The Ultimate Round-Up of Fireworks Tutorials and Resources
Fireworks has always had the reputation of being Adobe Photoshop’s little brother and a graphic editor for amateurs. The truth is, some Photoshop users have underappreciated the power of Fireworks, misunderstood its purpose, and seem to be reluctant to move their design workflow to Fireworks.
You may want to take a look at the following related posts:
- Useful Adobe Fireworks Resources: Extensions
- Developing A Design Workflow In Adobe Fireworks
- The Present And Future Of Adobe Fireworks
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
In this post, you will learn how powerful Fireworks can be and you will see how easily it can be used for any design project, whether you are a graphic designer or web designer. Would you consider changing from Photoshop?
Adobe Fireworks CS4 Homepage To download a trial-version of Fireworks CS4, you will need to create an account with Adobe. It’s quick and painless and definitely worthwhile. After the sign-up you can download trial and beta software (of all Adobe products) and download free product extensions; you will also get an access to the community areas, read members-only white papers and watch seminars.
Fireworks Basics and Overview
Adobe Fireworks Developer Center If you are just starting out with Fireworks, the best place to start is with Adobe. The Fireworks Developer Center offers a great range of getting-started tutorials, downloadable samples (animated gifs, CSS templates and png source files, downloads, and technology overview articles.
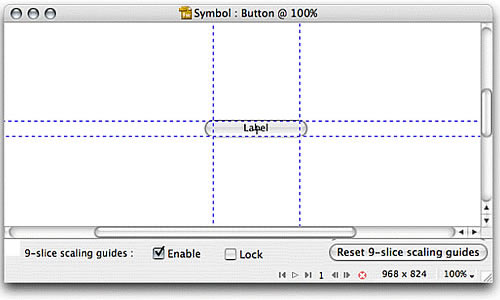
Design Learning Guide for Fireworks CS4 The Design Learning Guide gives you an in-depth overview of the many features of Fireworks CS4, from integration with Adobe Photoshop, Adobe Illustrator, Adobe Dreamweaver, and Adobe Flash, to learning about how Live Filters make it easy to add graphic effects to vector and bitmap objects, learn how to design web layouts faster using specialized tools, such as the 9-slice scaling tool, tooltips, and Smart Guides and use the updated Path panel’s vector manipulation tools to combine, alter, extrude, and blend paths. This is a must bookmark for any Fireworks pro or novice.
Fireworks CS4 10 Part Video Overview from Layers Magazine
Layers Magazine has a 10 part video series covering the many features of Fireworks CS4, from tutorials, quick tips and covering some Fireworks’ lesser known tools.
- Part 1 Part 1 talks about the new Fireworks CS4 Interface and creating/adjusting shapes in the Canvas of a document using the new Smart Guides feature.
- Part 2 Learn how to use the Align and Combine Paths option to create shapes, as well as the new Real Time Gradient options.
- Part 3 Part 3 talks about some of changes with regards to text in Fireworks CS4.
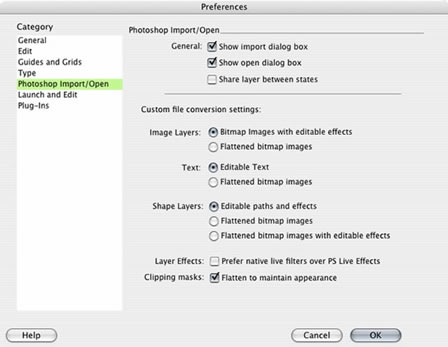
- Part 4 learn about the new features when importing Illlustrator and Photoshop files in Fireworks CS4.
- Part 5 Part 5 goes over the merging of graphic and paths, grouping of multiple layers, locking layers, and masking in Fireworks CS4.
- Part 6 Working with Styles and the aligning of text boxes in Fireworks CS4.
- Part 7 Learn how to use the libraries in Fireworks CS4 to quickly add form elements to a column in a page.
- Part 8 In this part, you will be taken through the steps of creating a Master Page Web Design and adding additional pages to the PNG file.
- Part 9 In this tutorial, you will be taken through the process of slicing and linking multiple pages for a web comp using Fireworks CS4.
- Part 10 Fireworks CS4 allows you to export your comp in a variety of formats, but the newest way to package this comp is the Adobe PDF format. With the Adobe PDF format you can create an interactive page that gives you all of the benefits of interactivity with security, all in a single file.
Prototyping, Wireframing and Web Design
Designing a Website in Fireworks CS4 - Adobe MAX Tutorial Session Fireworks CS4 helps you rapidly prototype websites, application interfaces, and other interactive designs. Attend this session to learn how to create, edit, and optimize web graphics faster and more accurately. Get tips on how to demo your design live or e-mail interactive PDF files to clients. Find out how to make the most of the new user interface and core functionality, such as consistent text handling with the Adobe text engine. Then learn how to output your designs to the application platform of your choice: Adobe AIR, Flash CS4 Professional, Flex, HTML, or CSS-based layouts.
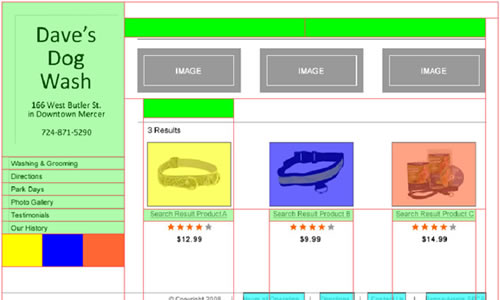
Quickly Mock Up a Business Website- Adobe MAX Tutorial Session Discover the power and speed of Fireworks CS4 as they design a two-page prototype of a business website in real time. During this session, you’ll learn about best practices for organizing layers, using pages, working with common design tools, applying blend modes, slicing designs, and more.
Designing Effective CSS and HTML Websites - Adobe MAX Tutorial Session Gain real-world insights into the limitations of designing websites in CSS and HTML. Then learn new techniques in Fireworks CS4 for working within those constraints and producing the most effective standards-based website designs. You’ll leave this class with productivity-enhancing tips on how to design and export website prototypes as CSS and images.
Fireworks CS4 Beta for Web Design This tutorial from Layers Magazine gives you an in-depth overview into web design prototyping with Fireworks CS4. The author of this tutorial is convinced that after reading his tutorial and trying Fireworks you will never go back. He is probably right, so, if you love your current graphic editor or protoyping tool don’t read this tutorial!
Rapid Interactive Prototyping with HTML, CSS, and JavaScript This tutorial shows you how to add HTML, CSS, and JavaScript to Fireworks documents to create enhanced functionality in the HTML pages that you export. These HTML pages are then used to facilitate rapid prototyping and usability testing.
Wireframing with Fireworks CS3 Wireframes are barebones sketches of your website or application that you can use to demonstrate, document, and often validate the functionality of a design without any distracting pixel artistry. The author of this tut offers his views on Fireworks prototyping and some useful techniques.

Export CSS Painlessly from Website Comps in Fireworks This article discusses the export extension, SmartCSS Exporter, for producing HTML files with CSS in Fireworks. With this extension, you will be able to generate usable, production-ready HTML and CSS files with ease.
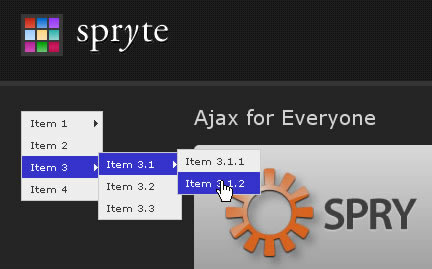
Designing and Implementing a Spry Menu In this article you will be shown how to insert a Spry menu bar into an existing HTML document, design and export a new skin in Fireworks, and implement this skin into the Spry menu bar using CSS.

Drop Down Menu Navigation In this tutorial you are going to learn how to create drop down menu using Adobe Fireworks CS4. Drop down menus are displayed in a browser when the user moves a pointer over or clicks a triggering web object, such as a slice. You can attach URL links to drop down menu items for navigation.
Rollover Images/Buttons Effect Using Rollover Buttons & Images is one of the most common web design ideas because of its simplicity, creating rollover buttons or images with Fireworks and Dreamweaver make this even easier.
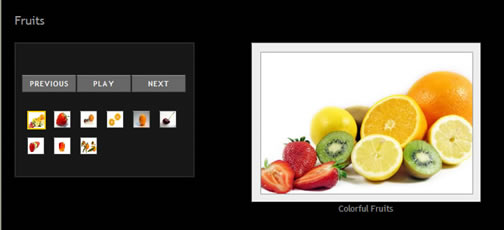
Create a Slideshow in Adobe Fireworks CS4 This tutorial will teach you how to create a beautiful slideshow gallery with transition effects, categories, captions and resizable images in Fireworks CS4.
Creating reusable, flexible, custom Ajax loading animations Everybody’s seen them. The nice swirly loading animations that accompany many Ajax web applications. But just how easy is it to create your own? With this technique, you’ll be creating one for every project in a matter of minutes using Fireworks.
Create a Robust Flash Based Autoplay Slideshow Photo Gallery in minutes In this video you will learn how to create a Flash based slideshow photo gallery in Fireworks.
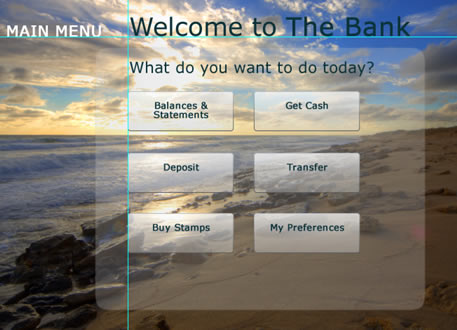
Prototyping for the iPhone Learn how to create a simple prototype with Fireworks and open it on the iPhone.
Prototyping a Web Design In this video you will explore the layout feature enhancements from Fireworks CS4, including pixel-precise guides, the new smart guides, tooltips, which contain X and Y coordinates to help you place elements within your design.
Designing a Website Application This tutorial shows you the process of creating a website application in Adobe Fireworks CS4—from sketching the original page design to developing wireframes, to creating the final design.
Fireworks Web App and Mobile Tutorials
Prototyping AIR applications with Fireworks This article provides step-by-step instructions to turn a concept into a design, add interactions and export the prototype to a packaged AIR application using the features available in Fireworks CS4.
Fireworks Adobe Air Demo Learn how to use the new Fireworks CS4 AIR package command and design prototype interactive desktop applications.
Designing and Prototyping Flex Applications It is not very well known that Fireworks can also be used to design Adobe Flex applications, with the combination of bitmap editing and vector manipulation tools, along with Flex integration features, make Fireworks an ideal tool for designing Flex applications.
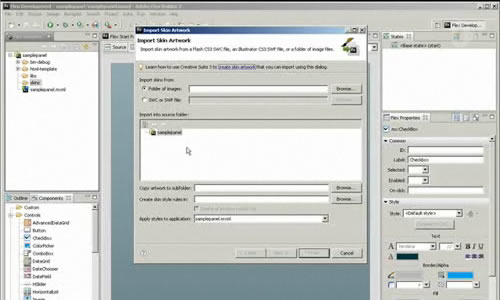
Fireworks CS4 Flex Skinning In this video tut learn how to use the Flex skinning commands in Fireworks CS4 and allow quick access to skin design elements so that you can edit the appearance with ease.
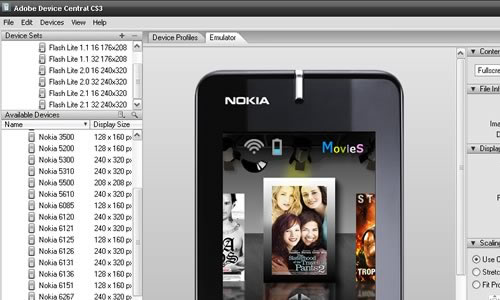
Designing for Mobile Devices This article provides real-world considerations and tips for creating assets for your mobile development projects using Fireworks CS4.
Fireworks Web Design Mockup Tutorials
Creating a Cool Website Header
Photo Montage, Fade Image Effect Header
Mini-Layout Inspired by 9rules
Fireworks Design Tutorials
Create a Vibrant Digital Collage
Hand Drawn Styles

Fun With The Satin Gradient

Design Video Tutorials
How to make a Desktop Background
Create Elegant Stunning Swirls, Curls, and Swooshes
Motion Bluring the Back of Sprites
Applying a 2D image to a 3D surface
Create A Youtube Profile Picture In Adobe Fire Works CS3
Fireworks Effects and Tecniques
Pixelate Effect Tutorial

Awesome Light Effects in Fireworks
Abstrakter Effekt

Dot Matrix Effect

Fireworks Icons and Buttons Tutorials
Creating an amazing Palm Pre icon
Fun With The Satin Gradient

Design Video Tutorials
How to make a Desktop Background
Create Elegant Stunning Swirls, Curls, and Swooshes
Motion Bluring the Back of Sprites
Applying a 2D image to a 3D surface
Create A Youtube Profile Picture In Adobe Fire Works CS3
Fireworks Effects and Tecniques
Pixelate Effect Tutorial

Awesome Light Effects in Fireworks
Abstrakter Effekt

Dot Matrix Effect

Fireworks Icons and Buttons Tutorials
Creating an amazing Palm Pre icon
Create a Logo in Fireworks

Fireworks CS4 Stamp

Altes Wine Logo Tutorial

Fancy Rss Button Tutorial

Create Peeling Stickers and Page Curls

Making a Cool button for your Website
Fireworks Text Effects
Grunge Effect

Reflective Glass Effect Tutorial

Creating Image inside Text Effect
Fireworks Animation Tecniques and Tutorials
How to make Animations and Animated Graphics In this simple guide to making animations in Adobe Fireworks, follow the step by step tutorial and learn in no time, how to created animations and animated graphics for the web.

Animated Stickman - Tweening Animation You’re going to use symbols and tweening to animate a stickman, this is a method of animation that is better known for Flash development. You’ll also take a look at onion skinning and distributing to frames, all techniques that are useful for animation in Fireworks. Animate your stickman and make him look alive using tweening, onion skinning and distributing to frames.

Animate and Tween in Fireworks In this tutorial you are going to learn about animation, and using those animations to create animated gif files that can be placed on your website.
Creating an Animated GIF using Fireworks Learn how to design Animated GIFs using Fireworks MX onwards. The custom animation is broken down into frames, which contains the sequential images and objects that make up each step of the animation.
Making A Simple GIF Animation This is an easy to follow video tutorial on how to make a simple animation.
Create animated GIF for Web Site Learn how to make animated banners and files for your web design projects and output animated GIF files to easily pop into your pages.