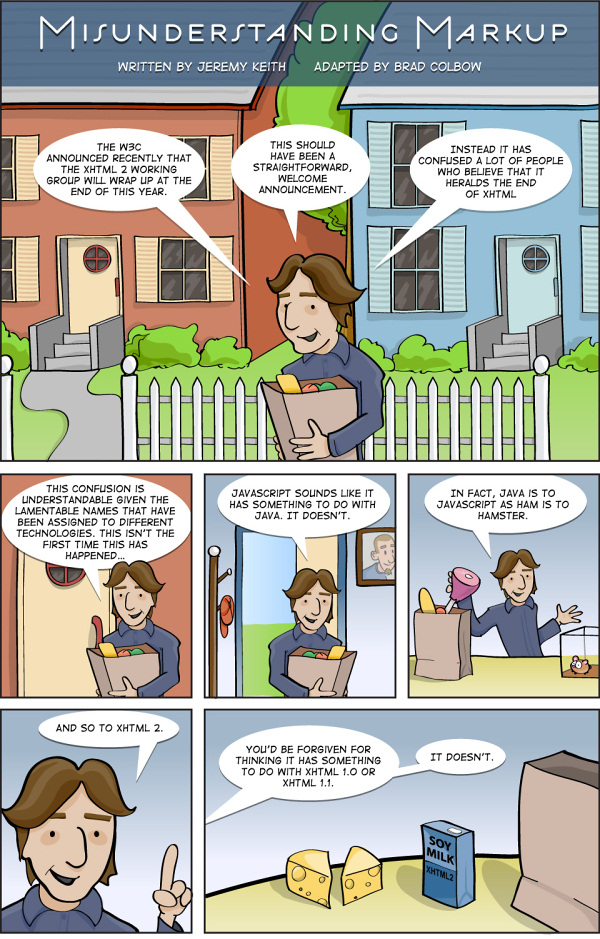
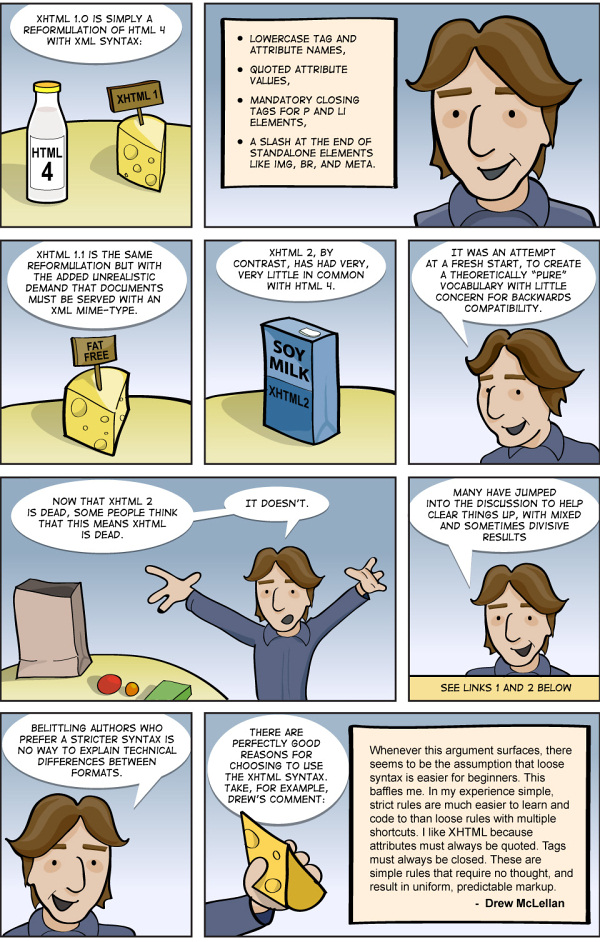
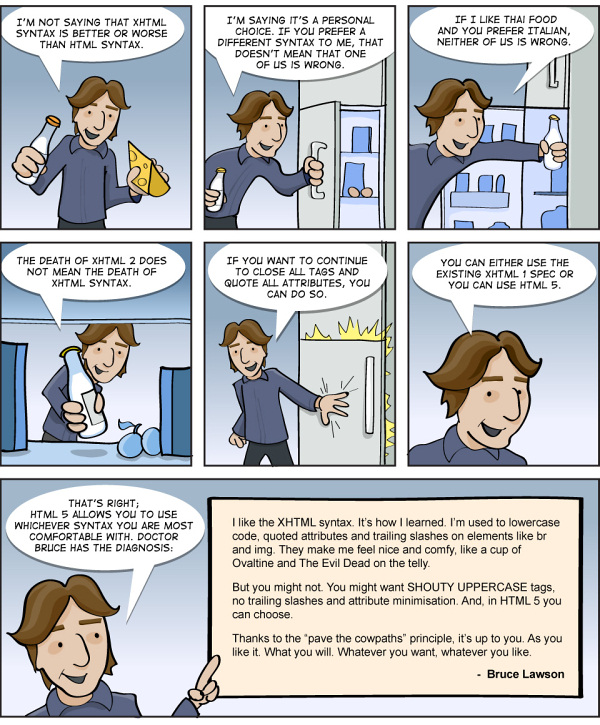
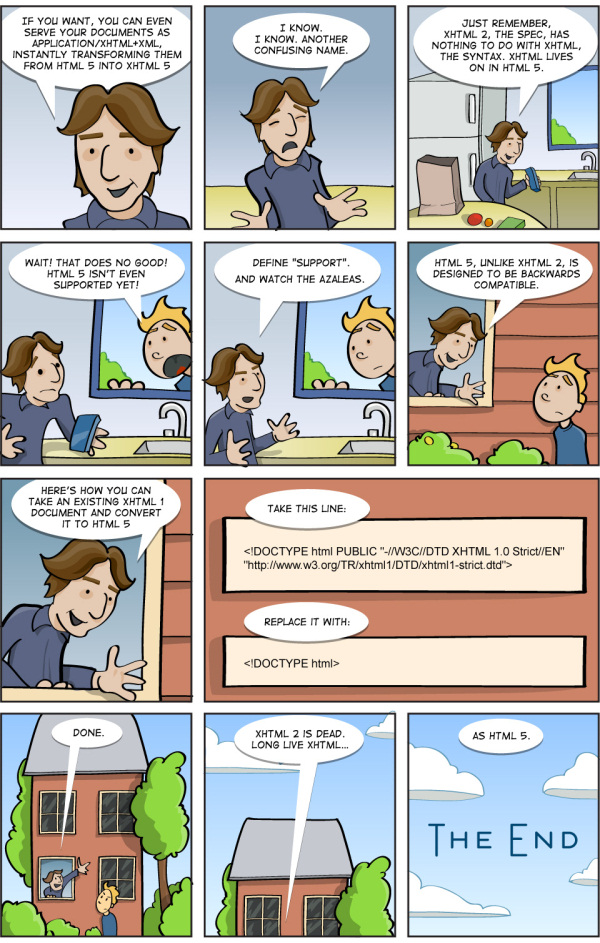
Misunderstanding Markup: XHTML 2/HTML 5 Comic Strip
Now that the development of XHTML 2 is discontinued, should we stick to XHTML 1.0 or move forward to HTML 5 or better prefer the old HTML 4? Let’s set things straight once and for all. In this post we are trying to clear up the confusion, explain what is what and describe what markup language you can use for your web-sites. You can also see the comic in the larger version.
Links mentioned in the article
- Link 1: An Unofficial Q&A about the Discontinuation of the XHTML2 WG
- Link 2: In defense of web developers
- Bruce’s Quote
You may also be interested in the following related posts:
- HTML 5 Cheat Sheet
- Coding An HTML 5 Layout From Scratch
Road Map To Coding With HTML5: Tutorials and Guidelines
About the authors
Jeremy Keith is an Irish web developer living in Brighton, England where he works with the web consultancy firm Clearleft. He has written two books, DOM Scripting and Bulletproof Ajax, but what he really wants to do is direct. His latest project is Huffduffer, a service for creating podcasts of found sounds. When he is not making websites, Jeremy plays bouzouki in the band Salter Cane. His loony bun is fine benny lava.