Mastering CSS, Part 2: Advanced Techniques and Tools
In Part 1: Styling Design Elements we covered the basics of web design with CSS. In Part 2 we’re offering up some more advanced techniques and effects you can achieve with CSS. Everything from creating your own online apps (like calendars) to styling web pages for use with the iPhone to some basics of working with CSS3 is covered here.
You may also be interested in the following related posts:
- 50 New Useful CSS Techniques, Tutorials and Tools
- 50 Useful Coding Techniques (CSS Layouts, Visual Effects and Forms)
- Taming Advanced CSS Selectors
1. Calendars, Lists, Tables, and Timelines
CSS can be used to build calendars, timelines, and even “tables” (or charts). The tutorials below sometimes use CSS combined with various programming languages.
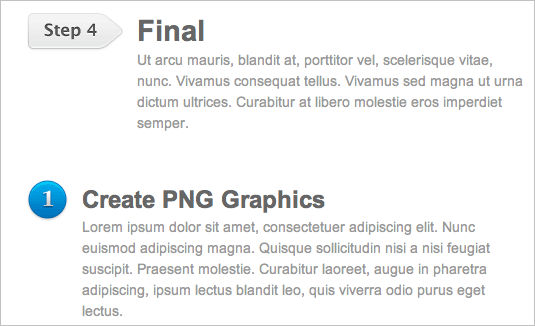
CSS/jQuery Sequential List Have you ever had to manually code something that is sequential? Didn’t you find it annonying? Well, here is a simple solution for you. This tutorial will show you how to use jQuery to add a sequent of CSS classes to create a graphical list.
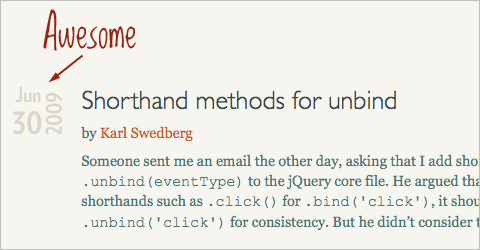
Date displays with sprites
This tutorial explains how to achieve an original date display using CSS sprites. A clever technique. An alternative solution (using the transform property in CSS).
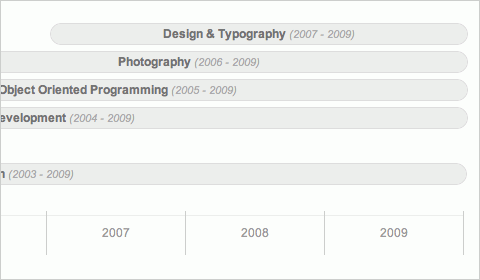
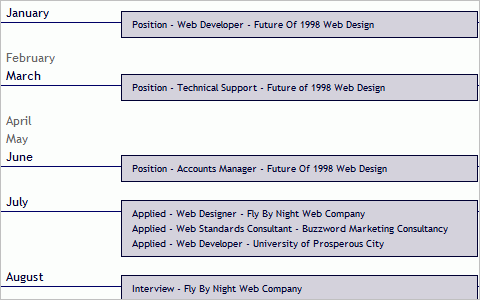
Pure CSS Timeline A great tutorial for creating a clean-looking timeline for your site using straightforward CSS and HTML markup.

A CSS-based Timeline Another tutorial for creating a timeline with CSS.

iCal-like Calendar (CSS+jQuery) A great tutorial for creating a dynamic calendar resembling the iCal application.

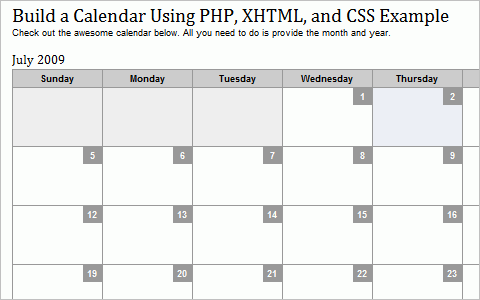
Build a Calendar Using PHP, XHTML, and CSS Example A simple tutorial for creating a dynamic online calendar.
CSS: Menu List Design This is a quick CSS tutorial to show you how to create a menu list using either the CSS border style or a background image. The trick is to apply a bottom border to the li element, then use the absolute position property to shift the nested elements down to cover the border.
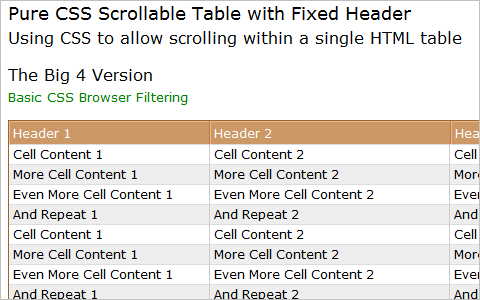
Pure CSS Scrollable Table with Fixed Header This tutorial shows how to use CSS to allow scrolling within an HTML table with a header.
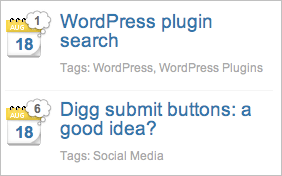
Date Badges and Comment Bubbles for Your Blog “One of the things you run into when your blog becomes bigger, is that you need to cram more info into less space, to make it possible to display all the information you want to show. One of the things I did to do that is add an icon for the date, and then a bubble over that with the number of comments in it.”
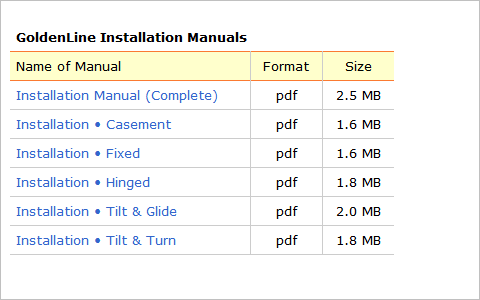
Styling tables with CSS A simple tutorial for styling HTML tables entirely with CSS.
2. iPhone CSS Techniques
iPhone has revolutionized the way many people view the Web. Mobile web browsers before that were often clunky and were primarily used for quickly looking things up online, not for general browsing. But now, the iPhone and similar new mobiles devices make browsing online while on the go much easier. It makes sense to design with the iPhone in mind now. Below are some resources for creating CSS specifically for the iPhone.
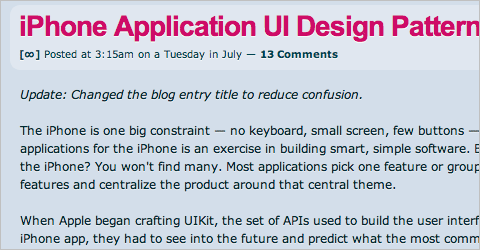
iPhone Application UI Design Patterns The iPhone is one big constraint — no keyboard, small screen, few buttons — so designing applications for the iPhone is an exercise in building smart, simple software. There are three main interaction concepts that correspond to three different types of View Controllers: Navigation Controllers, Tab Bar Controllers, Modal View Controllers and Table View Controllers respectfully. These are the building blocks for crafting iPhone applications.
Serving iPhone Specific CSS This article covers a couple of different ways to serve an iPhone specific CSS file, including an easy way.
Safari on iPhone Graphics, Media, and Visual Effects Coding How-To’s This is a complete guide from Apple on working with Safari on the iPhone, including information on graphics, media and more.
Web Development for the iPhone Another guide to developing sites specifically for the iPhone.
How to Get Started with iPhone Dev This article is an introduction to the various ways of getting content and applications onto the iPhone. It is by no means a full guide, but hopes to point you in the right direction and give you an overview of what is involved in the process.
6 Tips to Optimize Your Website for iPhone Ordinary websites are receiving more traffic from mobile devices than ever before. Even if you have no immediate plans to serve a microsite to your iPhone visitors, there are steps you can take to make your current website more iPhone friendly. In this article you will explore several techniques you can perform to present optimized content for these users.
jPint jPint is a set of libraries designed by Journyx to allow developers to build web-based applications that look and feel as much like native iPhone apps as possible, while retaining the ability for those apps to be used by people who, for whatever reason, don’t actually have an iPhone.
43 iPhone Development Resources Programming for the iPhone is still pretty new. It might be a bit tougher to find iPhone developer resources, but we found a bunch that will get you through building any iPhone app you might be starting on. Check out our list of our favorite developer books, blogs, podcasts, screencasts, open-source libraries, communities, forums, conferences, training, and more.
3. Form and Search Techniques
Creating user-friendly forms, login screen, and search boxes is an important bit of design. Whether you just want to make your forms a bit more aesthetically pleasing or if you want to increase usability by changing the appearance of standard forms, the resources below can help.
Create Custom Search Bars with Image Replacement using CSS The incorporation of custom elements, like search boxes, can set your website apart from its competitors. This tutorial covers how to add a custom search bar to your site, though it’s not cross-browser compatible.
Fancy Form Design Using CSS This article covers form styling with CSS.
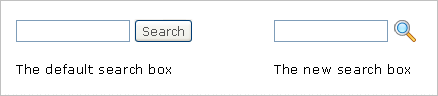
Designing The Search Submit Button - A CSS Cross-Browser Compatible Solution Learn how to create a custom image like a magnifying glass, or the word ‘GO’ in a circle, instead of the default search submit button.
Making Forms Convert Through Awesome Inline Labels This tutorial shows how to increase form follow-through by using better inline labels.
CSSG Collections: Web Forms This is a collection of uniquely designed web forms available to use for free.

45+ Really Essential Free HTML [Form] Enhancements This collection of free form enhancements covers a number of CSS techniques.
minimal form layout/quick css tricks This post gives some quick CSS tricks for minimalist form layout and design.
4. Visualization Techniques
Creating visual representations of data can really set your website apart. Whether these are just tables clarifying the relationships between data sets or even things as simple as loaders and progress bars, creating an effective visualization of your data improves user experience and increases the likelihood your visitors will comprehend your site’s content.
Simple CSS shiny progress bar technique This post covers a simple method for creating a progress bar with a couple of DIVS and an image that is colored with CSS.

20+ CSS Data Visualization Techniques This post gives an excellent rundown of more than twenty data visualization techniques using CSS.

Accessible Data Visualization with Web Standards This article from A List Apart gives a rundown on creating standards-compliant data visualizations using CSS and XHTML.
5. Other Handy Techniques and Tips
Here are a handful of other CSS techniques for creating things like transparency and realistic hover effects.
CSS Star Rating Part Deux This tutorial builds off a former tutorial and shows how to create star ratings that will show ratings that aren’t an exact integer (like 3.5).
Two Techniques for CSS Transparency This tutorial shows two techniques for creating transparency with CSS, including one that uses CSS3 and a lower-tech version.
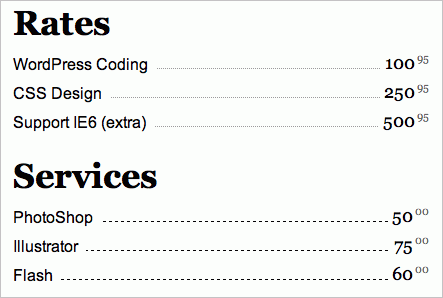
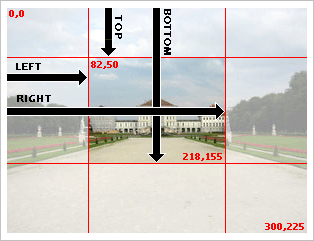
Placing a CSS background image horizontally right on an h2 using a span element Learn how to add a background image to a heading 2 element and have it perfectly aligned on the right side of the text while keeping the default block element behavior.
Snazzy Pullquotes for Your Blog Learn how to add a background image to a heading 2 element and have it perfectly aligned on the right side of the text while keeping the default block element behavior.
Cross-browser semi-transparent backgrounds Here’s a comprehensive tutorial for creating semi-transparent backgrounds with CSS that includes a hack to make it work with IE6.
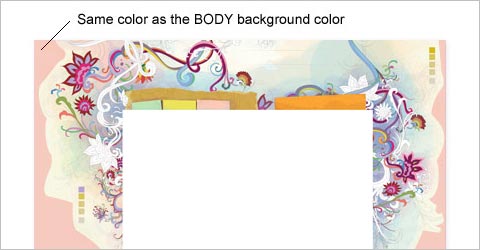
How to: CSS Large Background This tutorial provides various CSS examples on how you can create a large background site using either a single or double images.
Creating Thumbnails Using the CSS Clip Property
The clip property in CSS is useful for clipping images and creating thumbnails without having to create additional files. This trick can be used to create square thumbnails, or to create other kinds of thumbnails without actually duplicating files on the server. Here is the rundown.
CSS image replacement with… images! Sites with dark backgrounds lend themselves well to white or light-colored logos. The result can be nice on screen, but if the site is printed, there can be undesirable results: either the logo doesn’t show up, or if it was saved as a transparent gif, it shows with jagged pixelated edges where the edges are meant to blend in with a dark background color. This article present a method that uses a print-optimized image in the html, and CSS to swap out the image with a screen-friendly one.
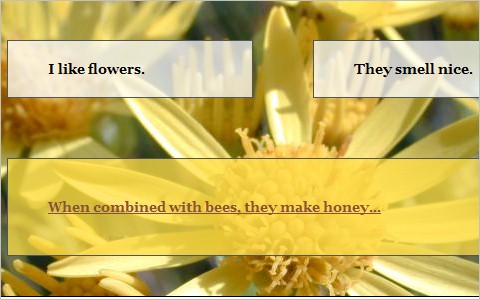
Text overlay with CSS The idea is just to overlay some text over an image, but as blocks that stick out from the left with an even amount of padding all the way around the variable-length text.
Internet Explorer & CSS issues This article covers a variety of techniques for fixing issues with CSS rendering in Internet Explorer.
Disabling Deprecated HTML Using CSS This tutorial shows how to disable any deprecated HTML your clients might try to use when updating their site by using CSS.
6. CSS3 Techniques
Below are a variety of techniques specifically for CSS3. They include information on mixing CSS3 with jQuery, using shadow effects and gradients, and even some collections that cover multiple techniques and tutorials.
Mixing CSS3 and jQuery A thorough roundup of techniques for combining CSS3 and jQuery.
CSS Gradients in Action A post covering examples of CSS gradients, with the code included.
The Shadow Effect In CSS3 An overview of using CSS3’s native shadow effect.
Go Beyond Web-Safe Fonts with CSS3 Design your typography around any of the variety of fonts available using a new CSS3 technique.
7. CSS Tools
The tools listed here can make your CSS better, faster, and more efficient.
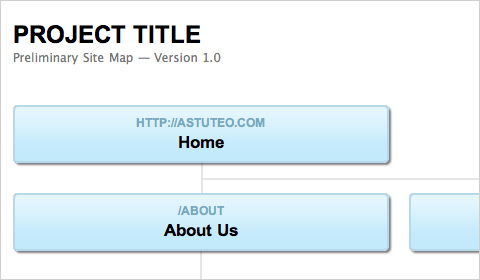
SlickMap CSS - A Visual Sitemapping Tool for Web Developers A tool to create a styled sitemap from a basic HTML unordered list.

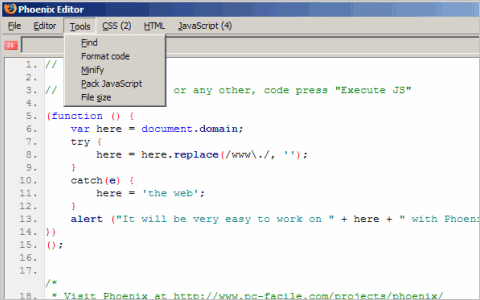
Phoenix : Add-ons for Firefox Phoenix is a Firefox add-on editor that lets you work on CSS, HTML, and JavaScript code, including testing. It also tells you how many CSS or JS files are loaded into a page, along with their size, and lets you control those files.
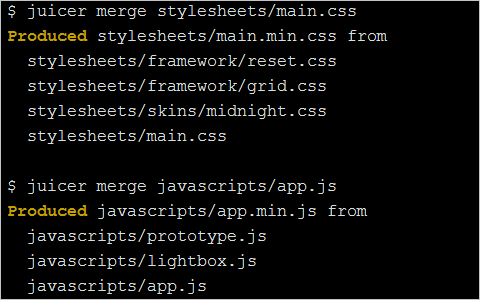
Juicer - a CSS and JavaScript packaging tool This app will combine your multiple CSS or JS files into a single file, reducing HTML requests and speeding up load times.

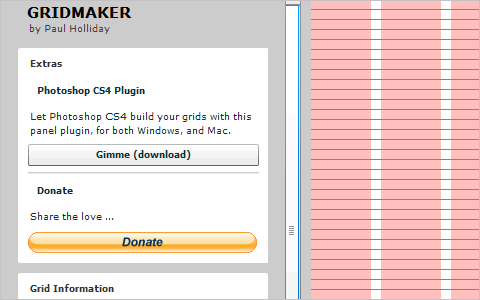
Gridmaker v3 A simple online grid-design app.

Codetech Firefox Extension Get the feel of Dreamweaver in a Firefox extension. Edit your documents right next to your web pages as you surf.
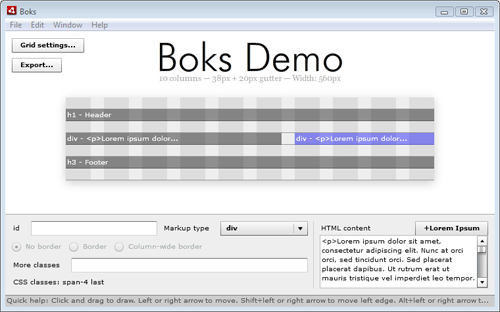
Boks - a visual grid editor Boks is an AIR application (so it works on Windows, Mac and Linux) that provides a User Interface for Blueprint CSS’s framework. It’s been designed for those who think the Grid System is good but never really took the time to give it love. It handles grid configuration, baseline rhythm pimpin’, CSS (with or without compression) and grid.png export and HTML layout.
Modernizr Modernizr lets you create if-statements in your CSS with an intuitive syntax.
CSS Vertical Rhythm Generator This tool will help you compute CSS that has a consistent vertical rhythm. If you are not sure what this is all about check out this article about vertical measure.
Typeselect - Selectable text replacement By leveraging typeface.js, jQuery, the canvas, toDataURL, CSS background properties and real overlayed text, Type Select is able to combine custom fonts with your browser’s native text selection funcationality. You can now interact with beautifully rendered typefaces just like you do with normal text. Drawbacks: no support for :hover or line breaks, text is not selectable in IE.
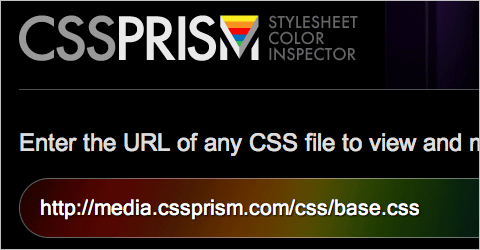
CSS Prism Enter the URL of any CSS file to view and modify its color spectrum. You can use CSS Prism bookmarklet to view and modify the color spectrum from any website.

Compress PHP, CSS, JavaScript(JS) & Optimize website performance. This articles gives a good overview of GZip compression.
8. More Articles and Resources
The articles below offer up some great additional resources for working with CSS. They include hacks, creating interactive designs with CSS and jQuery, and a collection of CSS tricks for working with WordPress, among others.
Interactive Webdesign with CSS and jQuery A roundup of really great CSS and jQuery techniques from all over the web for improving your website’s UI.
My Top Ten CSS Tricks A rundown of some excellent CSS techniques and tips.
Different Ways To Format CSS This post will focus on the different ways to format CSS, which differs from the different ways to organize CSS. Definitely related concepts, but organization has more to do with how things are grouped and ordered while formatting has to do with spacing and indenting.
CSS Sprites are Stupid — Let’s Use Archives Instead! An article covering why using archives is better than CSS sprites.
10 astonishing CSS hacks and techniques Cover 10 cross-browser CSS techniques and hacks for creating better websites.
7 tiny CSS tricks you’ll always need for a WordPress theme. A roundup of essential CSS tricks and techiques specific to WordPress design and development.

21 Stylish CSS/jQuery Solutions To Beautify Your Web Designs A collection of CSS and jQuery techniques to make your websites more aesthetically pleasing.
CSS: A tribute to selectors A great article about CSS selectors.
10 CSS properties that ‘were’ impossible to implement in IE6 This post covers ten CSS techniques that were supposedly impossible to implement in IE6, as well as information on how to make them work.
Background Images and CSS in HTML Email Some tips on using background images in HTML email.
About the author
Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She also writes for a number of blogs, including her own, Cameron Chapman On Writing. She’s also the author of the forthcoming book Internet Famous.
We also discuss CSS coding techniques in our upcoming Smashing Book ($23.90 $29.90, available worldwide). Pre-order now and save 20% off the price!