textfields. Each field auto-clears when the user clicks or tabs to it. If nothing is entered, the hint reappears once the user moves away.
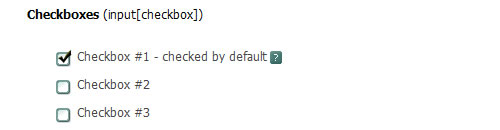
Custom Form Elements This script enhances form elements including checkboxes, radio buttons, file upload, textfield, textarea, images and the select, submit and reset buttons. Check out the demo here.
13. Table Examples and Demos
TableGear Built in MooTools, TableGear gets your data onto a Web page. It handles submitted data both from AJAX calls and a standard post, and it returns data to the application. Check out the demo here.

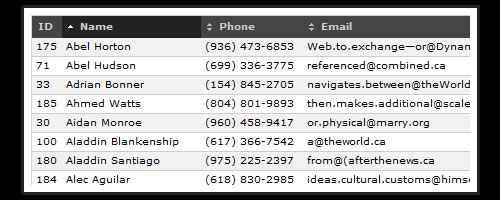
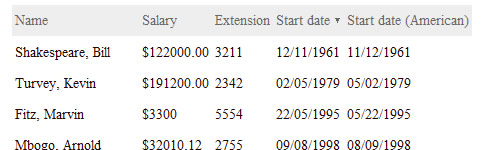
JavaScript table sorter This JavaScript table-sorting script is easy to use, fast and lightweight at only 1.7 KB. It includes alternate-row formatting, header-class toggling, auto-data-type recognition and selective column sorting. It can currently sort strings, numbers and currencies. Check out the demo here.
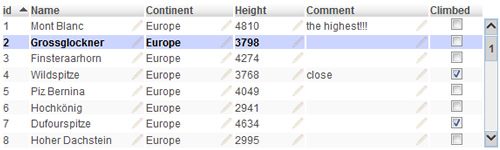
DrasticGrid DrasticGrid is an AJAX-based data grid with editing support. It uses MySQL as a data source and supports pagination, sorting, as well as editing, adding and removing records.
Sorttable A good and simple way to sort data in a table with a simple click on table headers.
14. Worth Checking Out: Examples and Demos
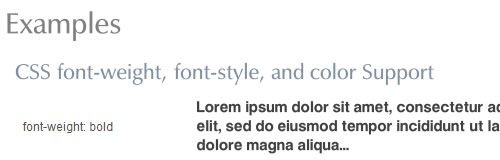
typeface.js Instead of using images or Flash to show your website’s text in the font you want, you can use typeface.js and just write in plain HTML and CSS, as if your visitors had the font installed locally.

Drag and Drop Sortable Lists

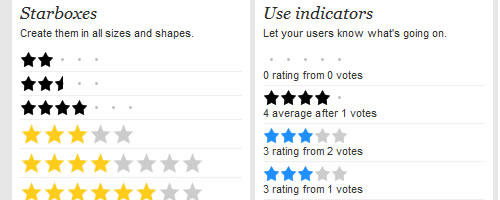
Starbox Starbox allows you to easily create all kinds of rating boxes using just one PNG image. The library is build on the Prototype JavaScript framework. For some extra effects, you can add script.aculo.us as well.
jQuery alert dialogs This jQuery plug-in aims to replace the basic functionality of the standard JavaScript alert(), confirm() and prompt() functions. Check out the demo here.

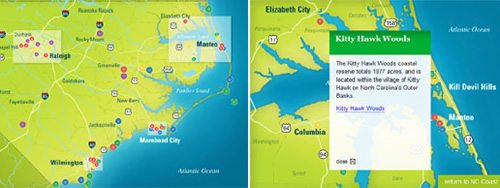
Building an interactive map with jQuery instead of Flash This map was made to be as engaging as possible by using smooth animations and crisp graphics. Check out the final map here.
jQuery Fade In.Fade Out This effect fades an element to 30% upon page load, then brings it to full opacity when hovered over. The effect can be assigned to virtually anything on a website, whether an image, text, link or even a div. Check out the demo here.

Opacity change using script.aculo.us This tutorial explains how to use script.aculo.us to implement a nice “change opacity” effect for a layer and its contents.

Morph effect on mouseenter/mouseleave In this tutorial, you’ll see how to add some amazing effects to an unordered list on mouseover with the element Method: morph and how to make a whole list item region clickable with Mootools 1.2. The goal is to turn a boring unordered list into something fun to click on. Check out the demo here.
Editable This is a customizable, editable jQuery plug-in. Currently, it can convert any tag (span, div, p, etc.) to text input, password, textarea or drop-down list. You can easily extend it by adding your own input type using the “editableFactory” object.

15. AJAX Examples and Demos
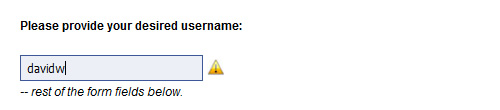
AJAX username availability checker using MooTools Why make users submit forms when you can use AJAX to let them know right away if their chosen usernames are available? Here’s how to implement a username availability checker using MooTools 1.2. Check out the demo here.

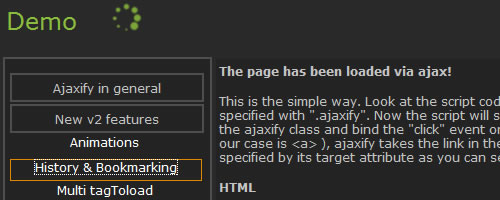
Ajaxify Ajaxify is a jQuery plug-in that can convert all links on a Web page into an AJAX load and submit requests. Check out the demo here.

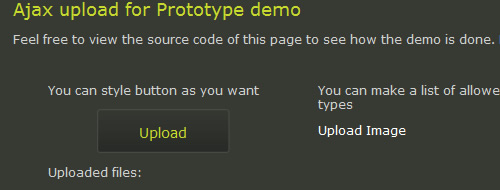
AJAX file upload This plug-in, for both jQuery and Prototype, allows users to easily upload multiple files without having to refresh the page. And any element can be used to open the file selection window. Check out the demo here.

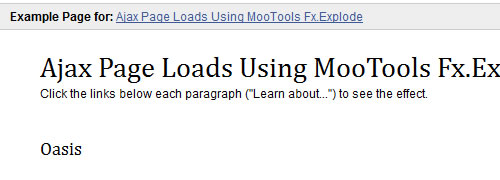
AJAX page loads using MooTools Fx.Explode A nice MooTools effect: click on any Fx.Explode element, and it “explodes” off the screen. Click it again, and it magically reappears. Check out the demo here.
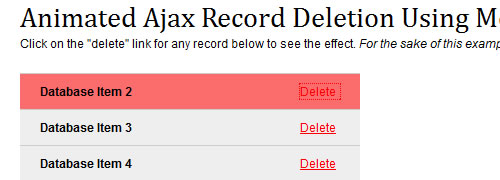
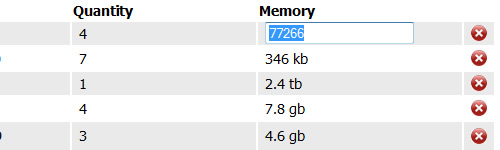
Animated AJAX Record Deletion Using MooTools Learn how to create the effect seen in WordPress, where you click to delete an article, the menu item changes to red and then disappears. Here’s how to achieve that functionality with MooTools JavaScript. Check out the demo here.