50 Powerful Time-Savers For Web Designers
There are tools that make our lives much easier. However, finding those obscure time-savers which would save time in every single project isn’t easy and requires a lot of time. At Smashing Magazine, we are regularly looking for such useful tools, gather them, review them and eventually prepare for a truly smashing round-up. Such posts are quite lengthy and extensive, but they are always worth checking out.
In this post, you’ll find an overview of useful and handy tools that can help you increase your productivity and improve your workflow. Some tools are more general, the others are more technical, yet we hope that this round-up has something to offer to every one of our readers. Please feel free to leave your comments and share with us which one of the tools you’ve found most useful and interesting.
Further Reading on SmashingMag:
- Time-Saving And Educational Resources For Web Designers
- 20 Time-Saving Tips to Improve Designer’s Workflow
- Powerful Workflow Tips, Tools And Tricks For Web Designers
- Professional Workflow Tips And Guidelines For Web Designers
Useful Time-Savers For Web Designers
House of Buttons A growing collection of various buttons spotted in the wild by Jason Long. Very nice and useful collection, and submissions are welcome.
Historious Historious makes bookmarking work the way you want it. Bookmark sites with a single click, then come back to Historious and find sites by entering a few keywords!
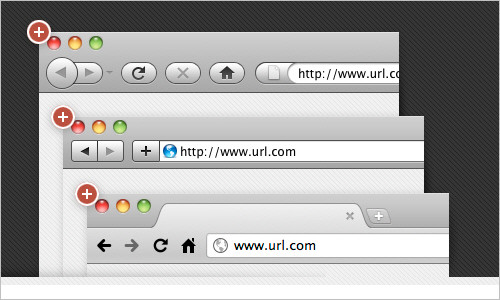
Browser UI The Browser UI is an action that creates a browser window around any size Photoshop document you can throw at it. The Browser UI is easily installed and helps you get around with your Photoshop documents. A quick screencast is available on the site for a quick understanding of how Browser UI works.
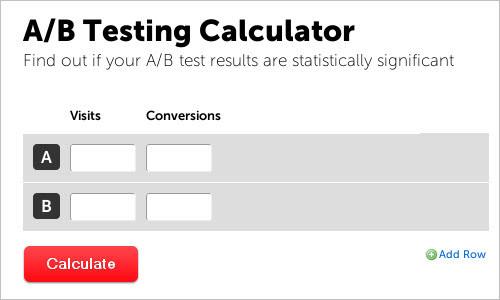
A/B Split Testing Calculator A/B Test Calculator shows you a comparison of several versions of a particular web page. In order to discover which one is most effective for your audience, you have to enter ‘statistically significant’ numbers.
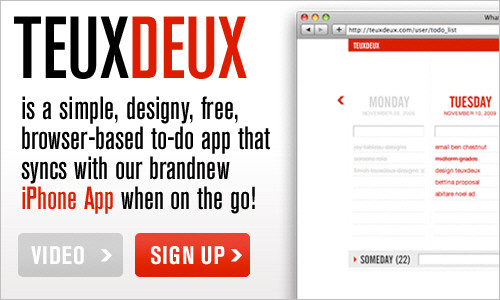
What deux yeux have teux deux teuxday? TeuxDeux is a simple, design to-do app that can be used for your iPhone. If you like making to-do lists, you will love TeuxDeux. This free browser-based app can be used everywhere; this way you have your to-dos ready to hand all the time. Check out the various TeuxDeux features included in this iPhone App shown in the left column.
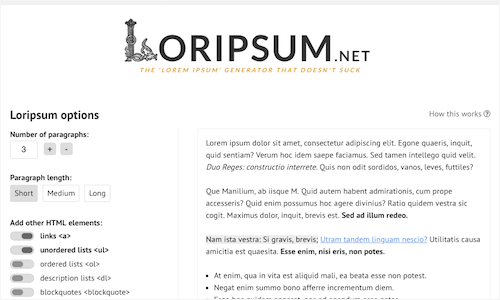
Loripsum The Lorem Ipsum generator shines with a row of useful features: You decide on the number of paragraphs, for example, the paragraph length, and if you want to add HTML elements like links, lists, blockquotes, headings or code snippets into your placeholder text.
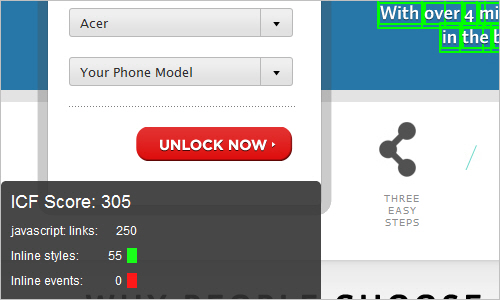
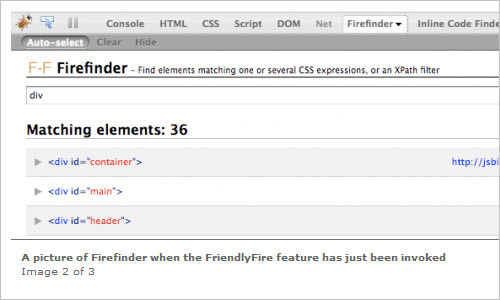
Inline Code Finder
Inline Code Finder is a tool to traverse through all elements in a web page, and when it finds a HTML element with any of these, it will highlight them. It finds inline JavaScript events, inline CSS coding and javascript:-links.
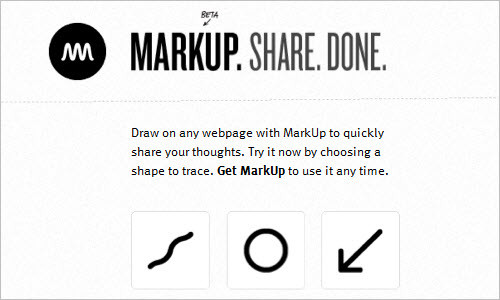
Share your ideas - Mark (them) Up! MarkUp works in any browser without the need of being downloaded nor installed. Simply add the MarkUp icon to your bookmarks bar and share your ideas and thoughts swiftly!
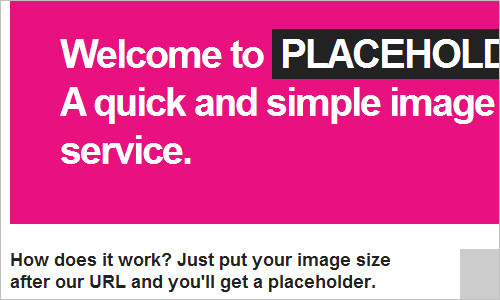
Placehold.it Format, Text, Color and Size - Quick and simple image placeholders. You may want to check Dynamic Dummy Image Generator, too.
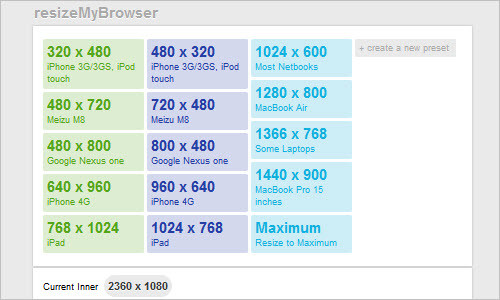
ResizeMyBrowser This site helps you adjust your browser automatically, starting with a simple iPhone-sized browser (320x480) to a MacBook Pro (1440x900). Note: This web application requires JavaScript. Please check your browser’s settings and make sure JavaScript is enabled.
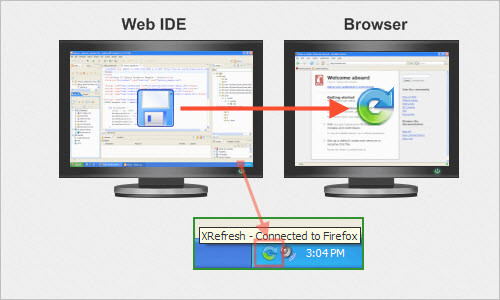
XRefresh for web developers A browser plug-in which refreshes the current web page due to file change in selected folders and communicates with browser extension using TCP/IP. This makes it possible to do live page editing with your favorite HTML/CSS editor, especially when working with two monitors at the same time.
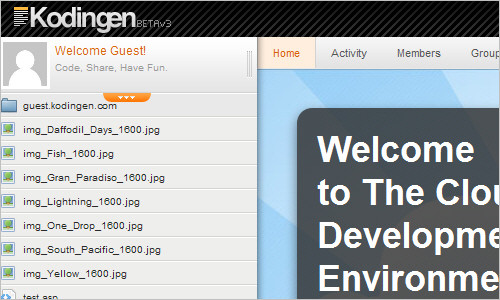
Kodingen The so-called ‘Cloud Development Environment’ which lets you connect to your own FTPs. Web-based access to file-system & svn integration. Also includes an Online Code Editor and Cloud Hosting.
LiberKey LiberKey is a large collection of portable applications that can be run without installation on your local PC nor from any portable media. You may want to check Portable Apps as well.
Notes for Later This bookmarklet is a web service for remembering websites. It creates a unique bookmarklet for your personal browser in which you can simply receive the content you need via email. If you select nothing, you still get the current page’s URL and a time stamp. Registration is quick and painless. No login is required - just an email address.
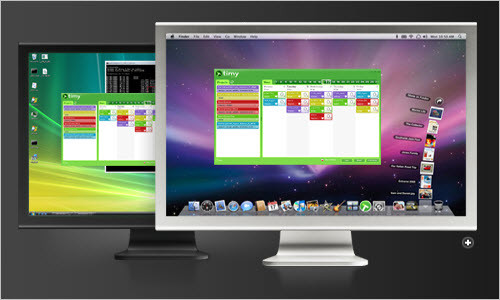
Timy An easy-to-use desktop application to fill out your Basecamp timesheet and save a lot of time completeing your own personal timesheet.

Slammer - Designer’s Geometry Box Overlays any grid you want, anywhere you want. A variety of themes and overlays are presented: Typographic Grids, Golden Sections, Fibonacci series, Rule of Thirds and more! Slammer also includes Rulers, Crosshair, Magnifier, Measurements and Screenshots; watching the movie on the Slammer main page will help you learn more. However, Snow Leopard is required.
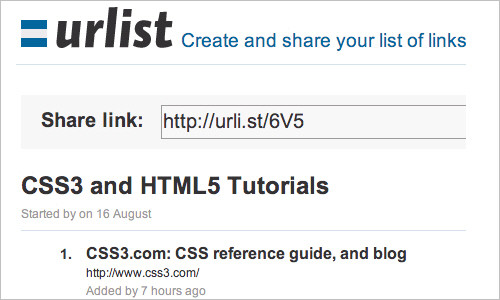
URList By dragging the bookmarklet to your browser’s bookmark bar, you will instantly save time in browsing the web and have a preview of the collected links that have been grouped previously. By clicking on the bookmarklet, you can always add a link. URlist not only enables you to create and save link lists easily, but also lets you access those links from anywhere. And creating lists is dead easy. Try it!

Licorizer A new bookmarking service which allows you to mark relevant content without losing focus. Using a bookmarklet such as this one, enables you to add web pages and clippings to Licorize without leaving nor interrupting the web page you are currently focusing on.
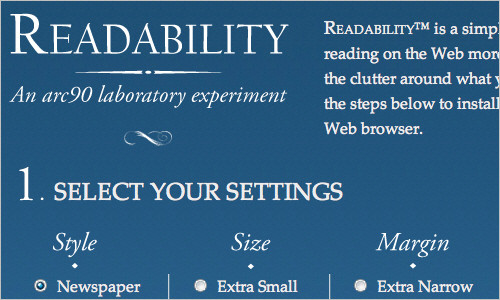
Readability - An Arc90 Lab Experiment Readability™ is developed to make reading on the Web more enjoyable and remove any clutter around what you’re reading at the moment. A preview of a given text is available to give you an idea of how the style, size and margin can be adjusted. Installing Readability™ into your Web browser is quite easy…and makes it easier on your eyes!

Joli: Print to PDF in Google Reader Joliprint bookmark provides you an easy and quick way to print a Google Reader post as a PDF. First, you have to create a bookmarklet onto your browser’s bookmark bar, then select a post in Google reader and finally, click on the Joliprint bookmarklet to convert the activated post into a PDF document. Ta-dah! You can check Clipr Bookmarklet as well.

Spoon Spoon lets you run desktop applications with no installs, conflicts or dependencies such as .NET, Java nor AIR. By virtualizing your existing apps, you can turn them in standalone EXEs, MSIs or flash drives. This tool is also very useful for cross-browser testing right within your browser and is provided in two versions: Spoon for Business or for Developers.
Web Development Project Estimator A simple tool for web designers and site developers to quickly and thoroughly estimate the time and materials required for a proposed web project. A personal task list can be created, leaving you to decide which ones to include or even exclude. Most importantly, hours and rates of the particular project allow you to calculate the estimated final fee.
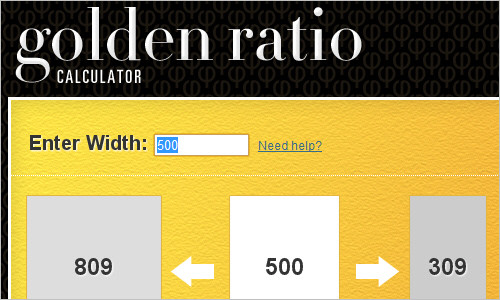
Golden Ratio Calculator This online tool helps you calculate the width of your containers to achieve the golden ratio. You can have a column with a certain width (perhaps to achieve a nice word:line ratio) and you wish to find a matching column. Type in the width and use the left side, which gives you both a smaller and larger column. Or if you have a container and wish to divide it in two, type in the container width and use the right side measurements.
My DebugBar Companion.JS is a Javascript debugger for IE. The current version is 0.5.5 and contains features such as JavaScript error reporting as well as a console feature which helps inspect JavaScript objects at runtime. Please note that CJS requires a Microsoft script debugger.
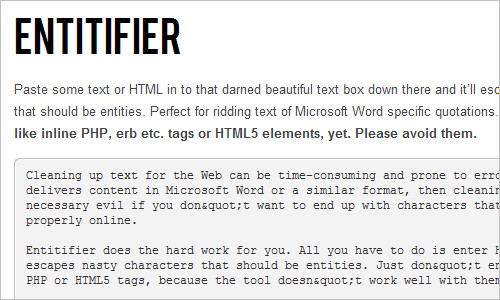
Entitifier Cleaning up text for the Web can be very time-consuming and prone to error. In case your client ever ends up delivering content in Microsoft Word or a similar format, cleaning it up is definitely a necessary task to do — if you don’t want to end up with characters that don’t display properly online. By entering a HTML or simple text into the given text box and clicking on the ‘entitify’ button, you instantly have discovered a new tool which helps you escape any nasty characters that should be entities!

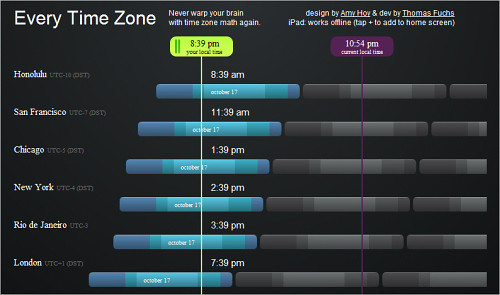
Every Time Zone This tool shows an interactive chart of time in various cities across the globe. It also includes a slider to see the time in a particular city at any time of the day.
Instapaper This is a simple tool that helps you save web pages for reading later, when you have time — for instance on mobile devices, iPad or Kindle.
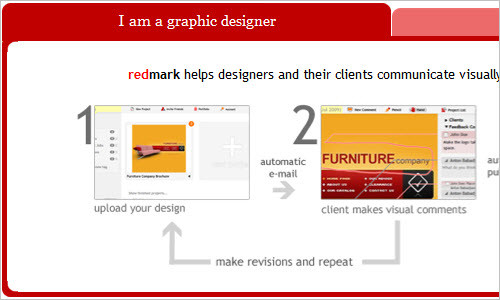
Redmark: the easiest way to mark up a design and track revisions Communication is very important and helps designers and their clients come to clear terms with each other. This site offers visual communication in just three simple steps between designers and clients. It is also possible for a client to find a particular designer they need to match their business. A Demo Project is portrayed for a quick view about how the site actually works.
Awesome Fontstacks Fonts have always carried an important meaning to web typography. As we all know, a lot of work is required to match and adjust a satisfactory web font for a website. This site helps you create a font stack bundle and also gives you a preview into CSS coding inclusive.
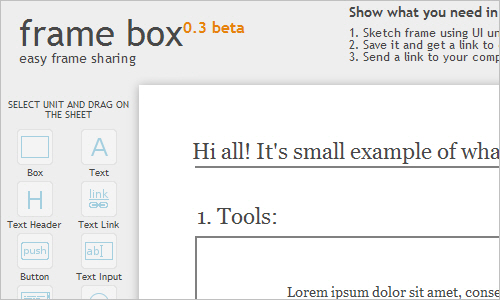
Framebox: a wireframing tool With Framebox, you can sketch your wirframes or just visualize your ideas using UI units such as boxes, headers, buttons, inputs, links, text, text links etc. You can then save it and get a link to created frame, and then send a link to your colleagues.
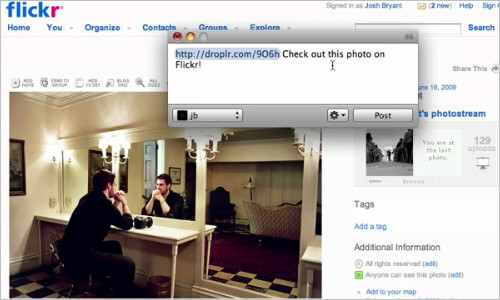
Droplr Drag, drop, share! Droplr is the best way to share files from your Mac OS X on the internet, aiming for simplicity, ease of use and flexibility. This application is also completely free to use with ad supported content. Once the selected file is uploaded, Droplr returns a URL in which a user can share with anyone.
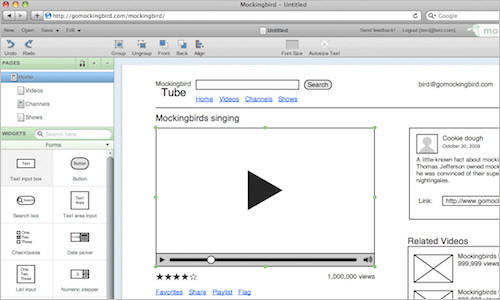
Mockingbird: Website wireframes Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application.
CodeBurner: Reference Tool for Web Developers CodeBurner is a suite of tools for web developers that provides reference material for HTML and CSS, integrated with a range of popular development environments.
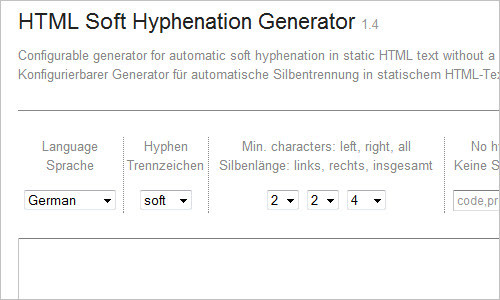
HTML Soft Hyphenation Generator Configurable generator for automatic soft hyphenation in static HTML text without a script.
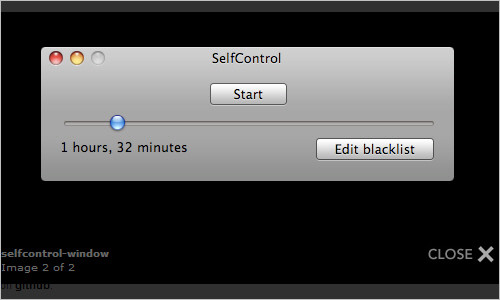
SelfControl Is email a distraction? SelfControl is an OS X application which blocks access to incoming and/or outgoing mail servers and websites for a predetermined period of time. For example, you could block access to your e-mail, Facebook, and Twitter for 90 minutes, but still have access to the rest of the Web. Once started, it can not be undone by the application, by deleting the application, or by restarting the computer — you must wait for the timer to run out.
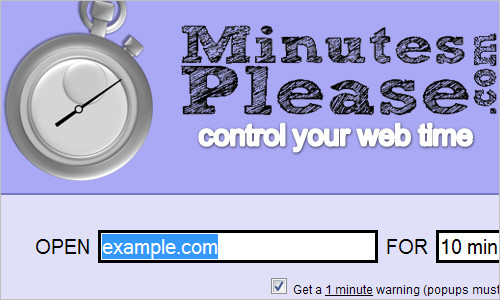
MinutesPlease.com - Manage your web time This is an extraordinary website that you can have to help you control the time you spend on a particular site. Just type in the URL and the time you are willing to spend on this site - you will notice how fast time flies by!
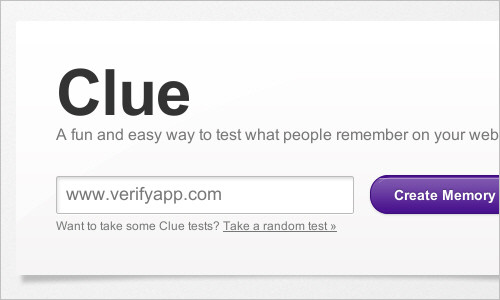
Clue A fun and easy way to create memory tests and see how much and what exactly people remember on your website.
Neuskool.com Neuskool is a personal start page for all your browsing needs with a collection of useful search services, all on one page.
Check My Colours: analyze the color contrast of your web pages This tool checks foreground and background color combinations of all DOM elements and determine if they provide sufficient contrast when viewed by someone having color deficits. All the tests are based on the algorithms suggested by the W3C.
COPASO: Color Palette tool COPASO is an advanced color palette tool that helps you create the perfect color palette.
Useful Firefox Extensions
Pixel Perfect Firefox Extension This extension allows you to overlay a web composition on top of the developed HTML. Letting the developer visually see how many pixels they are off in development.
SenSEO Firefox Extension - Official Website SenSEO analyzes web pages and tells you how good they fulfill on-page Search Engine Optimization criteria. SenSEO is a Firefox add-on integrated with the popular Firebug web development tool. The code is based on the YSlow extension.
Firefinder Firefinder is an extension to Firebug (in Firefox) and offers the functionality to, in a quick way, find HTML elements matching chosen CSS selector(s) or XPath expression. It allows you to instantly test your CSS selectors in the page while seeing the content at the same time, and matching elements will be highlighted.
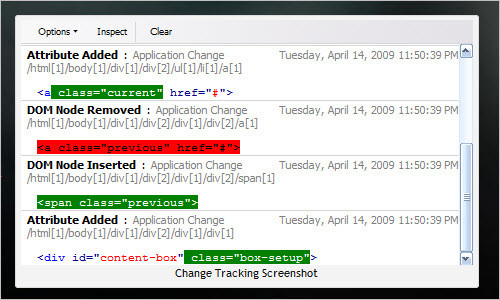
Firediff Firediff is a Firebug extension that tracks changes to a page’s DOM and CSS and implements a change monitor that records all of the changes made by Firebug and the application itself to CSS and the DOM.
Useful References
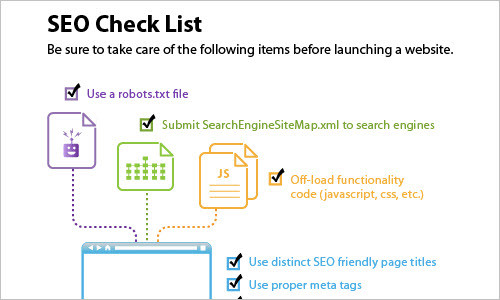
SEO Checklist When it comes to SEO, there are certain elements that need to be in place for any newly-designed or updated website. Have 301 redirects been put into place? Is the robots.txt file authored to allow adequate crawling? This infographic depicts a handy checklist that will help get you through any new site launch or transition.
Typographic Sins Typographic Sins (also available as PDF) by James Godfrey and Patrick Wilkey covers 35 mistakes commonly made by novice designers. The website puts them in a neat orderly list, but the PDF showcases them visually. It’s a great reference guide and learning tool if you want to learn better typography design.

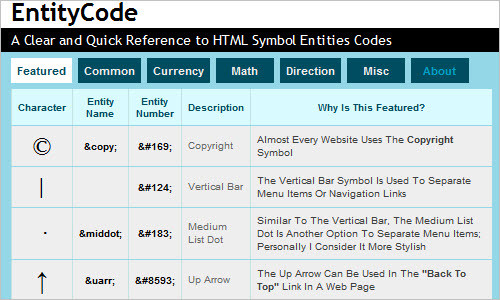
Entity Code: a Clear and Quick Reference to HTML Entities Codes A website that eliminates the frustration and the wasted time caused by constant need to add those hard to remember HTML entity codes, such as the copyright symbol © or em-dash —, every time you’re developing a new website or writing a new article.
Thirty Conversations on Design The site creators asked 30 of the world’s most creative professionals two questions: “What single example of design inspires you most?” and “What problem should design solve next?” Their answers might surprise you. And, hopefully they’ll inspire you.
Essential Interaction Design Essays and Articles A list of essays and articles that could be important touchstones and reference points for interaction designers.
Further Useful Tools
Min.us You can drag your data which you wish to share online onto the min.us page. Very convenient.
Mr. Data Converter Mr. Data Converter will convert your Excel data into one of several web-friendly formats, including HTML, JSON and XML.
PDF Split and Merge PDFsam is a free open source tool (GPL License) designed to split and merge PDF documents. Whether it be only extracting sections into a single document or changing the order of the pages. The basic version can be downloaded and simply used on every platform with a Java support.
Last Click
Unsuck It What terrible business jargon do you need unsucked? Unsuck It translates management speak to normal language, making your day to day on- and offline slogs through corporate jargon a little easier to bear. You can even tweet your results as they often turn out to be quite funny.
Temperature Conversion, Weight Conversion and Length Conversion This simple online tool doesn’t do much, but it’s truly beautiful and it’s a pleasure to use. The tools lets you convert length values, temperature values and weight values.

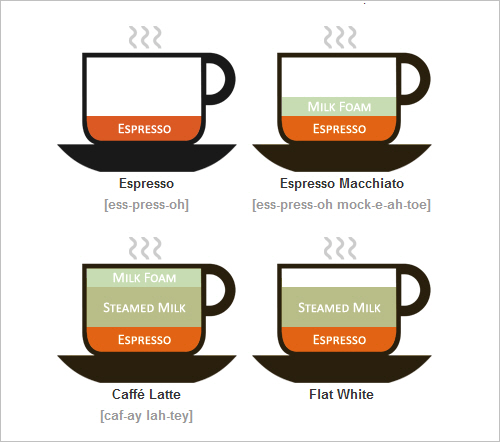
Coffee Drinks Illustrated With the vast number of ordering options and new words with accented characters to pronounce the coffee shop ordering experience can be intimidating. Lokesh Dhakar created a few small illustrations to help himself and others wrap their head around some of the small differences.