45 Incredibly Useful Web Design Checklists and Questionnaires
With lists of points covering multiple areas from content to usability to accessibility to standards, you’re a lot less likely to overlook important parts of a site.
Below are 45 checklists to make your design process easier and more organized. Consider using these checklists as a jumping off point for creating your own customized list, based on your own needs.
1. Client-Focused Checklists and Questionnaires
These questionnaires and checklists are focused on making your relationships with your clients better. Use these to gather information from your clients or prospects at the beginning of each project so that everyone is on the same page.
How to Extract the Facts with a Web Design Client Questionnaire
This questionnaire from Freelance Switch is meant to send out to prospective clients to get a good idea of what they're looking for from a website. It can save you valuable time and allow you to create more accurate proposals.
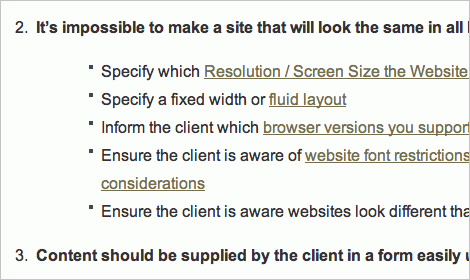
Design Checklist: What clients should provide their designer
A checklist of things that clients should provide their designer at the outset. To follow this list will ensure the client and designer are dealing professionally as well as creating an efficient workflow.
How I Approach Logo Design – A Checklist
Learn how to figure out what the client wants to have in a new logo, what his objectives are and where the logo will be used. Also check 4 Critical Logo Design Details You May Be Forgetting About.
Client Questionnaire for Web Developers
This questionnaire is very short and basic but covers the important points: audience, content, and communication.
Step-By-Step Website Development – Check List
To help you make your plan, here is a simplified checklist for the development and design of a website ($ indicates potential additional fees that may be incurred).
Project Planning Website Checklist
This website check list is a high-level check list of activities to include in your project plan. A successful web development requires attention to several strands of activity, an in particular the organization of information and changes in origanization and business processes.
2. Pre-Launch Checklists
This checklist deals less with the planning and initial stages of website design and focus on the things you need to make sure are complete prior to launching a new site. Every designer should have a pre-launch checklist to make sure they’ve completed everything on a site that they need to.
The Ultimate Website Launch Checklist
This is a comprehensive checklist of things to check pre-launch that includes things like content, style, validation, seo, and security points. Created by Dan Zambonini. A French translation is available. The checklist is a very useful reference that may help you in your daily projects and will help you to prevent errors and mistake once the site is released.
Blogger's Checklist Before Hitting The Publish Button
How many times have we hit publish on a blog and then realized we forgot to do something crucial, whether it is changing post slugs or a crucial spell check. Here is a quick checklist of what you should do before you hit publish.
3. General Web Design Checklists
The checklists in this category are general-purpose; they cover a wide variety of web design areas. This is a good place to start if you’re not sure what a checklist should include or what you need to remember when designing sites. But don’t mistake these for beginners’ resources; most of them are quite comprehensive.
Web Standards Checklist
This checklists covers pretty much every aspect of building a standards-compliant website, from accessibility to basic usability to site management. It's very complete and well-organized.
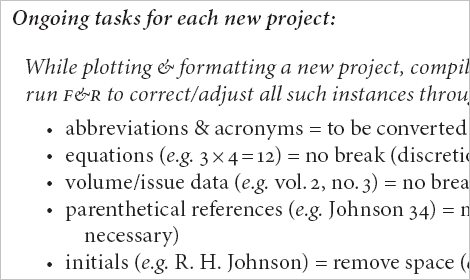
Typography Checklist (PDF)
Compiled by Jason DewinetzIf, this list contains some useful typographic checks that you may want to consider for before launching your next project or printing your next brochure or book.
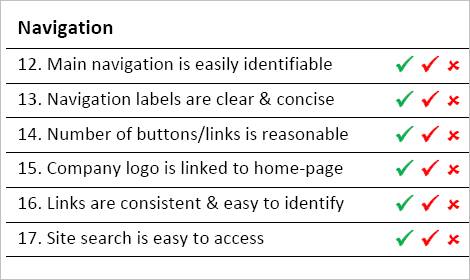
Essential Navigation Checklist for Web Design
These checklists pull together best practice in the disciplines of information design, usability and accessibility, into an easy to apply format. If you are already familiar with those topics, the checklists serve as a handy reminder that is easy to refer to and apply when planning navigation.
Checklist for usable forms
This checklist is for HTML forms along with links to a few articles that are very helpful. Check also Brian Crescimanno's article Sensible Forms: A Form Usability Checklist.
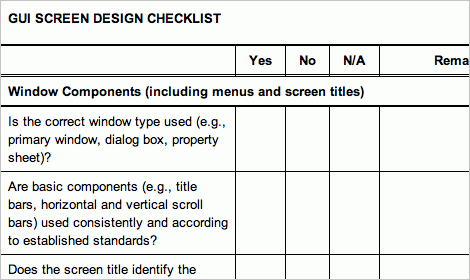
GUI Screen Design Checklist
This checklist covers various common problems, issues and errors that appear frequently in graphical user interfaces. Also check the legendary GUI Testing Checklist.

Web Accessibility Checklist (also available as printable PDF and in German)
This checklist, compiled by Aaron Cannon, contains over 35 checks that will help you to improve the accessibility of your web-site. Another accessibility checklist.
The Ultimate Testing Checklist
Testing plays a critical role in the development of your web site and its long-term maintenance. While smaller web sites—especially those with more limited budgets—may not need to follow the formal testing procedures that are required for large-scale, commercial web sites, every site needs to be thoroughly tested to ensure that it's error-free, user-friendly, accessible, and standards compliant. This checklist will help you test your site both during development, and after. Download this checklist, along with others covering SEO and content management.
50 Questions to Evaluate the Quality of Your Website
This 50 questions long questionnaire might trigger something here and there for some of you or maybe brings some forgotten item from the long to-do list back into your mind.
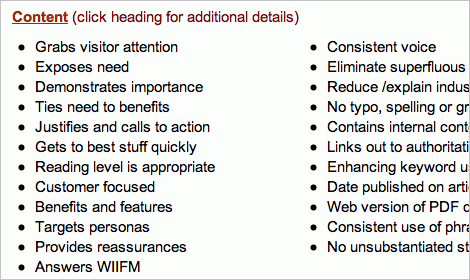
Content Quality Checklist
In my experience, a common misperception of the evaluation of content quality is that its scope is limited to the correction of typos and grammatical errors. To truly consider content quality, we need to examine its quality along several dimensions. Consequently, the content quality checklists that follow cover everything from usefulness to voice to accuracy.
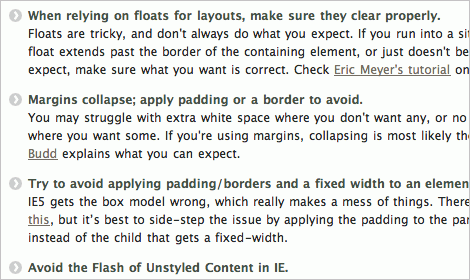
CSS Crib Sheet
While not a traditional checklist, this article does offer a pretty complete list of things you need to double-check in your CSS.
Beginner’s Checklist Before Debugging CSS
This article shares common pattern of mistakes that designers tend to make in practice. Although the following examples may be stating the obvious, it seems most beginners make these mistakes quite frequently.
Ruby and Ruby on Rails is often considered to be one of the most difficult language/framework combinations to truly master. You may want to give this checklist to your coding teams so they can sign off on for each of their projects. Launching Ruby on Rails projects, a checklist.
Checklist for Securing PHP Configuration
The Apache/PHP/MySQL stack is immensely popular for web application development. Its components are powerful, versatile and Free. Unfortunately however, PHP comes with a default configuration that is not suitable for production mode, and may cause developers to use insecure techniques during the development phase. Inside is a check list of settings that are intended to harden the default PHP installation.
4. Usability Checklists
Usability is the single most important part of web design. If the sites you design aren't user-friendly, if they don't work as expected, and if they confuse visitors, there's really no point in even designing them—they won't get used. The checklists below can help ensure your sites are usable by the vast majority of visitors.
Web Design Best Practices Checklist
This Web Design Best Practices Checklist from terrymorris.net covers a wide variety of usability points, including page layout, browser compatibility, color and graphics use, and multimedia content. It's very thorough, with more than 60 points to check.
Quick Usability Checklist
This 7-point checklist from Ux Booth covers some of the most important elements of site usability.
The Blog Usability Checklist
19 point checklist that should be useful to any blogger looking for a practical way to evaluate (and improve) the usability of their blog. Many of the principles here will apply to websites, as well.
25-Point Website Usability Checklist
The 25-Point Website Usability Checklist offered by UserEffect covers all the basic areas in which to check your site, including accessibility, identity, navigation, and content. It's shorter than many other checklists, but it still covers all the important items. A printable .pdf-version is available as well.
Everyday Usability—14-Point Checklist for Success
This checklist offers up fourteen points for making your website more usable and more effective. It covers everything from user testing ideas to link checking.
Usability.Edu: 25 Incredibly Useful Usability Cheat Sheets & Checklists
A truly useful collection of usability cheat sheets and checklists for forms, blogs and more, all listed in alphabetical order. Useful!
The Usability Toolkit
The Usability Toolkit is a collection of forms, checklists and other useful documents for conducting usability tests and user interviews.
Key questions to ask your usability testing supplier (PDF) This document gives you some of the key questions you should ask your usability supplier and explains what to listen for in their answers. You can use it as a checklist during invitations to tender, when interviewing usability providers or when reviewing proposal documents.
5. Search Engine Optimization (SEO) Checklists
Common Sense SEO Checklist
Chris Coyier's list of pretty straightforward things to consider when publishing SEO-optimized content on your website.
The Ultimate SEO Checklist
Optimizing your web site for search engines should be an integral part of your web site project, from the very beginning to the very end. Shirley Kaiser's checklist that can be used as a guide to optimize your web site for search engines.
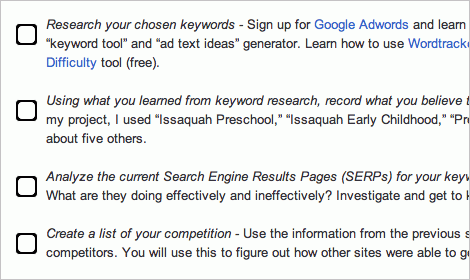
The Beginner's Checklist For Small Business SEO
Consider some essential SEO checks that are important for local small business sites. The following is a checklist of all the tasks that may be necessary for you to generate great results. See also The Beginner's Checklist for Learning SEO and The Web Developer's SEO Cheat Sheet.
SEO Checklist
There are "over 200 SEO factors" that Google uses to rank pages in the Google search results (SERPs). What are the search engine optimization rules? Here is the speculation - educated guesses by SEO webmasters on top webmaster forums. Should you wish to achieve a high ranking, the various confirmed and suspected Google Search Engine Optimization (SEO) Rules are listed below.
6. Marketing Checklists
Viral Marketing Campaign Checklist
Once you’ve decided you’d like to create a viral marketing campaign, its easy to become too focused on the details, and miss the forest for the trees, but a good campaign is the integration of a lot of parts. Here’s a quick checklist to make sure you haven’t missed anything.

The Best Damn Web Marketing Checklist, Period!
Here's an extensive checklist for verifying you're doing everything you can to market your website from Search Engine Guide. More information is linked from the headline of each category on the list.
Improving Conversion Rates Checklist
If your Web site gets great traffic but no sales or sign-ups to back it up, it's time to take a good, hard look at it. Chances are, your site is scaring off customers. Follow these tips to make your Web site more friendly to customers and encourage better conversion rates.

Checklists for starting your first business
If you don't have a business of your own, or are new to starting businesses, you're probably at a loss for some of the details of what you need to do. So let's work them out, keeping everything as simple as possible.
7. WordPress Checklists
WordPress: The Complete Post-Install Checklist
Depending on how you've installed WordPress (manually or by a "one-click-install" that many hosting providers offer) - one of the very last installation steps is to choose a blog name and provide an email address. That's where this checklist begins. More checkpoints.
WordPress: Blog Maintenance Checklist (PDF)
If you use WordPress to run your website, at the minimum, you need to regularly check updates on such things as your theme and the plugins you are using. This WordPress-powered blog maintenance checklist is a reminder of tasks that you may need to do as well as tracker of such things as version numbers of plugins and themes.
WordPress: Theme Development Checklist
A list of essential checks that you should consider before releasing a theme or launching your Wordpress-powered blog. Another checklist and yet another one (incl. a printable PDF-version).
Now, there are many types of "moves" that can be performed for a weblog. This one not only involves changing hosts but also upgrading the blog platform version. And it all has to be done at the same time. It turns out that it's not a problem-free switch. So what about a "brute force" process for moving and upgrading your weblog? On the off chance that it'll help someone, here it is. Check also the WordPress Upgrade Preparation Checklist.
8. Ultimate Web Design Checklists
149 Mortal Sins That Will Send Your Site to Web Design Hell
This checklist from Web Pages That Suck is one of the most complete checklists out there. It primarily focuses on front-end design.
The Official 'Successful Website Checklist Challenge' This checklist breaks down important points over six different categories: Planning, Design/Layout, Usability/Accessibility, Content, Website Optimization/Standards, and Search Engine Optimization/Marketing.

Web Design Check List
This is a very comprehensive checklist that includes ten steps for planning your site designs. Steps include sizing up your competition and choosing a domain name, among others.
A Solid Web Design Checklist
This checklist includes both pre- and post-launch points to verify in a variety of categories, including typography and layout, accessibility, and consistency.
A Website Design & Development Project Checklist
This checklist is aimed at both designers and their clients, and offers some great starting points for creating an effective working relationship.
Also consider our previous articles:
- 15 Essential Checks Before Launching Your Website
- A Checklist To Creating The Perfect WordPress Website
- Don’t Forget The Small Stuff This Year
- Web Design Tips for Beginners – Everything I Wish I Knew When I Started