20 Extraordinary Blogs With Unique Post Designs
While there are a lot of beautiful and well-designed blogs out there, most of them use a single template for each of their blog posts. Today, I would like to showcase 20 extraordinary blogs with unique post designs.
“While, yes, this is a redesign of sorts, I’m considering much more a rethinking. You see, what you’re looking at isn’t the design so much as the plan for design.” - Jason Santa Maria
Looking at the designs of these sites will make us all rethink the way we design our blogs. These designers have all managed to think outside the box in their designs. Let’s take a look at these 20 extraordinary blogs with unique post designs.
You might be interested in the following related posts:
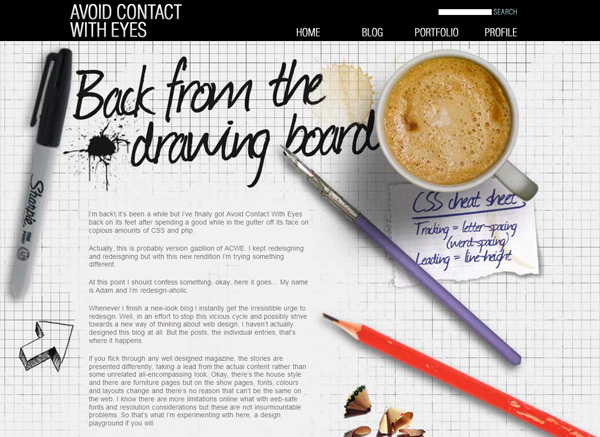
Avoid Contact with Eyes
This is the blog of Adam Walker. Each post has a unique and interesting design.


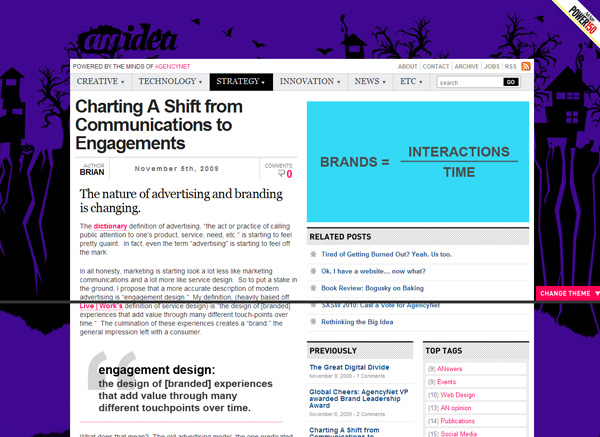
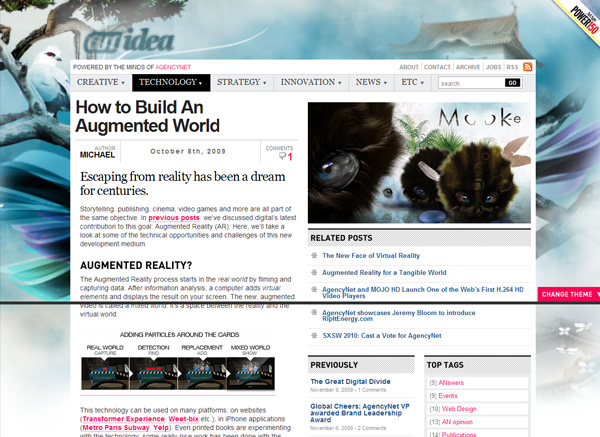
An Idea
An Idea is a nicely designed blog created by AgencyNet. While not fully changing designs on each post, the background does change in every post. Also, this blog includes a theme switcher as well.
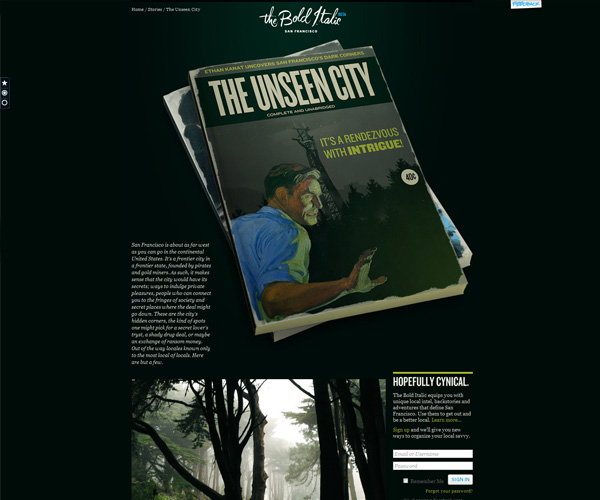
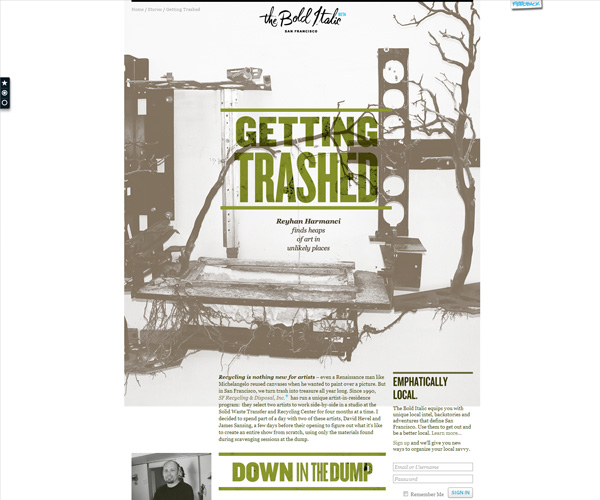
The Bold Italic
The Bold Italic is a blog that equips you with unique local intel, backstories and adventures that define San Francisco. Each post is creative and well designed.


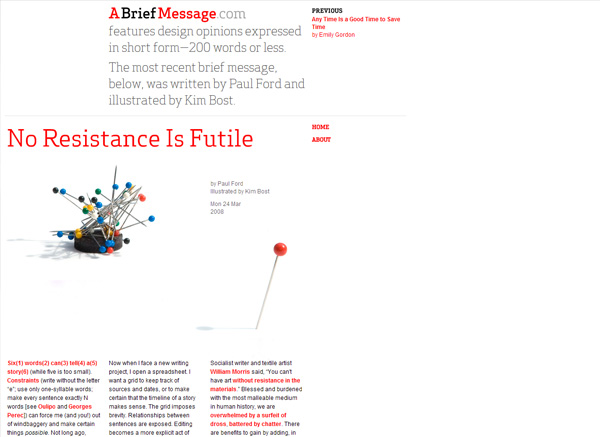
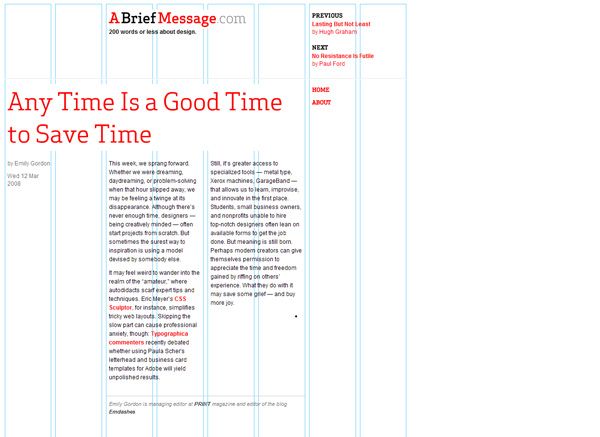
A Brief Message
This blog features design opinions expressed in short form. While each post is not completely different, the image and sometimes the background does change.


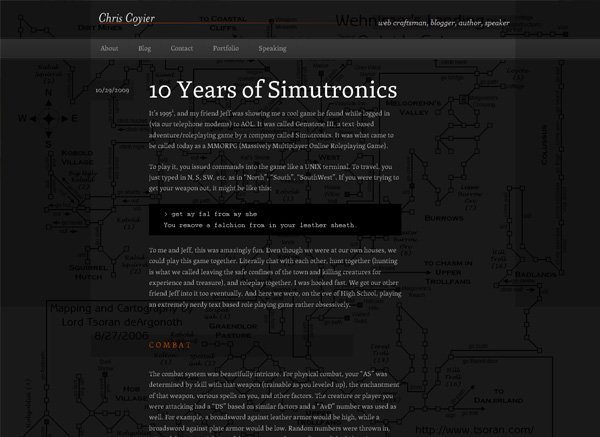
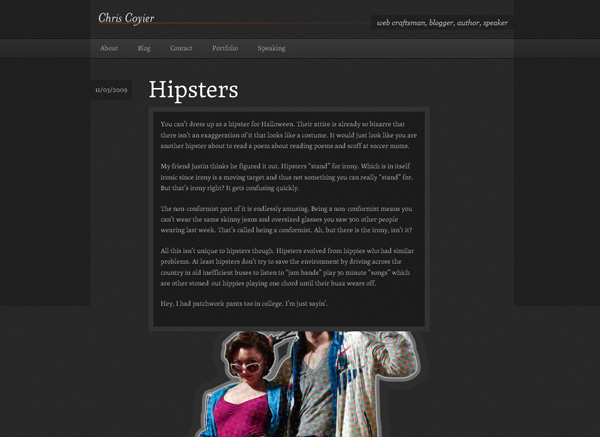
Chris Coyier
CSS Tricks owner Chris Coyier’s personal blog. The background of his blog posts are different from each other.
Coldheat
This blog has an awesome design, as you can see in the examples. You can tell that they really put thought and effort into the design of each post.
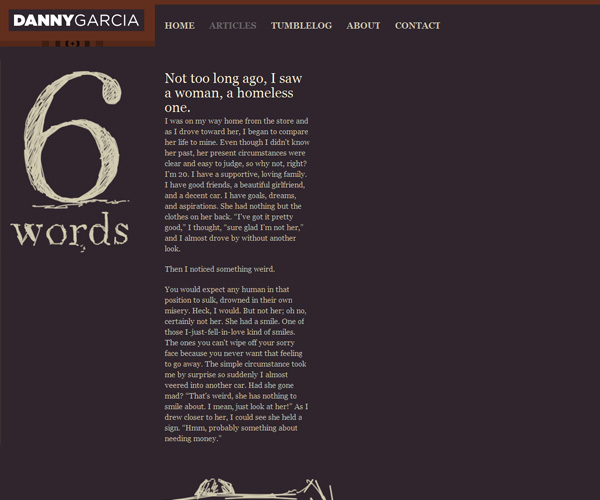
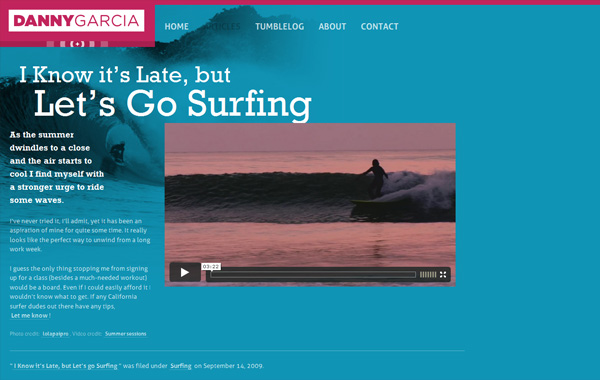
Danny Garcia
Danny Garcia is a web designer from Southern California. This is his blog. While he only has three articles right now, the designs of them are great and I am looking forward to seeing more of his work.


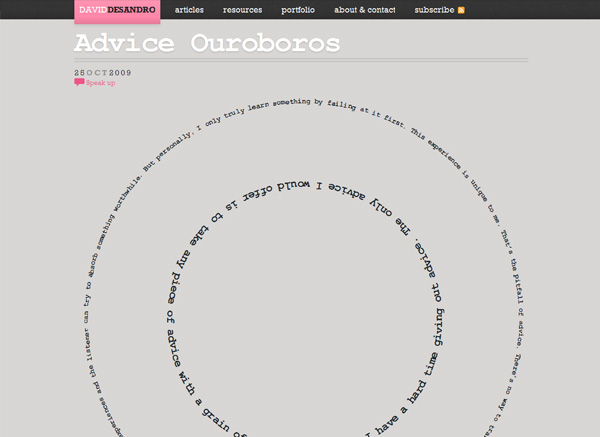
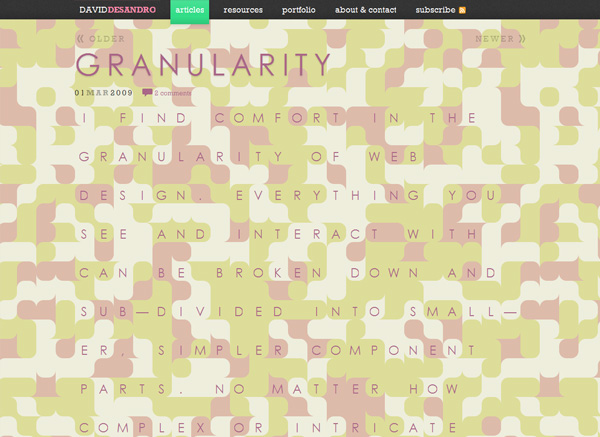
David Desandro
David’s blog is just phenomenal. You really need to visit his blog. By the way, that circle text on his blog is not made out of an image, it is in HTML. I didn’t even know that was possible.


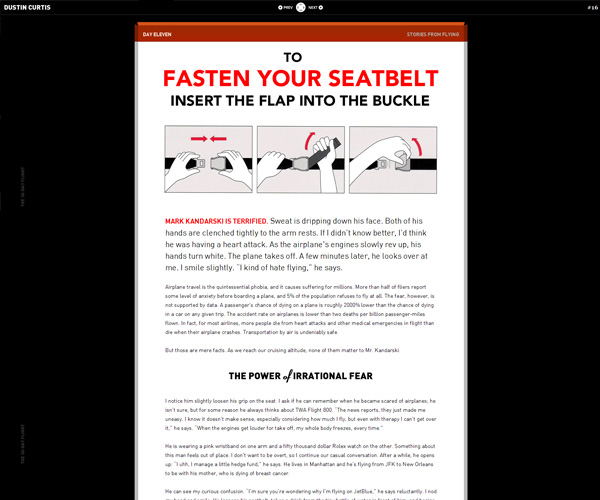
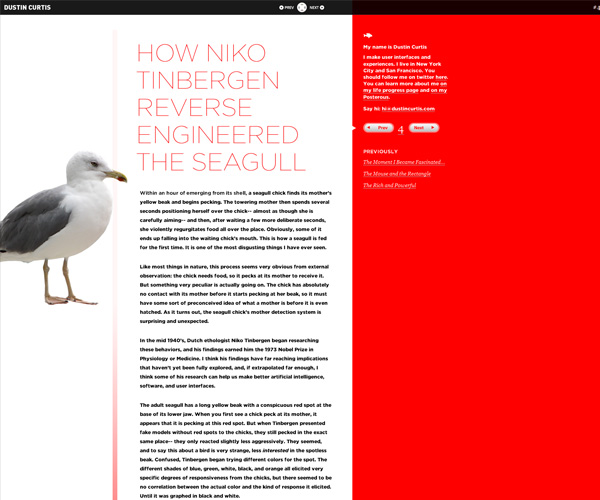
Dustin Curtis
Well designed blog by Dustin Curtis. The little header at the top stays in every page and it’s very effective. Not only does he have a great design, but the articles are very entertaining and well written as well.


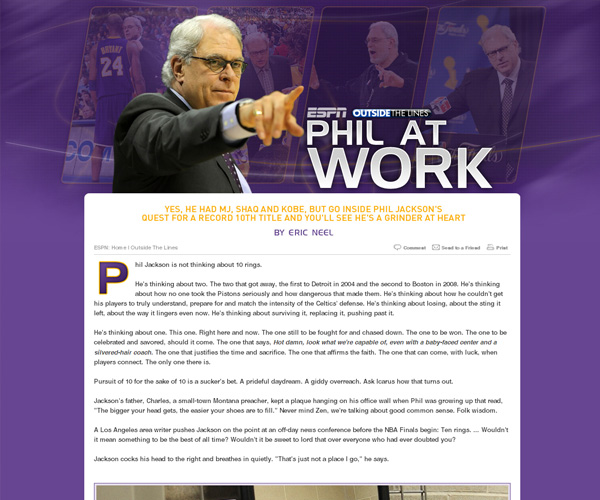
ESPN Outside the Line
ESPN did a great job with these posts. I think they have over 100 different posts that are styled different. Great job, even better because it’s about sports.
Gregory Wood
Gregory Wood’s blog has some really nice designs. Each blog post is completely different.


Hazardous Ink
Only a couple of the article are different, but still a good job.


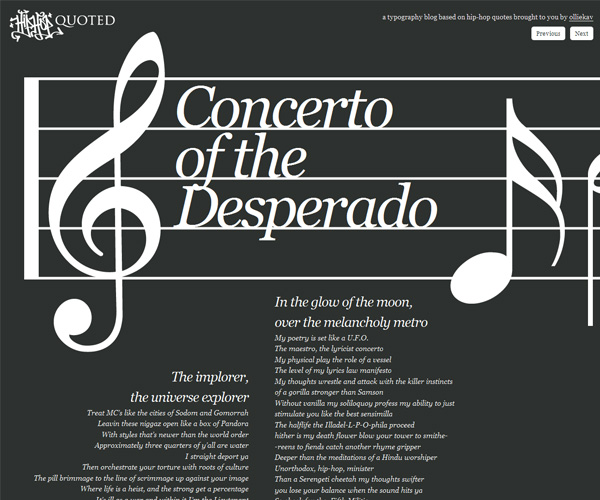
Hip-Hop Quoted
This site gets me depressed. When I look at the different well designed posts in this site, I’m reminded of the fact that I have a long way to go in design. Great source of inspiration!
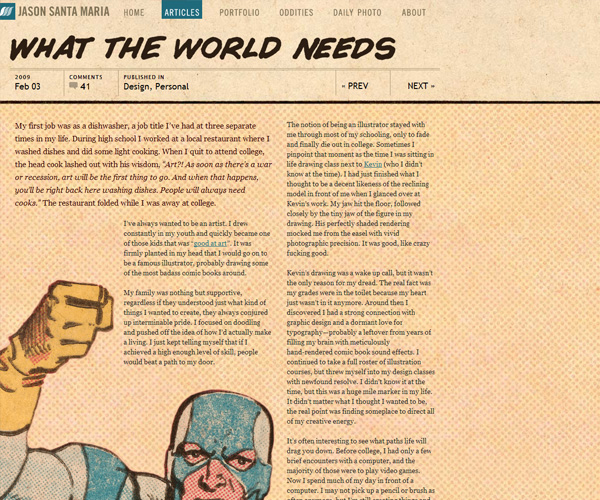
Jason Santa Maria
This blog is probably the most famous blog in this list. Jason has done a great job with his blog and he has really broken out of the usual blog style with his site design.
Kyle Fiedler
Kyle’s blog is phenomenal. The blog posts are very unique and colorful. He did an outstanding job with his blog.


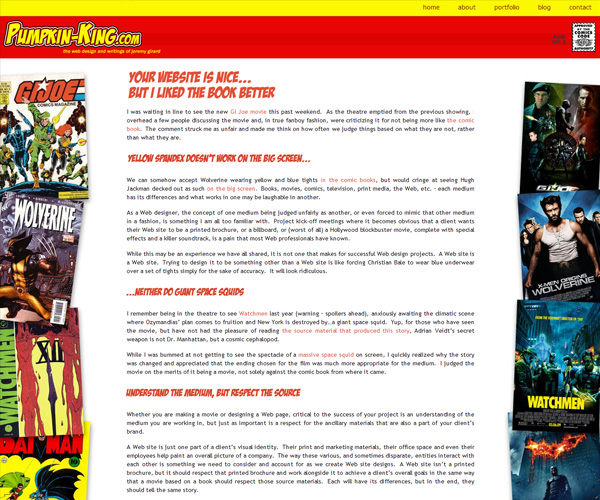
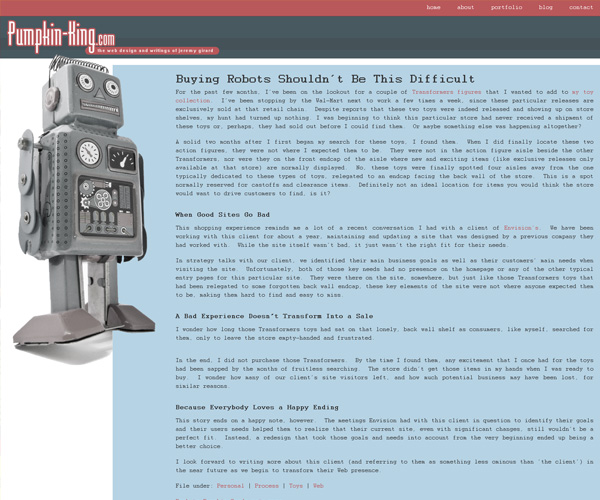
Pumpkin King
Pumpkin King is the web design and writings of Jeremy Girard. Very creative in the design of his blog posts. Check out the example below to see a preview of this great site.
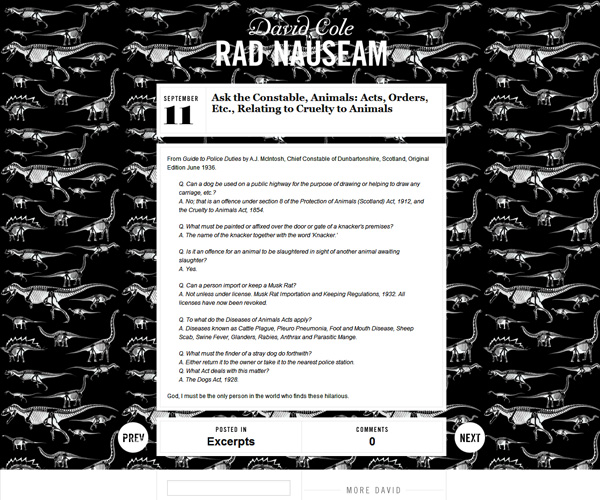
Rad Nauseam
Very unique website. The backgrounds that he uses in his post are very creative.
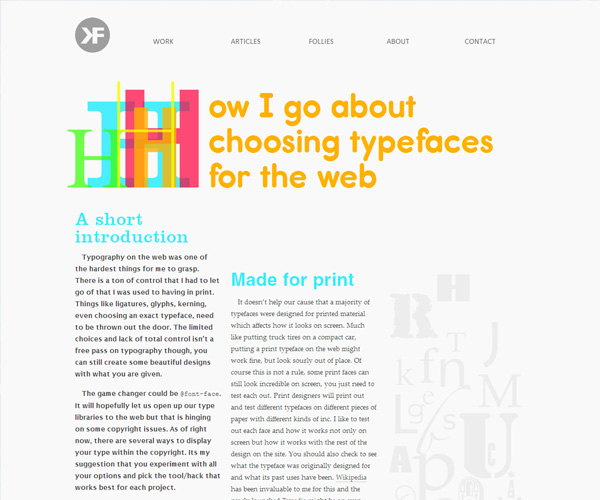
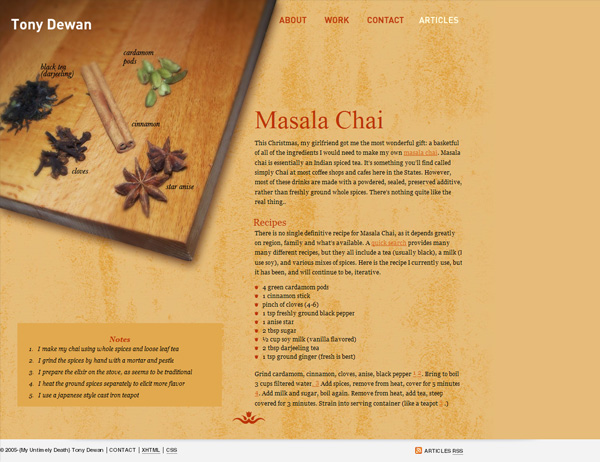
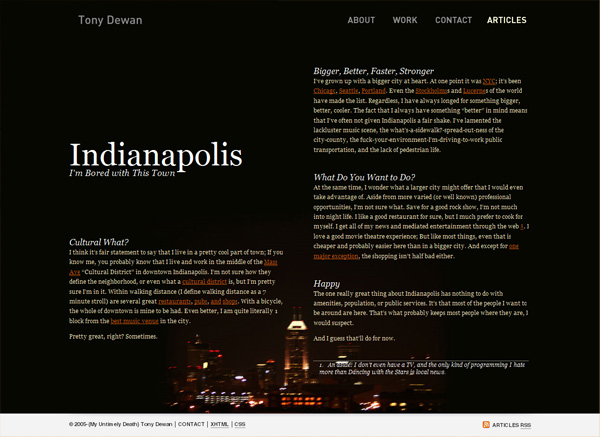
Tony Dewan
Tony has a beautiful site. He said that he was inspired by Jason Santa Maria.


Travis Gertz
Travis Gertz is a master at styling his blog posts. Each post is very unique and the designs are just stunning. The articles are great as well.

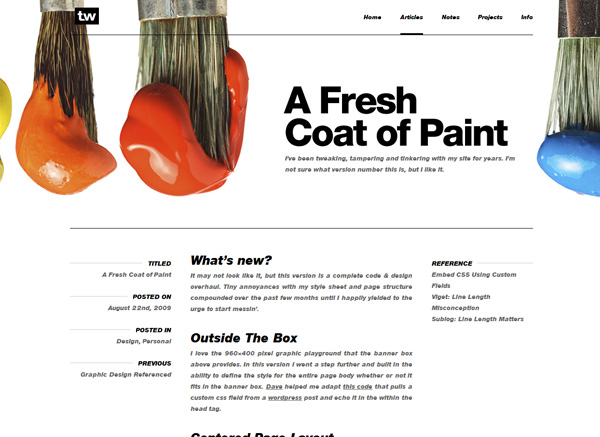
Trent Walton
Trent Walton’s site takes advantage of that header area by using large images. These images change in every blog post. The site has a very fresh and clean feel to it.
So which one of these sites is your favorite? Also, do you know of any other sites that style their blog posts uniquely? Please share your thought by leaving a comment below. Your comments are needed and much appreciated.Thank you very much for viewing this post. If you enjoyed this post, please retweet it and share it with others. While you’re at it, subscribe to the RSS feed as well. Oh, I almost forgot, you need to follow me on Twitter here.
Develop your talent at web design school Atlanta where every aspect of visual design is studied.