50 New Useful CSS Techniques, Tools and Tutorials
In this round-up we present fresh useful articles about less-known CSS 2.1 and CSS3 properties as well as an overview of recently published CSS techniques, tools and tips for designers and web-developers. Please stay tuned: next week we will present the second part of this article, featuring fresh CSS3 techniques, tools and resources.
Learn About Obscure CSS Properties
The Little Known font-size-adjust Property
Ever wanted to use fallback fonts on your CSS with different aspect ratios without them looking huge (or tiny)? The sparkling new CSS3 font-size-adjust property could do just that.
Demystifying CSS At-Rules CSS at-rules (or @rules) are so-named because they utilize the ‘@’-character. They aren’t used as often as other CSS elements, and so it may be easy to overlook their function. If you’ve ever been confused about CSS at-rules, here’s a quick guide.

The CSS white-space Property Explained
CSS has a pretty useful property called white-space that often goes unnoticed among CSS beginners. You can probably live without this property for quite some time, but once you learn how to use it, it will come in very handy and you’ll find yourself going back to it over and over again.
How nth-child Worksnth-child is one of those rather unfortunate CSS attributes that is caught between nearly full cross-browser compatibility, except for completely zero support in IE, even IE 8. By Chris Coyier.
The CSS3 :target Pseudo-class And CSS Animations
There are so many underused techniques that we could be applying to our designs as an enhancement layer. Let’s take a brief look into the :target pseudo-class and a very simple CSS animation.
The space combinator Combinators are an overlooked part of CSS development. Most juniors don’t even know they are making use of them, others are unaware of their full potential and let’s face it, even most professionals don’t really know about the ins and outs of css combinators. It’s all connected to that little piece of nothingness in between class names, so let’s start by taking a good look at the space (descendant) combinator.
Cross-Browser Inline-Block Ah, inline-block, that elusive and oh so tempting display declaration that promises so much, yet delivers so little. An article explaining what inline-block is, how it works and what it is good for.
The Skinny on CSS Attribute Selectors Single element has three attributes: ID, class, and rel. To select the element in CSS, you could use and ID selector (#first-title) or a class selector (.magical). But did you know you can select it based on that rel attribute as well? That is what is known as an attribute selector.
The Mysterious Pseudo Class in CSS Pseudo classes let you control the CSS of stuff in different forms, states and places easily and efficiently, without taking up too much room. CSS3 is going to introduce many new pseudo classes, and they’re going to make our lives a lot easier (if you take browser compatibility out of the equation). They help both aesthetics and usability, and can make things that were once hard easier than ever before.
CSS Opacity: A Comprehensive Reference This reference is going to provide a detailed overview of CSS opacity, along with some code examples and explanations to help you implement this useful CSS technique in your projects equally across all browsers. One thing that should be noted about CSS opacity is that, although it’s been in use for a number of years now, it has never been, and is currently not a standard property. It’s a non-standard technique that is supposed to be part of the CSS3 specification.
Visual Walkthrough of @font-face CSS Code In step-by-step visual format, this article will show you what the code is doing and how to use it with your own custom fonts.
Taming Advanced CSS Selectors The best way to avoid plagues spreading in your markup and keep it clean and semantic, is by using more complex CSS selectors, ones that can target specific elements without the need of a class or an id, and by doing that keep our code and our stylesheets flexible.
A Look at Some of the New Selectors Introduced in CSS3 Here is a run-down of just some of the things that is possible with CSS3 selectors. Of course, CSS3 isn’t supported at all by any IE browsers including IE8; but all latest versions of Safari, Firefox and Opera support most, if not all of them.
Useful CSS Techniques
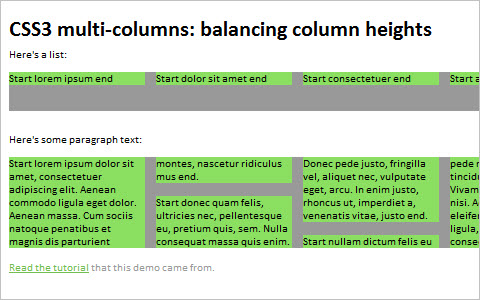
Deal-breaker problems with CSS3 multi-columns “I’ve been playing around with the new multi-column properties of CSS3 (column-count, column-width, and so forth), and I’ve come to the conclusion that they’re sadly not ready to really use. I found that there’s not enough control over how the content is distributed between columns to make them reliable. I’m not sure if the browser behavior I’ve been seeing is correct or not; the spec is unfortunately not well defined enough to make it clear—at least to me—of how browsers ought to be handling some of the problems I ran across.”
Correcting Orphans with Overflow
“The overflow property in CSS can be used in various ways and comes in handy when correcting bugs. Below are some tutorials that demonstrate how to clear up some common issues using the overflow property.”

CSS Sprites without Using Background Images “ The first approach in my mind was to do the typical CSS Sprites but this requires CSS work which my client did not know much of. I wanted to give him the access to update his affiliate banners using WordPress, and the simplest thing was to let him just upload his own images and put the URL in a custom field. No CSS tweaks involved, just what he needed.”

Center Multiple DIVs with CSS At some point, you may have a situation where you want to center multiple elements (maybe <div> elements, or other block elements) on a single line in a fixed-width area. Centering a single element in a fixed area is easy. Just add margin: auto and a fixed width to the element you want to center, and the margins will force the element to center.
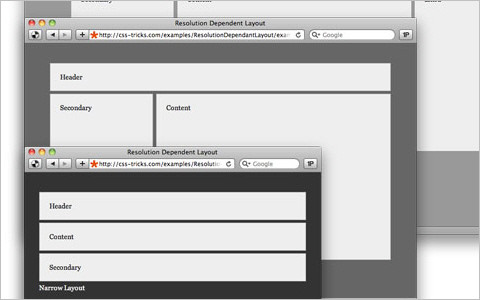
Different Stylesheets for Differently Sized Browser Windows Otherwise known as “resolution dependent layouts”. Single website, different CSS files for rearranging a website to take advantage of the size available. There is a W3C standard way of declaring them.
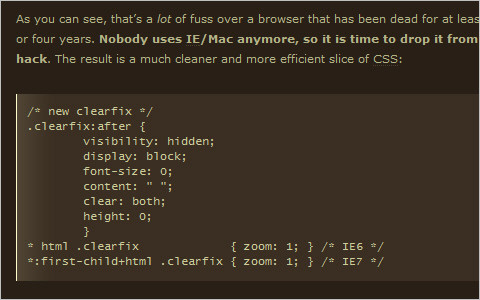
The New Clearfix Method The clearfix hack, or “easy-clearing” hack, is a useful method of clearing floats. The original clearfix hack works great, but the browsers that it targets are either obsolete or well on their way.
Preload Images with CSS, JavaScript, or Ajax “Preloading images definitely helps users without broadband enjoy a better experience when viewing your content. In this article, we’ll explore three different preloading techniques to enhance the performance and usability of your site.”
How to Center an Absolutely Positioned Element Using CSS “Centering an absolutely positioned element is a CSS challenge that occurs now and then. The solutions seem obvious once I’ve done it, but I still find myself googling the problem every few months.”
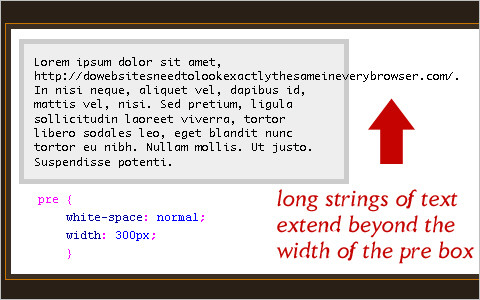
Wrapping Long URLs and Text Content with CSS To wrap long URLs, strings of text, and other content, just apply this carefully crafted chunk of CSS code to any block-level element (e.g., perfect for <pre> tags).
Unconventional: CSS3 Link Checking An interesting solution of finding empty links on a web page. Only CSS3 in use.
Getting Buggy CSS Selectors to Work Cross-Browser via jQuery Although the lack of cross-browser CSS selector support has caused a number of useful CSS selectors to go almost unnoticed, developers can still manipulate styles on their pages using some of these little-used selectors through jQuery.
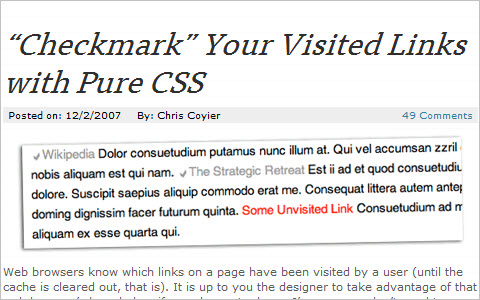
“Checkmark” Your Visited Links with Pure CSS The goal of this tutorial is to get a check mark preceding visited links for a nice visual indicator. The article will be targeting the a:visited pseudo class, but it also includes information on the other anchor pseudo classes.
Reorganize visited links with CSS3 flexible box model An interesting technique that uses flexible box model (box, box-flex, box-ordinal-group), generated content (:before, :after) and :not and :first-of-type selectors to reorganize visited links on the page.
Vertical Centering Vertical centering with CSS seems to be a large obsticle in the Web design world and I notice a lot of people favor <table>-based layouts when the need for vertical center arises. That’s too bad. Whilst CSS vertical center can get [very] complicated at times, I believe that learning various techniques for archiving it is beneficial and once you get a hang of it, you’ll do it just as anything else with CSS.
Robust Vertical Text Layout Few formatting systems today can handle vertical text layout, and most of those only lay out text in right-to-left columns. This document outlines a system that can not only handle common scripts in vertical right-to-left columns, but that can gracefully accept uncommon script combinations and left-to-right text columns. The model is described here as a CSS system, but the concepts can apply to non-CSS systems as well.
iPad Orientation CSS For the most part, Mobile Safari on the iPad is the same as that on the iPhone. One difference is that Webkit on the iPad honors CSS media query declarations based on orientation.
How to keep footers at the bottom of the page When an HTML page contains a small amount of content, the footer can sometimes sit halfway up the page leaving a blank space underneath. This can look bad, particularly on a large screen. Web designers are often asked to push footers down to the bottom of the viewport, but it’s not immediately obvious how this can be done.
Sexy CSS Buttons CSS is getting quite powerful these days. It can even take the place of images in many ways, giving you a more flexible design and fewer files to work with. Imagine being able to make an ultra sexy button with just CSS, giving you complete control through code. Well, you can! And it’s not too difficult, really.

CSS Image Maps: A Beginner’s Guide While they may not be used as often as they once were in the heyday of table based web design, image maps can still be quite useful in situations that call for it. Unfortunately, for beginners, achieving this with CSS alone, can be a difficult concept to grasp. In this tutorial, we’re not only going to get you up to speed on how to create a CSS image map, but, we’re also going to take it a couple steps further and add hover states to our image map using a CSS background image sprite, as well as a “tooltip” like popup.
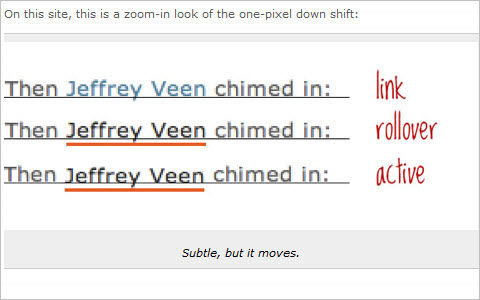
Make All Links Feel Subtly More Button-Like On this current design of CSS-Tricks, you may have noticed how all links bump themselves down one pixel as you click them. This tutorial displays how to implement this technique.
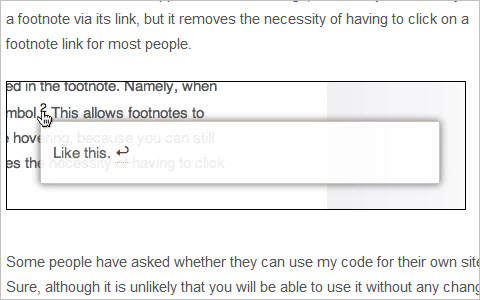
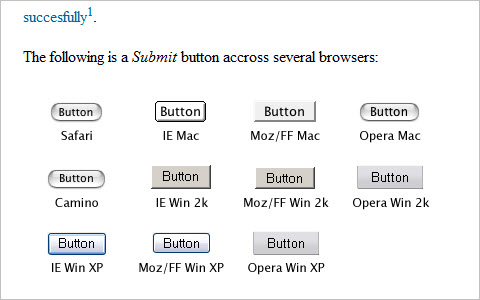
Footnotes “I figured that it would be a good idea to show the content of a footnote as soon as you indicate that you are interested in the footnote. Namely, when you move the cursor over the footnote symbol. This allows footnotes to work on devices that don’t support mouse hovering, because you can still jump to a footnote via its link, but it removes the necessity of having to click on a footnote link for most people.”
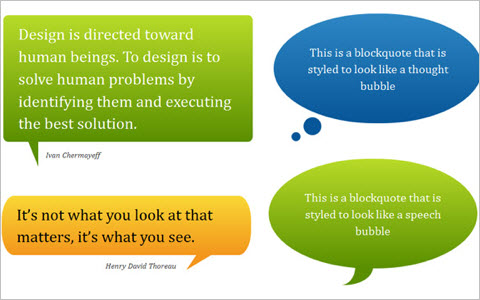
Progressive enhancement: pure CSS speech bubbles Speech bubbles are a popular effect but many tutorials rely on presentational HTML or JavaScript. This tutorial contains various forms of speech bubble effect created with CSS2.1 and enhanced with CSS3. No images, no JavaScript and it can be applied to your existing semantic HTML.

IE CSS Bugs That’ll Get You Every Time A comprehensive guide for developers hunting for solutions to take care of the nasty Internet Explorer bugs.
Ultimate IE6 Cheatsheet: How To Fix 25+ Internet Explorer 6 Bugs Only if you must: an extensive article featuring common problems, issue and solutions for dealing with Internet Explorer 6.
Useful CSS Tools, Tips and Advice
CSS deployment: combine CSS files into a master file A handy PHP script which reads a directory with css files and combines them automatically into one master stylesheet. No matter how many files you add while developing, before launch you can use a build script that merges them all so you can save HTTP requests.

CSS efficiency tip: use a single stylesheet file for multiple media The way most people link CSS intended for different media types, such as screen, print, or handheld, is to use multiple files. The files are then linked either through link elements with a media attribute or through @import statements with one or more media types specified.
Efficiently Rendering CSS How efficient is the CSS that we write, in terms of how quickly the browser can render it? This is definitely something that browser vendors care about (the faster pages load the happier people are using their products). Let’s cover some of the big ideas they present, and then discuss the practicalities of it all.
JSCSSP, a CSS parser in JavaScript JSCSSP is a CSS parser written in cross-browser JavaScript. It parses a string containing CSS styles and outputs a CSS Object Model (warning: not the CSS Object Model). It can preserve some comments, at-rules and style rules that your browser does not recognize and trashes, and even whitespaces if you absolutely need to preserve indentation and blank lines. It’s very simple to use and manipulate, and can be used to write a CSS validator, filters or even CSS extensions for a given browser.
CSSDesk: A CSS Playground A playground where you put in HTML and CSS, and see a live preview (via Ajaxian).
CSS Buttons is the Plug and Play Solution for Web Designers and Developers CSS Buttons will allow designers to quickly implement consistently looking, cross-browser, buttons regardless of the element used. CSS Buttons is a plug n’ play solution for Multilingual, CMS, Blogs, and similar web sites faced with dynamic content challenges.
Website Colors Finder This neat little tool extracts any color information, no matter if inline CSS, CSS files via import or link, and even if you have a master CSS file with references to other css files - mooColorFinder reads it out.

CSS Inliner Tool If you’ve ever sent an email campaign, you know that if your CSS is not coded inline, it is likely to get stripped out by email clients, which can make your email design pretty funky looking. Writing CSS inline can be time consuming, and repetitive. MailChimp has a CSS inline conversion tool built right in that will automatically transform all of your local styles into inline styles.

HTML5/CSS3 Framework CSS3 is one of the coolest thing in the web designer world and has been a long time coming. With CSS3 you can save time designing and slicing fancy layouts. CSS3 has features like text/box shadow, rounded corners,and animations. These just a few of the many CSS3 features has to offer you.
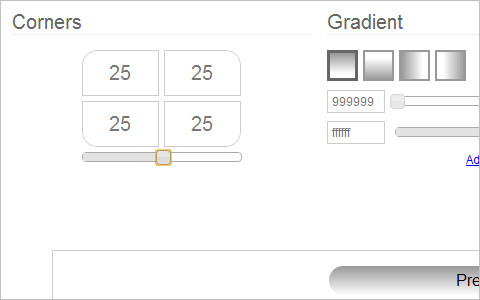
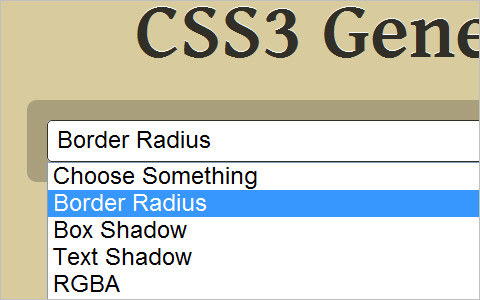
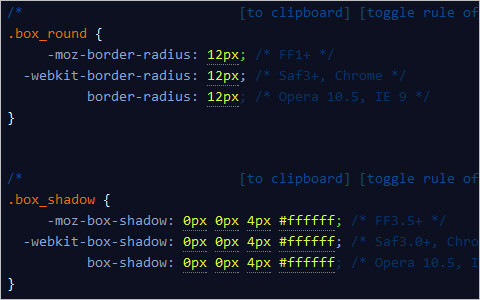
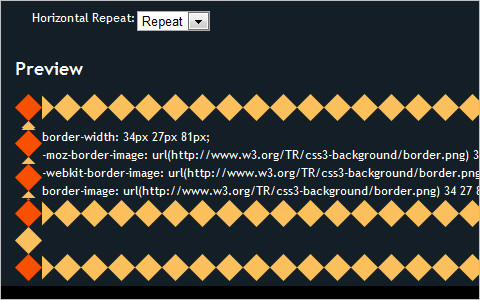
CSS3 Generator This online tool generates cross-browser CSS3 snippets that you can use right away on your website. You can also preview the code in a sandbox.
CSS 3, Please! Another generator and tester of CSS3 rules on the fly.
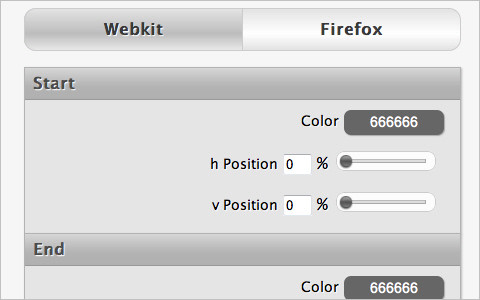
CSS Linear Gradients Generator This little helper generates the code for CSS3 linear gradients online. Handy.
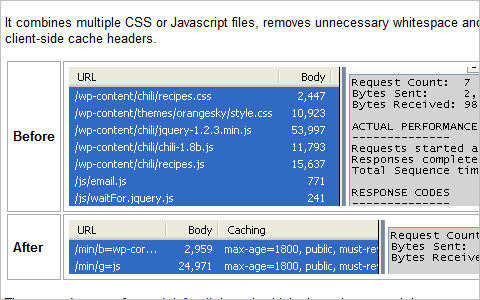
minify Minify is a PHP5 app that helps you follow several of Yahoo!’s Rules for High Performance Web Sites. It combines multiple CSS or Javascript files, removes unnecessary whitespace and comments, and serves them with gzip encoding and optimal client-side cache headers.
Rendera Rendera makes learning HTML5 and CSS3 easy. Type in your HTML and CSS to see it rendered. Each time you press the Enter key, the live preview will update. Some examples are already provided.
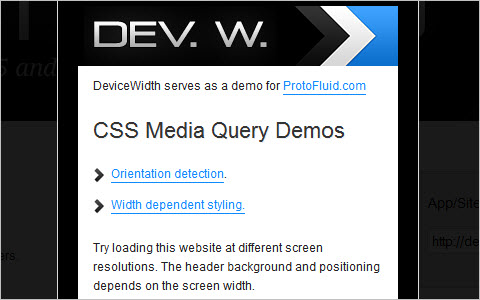
HTML5 and CSS3 Web App Prototyping Web developers often tweak style according to the device (desktop, tablet, mobile) in use. ProtoFluid makes intial tweaking much quicker.ProtoFluid requires a freshly updated, standards compliant, modern browser.
HTML5 Readiness An interactive table featuring the support of HTML5 and CSS3 in browsers.
CSS 2.1 and CSS 3 Help Cheat Sheets (PDF) Smashing Magazine’s cheat sheets that will help you quickly look up the right CSS 2.1-property or an obscure CSS 3 property. The style sheets contain most important properties, explanations and keywords for each property. The help sheets were created by GoSquared and released for Smashing Magazine and its readers.
Which email clients support CSS3? “In this update to our existing guide to CSS support, we tested both widely implemented and experimental CSS3 properties across 24 popular desktop, web and mobile email clients. The results were mixed, but certainly surprising! If you’re planning to introduce CSS3 to email campaigns, read on: we’ve not only got a summary of which email clients display what properties, but observations and hand-picked recommendations for the style-savvy email designer.” Also check Guide to CSS support in email clients.
Brosho Plugin: Design from built-in element selector and CSS editor With this Brosho Plugin you can design your markup in the browser. It is a jQuery Plugin designs with the help of a build-in element selector and CSS editor. The CSS code of the altered elements can be generated with just one click. This can be further used in your own stylesheet.
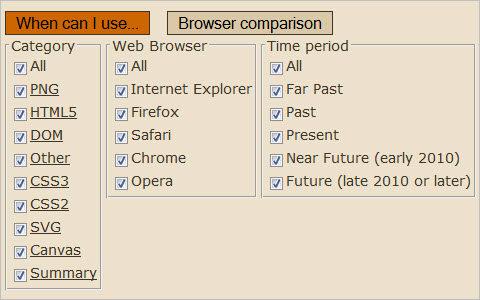
When can I use… Compatibility tables for features in HTML5, CSS3, SVG and other web standards.
PrimerCSS Primer undercoats your CSS by pulling out all of your classes and ID’s and placing them into a starter stylesheet. Paste your HTML in to get started.
CSS Infos A comprehensive reference table for all 243 CSS properties. Also, the page contains a full list of CSS properties supported by Safari and Firefox.
CSS3 Generator This online tool generates cross-browser CSS3 snippets that you can use right away on your website. You can also preview the code in a sandbox.
CSS 3, Please! Another generator and tester of CSS3 rules on the fly.
CSS Linear Gradients Generator This little helper generates the code for CSS3 linear gradients online. Handy.
minify Minify is a PHP5 app that helps you follow several of Yahoo!’s Rules for High Performance Web Sites. It combines multiple CSS or Javascript files, removes unnecessary whitespace and comments, and serves them with gzip encoding and optimal client-side cache headers.
Rendera Rendera makes learning HTML5 and CSS3 easy. Type in your HTML and CSS to see it rendered. Each time you press the Enter key, the live preview will update. Some examples are already provided.
HTML5 and CSS3 Web App Prototyping Web developers often tweak style according to the device (desktop, tablet, mobile) in use. ProtoFluid makes intial tweaking much quicker.ProtoFluid requires a freshly updated, standards compliant, modern browser.
HTML5 Readiness An interactive table featuring the support of HTML5 and CSS3 in browsers.
CSS 2.1 and CSS 3 Help Cheat Sheets (PDF) Smashing Magazine’s cheat sheets that will help you quickly look up the right CSS 2.1-property or an obscure CSS 3 property. The style sheets contain most important properties, explanations and keywords for each property. The help sheets were created by GoSquared and released for Smashing Magazine and its readers.
Which email clients support CSS3? “In this update to our existing guide to CSS support, we tested both widely implemented and experimental CSS3 properties across 24 popular desktop, web and mobile email clients. The results were mixed, but certainly surprising! If you’re planning to introduce CSS3 to email campaigns, read on: we’ve not only got a summary of which email clients display what properties, but observations and hand-picked recommendations for the style-savvy email designer.” Also check Guide to CSS support in email clients.
Brosho Plugin: Design from built-in element selector and CSS editor With this Brosho Plugin you can design your markup in the browser. It is a jQuery Plugin designs with the help of a build-in element selector and CSS editor. The CSS code of the altered elements can be generated with just one click. This can be further used in your own stylesheet.
When can I use… Compatibility tables for features in HTML5, CSS3, SVG and other web standards.
PrimerCSS Primer undercoats your CSS by pulling out all of your classes and ID’s and placing them into a starter stylesheet. Paste your HTML in to get started.
CSS Infos A comprehensive reference table for all 243 CSS properties. Also, the page contains a full list of CSS properties supported by Safari and Firefox.
CSS font stacks A quick presentation on Font stacks including a basic explanation and a step-by-step example.
CSS Reset, a simpler option A quick presentation on CSS Reset including a basic explanation, an outline of some of the advantages and disadvantages, as well as a simpler reset option.
Last Click
Webble Webble is fun. It was written using HTML, JavaScript and CSS and does not make use of the HTML5 canvas element. The goal of Webble is to make horizontal or vertical lines of three or more tiles.
Further Resources
There is more… you might be interested in the following related posts:
- 50 New Useful CSS Techniques, Tutorials and Tools
- 50 New CSS Techniques For Your Next Web Design
- 50 Useful Coding Techniques (CSS Layouts, Visual Effects and Forms)
- 50 Useful Tools and Resources For Web Designers
50 Useful Coding Techniques (CSS Layouts, Visual Effects and Forms) We are permanently looking to collect such articles for our posts so that we can deliver the most useful and relevant content to our readers. In this post, we present an overview of useful CSS/jQuery coding tips, tricks and techniques for visual effects, layouts and web form design to help you find solutions to the problems you are dealing with or will have to deal with in future.