35 CSS-Lifesavers For Efficient Web Design
Now it’s time to present you with some fresh (or not mentioned earlier) tools that can assist designers in their work.
Today, we will look at 35 new and useful CSS tools, generators and resources that can significantly improve your workflow and reduce your time efforts for CSS-coding. Whether you’re writing, compiling, refining or experimenting with CSS code – or all of the above – these tools can help you get the job done faster and better than ever before.
Extend CSS with advanced selectors, variables etc.
Less CSS Say goodbye to bloated CSS code with LESS. LESS uses existing CSS syntax to extend the capabilites of CSS while compiling lean code.
Sizzle A pure-JavaScript CSS selector engine designed to be easily dropped in to a host library. Includes CSS 3 Selector support, escaped selector support #id:value, :contains(text), :not :not(a#id), :not :not(div,p), not attribute value [name!=value], position selectors :first, :last, :even, :odd, :gt, :lt, :eq, easy Form selectors :input, :text, :checkbox, :file, :password, :submit, :image, :reset, :button and more.
Haml When it comes to templating languages for Ruby, Haml is our pick of the litter. Haml was built on the primary principle that markup should be beautiful. Its creators say you should give yourself 20 minutes to sit down and concentrate and you can learn Haml. After learning Haml, your templates will be fast, beautiful and ready to use on any busy website.
Object Oriented CSS We demand high performance from CSS in the process of beautiful design work. The problem with these demands has always been that the CSS code can become large and clumsy along the way. Object Oriented CSS creates clean code for even the largest websites and is simple enough for even beginners to use.
DtCSS: Variables in CSS DtCSS is a PHP script that preprocesses your CSS file. It speeds up CSS coding by extending the features of CSS, such as nested selectors, color mixing and more. DtCSS reads the CSS file with special syntax written for DtCSS, and outputs the standard CSS. It also comes with a smart caching system.
CSScaffold Everyone has heard the arguments before - the pro’s and con’s of CSS frameworks like Blueprint. They’re not semantic and they’re inflexible. Everyone knows it, but it’s a start. CSScaffold merges the productivity increase of CSS frameworks, with the dynamic capabilities of Cacheer.
CSS-Tools For HTML-Newsletters
Inline Styler The Inline Styler converts CSS rules into inline style attributes with the click of a mouse. Choose between entering a url or pasting source url into the box and click convert. It’s all done for you.
Emogrifier Emogrifier automagically transmogrifies your HTML by parsing your CSS and inserting your CSS definitions into tags within your HTML based on your CSS selectors. You can either use the form below to paste your HTML or CSS, or if you’re more technically inclined, you can download the PHP source code and use it in your own applications. Great for making e-mail newsletters.
Typographic CSS tools
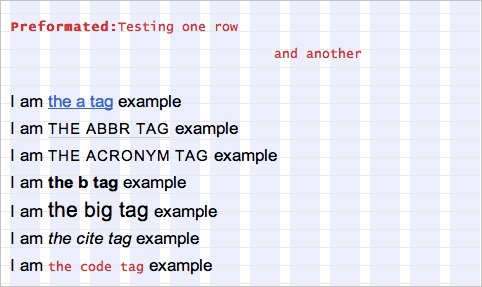
Better Web Readability Project The main purpose of this project is to contribute to a better reading experience on-screen by using a CSS typography library.
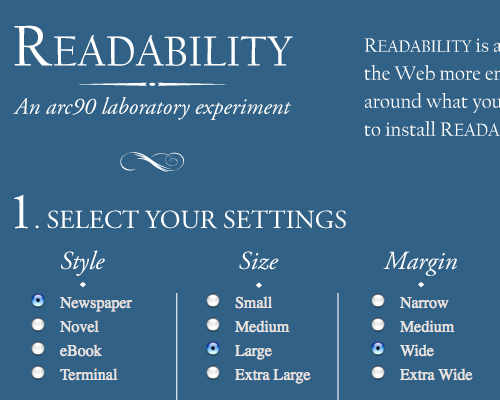
Readability Readability is a simple tool that makes reading on the Web more enjoyable by removing the clutter around the text. Just drag the bookmarklet to your bookmark toolbar to enjoy easier reading on the Web.

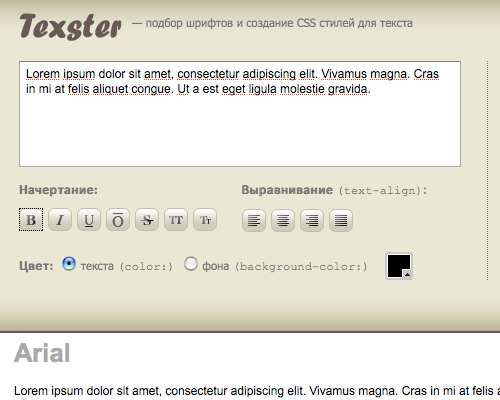
Texster Texster is a CSS code generator that allows you to preview 19 fonts as you adjust size, color, line height, character spacing, word spacing and indent properties - so there are no surprises.
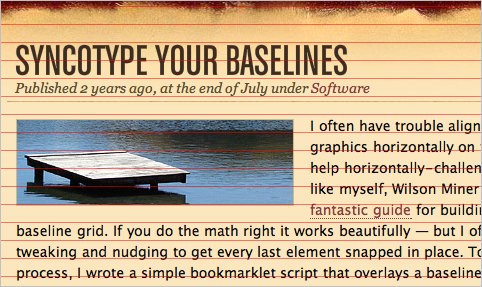
Syncotype Baseline Overlay Bookmarklet Either install the Safari/Firefox bookmarklet or add one script tag to your page, and the Syncotype box appears in the upper right. Enter your line height and offset from the top of the page in pixels and Syncotype overlays your baseline in red.
CSS Font Matching A list of font comparisons for web development and CSS that compares all three major systems: Linux, MacOS X and Windows.
CSS Font and Text Style Wizard This tool allows you to easily apply CSS styling to text and generates HTML and CSS source code for you to copy and paste.
Grids with CSS: generators and useful tools
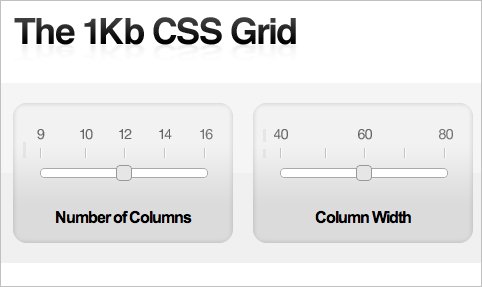
1Kb Grid A simple tool that generates lightweight CSS-grid and lets you download it. Very useful.

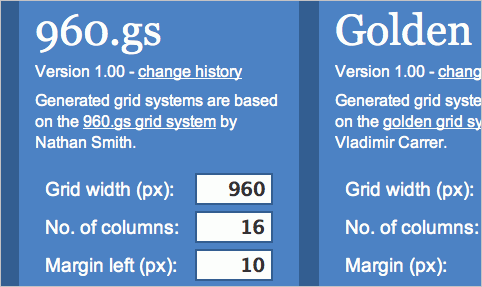
Fluid 960 Grid System A set of comprehensive templates for rapid interactive prototyping, based upon the 960 Grid System, covering main design elements such as forms, typography, graphics and various dynamic components.
Grid System Generator The grid system generator will create fixed grid systems in valid CSS/XHTML for rapid prototyping, development and production environments. In addition to the css framework, it creates a background file (sample) that you can use in Fireworks, Illustrator, OmniGraffle, Photoshop, Visio (etc.) to aid in prototyping and design.

BluePrint CSS Architect This tool will generate the CSS required to layout an XHTML template. It uses Blueprint CSS at the core, but it does not implement the Blueprint grids through classes. Rather, it generates the same CSS for the IDs you have already defined in your template.
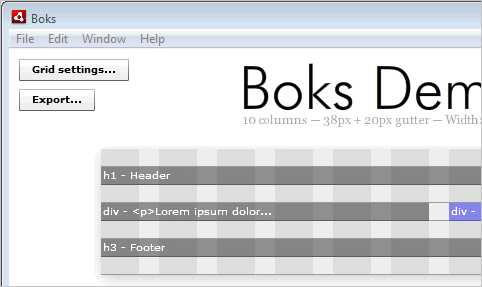
BOKS BOKS is a visual grid editor that was designed for designers who believe the grid system is good, but haven’t had time to fall in love with it yet. Since it is an AIR application, it works on Windows, Mac and Linux and provides a user interface for Blueprint CSS’s framework.
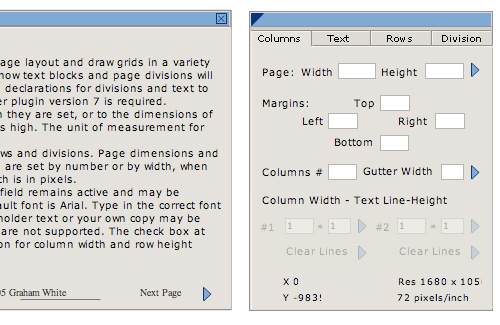
CSS Grid Calculator Use the CSS Grid Calculator to quickly visualize page layout and draw grids in a variety of ways. It provides accurate visual feedback on how text blocks and page divisions will appear in browsers and returns style declarations for divisions and code to copy and paste into your CSS.
CSS Frameworks
BlueTrip CSS Framework A full featured and beautiful CSS (Cascading Style Sheets) framework which combined the best of Blueprint, Tripoli (hence the name), Hartija’s print stylesheet, 960.gs’s simplicity, and Elements’ icons, and has now found a life of its own. Including a 24-column grid, sensible typography styles, clean form styles, a print stylesheet, an empty starter stylesheet, sexy buttons and status message styles.
Compass This CSS Meta-Framework provides ports of the best of breed CSS frameworks (blueprint, yui, 960) to Sass.
HTML/CSS/JS-Kickstart 0.9 A lightweight library of files and folders for getting started on projects really quickly – a kick-start for static web development.
iPhone-universal IPhone-universal is a CSS framework for iPhone Web application developers. This tool makes it simple to create an app using different iPhone interfaces.
Useful CSS development tools
Mappet A visual generator of maps using CSS. Very handy.
Vanilla CSS Un-reset Vanilla is a CSS “un-reset” that works in tandem with CSS resets such as the Yahoo CSS Reset. Vanilla is meant to be dropped into your stylesheet, tweaked and handled to your liking. It’s meant to be some kind of a baseline stylesheet, so that you don’t have to start over every time.

CSSEd A small developer editor and validator, a GTK2 application to help create and maintain CSS style sheets for web development.
HTML test page for CSS The Snipplr html test page for CSS style guide is a good place to test and analyze CSS code. Snipplr is also a public source code repository to store and organize snippets of code to be shared with other designers and developers.
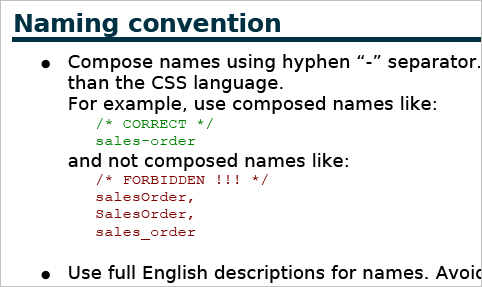
CSS Styling Code Convention Convention NodeWave provides a complete downloadable CSS Coding Style Convention with guidelines to improve development productivity.

CSS Http Request Cross-domain AJAX using CSS. Like JavaScript includes, this works because CSS is not subject to the same-origin policy that affects XMLHttpRequest. CSSHttpRequest functions similarly to JSONP, and is limited to making GET requests.
Useful Browser Extensions For CSS-Coding
CodeBurner CodeBurner is a Firefox add-on that integrates with Firebug, to extend it with reference material for HTML and CSS. The extension’s core functionality is centered around a new Reference panel, which contains a search tool for looking up HTML elements, attributes, and CSS properties.
CSS Usage 0.0.5 This is a Firebug extension that allows you so scan multiple pages of a site to see which CSS rules are actually used.
PixelPerfect Firefox Plugin This Firefox plugin generates an overlay over a web composition over top of the developed HTML.
Firebug Lite Designers who use FireFox may have used the Firebug extension for some time now, but not everyone uses Firefox. Firebug Lite brings the goodness of Firebug to Internet Explorer, Opera and Safari. Firebug Lite is a JavaScript file that can be inserted into Web pages to simulate Firebug features in browsers other than Firefox.
ReCSS This handy bookmarklet makes refreshing your CSS simple. It comes into play when you’re developing dynamic applications. Tested in IE and Firefox and also now has an update with Safari support.

Dust-Me Selectors 2.11 Time for some CSS housekeeping? Dust-Me Selectors is a FireFox plugin that finds unused CSS selectors to help you keep your code clean.
Useful CSS tools: online and offline
Markdown Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). Requires Perl 5.6.0 or later.
Visual QuickMenu Make custom menus on the fly with Visual QuickMenu. Choose a template, click the customize button and instantly create. Visual QuickMenu produces cross browser / cross code menus, capable of running on 100 percent Pure CSS alone, or JavaScript if it’s present in the browser.
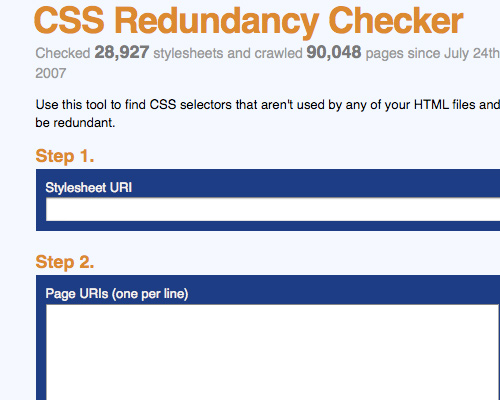
CSS Redundancy Checker CSS Redundancy Checker is another tool to help keep your code tidy. Use this tool to find CSS selectors that aren’t used by any of your HTML files and may be redundant.

CSS Tools Coda Plugin CSS Tools brings the power to reformat your CSS to Coda. With this tool you are able to convert a style sheet from a single line to multi-line and vise-versa and compress your CSS code if you’d like.

CSS Fly CSSFly is a developer’s tool for easy site-editing, direct and in real-time in your browser. Simply edit the (X)HTML-code and the external Style-Sheet files - what you code is what you get!
Silk Sprite Silk Sprite is a Blueprint CSS plugin providing the Popular Silk Icon Package in CSS Sprite form to improve peformance and ease of use.
![]()
htmlwrapper Wrapper is a cross-browser compliant HTML/CSS rendering engine written in ActionScript that sits on top of your standards compliant HTML page. Wrapper eliminates cross-browser issues and makes integrating ActionScript and HTML/CSS projects possible without needing to compile.
[](https://code.google.com/p/htmlwrapper/)
CSS Cheat Sheet Wallpaper Rather than opening and closing a CSS cheat-sheet, you can now simply use this attractive wallpaper.
Styleneat With Styleneat you can input CSS code, upload a file or specify the url of the stylesheet you wish to organize. There are options to arrange properties or sorters alphabetically, import and organize linked stylesheets and to have the output in single or multi-line formatting.
SmartSprites SmartSprites is a CSS sprite generator that allows you to easily introduce and maintain CSS sprites in your designs. SmartSprites parses special directives you can insert into your original CSS to mark individual images to be turned into sprites. It then builds sprite images from the collected images and automatically inserts the required CSS properties into your style sheet, so that the sprites are used instead of the individual images.
Typo3 CSS/JS Merger This extension speeds up your website by merging your css and js files to minimize requests.
The Box Office The Box Office lets you wrap/float/contour text around freeform images using CSS for usage in (X)HTML pages. Using today’s techniques (PHP/CSS/XHTML) it automates the task of wrapping the text; allowing you, the webdeveloper, to kick back and relax a little.
IE6 CSS Fixer: starter kit This is a tool specifically designed to ease the pain of the ie6 css debugger. It is not a one-click-fix-all tool and no final version exists yet. It gives designers a head-start by correcting roughly 40-60 percent of IE6 issues with a click and outputing rough code that can be refined.
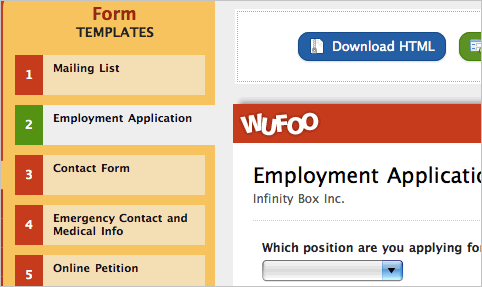
Wufoo CSS/XHTML Form Templates A collection of customizable CSS/XHTML-templates for web forms that can be downloaded and used for free.
JSON CSS CSS is great at the basics, but there is a lot of opportunity for improvement by adding a few simple programmatic concepts like variables, inheritance, syntactical cascading, and browser detection. That’s what makes JSON CSS better. Alternative implementation.

You may want to take a look at the following related articles: