48 Pleasant Polaris UI Kit + Linecons Icons For Free
Today we are pleased to feature the Polaris UI icon set that includes useful UI components and 48 beautiful icons. As usually, you can use the set for all of your projects for free and without any restrictions.
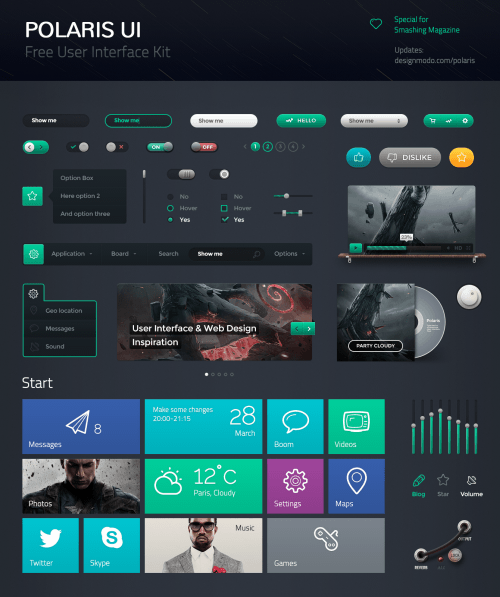
Polaris UI Kit
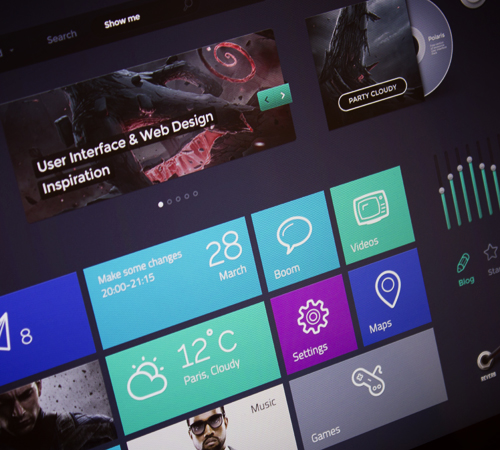
The Polaris UI Pack is a set of beautiful UI components, which includes Edit Boxes, Check Boxes, Radio Buttons, Page Navigation, Menu, Buttons, etc. You can use this set in any of your projects, and even learn with it, by examining each component to see how it is put together.
Components are made in Adobe Photoshop using Shape Layers (vector elements). Therefore, you can increase or decrease the size of each element without any loss of image quality.
Linecons Icon Set
In addition, the the pack includes a set of icons, called Linecons. The set contains 48 fully scalable vector icons with outline styles. Each icon is available in following formats:
- Embedded in a Web font,
- AI (Adobe Illustrator),
- PSD (Adobe Photoshop),
- PNG (Original size and 512×512),
- SVG (Universal Vector File) and
Download The Freebies For Free!
You may freely use it for both your private and commercial projects, including software, online services, templates and themes.
Thank you very much, the creative minds behind Designmodo! We really appreciate your effort.
Further Reading
- Freebie: Wayfinding Icon Sets (164 Icons, PNG, SVG, AI, EPS)
- Free Christmas Icon Sets And Vector Elements
- Designing For User Interfaces: Icons As Visual Elements For Screen Design
- 60 Travel Icons To Awaken Your Wanderlust (Freebie)