Beyond Wireframing: The Real-Life UX Design Process
We all know basic tenets of user-centered design. We recognize different research methods, the prototyping stage, as well as the process of documenting techniques in our rich methodological environment. The question you probably often ask yourself, though, is how it all works in practice?
What do real-life UX design processes actually look like? Do we have time for every step in the process that we claim to be ideal? In this article, I’ll share a couple of insights about the real-life UX design process and speak from my own experience and research.
User-Centred Design: Truth Vs. Fiction
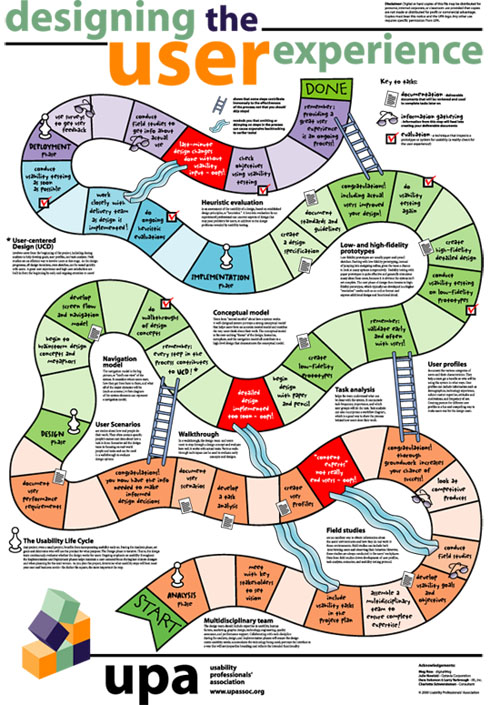
A few years ago, I joined one of the biggest e-commerce companies in Eastern Europe. When I entered my new office, I immediately spotted a huge user-centered design (UCD) poster on the wall. The whole process was described in detail that left hardly any doubts about the step-by-step approach to design. Exciting interior design for an aspiring UX designer, right? I stared at the poster with great hope and imagined how exciting following the ideal UCD process would actually be. Guess what? They didn’t apply a single step from the poster to the actual process. They never did any research, nor any serious analysis of user behavior. Yikes, they didn’t even prototype! This fancy poster simply hung shamefully on the wall.
For the next three years, we worked hard to put user experience design at the heart of a developer-driven culture. We forgot about the poster and structured our own process, which fitted well with the company’s capabilities and allowed us to constantly optimize our main service. Why didn’t we use the crystal-clear theoretical approach? Because we couldn’t afford to go step by step through a classic UCD process with a lot of different activities. It would have taken too much time, and therefore it was economically invalid — the budgets for our projects were way too tight.
To deliver a user interface on time, we were forced to get really lean. We used a classic UCD process as inspiration and created a process that was simple but actionable for the company. We defined the problem, defined the scope of the project, iterated through paper prototyping and wireframing, pushed code to production as fast as we could, and always used multivariate split-testing and detailed Google Analytics event tracking.
Post-launch was the time to measure and plan optimization, which we executed immediately. Unfortunately, only huge projects had budgets for qualitative testing. Huge projects were also full of preliminary diagrams (site maps, flow charts, conceptual diagraming) — a enormously recommended activity to find order in a complex mess of information.
All in all, our process was simple but efficient. Of course, in general terms, it was a UCD process, but compared to any popular approach and a famous UPA poster, we used about 20% of the recommended tools and studies. We assumed that users don’t benefit from poster unicorn processes. Users benefit from the hard work of a product team; therefore, a simplified process is better than a robust unactionable theory.

Suddenly, I started to wonder how others managed to apply UCD. There’s a lot of talk about wireframes, but what does our work look like beyond wireframes? Was I the only one with a simplified approach? What can we do to create successful designs? What does the process beyond “the poster” look like? Is there a pattern that works well for the majority of designers?
The Reason For Research
Luckily enough, I was about to find some answers to my questions about the design process. I was forced to perform a worldwide reality check on my opinion about the classic UCD approach and design processes. Sharing this reality check is the raison d’être of this article.
- If you’re fresh in the UX design world, learning how more experienced designers work might be useful.
- If you’re a seasoned designer, treat this article as an incentive to reconsider your approach to design. We’re all rushing our designs every day. This is the time to take a breath, see what others are doing and think about what works and what doesn’t work in our real-life approach — beyond a UCD poster.
You may wonder what force persuaded me to revise my approach to the design process. The answer is simple: my own startup. Together with my friends, we created paper prototyping notepads to make our process more efficient, and then we created our own collaborative wireframing application. We suddenly became quite popular, took VC investment and decided to face the challenge: to create a user experience design toolset to support teamwork in the design process.
We felt that we were trying to fight Godzilla (or Tywin Lannister, if you prefer Game of Thrones to old Japanese movies). If my UX teams couldn’t apply a classic UCD approach, how could I be sure that using any theoretical framework would enable me to design a toolset that fits anyone’s real-life process? I couldn’t. Is there any pattern in design processes that we actually apply in our companies? I had no idea.
We felt that we needed to find out the truth about real-life design processes and we needed it now. It appeared to us that our research might be of vast importance to the community and even beyond. A simple equation: a great tool for the design process equals less work for designers on the tools side, equals more time for creative work, equals better designs for all of us.
The stakes were great, and there was just one right thing to do: get out of the building, get our hands dirty with research, find out and learn about the real-life design process (if it exists), and literally hunt out pain points in it to make the work of our team much easier and more pleasurable. We packed our stuff and crossed the great pond, so to speak, to do some serious research in San Francisco and Silicon Valley. Read on if you want to know what we found out about the design process!
The Customer Development Process And Tons Of Individual In-Depth Interviews
The life of a modern startup is full of UX design work, even if the founders don’t realize it. Drake Martinet (Wall Street Journal, Stanford University) considers the whole lean startup movement to be a mere application of design principles to the business environment. I couldn’t agree more.
When starting a new project, you actually need to talk to people from your target group. Here comes what are well known as IDIs (individual in-depth interviews): moderated, individual interviews in which you try to learn as much as you can about the problems of your interlocutor in a particular area of their life.
Our target group was user experience designers, so we scheduled above 50 interviews (personally and via Skype). Each focused on the same theme: the real-life UX design process. We asked designers to tell us stories of their usual process based on one of their projects. During the interviews, we asked a ton of in-depth questions to learn as much as we could about the process.
We hardly asked about problems in the design process, though — we tried to spot them in the stories on our own and then confirm our judgment by asking questions (for example, “I understand that X was troublesome in this particular project?”). We tried as hard as possible not to push any views onto our interlocutors. Letting them speak was important.
We interviewed UX heroes Mike Kuniavsky, Indi Young, Luke Wroblewski, Peter Merholz, Brandon Schauer, Jeffrey Kalmikoff and John Zeratsky and some lesser-known but excellent UX designers. Among our interlocutors were in-house UX designers, designers from consultancies and freelancers. Surprisingly enough, the problems that usually trouble UX designers were similar in all three groups.
It was an intense learning experience, and I highly recommend considering such preliminary research in every project. It will give you a ton of ready-to-use knowledge — a kind of canvas to work from.
The Process That Emerged From Designers’ Stories
First of all, we didn’t find any unicorns, but we did find racehorses in excellent condition. While all of the processes that emerged from the stories were somehow simplified UCD processes, they were tailored to the specialities of the designers. Flexibility is what helps us survive in the diverse jungle of projects. Processes morph to fit projects.
The approach to an e-commerce website differs from the way we design mobile apps in the healthcare industry (guess where context analysis matters most?), and government clients differ from corporate stakeholders and startup entrepreneurs, and so on. With few exceptions, though, the process looks surprisingly similar. There is a visible pattern that we all use to design interfaces in different environments:
1. Collecting Information About The Problem
Every UX designer needs to be a kind of detective in the early stage of a project. We need to find out as much as we can about the three Ps (people, problem, project). Activities in this stage, in contrast with the classic UCD approach, are vastly simplified:
- Meeting with the client (no matter whether externally or internally) and identifying the product’s requirements (often in the form of a standardized product requirement document);
- Benchmarking and trend analysis (oh yes, most of the designers we interviewed do that).
We seldom perform user interviews, but writing user stories is one of the commonly accepted attachments to the product requirement document. Our user stories are sometimes created based on personas, which are hardly ever backed up with data. Field studies and task analysis are hardly used by any of the designers we interviewed.
2. Getting Ready To Design
This is clearly the ideation part of the process. It’s completely conquered by analog tools. I haven’t met a single designer who doesn’t use quick messy sketching or some other paper prototyping form at the early stage of a design process!
Designers try to act on the material gathered in the first step of the process and find a design worth refining. This stage is not about documenting; it’s about artistic fury and creative explosion. Many of us use Adaptive Path’s multipage templates to quickly create very generic sketches.
Unfortunately, testing lo-fi prototypes is not popular. We prefer to take the risk of choosing one option with a stakeholder and begin the refinement process. Not very UCD-like, but that is the reality.
3. Design
In contrast to the anti-documentation agile approach, most of the interviewed designers create wireframes and prototypes to document the experience and then hand them to the developers.
Refined sketches from the previous stage are still rather lo-fi and are usually not tested. Hi-fi design is left for visual designers. In Aristotelian terms, we create the form, while developers and visual designers fight to create the matter. Heuristic evaluation is definitely out of fashion, while expert review backed up with a cognitive walkthrough is quite popular.
4. Approval
This is surprisingly an important part of the design process. Research documents and deliverables usually also serve as persuading factors in the “buy-in” process. This does not differ between in-house UX designers, freelancers and folks from consultancies.
Buy-in is the unfortunate peak of our process. None of us want to see our work go directly to the trash, and I’ve seen some great projects rejected just because the story behind the design process wasn’t particularly persuasive.
And guess what? A lot of the interviewed designers actually create a special presentation to tell stakeholders the design story. The presentations show stages of the process, deliverables and interactions, and they aim to give stakeholders lazy access to all of the information.
The four points mentioned above form a pattern visible in the majority of design processes that we went through with our interlocutors. You might have noticed that not a lot of iterative research is done in these processes. Sadly, the classic usability study is not a permanent part of the process. Why? The answer is simple: budgets are tight. Problems that appeared in the company that I used to work for appeared to be common. Tight budgets are forcing UX designers to tailor their processes and skip costly research.
I believe the best answer to this problem is guerrilla research methods. Startups do adapt guerrilla research as a part of the customer development process, but more “mature” companies, in my opinion, are strangely afraid of spontaneous and methodologically questionable yet efficient and cheap research methods. One of the challenges of the UX design community in the coming years will be the popularization of guerrilla research methods and bringing them into our real-life design processes.
Houston, We Have Several Recurring Problems
During our research, we tried to spot recurring problems in the design processes of our interlocutors — a so-called pattern of pain. Surprisingly enough, similar problems appeared in almost all individual interviews. Apparently, a lot of us live arm in arm with three tough unresolved problems that tend to slow us down:
- Spreading an understanding of the design process
How to engage the whole team in the process and show them that UX designers are not people who lack talent in visual design yet still insist on drawing something? How to teach that there’s user experience beyond wireframes? - Communication within the team
How to communicate with a team throughout the process and actually use different perspectives of teammates to evaluate design deliverables? - Demonstrating the process to get buy-in
How to present the design process to stakeholders and developers to actually get buy-in, both formally and psychologically?

One of the UX designers we interviewed said the following:
Do you know what the most painful thing is in my job? Bureaucracy. Having to go to meetings. I would rather design than fight over the picky details. We should make at least part of the workflow online instead of in person. Have the approval process online, instead of in a meeting.
Another said this:
It’s really hard to show the process to clients and spread some understanding of the importance of design.
We have probably all tried to solve these problems countless times, but we still lack efficient and fast methods. This results in less time for creative work and research.
My hypothesis is this. We as UX designers need to resolve the three painful problems identified above to have more time for creative work and research. We need to demonstrate our work beyond wireframes, spread understanding of UX design and, in fact, sell ourselves both internally (within the product team) and externally (outside the product team, in front of clients and stakeholders). This is the recipe to increase our effectiveness.
Our real-life UX processes need adjustment, and since we share the pattern of the process and the pain points, we can solve them together. This is most likely the most positive outcome of this research.
Outcome Of The Research
The research shows that UX designers are constantly modifying the classic and complex UCD approach. Less emphasis on iterative usability studies and a narrower range of design activities (compared to classic UCD) are the main traits of the current real-life design process that have emerged from our research.
A process tailored to the capabilities of our companies and our clients proved to be generally effective, but it still causes some recurring troubles that should be eliminated.
This is, generally speaking, the state of our field. Don’t get me wrong: I don’t mean to criticize classic UCD — it still serves as an inspiration for our work. After all, I’m happy that I worked in that office with “shame” hanging above my head (yes, I mean the UCD poster), which constantly reminds me of the need for adjustment in the process. I’ve learned that what matters, though, is an actionable process — possible to use, adapted to the company’s culture and financially effective.
After talking with dozens of UX designers, I’ve started to wonder, however, whether we should actually create a poster that shows this version of the process. It could help a lot of aspiring UX designers take their first steps in the field and could be effective as an educational tool for our internal and external clients.
After all, our work is not nearly as expensive and time-consuming as the old poster says.
P.S. A study of the process and the problems spotted in it inspired us to create “The UX Design System” — it’s a work in progress, and I’d love to hear your feedback.
Front page image: Image credits go to the Wireframes website.
Further Reading
- 35 Excellent Wireframing Resources
- Free Wireframing Kits, UI Design Kits, PDFs and Resources
- Design Better and Faster With Rapid Prototyping
- Free Printable Sketching, Wireframing and Note-Taking PDF Templates