60+ Beautiful Photoshop Logo Tutorials And Resources
When we talk about a famous brand, the first thing that comes to mind is its logo. The logo is the most essential component of any personal brand and also the hardest part to execute. A logo must be appropriate, aesthetically pleasing and a reflection of the company’s credibility. Furthermore, a logotype should be synonymous with the company or product it represents and should penetrate people’s minds as a selling agent.
An amateurish logo design can more likely make your business fail for a number of reasons. A logo is of great importance in creating brand identity, and you should be very careful in selecting one for your business.
Today, we present some outstanding logo design tutorials to give you a head start when it comes time to creating an amazing logo for your own business.
Further Reading on SmashingMag:
- Drawing Inspiration From Creative Logos
- The Evolution of The Logo
- Vital Tips For Effective Logo Design
- Effective Logo Design
- 50 Creative Star Logos For Inspiration
Logo Design Tutorials
Logo Design Project Step by Step Walkthrough Follow this step by step documentation of the whole process of the logo design from conception to completion.

How to Design the Firefox Logo in Photoshop This tutorial goes through how to create the Firefox logo in a scalable Photoshop format.

Design a Print-Ready Beer Label in Adobe Illustrator This tutorial takes you from setup to production of a really cool beer label, although this could be useful for any bottled concoction of your choosing.

Dache: Logo Design Process This case study provides full creative brief and progress images from start to final.

Sikbox Logo Design Process In this tutorial Artist want to share a bit of the ideas and the design process for the logo creation.

Logo Design (video Tutorial) Corey recreates a video game logo by building a grid background and circular target using the define pattern and polar coordinate distort commands.

Crest Logo Tutorial in Photoshop This tutorial shows how to create a crest logo in photoshop.

EURO 2008 Logo Design Step-by-step tutorial on creating the EURO 2008 logo.

Creating an Environmentally Friendly Green Type Treatment In the following Illustrator tutorial, Tutorial will teach you how to create a Green type treatment. It works great for logos and other design elements.

Logo Design Process Tutorial In the following Illustrator tutorial, Tutorial will teach you how to create a Green type treatment. It works great for logos and other design elements.

Creating a Crazy Cool Logo In this tutorial you’ll learn how to create the crazy cool logo.

Step-by-step logo A very comprehensive Step-by-step Logo Tutorial

Making the ATI Logo In ATI LOGO tutorial Artist will use Photoshop and a mere mouse. Artist will use basic PS techniques and a little bit of layer styling.

Logo Design Process and Walk-Through for Vivid Ways In this tutorial, UK-based graphic designer Chris Spooner describes the design process and walks through creating the final logo in Adobe Illustrator.

Making the Metallic Transformers Logo In this really fantastic tutorial, you’re shown how to build a beautiful logo step by step. The process can be applied to any logo you are creating.

Illustrative Logo: Bow the Knee In this tutorial, the artist explains step by step how he designed this attractive logo. Source files are included, so you can manually de-construct the method he used to create his reference image.

Papercraft Text Effect Easily create your own logo using the beautiful text effect in this tutorial. Test your logo with different fonts and colors.

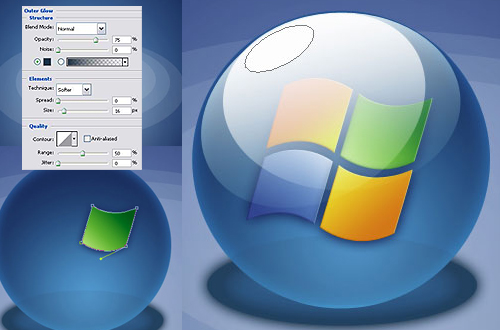
Windows Vista Desktop Themes A simple step-by-step tutorial on making the Windows Vista logo in Photoshop. Learn how to make the mirror and glossy effects and how to use such Photoshop tools as gradient, pen, bevel and emboss, eraser, etc.

Wooden Text Effect in Photoshop An outstanding tutorial. Though not a logo tutorial per se, the effect and textures can easily be applied to any logo design. Very clear and easy to follow.

Create a Fly Logo Design, Part 2 This tutorial focuses on the process of creating a logo for a Web design client. It covers developing a logo from concept to completion and working with the client throughout the process.

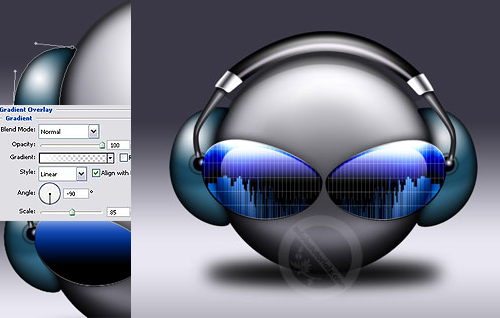
Virtual DJ In this detailed tutorial, you will learn how to design this beautiful DJ smile. The tutorial is not specific to logos, but the process and tools used here may be very helpful when it comes to actually creating one.

Mac OS X Logo Learn how to design an awesome Mac OS X logo wallpaper.

Create a Retro Logo Your logo is much more than a corporate badge. After all, if you’re in the design business, it ought to reflect the “design” as much as the “business.” Here, the artist puts a new twist on a classic ‘70s illustration-based Blaxploitation logo.

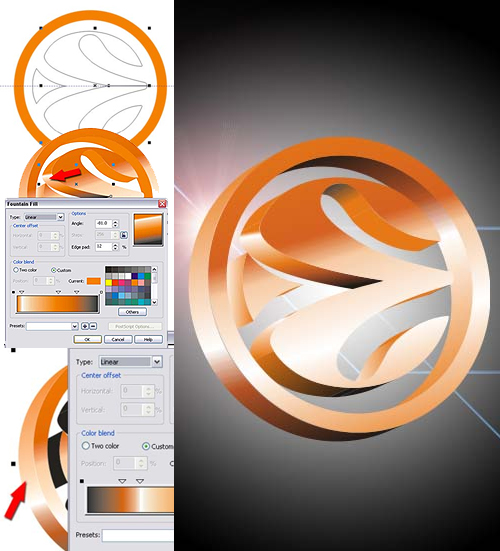
Euroleague 3D Logo Draw 3-D Euroleague logo using Photoshop and Corel drawing tools, gradient fills and 3-D effects.

Star Wars Text Effect In this tutorial, the artist works on the Star Wars text effect, which you could also implement in your logo project.

Umbrella Corporation logo The Umbrella Corporation is a fictional bio-engineering pharmaceutical company that appears in the Resident Evil series of survival-horror games by Capcom and in the film adaptations. In this Adobe Photoshop tutorial, you’ll create Umbrella Corporation logo.

Create an Origami Logo By creating the origami logo in this Photoshop tutorial, you’ll get a little taste of one of the logo trends predicted for 2009.

Create a Logo Identity If you’re setting up shop on your own, you’ll need a logo. Follow Alan Wardle’s advice on creating a unique design.

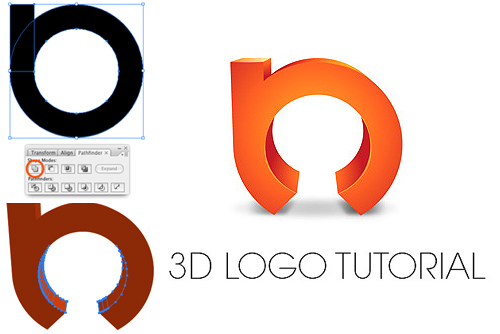
3D Logo Tutorial In this tutorial, you’ll start making a logo shape, put it in rough 3-D and then finish it in Photoshop. So easy even a beginner can do it.

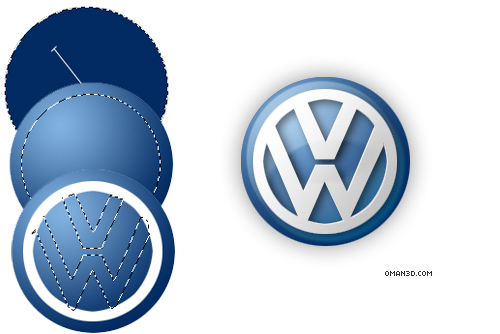
How to Create the Volkswagen Logo This tutorial shows you how to draw the legendary Volkswagen emblem, using layer styles, radial gradients and the polygonal lasso selection tool (to do the tracing part).

The Amazing Spiderman Learn how to easily make the Amazing Spiderman logo for a wallpaper.

Cool Music Logo on a Grunge Background You will find these techniques to make a logo and background for a cool grunge-style website outstanding.

3D Encide Logo Tutorial (PSD Included) A great tutorial, showing the entire process of making a logo in Photoshop.

How to Make an Awesome Logo In this tutorial, the artist documents the entire process of creating a logo, from start to finish. He encourages you to open up Photoshop and follow each step, which would help you learn a lot more than by just reading it.

Create Rainbow Logos with Warped Grids Warped Grids are an easy technique, but very versatile, too, and you will be able to use it in all sorts of designs. In this case, the artist uses it for a logo.

3-D Glossy Box Logo Create a 3-D glossy box logo in this amazing Photoshop tutorial.

Sony Ericsson Logo In this tutorial, the artist makes Sony Ericsson logo in about 20 minutes. Besides doing this, you will learn how to save time, change layer styles and re-use copies of your original effects and forms. So let’s go.

Versus Inspired Photoshop Logo Tutorial This Adobe Photoshop tutorial shows you how to create a rounded logo, inspired by the Versus cable network. This tutorial, in which gradients and layer styles are used, is great for all Photoshop users, from beginner to intermediate.

Glowing and sparkling intense light 3d logo In this tutorial Artist going to teach you how to create a glowing and sparkling intense light 3D glow logo. This tutorial shows different techniques.

Creating a Retro Logo In this tutorial Artist will try to show you how he normally make his pics look retro.

Brainstorm9 Logo Process Comprehensive Briefing the design process of Brainstorm #9 Logo.

Logo Presentation Tutorial This tutorial will teach you how to present your logotype, simulating a macro photo of the logo printed on paper.

Logo Design Articles and Resources

Logo Design Creation Process from Start to Finish by Expert Graphic Designer, Mark Misenheimer

10 Things to Expect from Your Logo Designer

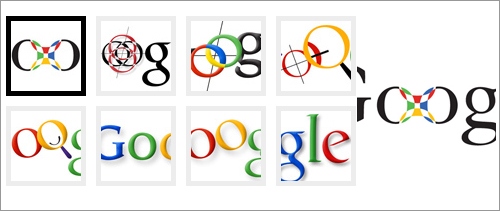
How Google Got Its Colorful Logo


The Logo Design Process of Top Logo Designers

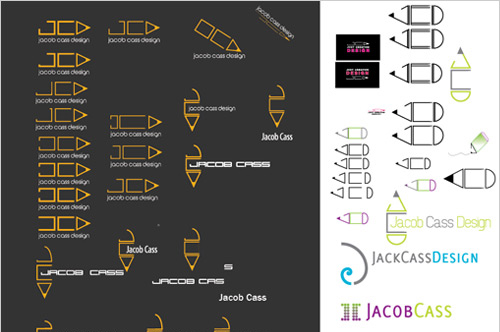
Logo Design Process for Just Creative Design’s Award-Winning Logo

The World’s Best Logo Designers

Related posts
You may be interested in the following related posts:








