PHP: What You Need To Know To Play With The Web
You won’t come out a professional PHP developer, but you’ll be well on your way to building a small page that uses Web services. You can find a lot of great PHP info on the Web, and most of the time you will end up on PHP.net itself. But I was asked repeatedly on several hack days and competitions to write this quick introduction article, so here it is.
Also consider the following Smashing Magazine articles:
What Is PHP?
PHP is a server-side language that has become a massive success for three reasons:
- It is a very easy and forgiving language. Variables can be anything, and you can create them anytime you want.
- It is part of the free LAMP stack (Linux, Apache, MySQL, PHP) and thus available on almost any server you can rent on the Web.
- It does not need a special editor, environment or build process. All you do is create a file of the .php file type, mix PHP and HTML and then put it on your server for rendering.
Installing PHP Locally, And Your First Code
To run PHP locally on your computer, you’ll need a local server with PHP enabled. The easiest way to do this is to download and install MAMP for OS X or XAMPP for Windows. Once you’ve installed any of these packages, you can start using PHP. Simply create a file named index.php in the htdocs folder of your MAMP or XAMPP installation.
In this file, type (or copy and paste) the following:
<?php
$myname = 'Chris';
echo '<p>This is PHP</p>';
echo "<p>My name is $myname</p>"
echo '<p>My name in another notation is still '.$myname.'</p>';
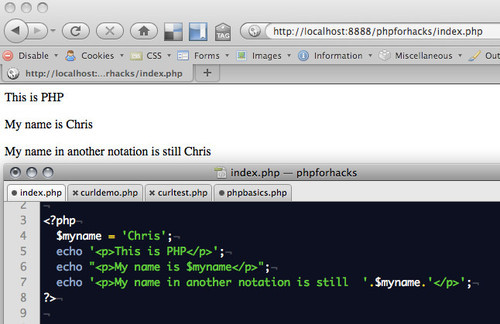
?>If you open this file in a browser by accessing your XAMPP or MAMP installation (via https://localhost/index.php or https://localhost:8888/index.php), you should see the following:
This is PHP
My name is Chris
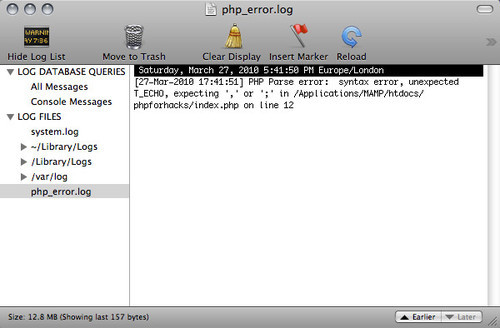
My name in another notation is still ChrisBut you won’t see that. The problem is that the third line does not end in a semicolon (;). This is an error. Depending on your PHP installation, you’ll get either an error message or simply nothing. If you get nothing, then find the file named php_error.log on your hard drive, and open it. It will tell you what went wrong.

The first thing to remember, then, is that every line of PHP has to end in a semicolon. If we fix this problem, we get this result:

<?php
$myname = 'Chris';
echo '<p>This is PHP</p>';
echo "<p>My name is $myname</p>";
echo '<p>My name in another notation is still '.$myname.'</p>';
?>We can see here the first few important features of PHP:
- PHP blocks start with
<?phpand end with?>. Anything between these two commands is interpreted as being PHP and returned to the document as HTML. - Every line of PHP has to end with a semicolon (
;), or else it is an error. - Variables in PHP start with a
$, not with thevarkeyword as you do in JavaScript (this is where it gets confusing with jQuery and Prototype). - You print content to the document in PHP with the
echocommand. There is also aprintcommand, which does almost the same, so you can use that, too. - In this example, we have defined a string named
mynameas “Chris”. To print it with theechocommand surrounded by other text, you need to either embed the variable name in a text with quotation marks or concatenate the string with a full stop when you use single quotation marks. This is line 3 and 4: they do the same thing but demonstrate the different syntax. Concatenation is always achieved with a full stop, never with a+as you do in JavaScript.
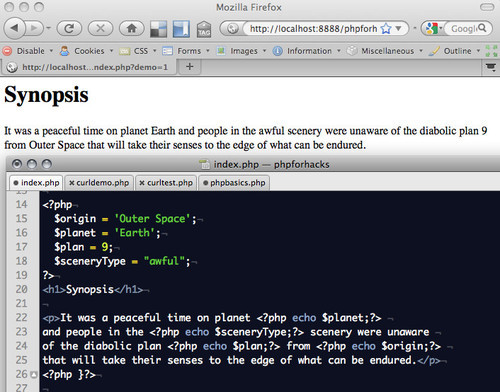
You can jump in and out of PHP anywhere in the document. Thus, interspersing PHP with HTML blocks is totally fine. For example:
<?php
$origin = 'Outer Space';
$planet = 'Earth';
$plan = 9;
$sceneryType = "awful";
?>
<h1>Synopsis</h1>
<p>It was a peaceful time on planet <?php echo $planet;?>
and people in the <?php echo $sceneryType;?> scenery were unaware
of the diabolical plan <?php echo $plan;?> from <?php echo $origin;?>
that was about to take their senses to the edge of what could be endured.</p>This outputs the following:

Are you with me so far? To show something on the screen, particularly numbers or a string, we use echo. To show more complex structures, we need loops or specialized debugging methods.
Displaying More Complex Data Types
You can define arrays in PHP using the array() method:
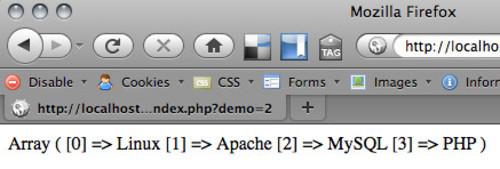
$lampstack = array('Linux','Apache','MySQL','PHP');If you simply want to display a complex data type like this in PHP for debugging, you can use the print_r() command:
$lampstack = array('Linux','Apache','MySQL','PHP');
print_r($lampstack);This gives you all the information, but it doesn’t help you structure it as HTML:

For this, you need to access the elements with the array counter. In PHP this is done with the [] brackets:
<ul>
<?php
$lampstack = array('Linux','Apache','MySQL','PHP');
echo '<li>Operating System:'.$lampstack[0] . '</li>';
echo '<li>Server:' . $lampstack[1] . '</li>';
echo '<li>Database:' . $lampstack[2] . '</li>';
echo '<li>Language:' . $lampstack[3] . '</li>';
?>
</ul>See this demo in action.
This is, of course, stupid programming because it is not flexible. If a computer is able to the dirty work for you, make it do it. In this case, we can define two arrays and use a loop:
<ul>
<?php
$lampstack = array('Linux','Apache','MySQL','PHP');
$labels = array('Operating System','Server','Database','Language');
$length = sizeof($lampstack);
for( $i = 0;$i < $length;$i++ ){
echo '<li>' . $labels[$i] . ':' . $lampstack[$i] . '</li>';
}
?>
</ul>The for loop works the same as it does in JavaScript. The only difference is that you read the size of an array not with array.length but with sizeof($array).
Again, this example is not very clever because it assumes that both the $lampstack and the $labels array are of the same length and in the same order. Instead of using this, I’d use an associated array:
<ul>
<?php
$lampstack = array(
'Operating System' => 'Linux',
'Server' => 'Apache',
'Database' => 'MySQL',
'Language' => 'PHP'
);
$length = sizeof($lampstack);
$keys = array_keys($lampstack);
for( $i = 0;$i < $length;$i++ ){
echo '<li>' . $keys[$i] . ':' . $lampstack[$keys[$i]] . '</li>';
}
?>
</ul>The function array_keys() gives you back all the keys of an array as an array itself. This way, we can display the keys and the values at the same time.
A shorter way to achieve the same principle, and which works with both arrays and objects, is to use the foreach() loop construct:
<ul>
<?php
$lampstack = array(
'Operating System' => 'Linux',
'Server' => 'Apache',
'Database' => 'MySQL',
'Language' => 'PHP'
);
foreach( $lampstack as $key => $stackelm ){
echo '<li>' . $key . ':' . $stackelm . '</li>';
}
?>
</ul>This is the shortest way to display a complex construct. But it will fail when $lampstack is not an array. So, checking for sizeof() is still a good plan. You can do this with a conditional.
Using Conditionals
Conditionals are “if” statements, both in the English language and in almost any programming language I know. So, to test whether an array is safe to loop over, we could use the sizeof() test:
<ul>
<?php
$lampstack = array(
'Operating System' => 'Linux',
'Server' => 'Apache',
'Database' => 'MySQL',
'Language' => 'PHP'
);
if( sizeof($lampstack) > 0 ){
foreach( $lampstack as $key => $stackelm ){
echo '<li>' . $key . ':' . $stackelm . '</li>';
}
}
?>
</ul>Common conditionals are:
if($x > 10 and $x < 20)Is$xbigger than 10 and less than 20?if(isset($name))Has the variable$namebeen defined?if($name == 'Chris')Does the variable$namehave the value of “Chris”?if($name == 'Chris' or $name == 'Vitaly')Does the variable$namehave the value of “Chris” or “Vitaly”?
Cool, but what if we want to make this reusable?
Functions In PHP
To make a task even more generic, we can write a function. In this case, we put the loop and the testing in a function and simply call it with different arrays:
<?php
function renderList($array){
if( sizeof($array) > 0 ){
echo '<ul>';
foreach( $array as $key => $item ){
echo '<li>' . $key . ':' . $item . '</li>';
}
echo '</ul>';
}
}
$lampstack = array(
'Operating System' => 'Linux',
'Server' => 'Apache',
'Database' => 'MySQL',
'Language' => 'PHP'
);
renderList($lampstack);
$awfulacting = array(
'Natalie Portman' => 'Star Wars',
'Arnold Schwarzenegger' => 'Batman and Robin',
'Keanu Reaves' => '*'
);
renderList($awfulacting);
?>Note that functions do not begin with a dollar sign.
We’ve already seen most of the magic of PHP. The rest is all about building functions to do all kinds of things: converting strings, sorting arrays, finding things in other things, accessing the file system, setting cookies and much more, each of which does one and only one thing right. I keep catching myself writing complex functions in PHP, only to realize from looking at the documentation that a native function already exists for it.
Interacting With The Web: URL Parameters
Let’s start playing with the Web in PHP… or, more precisely, playing with information that comes from the browser’s address bar or with forms that we can re-use. To get parameters from the current URL, we use the global $_GET array. So, if you call the index.php script with https://localhost/index.php?language=fr&font=large, you can change the display and locale by checking for these settings. The language parameter will be available as $_GET[‘language’], and the font parameter as $_GET[‘font’]:
<?php
$name = 'Chris';
// if there is no language defined, switch to English
if( !isset($_GET['language']) ){
$welcome = 'Oh, hello there, ';
}
if( $_GET['language'] == 'fr' ){
$welcome = 'Salut, ';
}
switch($_GET['font']){
case 'small':
$size = 80;
break;
case 'medium':
$size = 100;
break;
case 'large':
$size = 120;
break;
default:
$size = 100;
break;
}
echo '<style>body{font-size:' . $size . '%;}</style>';
echo '<h1>'.$welcome.$name.'</h1>';
?>This means we can now send URL parameters to change the behavior of this document:

https://localhost:8888/index.phphttps://localhost:8888/index.php?language=frhttps://localhost:8888/index.php?language=fr&font=large
Notice that predefining a set of values that are acceptable for a certain parameter is always best. In the earlier example, we may as well have set the font size in pixels as a parameter and then written that to the document—but then we would have needed a good validation script to prevent end users from sending bad values or even malicious code through the parameter.
Sending malicious code via a parameter without filtering is called cross-site scripting (XSS), and it is one of the big security problems of the Web. You can prevent it by not printing out the values of parameters, and instead using them in comparisons, and by using the filters provided by PHP.
Say you want to allow users to enter data in a form that you will display later on. Make sure to filter out the results:
<?php
$search_html = filter_input(INPUT_GET, 's',
FILTER_SANITIZE_SPECIAL_CHARS);
$search_url = filter_input(INPUT_GET, 's',
FILTER_SANITIZE_ENCODED);
?>
<form action="index.php" method="get">
<div>
<label for="search">Search:</label>
<input type="text" name="s" id="search"
value="<?php echo $search_html;?>">
</div>
<div class="bar"><input type="submit" value="Make it so"></div>
</form>
<?php
if(isset($_GET['s'])){
echo '<h2>You searched for '.$search_html.'</h2>';
echo '<p><a href="index.php?search='.$search_url.'">Search again.</a></p>';
}
?>See this filtering example in action. Without the filters, attackers could send parameters like index.php?s="<script>, which would execute third-party code on your website. With filtering, this malicious code is converted to HTML entities.
If you want to use POST as the method to send the data in your form, then the PHP variables will change accordingly to $_POST for the array and INPUT_POST for the filter.
Loading Content From The Web
PHP comes with a lot of file functions that allow you to read and write files from the hard drive or to load content from the Web. I’ve found, however, that for security reasons a lot of hosting companies disable them, especially when you try to read content from a third-party resource. The workaround is to use cURL to load information from the Web. cURL is a tool that allows you to make HTTP requests to retrieve information—a kind of browser in command-line form. I’ve written a detailed post about cURL and how to use it. Here, then, is a simple use case to illustrate:
<?php
// define the URL to load
$url = 'https://www.smashingmagazine.com';
// start cURL
$ch = curl_init();
// tell cURL what the URL is curl_setopt($ch, CURLOPT_URL, $url);
// tell cURL that you want the data back from that URL curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// run cURL
$output = curl_exec($ch);
// end the cURL call (this also cleans up memory so it is
// important)
curl_close($ch);
// display the output echo $output;
?>If you run this in the browser, you’ll see Smashing Magazine’s home page.

You could also strip out content from the data:
<?php
// define the URL to load
$url = 'https://www.smashingmagazine.com';
// start cURL
$ch = curl_init();
// tell cURL what the URL is curl_setopt($ch, CURLOPT_URL, $url);
// tell cURL that you want the data back from that URL curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// run cURL
$output = curl_exec($ch);
// end the cURL call (this also cleans up memory so it is
// important)
curl_close($ch);
// if a filter parameter with the value links was sent if($_GET['filter'] == 'links'){
// get all the links from the document and show them
echo '<ul>';
preg_match_all('/<a[^>]+>[^</a>]+</a>/msi',$output,$links);
foreach($links[0] as $l){
echo '<li>' . $l . '</li>';
}
echo'</ul>';
// otherwise just show the page
} else {
echo $output;
}
?>If you open this in your browser, you’ll get all of the links from Smashing Magazine and no other content.

Nowadays, though, we are more likely to use APIs than to load websites this way, which is why we need a way to convert the XML and JSON that are returned from Web services into PHP-friendly data.
Displaying XML Content
The easiest way to deal with XML content in PHP is to use the SimpleXML functions of PHP. Using these, we can turn a bunch of XML into a PHP object and loop over it. To show Smashing Magazine’s RSS feed, we can do the following:
<?php
$url = 'https://rss1.smashingmagazine.com/feed/';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
$data = simplexml_load_string($output);
echo '<ul>';
foreach($data->entry as $e){
echo '<li><a href="' . $e->link[0]['href'] .
'">'.$e->title.'</a></li>';
}
echo '</ul>';
?>The simplexml_load_string() function turns the XML document into a PHP object with arrays. How did I figure out to loop over data->entry and get the href via link[0][‘href’]? Simple. I did a print_r($output) and checked the source of the document by hitting Cmd + U in Firefox on my Mac. That showed me that this entry is an array. I then did a print_r($e) in the loop to see all the properties of every entry. If it is part of the @attributes array, then you need to use the [] notation.
That’s all. The only stumbling block you will encounter is CDATA blocks and namespaces in SimpleXML. Stuart Herbert has a good introduction to these two issues in this article.
Displaying JSON Content
The data format JSON is the low-fat alternative to XML. It is far less complex (e.g. no namespaces), and if you work in a JavaScript environment, it is native to the browser. This makes it very fast and easy to use, and for this reason it has started to become a popular data format for APIs. In essence, JSON is a JavaScript object. For example, I could write the LAMP stack example as follows:
{"lampstack":
{
"operatingsystem" : "Linux",
"server" : "Apache",
"database" : "MySQL",
"language" : "PHP"
}
}You can convert this to PHP using the json_decode() method, and get it back as a PHP object:
<?php
$json = '{
"lampstack":
{
"operatingsystem":"Linux",
"server":"Apache",
"database":"MySQL",
"language":"PHP"
}
}';
print_r(json_decode($json));
?>One API that returns JSON is the Twitter trends API. If you load the API’s URL with cURL and do a print_r() after json_decode(), you get the following back:
<?php
$url = 'https://search.twitter.com/trends.json';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
$data = json_decode($output);
print_r($data);
?>stdClass Object
(
[trends] => Array
(
[0] => stdClass Object
(
[name] => #nowplaying
[url] => https://search.twitter.com/search?q=%23nowplaying
)
[1] => stdClass Object
(
[name] => #Didntwannatellyou
[url] => https://search.twitter.com/search?q=%23Didntwannatellyou
)
[2] => stdClass Object
(
[name] => #HappyBirthdayGagaBR
[url] => https://search.twitter.com/search?q=%23HappyBirthdayGagaBR
)
[3] => stdClass Object
(
[name] => Justin Bieber
[url] => https://search.twitter.com/search?q=%22Justin+Bieber%22
)
[4] => stdClass Object
(
[name] => #FreakyFactSays
[url] => https://search.twitter.com/search?q=%23FreakyFactSays
)
[5] => stdClass Object
(
[name] => #YouSoGangsta
[url] => https://search.twitter.com/search?q=%23YouSoGangsta
)
[6] => stdClass Object
(
[name] => I ?
[url] => https://search.twitter.com/search?q=%22I+%E2%99%A5%22
)
[7] => stdClass Object
(
[name] => #MeMyselfandTime
[url] => https://search.twitter.com/search?q=%23MeMyselfandTime
)
[8] => stdClass Object
(
[name] => #2010yearofJonas
[url] => https://search.twitter.com/search?q=%232010yearofJonas
)
[9] => stdClass Object
(
[name] => Easter
[url] => https://search.twitter.com/search?q=Easter
)
)
[as_of] => Sun, 28 Mar 2010 19:31:30 +0000
)You can then use a simple loop to render the current trends as an unordered list:
<?php
$url = 'https://search.twitter.com/trends.json';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
$data = json_decode($output);
echo '<h2>Twitter trending topics ('.$data->as_of.')</h2>';
echo '<ul>';
foreach ($data->trends as $t){
echo '<li><a href="'.$t->url.'">'.$t->name.'</a></li>';
}
echo '</ul>';
?>Putting It All Together
Let’s do a quick example using all of the things we’ve learned so far: a simple search interface for the Web.
Using Yahoo’s YQL, it is pretty easy to do a Web search for “cat” with the command select * from search.web where query=“cat” sent to the YQL endpoint. You can define JSON as the return format, and the rest means you simply enhance the earlier form example:
<?php
$search_html = filter_input(INPUT_GET, 's', FILTER_SANITIZE_SPECIAL_CHARS);
$search_url = filter_input(INPUT_GET, 's', FILTER_SANITIZE_ENCODED);
?>
<form action="index.php" method="get">
<div>
<label for="search">Search:</label>
<input type="text" name="s" id="search"
value="<?php echo $search_html;?>">
<input type="hidden" name="demo" value="17">
<input type="submit" value="Make it so">
</div>
</form>
<?php
if(isset($_GET['s'])){
echo '<h2>You searched for '.$search_html.'</h2>';
$yql = 'select * from search.web where query="'.$search_url.'"';
$url = 'https://query.yahooapis.com/v1/public/yql?q='.
urlencode($yql).'&format=json&diagnostics=false';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
$data = json_decode($output);
echo '<ul>';
foreach ($data->query->results->result as $r){
echo '<li><h3><a href="'.$r->clickurl.'">'.$r->title.'</a></h3>'.
'<p>'.$r->abstract.' <span>('.$r->dispurl.')</span></p></li>';
}
echo '</ul>';
echo '<p><a href="index.php?search='.$search_url.'&demo=17">Search again.</a></p>';
}
?>Interaction With JavaScript
One thing people keep asking about is how to send information from PHP to JavaScript and back. This can be done in a few ways.
- To send information from JavaScript to PHP, you need to either alter the
hrefof a link or populate a hidden form field. The other solution of course is to use AJAX. - To send information from PHP to JavaScript, simply render a script element and write out the PHP information with an
echostatement. - Using PHP’s
header()function andjson_encode(), you can send data back to the browser as JavaScript, which allows us to use it as asrcattribute of ascriptnode.
For example, to get Smashing Magazine’s RSS feed as a JavaScript object, you could do the following:
<?php header('Content-type: text/javascript');
$url = 'https://rss1.smashingmagazine.com/feed/';
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
$data = simplexml_load_string($output);
$data = json_encode($data);
echo 'var smashingrss='.$data;
?>You could then use this in a JavaScript block:
<script src="https://icant.co.uk/articles/phpforhacks/index.php?demo=18"></script>
<script>alert(smashingrss.title);</script>Using header() and json_encode(), you could do any complex conversion and filtering in PHP and re-use it in JavaScript.
Summary
I hope this gives you an idea of what PHP is and how you can use it to access Web services and to build your own APIs to re-use in JavaScript. Using PHP for the Web boils down to a few tricks:
- Use cURL to load data from Web resources;
- Convert information with
simplexml_load_string()andjson_decode(); - Check the structure of returned information with
print_r(); - Loop over information with
foreach(); - Use the
$_GET[]and$_POST[]arrays to re-use form data and URL parameters; - Filter information from the user and from URLs using the built-in PHP filtering methods.
A lot of documentation is out there, and your best bet is to go directly to the PHP home page to read or download the documentation. Check out the user comments in particular, because that is where the real gems and examples of implementation appear.








