Web Development For The iPhone And iPad: Getting Started
Sales projections for the Apple iPad run anywhere from one to four million units in the first year. Like it or not, the iPhone OS, and Safari in particular, have become a force to be reckoned with for Web developers. If you haven’t already, it’s time to dive in and familiarize yourself with the tools required to optimize websites and Web applications for this OS.
Thankfully, Safari on iPhone OS is a really great browser. Just like Safari 4 for the desktop, it has great CSS3 and HTML5 support. It also has some slick interface elements right out of the box, which sometimes vary between the iPhone and iPad. Lastly, because the iPhone OS has been around for quite some time now, a lot of resources are available.
Please consider reading our related articles:
- How To Create Your First iPhone App (2012 Edition)
- iPhone Apps Design Mistakes: Disregard Of Context
- iPhone design mistakes: Over-Design
- iPhone App Design Trends
- How to Create Your First iPhone Application
I know that most discussion about the iPhone OS platform centers on native applications. But you can still create powerful, native-looking applications using HTML, JavaScript and CSS. This article focuses on three phases of building and optimizing your website: design, coding and testing.
Before we get into the three phases, let’s look at some of the advantages and disadvantages of building a Web app rather than a native app.
Advantages of building a Web app instead of a native app:
- No Apple approval process or red tape, which is especially important given the terms of service dispute going on right now.
- Optimizing your Web app for other popular platforms like Android and Blackberry with the same code is much easier.
- You don’t have to learn Objective-C.
- If you’re charging users, you don’t have to share revenue with Apple.
- You get 100% control over the means of payment, promotion and distribution to users… which could also be a negative, depending on how you look at it.
Disadvantages of building a Web app instead of a native app:
- No presence in the App Store.
- Installing the app on a device is a little trickier.
- No access to some of the features that are native to the iPhone OS, such as push notification and GUI controls.
Design
Designing a Web app for this platform is much like designing a native app, so you’ll have access to some really great tools. Whether your wireframing tool of choice is pencil and paper or desktop software, you’re covered.
Inspiration
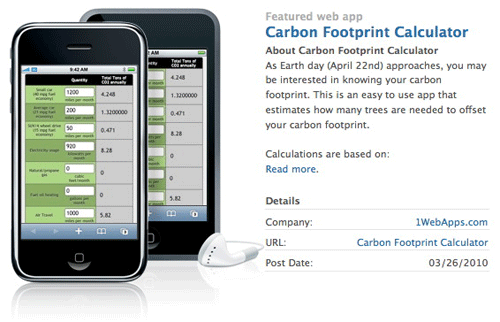
Not many people know that Apple has a “Web apps” section on its website, which is dedicated to showcasing optimized websites.

Featured Web app on the Apple website
There are also some galleries elsewhere that showcase the finest in mobile Web design:
- Apple Web Apps Listing
- Mobile Awesomeness Design Gallery
- CSS iPhone Design Gallery
- Well Placed Pixels
- Apple App Store (Even though these are native apps, you can find great visual inspiration here.)
Paper
Paper prototyping has long been my tool of choice for wireframing new ideas or websites. What I really like about the tools below is that they provide perspective on the size and dimensional constraints that you’re dealing with. To successfully optimize a Web app for the iPhone OS, you have to cut things out. I suggest keeping the design minimal by wireframing with a sharpie and one of the tools listed below.

Notepod is great for sketching out rough ideas for the iPhone and iPad.
- Notepod: iPad and iPhone sketchbooks
- App Sketchbook
- PixelPads
- UI Stencils sticky pads
- Apress iPhone Application Sketch Book
- Printable iPhone Wireframe Template (free)
Digital
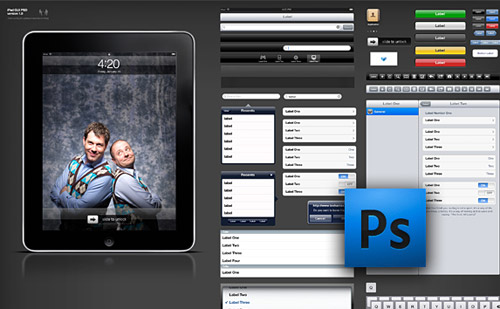
Once you know exactly how things will lay out in your design, we can move to the desktop and get specific. I really like wireframing with OmniGraffle, but sometimes diving straight into Photoshop makes sense. Either way, these tools are a huge help in making it happen.

iPad GUI preview from Teehan + Lax.
- iPhone GUI PSD 3.0 and iPad GUI PSD (Photoshop)
- Layered iPhone GUI elements (Photoshop), from Designer’s Toolbox
- PSD Vector Kit (Photoshop), from Smashing Magazine
- iPad and iPhone stencils; see more at Graffletopia (OmniGraffle)
- iPhone and iPad Development GUI Kits, Stencils and Icons
Hungry for more? This article has a good rundown of additional design tools.
Coding
When you start coding for Safari on the iPhone OS, understanding how the browser works is important. Also, there are subtle differences in the iPhone and iPad’s browsers, such as how form-select boxes work. Most importantly, Safari has great CSS3 and HTML5 support, so you can use modern code without having to worry about cross-browser compatibility.
Education
Apple actually does a really good job of documenting Safari for the iPhone OS. The only shortcomings in my opinion are a lack of help with browser detection and window orientation. Read each of the articles below for everything you need to know about coding for this browser.
iPhone Human Interface Guidelines for Web Applications This is a good overall summary of how Safari for the iPhone OS works. It’s certainly worth scanning through, because it has some good advice, although no specific coding examples.
iPad Human Interface Guidelines This document does a good job of distinguishing iPhone elements and iPad elements. This is also worth scanning through, because it has some great advice on designing for the iPad.
Safari Web Content Guide This document gets specific about the viewport, webclip icons, unique meta tags and event handling, among many other topics. Code examples are provided. I recommend reading it cover to cover before getting started.
Preparing Your Web Content for the iPad This document provides tips on testing your website on the iPad, but its discussion on browser detection isn’t as detailed as I would like.
Browser Detection David Walsh provides good examples of proper browser detection for the iPad and for the iPhone on his blog. Options for PHP and Javascript are included.
Detecting iPhone Window Orientation This iPhone development tutorial from Nettuts provides a good example of how to vary style sheets according to the iPhone’s orientation.
Detecting iPad Window Orientation Detecting iPad’s window orientation is much easier. Here’s what the code looks like (no JavaScript required):
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css">
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">jQTouch Mobile Framework

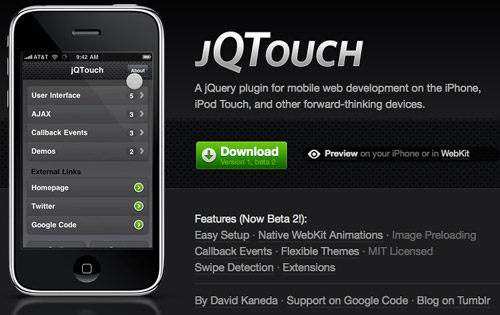
While the iPhone has a few mobile development frameworks, jQTouch is far and away the best. jQTouch gives you all of the tools to make your mobile Web app look and feel like a native one. Visit the website, and go to the demo website from your iPhone to get a feel for it.
My only complaint when building my first website with jQTouch was a lack of documentation and tutorials. I had to figure it out by playing with the demo website’s code. Here are some jQTouch articles that proved helpful in coding my first website:
- jQTouch Wiki on Google Code
- Building iPhone Apps with HTML, CSS and JavaScript, Chapter 4: Animation
- PDF slides about getting started with jQTouch, by Philipp Bosch
Testing
A crucial and somewhat tricky part of building a website or Web app for the iPhone OS is testing. It’s a little more complicated than testing in a web browser, but familiarizing yourself with a couple of tools should make the process simple.
Liveview

Liveview is a really clever testing tool for when your app is in the design or initial coding phase. It allows you to broadcast an image from your desktop onto your phone so that you can see what it looks like. This is useful for getting text size and the visual specifics just right, because sometimes visualizing from Photoshop is hard.
Using the iPhone Simulator
In my opinion, no good iPhone or iPad emulators are available. The ones that are available are a waste of time. Much better is to download the latest version of the SDK and use Apple’s official iPhone OS simulator, which of course supports the iPad as well.
Setting up the SDK and a local testing environment takes a few minutes but is well worth the effort, rather than depending on unofficial and often inaccurate emulators. I’ve written a step-by-step tutorial about setting up a local testing environment that’s worth a read. One great thing about local testing is that it’s faster and does not require an Internet connection. I highly recommend going this route until you are ready to launch.
PhoneGap: Best Of Both Worlds?
PhoneGap is a game-changer for Web developers. If you would rather create your app in HTML, CSS and JavaScript but want it to run natively and have it be available in the App Store, then PhoneGap is the solution. It’s an open-source development tool that not only compiles your code for native use on the iPhone OS but also works for Android, Palm, Symbian, Windows Mobile and Blackberry devices.
PhoneGap also steers clear of the recently controversial 3.3.1 clause of Apple’s terms of service. In other words, apps compiled with PhoneGap will still be approved. Check out the list of apps that are built with PhoneGap to learn more.
Feeling Overwhelmed?
If you are, then some good hosted services will make it easier to optimize your website for multiple platforms without having to start from scratch. There are various levels of flexibility available, but all the services use a WYSIWYG-like editor to help you create mobile websites on the fly. Depending on your Web app and client, one of the following may be a good fit:

Mobify is a great alternative if you don’t care to build from scratch.
- Mobify (which powers Smashing Magazine’s mobile website)
- Wapple
- Mofuse
- Mobi10
Conclusion
It’s a great day to be a Web developer, because non-desktop platforms like the iPhone OS open up greater possibilities for us to express our creativity and entrepreneurial savvy, while allowing us to adhere to modern Web standards. All of the tools you need to create great a Web experience on the platform that’s currently dominating the mobile space are out there. It’s up to you to make the most of them!


 Register!
Register!
 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st



