The Gradual Disappearance Of Flash Websites
In the current landscape of technology and accessing the Internet through devices such as picture frames, netbooks, cell phones and televisions, the benefits of Web standards outweigh those of Flash, especially when delivering content to a broad audience on various devices.
Please consider reading our related articles:
- HTML5 And Flash: Why It’s Not A War, And Why Flash Won’t Die
- The State Of Animation 2014
- 50 Beautiful Flash Websites
Flash is a proprietary product that sits on top of the browser to extend functionality. While Flash may have provided missing functionality for some time, it brings little value to modern browsers. As more and more designers and developers realize the benefits of Web standards and start using some of the features of HTML5 and CSS3, we’ll see fewer Flash-driven websites.
The Great Flash vs. Web Standards Debate
Advocates have evangelized Web standards for over 10 years. The debate among developers and designers often gets as heated as the discussion on same-sex marriage, causing uncomfortable divisions among some of the smartest people in the field.

With the recent announcement of iPad’s lack of Flash support and the continued lack of it on the iPhone, the debate has reached beyond the development community to include Adobe and Apple themselves. With Apple’s anti-Flash stance, it has become too hard to argue for a completely Flash-based website when it would leave out a potentially large audience.
Eventually, Flash will make it to mobile devices (250 million devices are expected to have full support by the end of 2012), but that’s really only a small part of the debate and one of the better arguments that Web standards advocates have.
At the heart of the matter is how to deliver a great experience to users no matter the technology or platform.
“HTML5 vs. Flash” is the wrong discussion. “Accessible rich media” is the right one.— Jeffrey Zeldman (via Twitter)
In the end, we’re all just trying to create websites that can be accessed and used, regardless of the tools we use to deliver them.
Healthy Competition
In the early days of the Web, Flash was pretty much the only way to deliver a rich experience across different browsers and platforms. CSS and JavaScript were inconsistently supported across browsers, and relying on them was hardly worth the trouble.

(Image: Erik Charlton)
Flash saw great success early on and pushed forward quickly. The small app that once mainly made animations quickly became a worthy development environment in its own right. Developers and designers alike chose to concentrate their efforts in that area, often segregating themselves from the open Web and backing the proprietary technology. Flash websites took over the Web, and Web standards didn’t allow developers to create the experiences that users were starting to expect.
Web standards may have fallen behind once, but they continued to be pushed forward by practitioners and those willing to embrace the idea of an open Web.
Web Standards: Benefits And Reasons For Adoption
Users expect rich experiences, and in many cases these great experiences are now being delivered with HTML, CSS and JavaScript, which are the basics of Web standards.

(Image: The US Army)
The line between websites developed with Flash and Web standards has become blurred. At first glance, even the savviest developer would have a hard time discerning which technology was used for a website without peeking at the source.
The list of websites that are ditching Flash in favor of Web standards is growing every day. Even if these decisions are driven by the iPad and iPhone’s lack of Flash, they’ll soon reap the other benefits that Web standards bring.
Current Trends
What once could be done almost exclusively in Flash is now easily accomplished with JavaScript and a bit of ingenuity. Lightboxing, scrolling news stories, rich navigation and image slideshows were once solely the domain of Flash. Widespread adoption of standards is easily attributable to the ease of using JavaScript libraries for enhanced interaction and current support of CSS among browsers.
Video has been an important step in moving Web standards forward. Video is one of the few things that could once only be delivered in Flash. The biggest leap so far has been YouTube’s adoption of the HTML5 video element (albeit in beta), allowing modern browsers to bypass the Flash plug-in and use video native to the browser’s player.
HTML5 video has encountered controversy (thanks to the current codec debacle) and reports of unimpressive performance, but these issues will be worked out. Website developers will implement HTML5 video and choose an appropriate codec. When the biggest websites make this decision, we’ll end up with a de facto standard that gives browsers improved performance.
Modern Browser Adoption
HTML5 and CSS3 represent a great effort to advance native browser performance, and many browser providers are already implementing their specifications, even through they haven’t been set in stone. We have a lot to look forward to with CSS animation, canvas, local storage, geo-location and other specifications that will bring Web standards into a new era.
Although it will be many years before we see 100% of the emerging specifications implemented in browsers and see a large majority of users upgrade to those browsers, if we embrace the progressive enhancement of content, we’re well on our way to pushing adoption among developers.
Progressive Enhancement
Learning to produce progressively enhanced content, giving up pixel-perfect rendering in every browser, and embracing graceful degradation in older browsers can free up time to concentrate on other areas of development, such as accessibility and platform-delivery agnosticism.

(Image: Unobtrusify.com)
If users of your website don’t have JavaScript or CSS enabled, they can still access and enjoy your content in a more limited way, unlike Flash websites, which typically don’t deliver content in the absence of Flash or JavaScript.
Designing with progressive enhancement in mind and building from the ground up require designers and developers to think more about the infrastructure of a website, and this typically exposes the kinds of issues that arise when working from the top down (i.e. designing a website and then considering the fall-back).
Smart Phone Browsers and Context Delivery
The mobile Web is still in its infancy and usually an afterthought in the design process, but standard-based designs can degrade as nicely on phones as they do on older desktop browsers. In the absence of the Flash plug-in, a website can still deliver an exceptional experience without much extra effort (which would be cumbersome with a Flash website).
Mobile Web browsing is increasing exponentially, and ignoring these users is unwise. Web standards are the only option to deliver richer interactions in mobile browsers.
Content Management
Giving website owners and editors the ability to edit interactive content inside a content management system means not having to coordinate with Flash developers to create and maintain content outside of the system. Many agencies have ditched Flash for WordPress-powered websites that use JavaScript to enhance the experience, allowing for quick and easy updates to portfolios and content.
Openness
Web standards being what they are (i.e. standard agreement on the way code is constructed and served), user agents and scripts from outside a website can be written to access data directly from the HTML. Search engines, microformats, feeds, translation and bookmarklets all work because of the open nature and consistency between the data.

(Image: Monica’s Dad)
If we want the Web to be truly scalable and interconnected, then microformats and microdata and APIs for content might be just the answer. Otherwise, we’ll remain in the same position we were years ago when websites erected walls around their content.
Freedom
Many people believe that the technology behind the Internet should be open and not competitive as it has been in the past. People should be free to consume and create information, without being tied down to the kind licensing restrictions and legalities seen with the likes of Flash, Silverlight and other corporately owned technologies.
Creating and delivering content with Web standards not only is the best technological solution but supports the freedom of an open Web.
Flash Does, And Will Continue To Do, Many Things Well
Just because Flash-driven websites are gradually disappearing doesn’t mean that Flash will disappear altogether. Too much content and infrastructure have been set up to magically vanish. Without vast restructuring or realigning of organizations and processes, plenty of Flash developers will continue to be employed, and plenty of Flash advertising will be directed at those ready to ignore it.
We owe a lot to Flash for making the Web what it is today, and it deserves that credit. Even though it showed less potential compared to the other plug-in technologies, such as Java applets, that emerged early on, it had a nice balance between seamless delivery to users and ease of development and deployment. Many other Web technologies, such as VRML and SVG, have tried to overcome Flash’s hold on the Web but have continually fallen short.
Where would the Internet be without Flash and the innovations it brought?
Ease of Use
Out of the gate, Flash was intuitive and easy-to-use application for both designers and developers, delivering the simplest of animations, yet able to scale to serve complex applications.

(Image: ejk)
Because of its ease of use, Flash posed a lower barrier to entry for budding designers and developers. And combined with the suite of applications from Adobe, Flash fits well in the designer’s workflow.
Consistency
You can’t argue with the fact that for many years Flash has been the only way to deliver rich interaction in a consistent way across a wide range of platforms and browsers. It’s still the only way to deliver video and audio to older browsers, and it will retain its throne for several more years.
If you’re a stickler for fonts and demand special ones for your website, then you’ll be saddened by the current state of font support in the browser. This shortcoming will have to be compensated by Flash and swfObject until @font-face and various font formats become more widely supported.
Standards Not Quite There
As much as Web standards have advanced, we’re often stuck having to support older browsers in which Flash may be the only way to deliver audio, video and complex data-heavy interfaces. Thanks to early adopting Web browser providers, we can start using the HTML5 audio and video tag today. But we still have to plan for a Flash fall-back to deliver media in older browsers.
The same could be said for the canvas element for delivering complex visualization, 3-D animation and games. If a browser like IE6 needs to be supported, providing a decent fall-back for the canvas element can be complicated. Flash might just be the best choice for development in such cases. As always, your current and potential audience should determine your direction.
Progressively Enhanced Flash and Flash Injection
The best Flash developers take the same approach as the Web standards crowd, using Flash as a layer to enhance their websites and applications. If that continues, Flash will continue to have a place in delivering a great experience, serving mobile devices and reaching search engines and other user agent technologies. The Flash injection technique is the easiest way to meld the best of both worlds.
The Future of Flash
Adobe has never been the type of company to let a product stagnate. You can be sure it will keep pushing to get Flash on as many mobile devices as possible.

(Image: Robert Weißenberg)
With Creative Suite 5, developers will be able to output Flash projects as native iPhone applications using the iPhone Packager. And Flash could soon evolve from its early roots as an animation application to a full-fledged desktop and mobile application development environment with the help of AIR and related advancements (AIR might reach the mobile space pretty quickly).
Flash developers will likely be in even greater demand, as the demand to deliver applications consistently between desktop and mobile devices increase—even if they aren’t asked to create run-of-the-mill websites.
Flash, HTML, CSS And JavaScript Are Just Tools
Web standards and Flash (and other plug-in technologies) are simply tools to create content for the Web. Even if Flash is on the decline for websites, Flash developers have no reason to worry about becoming obsolete.
Everything that is true for creating rich Internet applications holds true for whatever other tool you use, and transitioning to Web standards development may be easier than you think.

(Image: kansas_city_royalty)
Flash and Web standards developers have more in common than they don’t. Interface and interaction design, typography, layout, graphic design and object-oriented programming are all still valid and important for both technologies.
Developers on both sides of the spectrum struggle with many of the same issues. They both set out to create a great user experience, to design intuitive interactions and to make websites easy for users. All of this is done not by the technology itself but by the people behind it.
Standards-Based Websites That Shine
Here are some examples of websites that have embraced Web standards and offer rich interaction. If you want to keep up with current trends, many great standards-based websites are featured on showcase websites such as NotCoffee and jQuery Style.
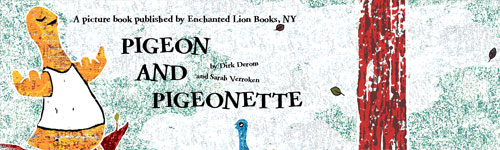
Pigeon and Pigeonette This website has a single page that transitions during navigation. Other than being informational, it offers a couple of Flash games.
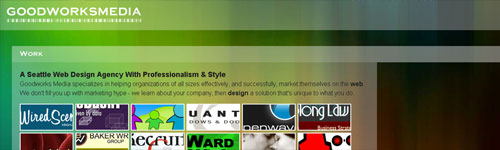
Good Works Media An agency website with an accordion home page and lightbox for the portfolio.
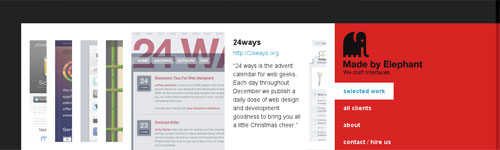
Made by Elephant A minimalist portfolio website with a horizontal accordion.
Euna (English translation) A single-page website with very “elastic” transitions.

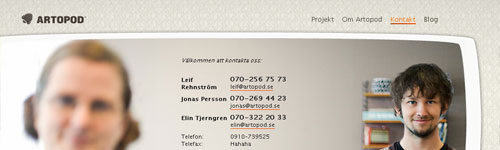
Artopod (English translation) A retro design with a fixed-height “window” onto the content.
DreamerLines Bold, colorful, full-screen imagery on a single page, with a lightbox portfolio.
Serial Cut Mainly full-screen imagery for a portfolio that includes 3-D, graphic design and photography.
Alfa-Bank: U2 (English translation) The main layout and background imagery changes during navigation.

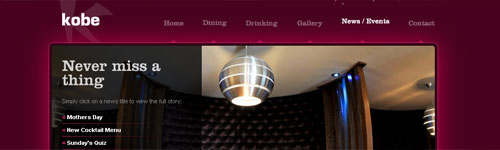
Kobe A more traditional website but with subtle navigation effects and transitions for imagery and content.
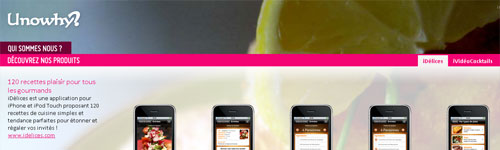
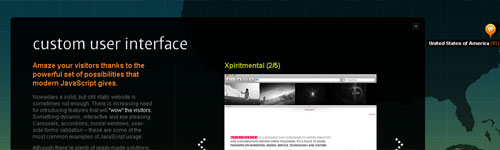
Unowhy (English translation) Another accordion website, with smooth content transitions and a lot of “hover” effects.
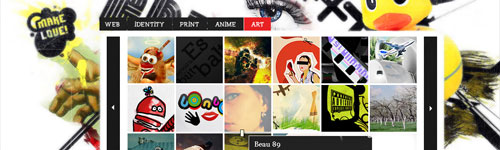
Creative People Very creative imagery, heavy on the AJAX, with many examples of the studio’s work.
World of Merix A full-screen draggable map of the agency’s clients, with a smooth lightbox for the content.
The Sixty One Very much an application, this streaming music service lets you browse artists and related info. As you listen, information pops up on the band.
Banadies Architech A website highlighting the work of an architecture firm. With each click on the navigation, the page elegantly shifts around.
Paul J. Noble A dark portfolio website, with an interesting approach to navigation.

Adult Swim Shows A recent relaunch, with full-screen images for navigation.
Glyde A marketplace website with a simple interface, carousel navigation for products and lightboxes for detailed descriptions.
Alex Arts Personal portfolio of Alex Abramov, with full-screen imagery and pop-up content.

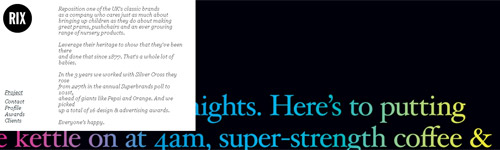
Rix Personal portfolio of Adam Rix. Full-screen imagery and subtle navigation.
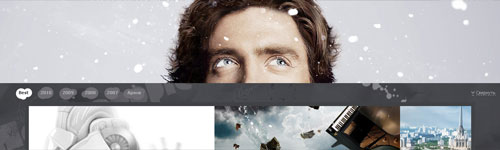
Eric Johansson A personal portfolio, with a fun design and scrollable interface.
Websites From The (Near) Future
Here are some “experimental” websites that demonstrate what’s becoming possible with Web standards. Be warned: these might work only in the most modern of browsers. To keep up with emerging standards-based websites, check out CanvasDemos and Chrome Experiments.
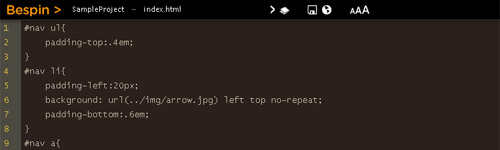
Bespin An online code editor from Mozilla.
Sketchpad A simple painting program.

JavaScript Wolfenstein 3D, from Nihilogic The classic game created with Web standards.

Leaf Transform, from Disegno Cetell A simple falling leaf using the canvas element.

Canvas Animation Demo A cartoon animation using the canvas element

Canvas Experiment, from 9elements An audio visualization that reacts to your mouse.
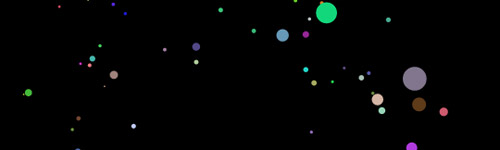
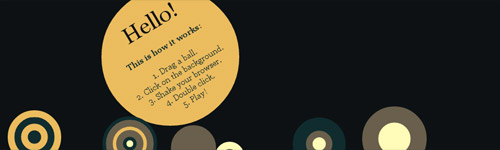
Ball Pool A physics-based demo that lets you drag and push around multi-colored circles.
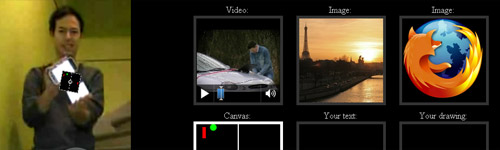
Dynamic Content Injection, from Paul Rouget of Mozilla An “almost” augmented reality demo that inject images into a video.
Canopy Animation A visualization of a tree that mutates and blooms.
Bean Images falling on the screen.

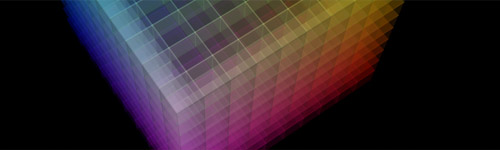
3-D Cube Demo A draggable, zoomable 3-D cube of colors.
JavaScript Bike A game in which you navigate your motorcycle across a terrain.
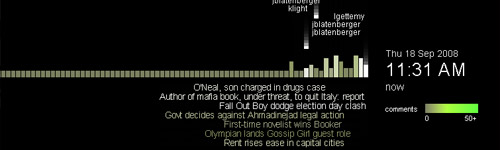
Comments Visualization A visualization of comments over time by Matt Ryall using Processing.js.
HTML vs. Flash Resources
Here are a few fairly recent articles. Make sure to check out their comments.
- Flash, iPad, Standards, Ahem, by Jeffrey Zeldman
- HTML vs. Flash: Can a Turf War Be Avoided?, by CNet
- HTML5 vs. Flash, HTML5 Spells Death to Flash?, by Remy Sharp
- Flash Is Dead! Long Live Flash!, by Jeff Lamarche
- Flash Corporate Websites Are Dead… Oh, and Intros, Too, by Xiik
- Is the Flash-Powered Agency Site Obsolete?, by AdFreak
- HTML5 and the Future of Flash, by Gartner
- Flash and Standards: The Cold War of the Web, by Dan Mill of A List Apart
- Mozilla Warns of Flash and Silverlight “Agenda”, by ZDNet