10 Useful CSS/JS-Coding Solutions For Web-Developers
Over the last months we’ve been paying closer attention to interesting design techniques and coding solutions and tried to understand how each of these solutions work and how they can benefit other designers and developers. Such designs are often hard to find, so it would be great if you could suggest some solutions that are worth exploring in detail – we’ll certainly cover them in our next posts!
So let’s take a closer look at 10 useful CSS & Javascript techniques and coding solutions that can turn out to be useful for your next project. You should have at least a basic knowledge of CSS and JavaScript before you read the entire article.
1. Inline Content Imagery
When viewing a blog post or an online article, we typically tend to find that most images which are “dropped” into the story’s actual content are often presented in a boring or bland manner.
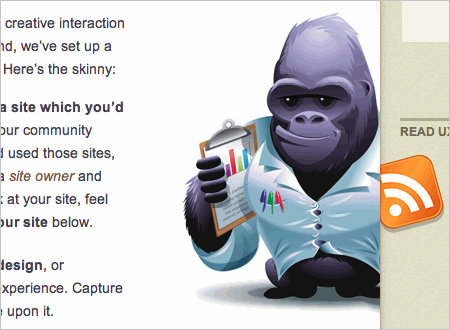
However, it is actually quite easy to create attractive content imagery that maintains a strong sense of design and branding, yet still manages to flow naturally with the content of your site. UXBooth provides a clean and elegant example of this technique (scroll down until you see a silverback). In the screenshot below, notice how the Silverback's image sits naturally in-line and in flow with the content on the page.

UxBooth's Inline Content Imagery in Action
How Is It Done?
At the first glance the silverback looks like a background image that has been positioned in the center of the content column with CSS or JavaScript (or a combination of the two); however, this is a pure CSS solution. A div wrapping the image of the silverback (a simple .png-image) is floated to the right. Immediately after that in the HTML comes a paragraph and an ordered list. The "silverback"-div has a left-margin of 47px which keeps the p tag and the ol tag's content from overlapping the image, thus providing good visual spacing and overall page flow.
HTML
<h3>Contest Details</h3>
<div class="imagery"">
<img src="imagery.png" width="205" height="400" alt="Imagery" />
</div>
<p>...the introductory paragraph...</p>
<ol>
<li>...various bullet points went here...</li>
</ol>CSS
.imagery {
/* The image is floated to the right */
width: 205px;
float: right;
/* The image is positioned precisely,
by pushing it 20px from the right border */
margin-right: -20px;
/* The image is pushed away from the text
(to the right) with a left margin of 47px */
margin-left: 47px;
}2. Typographic Tricks
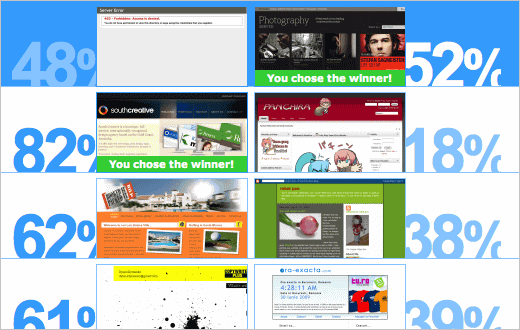
CommandShift3, self proclaimed hot-or-not of websites, uses an interesting typographic trick to display the vote results for each website in which you have submitted a vote. Obviously, this effect is achieved using only CSS.

Nice typographic effects to show percentages of votes
How Is It Done?
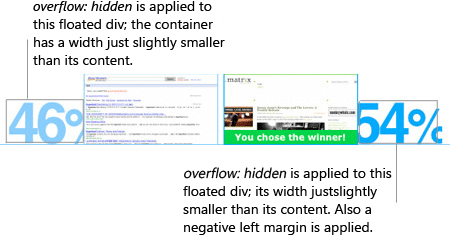
Each result line contains a "winning percentage"-div + screenshot as well as a "losing percentage"-div + screenshot (the image below should make it clear what is meant here). Each of the percentages blocks is given a width that is slightly smaller than the width it needs to display its full text. Besides, the CSS attribute overflow:hidden is applied to hide the content that is not needed.
This is all the code necessary for the "winning percentage"-div. The "losing percentage"-div gets the same bit of code with the addition of a negative margin to make it appear to slide behind the losing site's thumbnail.

HTML
<div class="bar">
<div class="screen-left loser choice">
<div class="pct">
<div>46<span>%</span></div>
</div>
<div>
--the image goes here--
</div>
</div>
<div class="screen-right winner">
<div>
--the image goes here--
</div>
<div class="pct">
<div>54<span>%</span></div>
</div>
</div>
<div class="legend">
--You voted for text goes here--
</div>
</div>CSS
.result .pct {
float:left;
height:80px;
margin:0;
overflow:hidden;
padding:0;
white-space:nowrap;
width:95px;
}
.result .screen-left .pct div {
margin:28px 0 0 10px;
float: left;
}
.result .loser .pct div {
color:#84C3FF;
}
.result .pct div span {
display:inline;
font-size:55px;
}
.result .screen-right .pct div {
margin:28px 0 0 -8px;
float: left;
}
.result-first .pct div {
color:#FFFFFF;
}3. Inline Informational Overlays
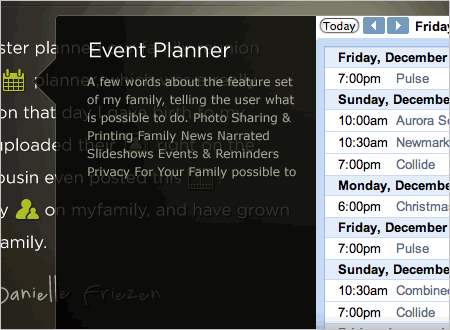
This 31three.com version of myfamily.com has an interesting use of icons sprinkled throughout the body text. If you roll over the calendar icon an informational overlay (very similar to a tooltip) is displayed – the latter one shows a graphic of what your potential calendar would look like when you sign up with myfamily.com. Notice the transparency effect and the arrow on the left side of the appearing block.
### How Is It Done?When a user mouses over the calendar icon, JavaScript is used to show a hidden div that contains a transparent .png-image. When your mouse moves away from the calendar icon, the div is hidden again. This particular example doesn't use a JavaScript framework like jQuery or Prototype, instead it uses two custom functions to hide and show the div accordingly.
Please notice that this code does not adher to good coding practices as it does not separate JavaScript functionality from the styling of the site. You should never include Javascript events as inline attributes and this example is rather a quick prototype. It is better to encapsulate the JavaScript code in a single .js-file and embed it on your web page using the <script>-tag. Read more in our article jQuery: Examples and Best Practices.
HTML
<div id="hover" onmouseover="showLayer('image')" onmouseout="hideLayer('image')"> </div>
<div id="image" style="visibility: hidden;">
<img src="img/event_hover.png" alt="image" height="" width="">
</div>Javascript
function showLayer(layerName, shadowLayerName)
{
if (document.getElementById) // Netscape 6 and IE 5+
{
var targetElement = document.getElementById(layerName);
targetElement.style.visibility = 'visible';
}
}
function hideLayer(layerName)
{
if (document.getElementById)
{
var targetElement = document.getElementById(layerName);
targetElement.style.visibility = 'hidden';
}
}4. Product Highlighting
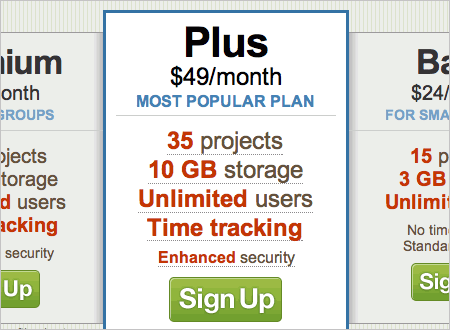
Basecamp, a 37signals product, chooses to highlight its most popular product plan in order to draw attention to it and hopefully create more conversions of visitors to customers. The featured product plan also has the added bonus of Javascript tooltips to offer more detail to the highlighted product features. Please notice that each link has its own tooltip that appears on the right hand side when a text link is hovered.

Featured Product Plans for Basecamp
The team at 37signals choose to use Prototype.js and CSS to achieve the tooltip effect, while relying on pure CSS to highlight the featured product plan. Each of the plans resides in its own div, with a class "short"; the highlighted plan replaces the short class with a class "tall".
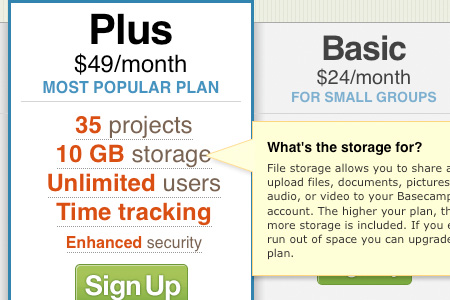
The divs to the left and right of the highlighted plan have additional CSS classes added to them to provide shadows on their left and right hand sides to give the appearance that the featured plan is rising off the page. The Javascript, written using prototype.js, listens for each of the product features to be hovered over. When a feature is hovered over, the tooltips are all hidden, and then the appropriate tooltip is shown.

Product Plan Tooltips in Action
HTML (for the highlighted plan)
<div class="tall">
<h1><a href="https://signup.projectpath.com/signup/Plus">Plus</a></h1>
<h2>$49/month</h2>
<h3>Most popular plan</h3>
<ul class="highlight" style="margin-top: 12px;">
<li>
<a href="#" onclick="return false" class="hover_target" hover_container="users_bubble"><strong>35</strong> projects</a>
<span class="hover_container" id="users_bubble">
<div class="bubble hover_target"><div class="wrapper"><div class="content"><div class="inner">
<div class="arrow"></div>
<h2>What are active projects?</h2>
<p>..Content for the tool tip...</p>
</div></div></div></div>
</span>
</li>
...code repeats for all product bullet points...
</ul>
<a href="https://signup.projectpath.com/signup/Plus" onClick="return ConversionCount()"><img src="https://www.smashingmagazine.com/images/btn_signupchart_large.png" width="113" height="45" alt="Sign Up" />
</div>CSS
body.signup4 div.tall {
background-color:#FFFFFF;
border:3px solid #3671A1;
float:left;
font-family:helvetica,arial,sans-serif;
height:310px;
padding:8px 10px 10px;
text-align:center;
width:220px;
}
body.signup4 div.tall h1, body.signup4 div.tall h1 a {
color:#000000;
font-size:42px;
line-height:1em;
margin:0;
padding:0;
text-decoration:none;
}
body.signup4 div.tall h2 {
color:#000000;
font-size:24px;
font-weight:normal;
margin:0 0 2px;
padding:0;
}
body.signup4 div.tall h3 {
border-bottom:1px solid #CCCCCC;
color:#4582B5;
font-size:16px;
font-weight:bold;
margin:0;
padding:0 0 4px text-transform:uppercase;
}
body.signup4 a.hover_target {
border-bottom:1px dotted #888888;
color:#64503F;
margin-left:6px;
text-decoration:none;
}
body.signup4 div.tall li strong, body.signup4 div.short li strong {
color:#C33700;
}Javascript
37Signals created a custom class HoverObserver (see the .js-snippet) that uses the functionality from prototype.js. Note that there are other ways to achieve this same effect.
5. Sliding Menus
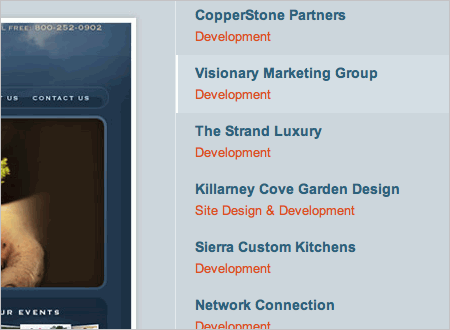
The portfolio section at Clear Focus Designs contains a nice menu on the right hand side of the page that follows you as you scroll down. This sliding menu with JQuery and CSS is an effective way to display a long list of information and still present a constant navigation choice to website visitors.

This menu detects when the page scrolls and follows it
How Is It Done?
This page uses a jQuery plugin called scrollFollow which allows a specified div to follow the page as the user scrolls through the page. In the Clear Focus Designs example, the right hand menu is being told by this plugin to follow the page.
HTML
<ul id="sites">
<li><a href="#copperStone">CopperStone Partners<br />
<span class="projectDesc">Development</span></a>
</li>
<li><a href="#vmg">Visionary Marketing Group<br />
<span class="projectDesc">Development</span></a>
</li>
...code repeats for all menu items...
</ui>Javascript
$( document ).ready( function ()
{
$( '#ourWork' ).scrollFollow(
{
speed: 1000,
easing: 'linear'
}
);
}
);6. Authors “Flagging”
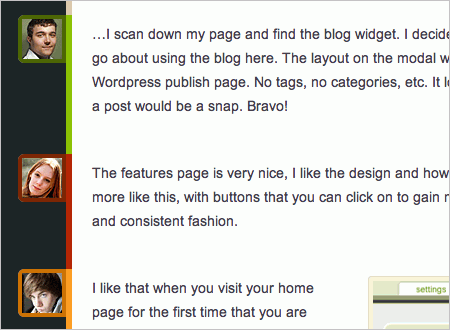
Placing avatars next to an individual’s post in a comment thread is quite a common practice. UxBooth (again) has taken comment flagging a step further by allowing a user’s thumbnail to float outside of his/her comments in the article. This allows a user to quickly scan the page and know who posted a response on that page. UxBooth does approach this method a little differently, as the article is written by several different authors. Using this ‘flagging’ method helps a user identify which author contributed which part of the article.

UxBooth’s Using comment ‘Flags’ to show which author wrote the comment
How Is It Done?
On UxBooth, each author has his/her own div with a class named after the author. For example, the author, Andrew, has an author div with a class “author andrew”. The “author” class sets up the basic styling that is common among all authors comments. The div is placed in the document using the relative positioning within the document’s flow.
Inside of the div there is an image with a class of “avatar”. The “avatar” class is positioned absolutely within the relatively positioned parent-element (using the classic Making the absolute, relative-CSS-technique). The image is given a top value of 0, with a left value of -54px. Essentially, this technique sucks the image out of the content column and lays it over the container background color/image.
HTML
<div class="matt review-quote">
<p>...The user's comment went here...</p>
<p><img class="avatar" src="https://www.smashingmagazine.com/images/matt.gif" alt="Matthew Kammerer"></p>
</div>CSS
div#ux-booth div#content div.matt.review-quote {
border-color:#FF9F26;
}
div#ux-booth div#content div.review-quote {
border-left:6px solid #D8C9A1;
margin:0 -21px 0 -24px;
padding:0.5em 21px 1.5em 20px;
position:relative;
}
div#ux-booth div#content div.matt.review-quote img.avatar {
border-color:#CC7200;
}
div#ux-booth div#content div.andrew.review-quote img.avatar{
-moz-border-radius-bottomleft:9px;
-moz-border-radius-topleft:9px;
background:#888888 none repeat scroll 0 0;
border:4px solid #4B6500;
left:-54px;
position:absolute;
top:0;
}7. Archive Page Layouts
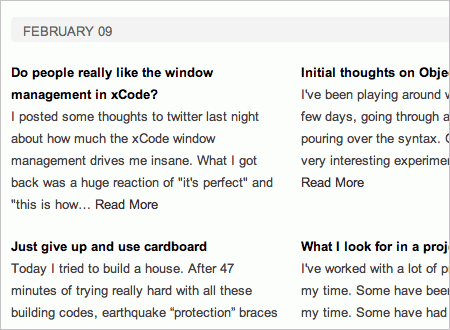
Warpspire uses a different approach when it comes to the layout of their archive page. Instead of a long list, they’ve chosen to use a column approach underneath each month in the archive.

How Is It Done?
Each entry in the archive contains a h3- and a p-tag inside of a listed item li. Each even numbered li is floated to the left, each odd numbered li is floated to the right. And that’s it – as simple as that.
HTML
<div class="section-heading-small">
<h2>February 09</h2>
</div>
<ul class="archives">
<li class="odd">
<h3>...title of archived article...</h3>
<p>...summary and read more link for article...</p>
</li>
<li>
<h3>...title of archived article...</h3>
<p>...summary and read more link for article...</p>
</li>
</ul>CSS
ul.archives li.odd {
clear:both;
float:left;
padding-right:20px;
}
ul.archives li {
float:right;
font-size:11px;
list-style-type:none;
margin:0 0 20px;
padding:0;
width:270px;
}8. Transparent Rounded Rollovers
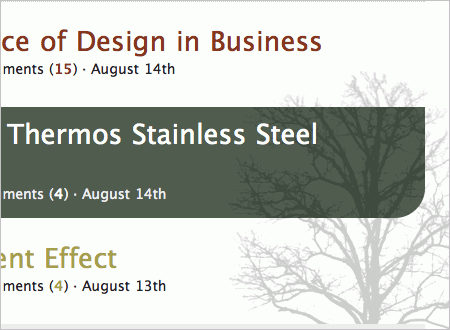
This is an example of another archive layout, this time from Particletree, which uses transparent pngs as article title rollover backgrounds.

Transparent Rollovers at ParticleTree
How Is It Done?
Each article title is placed inside of a h3-element that has an anchor (a) inside. The a tag has a transparent .png-background image that has its background-position shifted on hover as well as a background color.
The .png-image is positioned to the right hand side and sits above the tree image. The background color fills the space between the two, creating the illusion of 3D-dimension (the content block appear to be in front of the “tree”-image). Each link also uses CSS-based rounded corners (using -moz-border-radius).
HTML
<div class="red headline">
<h3>
The Importance of Design in Business
<cite><b>By Chris Campbell</b> · Comments (<strong>15</strong>) · August 14th</cite>
</h3>
</div>
...code repeats...CSS
#features .red a:hover {
background-position: 498px -30px;
}
#features .red a:hover{
background-image:url(/images/fadetree.png);
background-repeat:no-repeat;
}
#features[id] h3 a {
height:auto;
min-height:66px;
}
#features h3 a {
-moz-border-radius-bottomright:30px;
-moz-border-radius-topleft:30px;
font-size:210%;
height:66px;
padding:11px 15px 3px 105px;
}
.red a:hover, a.red:hover {
background:#5E2510 none repeat scroll 0 0;
color:#FFFFFF;
}
.red a, .red cite strong {
color:#843418;
}
h3 a {
display:block;
text-decoration:none;
}9. Blending Flash and CSS
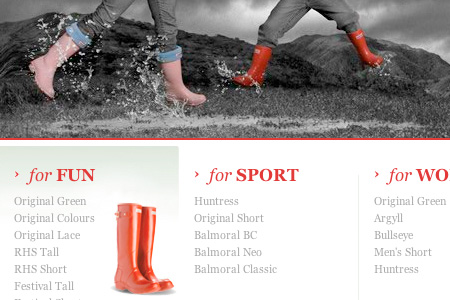
HunterBoot.com has wonderfully constructed black and white imagery on their homepage panel. This imagery is a part of a Flash movie that contains not only the imagery, but also nice hover-effects for the link lists at the bottom of the layout. See the screenshot below for a better understanding of what is going on structurally. When you mouse over one of the links in the four columns below the main image panel, you get a nice animated rollover in the background of that column.
How Is It Done?
At first glance it appears that this is some type of jQuery plugin or something similar. However this is a pure CSS-based solution that uses Flash-elements for hover-effects. This technique starts out with some markup. There is a main div that contains the Flash movie (inside a containing div), then four distinct divs, one for each of the sections.
These four divs have a heading and then an unordered list containing the individual links. The main containing div is positioned relatively to its parent. These four URLs are positioned absolutely inside of the relative main container div – this puts the URLs on the top of the Flash movie. When you move your mouse over the four implied columns, this triggers a rollover animation in the Flash movie, because your mouse is actually over the Flash movie. Since the links sit above the Flash you can still click on them with no unfcomfortable side effects.
HTML
<!-- the flash container -->
<div id="featurePanelHomeFlashBoxCntr">
...the flash movie is inserted here via SWFObject...
...it's important to note that the .swf's wmode is set to transparent...
</div>
<!-- the product category links -- >
<div class="homeFlashListFun">
<ul>
<li><a href="/product/link/goes/here" >Link Text</a></li>
...repeat li's for each link
</ul>
</div>
<div class="homeFlashListSport">
<ul>
<li><a href="/product/link/goes/here" >Link Text</a></li>
...repeat li's for each link
</ul>
</div>
<div class="homeFlashListWork">
<ul>
<li><a href="/product/link/goes/here" >Link Text</a></li>
...repeat li's for each link
</ul>
</div>
<div class="homeFlashListKids">
<ul>
<li><a href="/product/link/goes/here" >Link Text</a></li>
...repeat li's for each link
</ul>
</div>CSS
.featurePanelHomeFlashBox { margin: 0px; padding: 0px; float: left; height: 528px; width: 720px; position: relative; }
#featurePanelHomeFlashBoxCntr { width: 720px; height: 528px; position: absolute; top: 0px; left: 0px; background: #ffffff; z-index: 300; }
---This chunk of CSS is repeated for each of the lists, with the difference being the positioning of the ul---
.homeFlashListFun ul { position: absolute; top: 380px; left: 15px; z-index: 599; width: 100px; background: transparent; list-style: none; list-style-image: none; list-style-type: none; margin: 0px; padding: 10px 0px 0px 0px; }
.homeFlashListFun ul li { margin: 0px; padding: 0px 0px 6px 0px; background: transparent; text-decoration: none; line-height: 1em; }
.homeFlashListFun ul li a { text-decoration: none; color: #999; font-size: 0.95em; letter-spacing: -0.00em; background: transparent; }
.homeFlashListFun ul li a:hover { text-decoration: underline; color: #bf0000; }10. Popular Tags Graphs
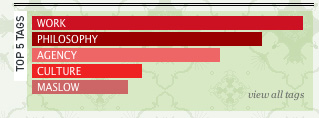
Ogilvy chooses to display their popular tags with a graph-like background (scroll all the way to the bottom to see the “Top 5 Tags”).
How Is It Done?
The tag list is a simple unordered list; each list item has an inline style with a hard coded width given to it (not really a good coding solution). This seems like it is coming from a server side calculation and being outputted inline on the element. Oglivy uses PHP, but this could be done in pretty much any server side language, or it could even be done with JavaScript if necessary. Each of the li’s has its own background color and because they all have different widths this gives the appearance of a graph.
HTML
<ol class="transGreen">
<li style="width: 242px">
<a href="" style="display:block;width:100%;color:#fff" class="tag tag_1">work</a>
</li>
<li style="width: 216px">
<a href="" style="display:block;width:100%;color:#fff" class="tag tag_2">philosophy</a>
</li>
<li style="width: 153px">
<a href="" style="display:block;width:100%;color:#fff" class="tag tag_3">agency</a>
</li>
<li style="width: 104px">
<a href="" style="display:block;width:100%;color:#fff" class="tag tag_4">culture</a>
</li>
<li style="width: 77px">
<a href="" style="display:block;width:100%;color:#fff" class="tag tag_5">maslow</a>
</li>
</ol>CSS
#top5 li a.tag {
padding: 1px 5px;
margin-bottom: 2px;
color: #fff;
text-transform: uppercase;
font-weight: normal;
}
#top5 li a.tag:hover { background: #000; }
.tag_1 { background: #c12; }
.tag_2 { background: #990000; }
.tag_3 { background: #ee6666; }
.tag_4 { background: #ee2222; }
.tag_5 { background: #cc6666; }What coding solutions should we cover next?
Please feel free to suggest interesting, unusual, creative, advanced techniques in the comments to this post! We’ll do our best to take a closer look at them and explain them in details in one of our upcoming posts!
Related posts
You may be interested in the following related posts: