Beautiful New Free Fonts For Your Designs
Every now and again we take a look around, select “fresh” high-quality free fonts and present them to you in a brief overview. The choice is enormous, so the time you need to find them is usually the time you should be investing in your current projects. We search for them and we find them, so you don’t have to.
In this selection we’re glad to present you Calluna, Andika Basic, Mentone, Sovereign Regular, Medio, Tiresias Infopoint and many other high-quality free fonts. Please read the license agreements carefully before using the fonts — the license can change from time to time.
Further Reading on SmashingMag:
- Massive Collection of Nature Inspired Typography
- 10 Ways To Put Your Content In Front Of More People
- When Typography Speaks Louder Than Words
- How To Be A Samurai Designer
New Free Fonts For Your Design
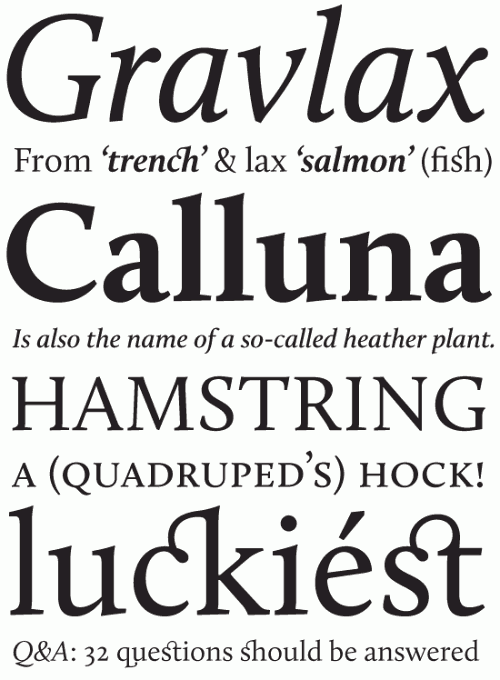
Calluna (only Calluna Regular is free) The Calluna family, designed by talented Jos Buivenga, who has released 9 free fonts already, comes in 8 fonts: Light, Regular, Regular+Italic, Semibold+Italic,Bold+Italic and Black. Calluna is a text typeface with flow. upports a very wide range in languages and is a very complete OpenType typeface. Each font counts 723 glyphs. You can find detailed info on he character set and the OpenType features in the Calluna PDF specimen.
Andika Basic (only Thin is available for free) Andika is a sans serif, Unicode-compliant font designed especially for literacy use, taking into account the needs of beginning readers. The focus is on clear, easy-to-perceive letterforms that will not be readily confused with one another. The family supports the Basic Latin and Latin-1 Supplement Unicode ranges, plus a selection of the more commonly used extended Latin characters, with miscellaneous diacritical marks, symbols and punctuation. Released under the Open Font License.
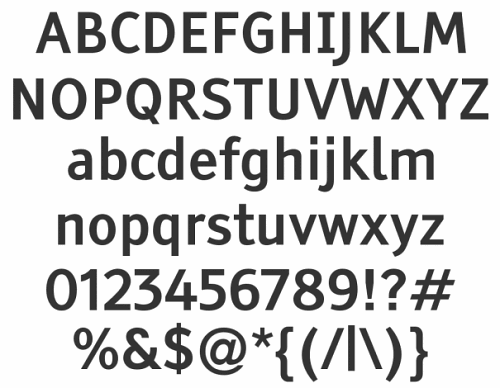
Mentone (only Semi Bold and Semi Bold Italic are free, registration required) Mentone is a new general purpose typeface, an attempt at extending the line of the great sans-serifs of the previous century, Frutiger - Stone Sans - Myriad. The font has round corners and subtle chamfers, which are all but invisible at text sizes, but add an upbeat, irreverent expression at display sizes (via Chris Apalodimas).
Tiresias Infopoint Tiresias Infofont has been designed for use on information labels to help improve legibility. The characters and letterforms have been designed to provide maximum legibility at a reading distance of around 30 to 100 cm. The Tiresias™ family of fonts are now free to download, subject to the licence agreement.
Sovereign Regular Sovereign is a legible, original serif family from G-Type’s Nick Cooke. Available for PC (TrueType, PostScript) and Mac.
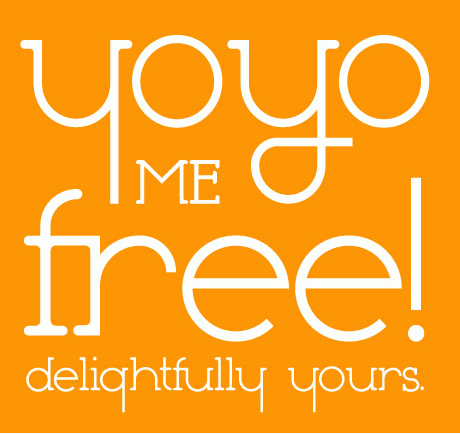
Medio An antiqua font with 99 glyphs and beautiful geometric forms. Available only in the OpenType format.
Sedona Script A unique flowing script font with old-style numerals, beautiful ligatures and fancy capitals.
Ripe Ripe was designed to be a practical typeface. Each character is distinct, yet consistent. Its subtle differences are clear enough to be easily read at both high and low resolutions, perfect for print, web and screen media. It is a geometric Postmodern slab seriffed face. The serifs feature simplistic rounded terminals and its stroke is uniform (via Creattica Daily).
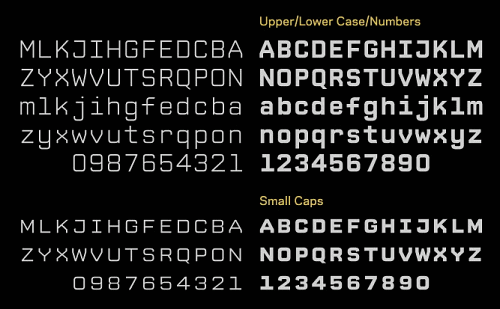
CP Mono Beta The Font is a mono spaced and caps-only (as the original) with weights from thin to black. As a typographic experiment, every character should fit in the same square, vertically too. Diacritics and ascenders had to come down and later, when I decided to add lower case letters, descenders up. A variant with shortened descenders became a stylistic set and another set straightens angles in letters like A, K or V (via imjustcreative).

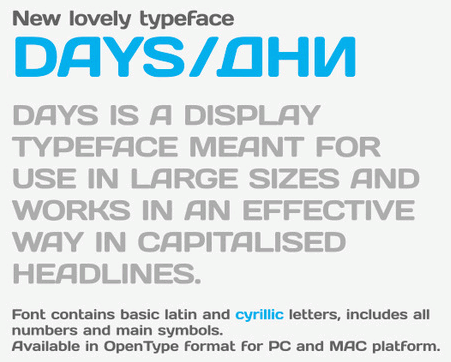
Days Typeface An original display typeface meant for use in large sizes; it works effectively in headlines with capital letters. The font contains basic Latin and Cyrillic letters and includes all numbers and main symbols. Available in the OpenType format for PC and Mac.
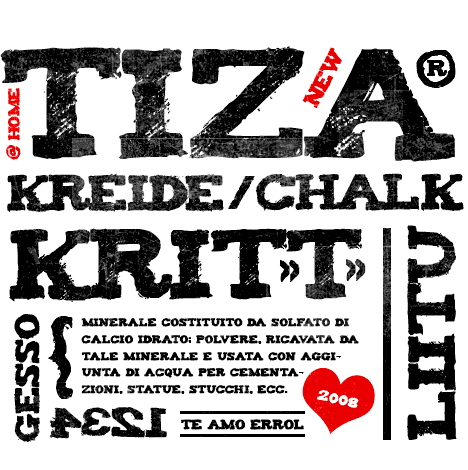
Tiza Tiza is an informal chalk font, available for free download and use in private and commercial projects (via Creattica Daily).
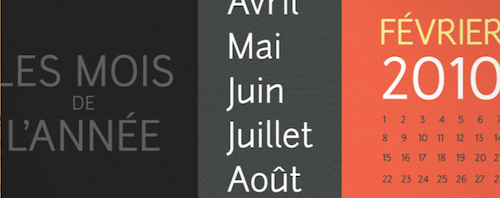
FF Dagny Thin (only Thin is available for free) A clean and beautiful grotesk font with a light weight. A good font for advertisements, web typography and brochures.
Pinvoke Pixel Fonts A collection of quality pixel fonts that can be used free for any personal or commercial projects. Base size: 8 points / Tracking (Photoshop): 0, 125, 250… / Smooth edges (super pixel font)

Reminder: Download fonts from our previous posts
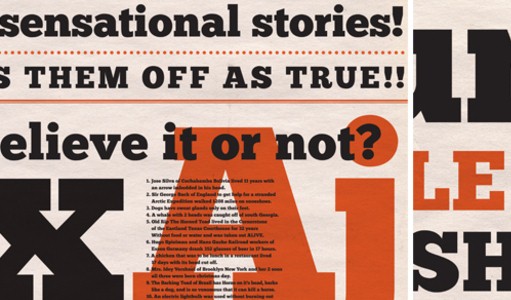
Chunk Open Source Typeface [ Download the .zip-package ] Chunk is an ultra-bold slab serif typeface that is reminiscent of old American Western woodcuts, broadsides, and newspaper headlines. Used mainly for display, the fat block lettering is unreserved yet refined for contemporary use. OpenType. Designed by Meredith Mandel.
Titilium A very legible, beautiful academic typeface that perfectly fits to every corporate identity design, magazines and headlines of corporate web-sites. The typeface is available in various weights: text version, title version, extra-black version and full-version.
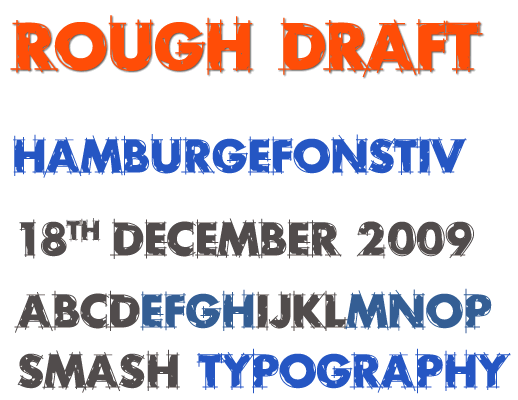
Rough Draft Regular A legendary TrueType typeface by Harold Lohner. Contains 189 characters in 9 ranges. For $5 you can buy the complete set which includes separate Outline, Clean Fill, and Solid Fill fonts.
Nilland A beautiful slab-serif typeface, designed by Manfred Klein. The family consists of 6 weights, regular, bold, extra bold, black, small caps and small caps bold.
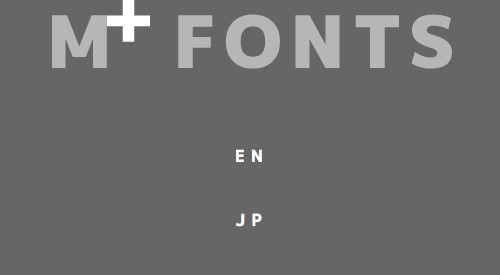
M+ Outline These fonts are free software. Unlimited permission is granted to use, copy, and distribute it, with or without modification, either commercially and noncommercially. Designed by Morishita Coji. The fonts are regulary updated, work in progress. Caution: Japanese language.
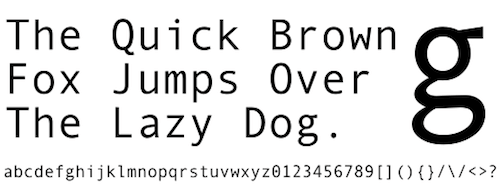
Andale Mono Andale Mono is a highly legible monospaced font which was originally distributed as part of the Internet Explorer 4.0 add-ons page as Monotype.com. It distinguishes well between the zero, and the O. You can find 4 further monospaced fonts in Hamish Macpherson’s article The Typography of Code.
Junction [ Download the .zip-package ] Designed by Caroline Hadilaksono, Junction is a humanist sans-serif typeface. It has elegant, clearn and very sharp glyphs, but contains only 100 most common symbols. Like Gentium it perfectly fits to body copy, but can also show its strengths, balance and beauty in headlines. Here are some insights from the designer:
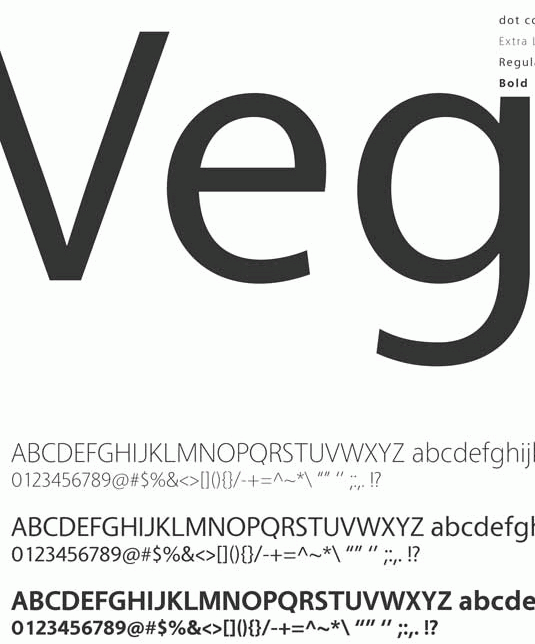
Vegur This humanist sans-serif family is available in OpenType-format in three weights: ExtraLight, Regular and Bold. The typeface can be perfectly used both in body copy and in headlines.
Further Resources
- 45 Useful Free Handwritten Fonts A couple of really beautiful hand writing-fonts that can give your site a more personal, individual touch.
- Fontex.org A growing collection of free fonts.
- Fontsquirrel Another growing collection of free fonts.