UX Sketching And Wireframing Templates For Mobile Projects
Today we are happy to release two printable UX sketching and wireframing templates, designed by Pixle for Smashing Magazine’s readers. This article presents Outline, a set of sketching and wireframing papers for mobile platforms and Tapsize, a set of templates for checking optimal tap areas without a mobile device.
Outline
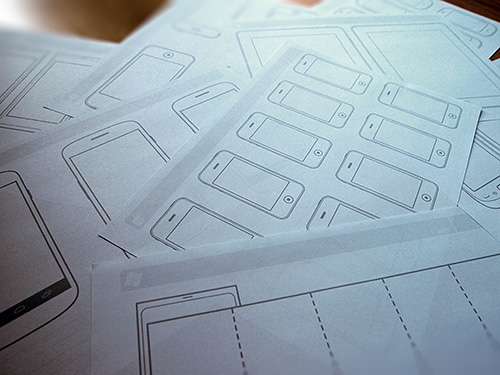
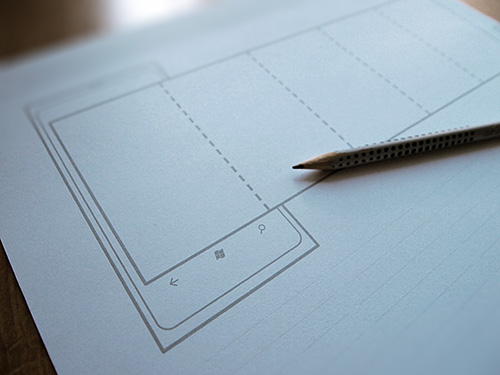
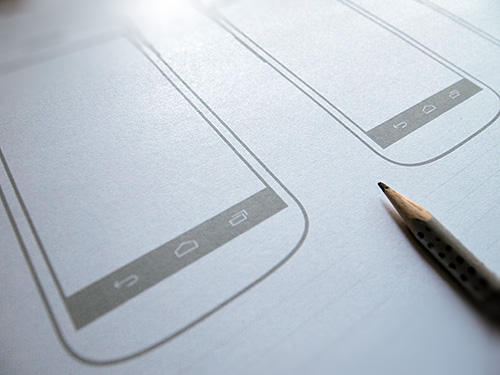
Outline is a set of 28 printable sketching and wireframing papers (in PDF) for seven mobile platforms: Android, BlackBerry, iOS (iPad and iPhone), Meego, Symbian, webOS, Windows Phone 7. The set consists of a few combinations, such as actual size, 10 devices fit to a page, and landscape layout.
Note: Print the sheets at actual size (i.e. do not resize).
As a bonus, Outline includes an Illustrator file displaying the mobile devices.



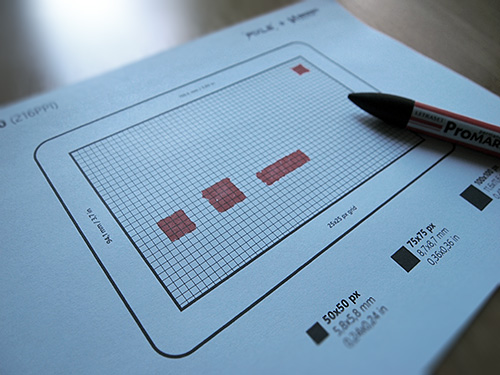
Tapsize
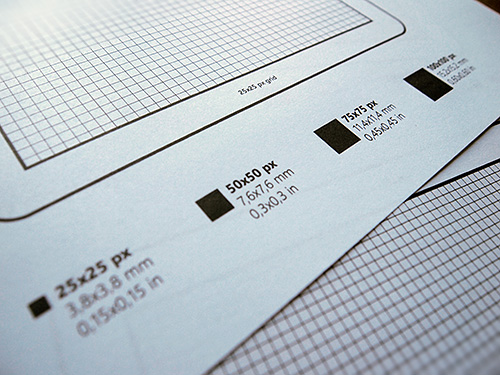
With Tapsize, you can determine the optimal tap area without having an actual device. Just print the screen you need. The set includes 9 PDFs:
- 3.5 inches — 640 × 960 pixels
- 4.65 inches — 1280 × 720 pixels
- 5.3 inches — 1280 × 800 pixels
- 7 inches — 1024 × 600 pixels
- 7 inches — 1280 × 800 pixels
- 7.7 inches — 1280 × 800 pixels
- 8.9 inches — 1280 × 800 pixels
- 9.7 inches — 1024 × 768 and 2048 × 1536 pixels
- 10.1 inches — 1280 × 800 pixels
Note: Print the sheets at actual size (i.e. do not resize).



Behind The Design
Pixle are talented and skilled dots based in Warsaw, Poland, focusing on mobile software and UI design. Besides mobile apps like Bord and Foldify, they designed Gesty and Subway icons sets for designers and developers.
Download The Set For Free
Both sets are completely free to use for commercial and personal projects, without any restrictions. Please link to this article if you want to spread the word.
- Download the package (ZIP, 2 MB).
We’d like to thank the creative minds behind Pixle for providing the resources for everybody to use and share!
Further Reading
- Free Printable Sketching, Wireframing and Note-Taking PDF Templates
- The Messy Art Of UX Sketching
- 50 Free UI and Web Design Wireframing Kits and Source Files








