Powerful Workflow Tips, Tools And Tricks For Web Designers
Designing and developing can be time-consuming, especially when the project involves a new challenge, putting the team or freelancer into unknown territory. Moreover, time is a key factor in productivity. Working efficiently enables us to deliver better value at a competitive price.
However, some steps can be repeated for every project. These are steps we know and should make as quick as possible in order to have more freedom to experiment with new solutions.
This article presents a collection of tools, tips and tricks that will make your standard workflow as fast and practical as possible, so that you have more time for the exciting parts of the project. Ready? Here we go!
Tips And Tricks
Design Workflow
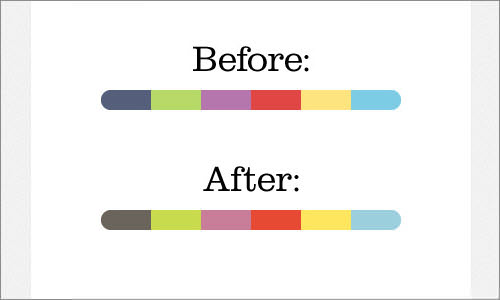
A Secret For Color Schemes
Erica Schoonmaker shares her trick for matching up colors and creating a nice color scheme. Read more...

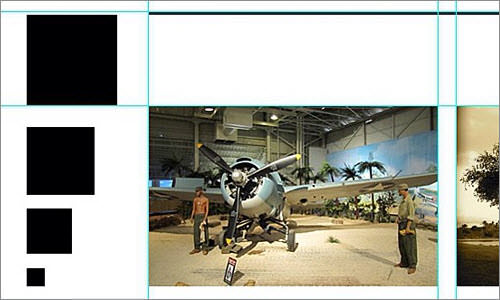
Useful Aligning And Spacing
Kris Jolls creates squares for the various spaces he has between elements. This cuts down time and makes sure everything is aligned and spaced properly. Read more...

The Ultimate Photoshop Web Design Workspace
Jacob Cass shares his set-up for the ultimate Web design workspace in Photoshop. Read more...

Coding Workflow
Perfect Workflow In Sublime Text 2
This is a must for all Sublime users. Ilya Grigorik has put together a two-hour tour de force to make you a Sublime ninja!

Development Workflow For 2013
Learn what a modern development workflow looks like, from editors and plugins to authoring abstractions, testing and DVCS integration. Read more...

Vertical Editing
Learn how to vertically edit in general and with TextMate in particular. It pairs best practices with vendor-specific redundant properties. Read more...

Prevent Background-color Bleed On Touch Screens
Add outline: 1px solid #fff to your code to stop background-color bleeding on touchscreens. Read more...

Rounded Corners Done Right
Improperly nested corners are a detail that can ruin a brilliant design. Learn how to do it the right way. Read more...

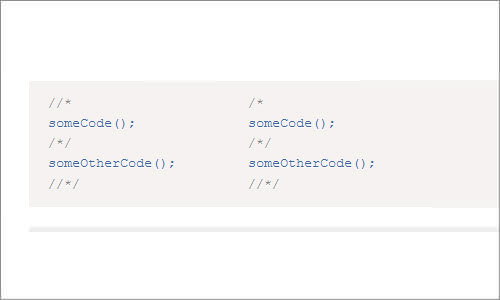
The //* // /// Comment Toggle Trick
This is a little trick to make development faster. Not suitable for production code. Read more...

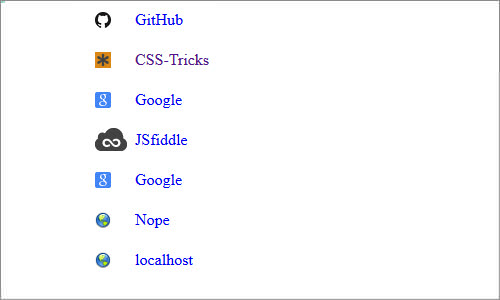
Favicons Next To External Links
A little trick to display an external favicon and next to the corresponding link, using simple lightweight jQuery. Read more...

Sublime Text Workflow That Beats Coda And Espresso
Andrey Tarantsov talks about jumping into Sublime Text 2 and and setting up a workflow that beats traditional tools such as Coda and Espresso.

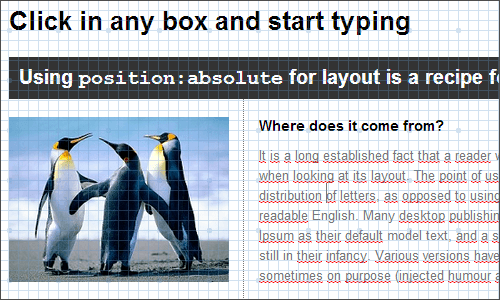
Speed Up CSS Prototyping
This is a simple trick to overlay a grid or a mock-up over a page that you’re styling. It also allows you to edit content directly in the browser to see how the layout responds to various lines of text. Read more...

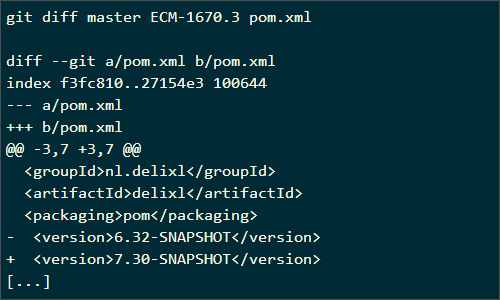
Git: Twelve Curated Tips And Workflows From The Trenches
12 simple tips for using Git, including: make “git diff” wrap long lines, set a global proxy, and clone a specific branch. Read more...

The JavaScript “Ah Ha!” Moment
This article collects comments of people having their “Ah ha!” moment with JavaScript — that is, the moment they learned something that made JavaScript click for them. Read more...

Uncle Dave’s Ol’ Padded Box
A trick by Dave Rupert that helps with his responsive design workflow. Read more...
Find in Files With CSS Selectors
Element Finder searches your project for a given CSS selector — for example, `.layout-fluid #sidebar` — and lists the files that contain elements matching that selector. Read more...
Never Having to Leave DevTools
Remy Sharp shares his workflow from beginning to end without leaving Chrome DevTools. Read more...
Bulletproof Demos
Record modes let you record every request Chrome makes. Playback mode serves requests out of that recorded cache just as if they were being loaded on the spot. It records not where you click or what you open, but just every request as it moves over the wire. Read more...
OS Productivity
Alfred Workflow Tips And Tricks
David Ferguson shares tips and tricks for working with Alfred.

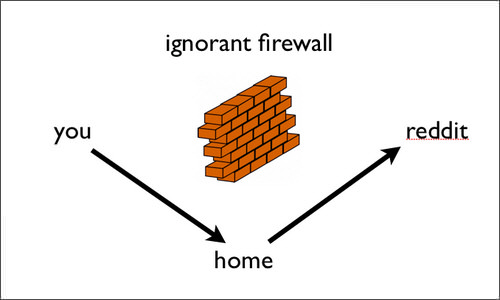
SSH: More Than Secure Shell
This article covers less common SSH use cases, such as using password-less, key-based login, setting up local per-host configurations, exporting a local service through a firewall, accessing a remote service through a firewall and more. Read more...

Share Your Hidden OS X Features Or Tips And Tricks
This is a thread with a whole range of OS X tips and tricks. So far, there are 126 comments, and you can add your own. [Read more...](https://apple.stackexchange.com/questions/400/please-share-your-hidden-os-x-features-or-tips-and-tricks)
Alfred Workflows
You find various workflows, provided by Isometry, including UNIX man page search and filtering text through arbitrary shell one-liners. [Read more...](https://github.com/isometry/alfredworkflows)
Tricks
This is a collection of tricks for various areas, collected by Carles Fenollosa. Areas include bash, pseudo-aliases for commonly used long commands, VIM, tools and networking. [Read more...](https://mmb.pcb.ub.es/~carlesfe/unix/tricks.txt)
Lifehacks
Sync A Server To Dropbox Every Day Automatically
This script makes backing up to Dropbox easy. It also allows you to exclude folders. Start backing up today, and prevent data loss. Read more...
How Do You File Paper Documents at Home?
How do you file paper documents at home? This discussion covers how to organize your documents in the digital age. Read more
Print Files From Any Mobile Phone Using Dropbox
This trick will help you print documents, emails, photos, PDF files and more from a mobile phone and tablet to your printer. All you need is a printer connected to the computer and a mobile device for sending print jobs. It’s a great alternative to official apps that would cost you money.
When To Buy Airline Tickets
Planning your next trip? Dan Loewenherz did some research about the best time to buy an airline ticket and explains how you can do an analysis yourself. He has also written two follow-up posts. Read more...
#### How Does Trello Access the User’s Clipboard?When you hover over a card in Trello and press `Ctrl + C`, the URL of this card is copied to your clipboard. How does Trello do this? Find the answer in this post. Read more...
Tools
Collaboration
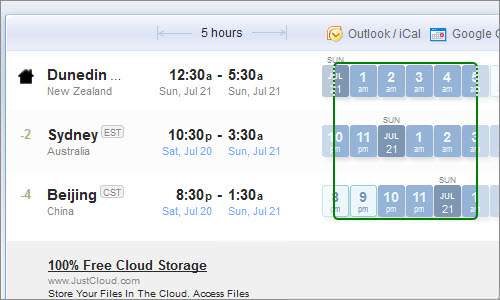
World Time Buddy
World Time Buddy is a cross between a time-zone converter, a world clock converter and an online meeting scheduler. It an online productivity tools for those who often finding themselves traveling, in flight, in online meetings or just calling friends and family abroad. Read more...

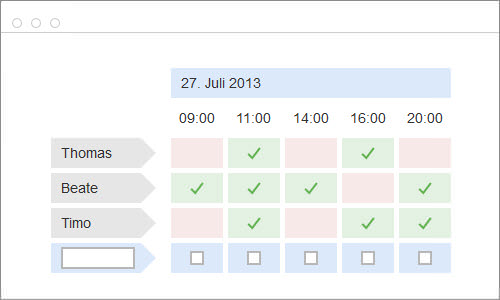
Doodle
Doodle can’t be recommended enough. It is a easy and uncomplicated tool for finding and scheduling a date that suits everyone — with only one email. Read more...

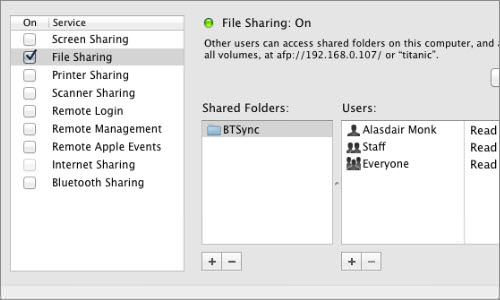
Sharre Huge Design Files Amongst Teams
This article is about how BitTorrent can be used to sync large files between team members. Key problems to overcome were how to share files between designers and between designers and developers and how to resolve points of failure. Read more...

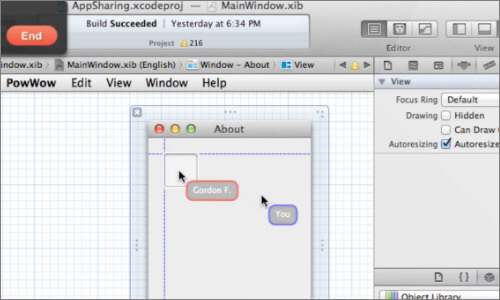
Screenhero
Screenhero is another tool for collaborative screen-sharing. The great things is that each user gets their own mouse, and both users are always in control. Read more...

Productivity
SoFresh: Automatically Refreshing Your Browser
SoFresh is a CSS refresh bookmarklet. It allows you to select which files to refresh. The files are refreshed every time you save them, so that you don’t need to refresh your browser. Read more...

Divvy
Divvy is a new way to manage your workspace. It enables you to quickly and efficiently “divvy up” your screen into precise portions. Read more...

Shortcat: Keyboard Productivity App For Mac OS X
It takes an average of three seconds to move your hand from the keyboard to mouse, click once, and then return to the keyboard. Shortcat is a keyboard tool for Mac OS X that allows you to keep your hands on the keyboard, saving time and energy. Read more...

The Thinkerbot
Logic is the enemy of creativity. By grabbing a steady stream of pure Internet randomness, this app injects non-linear inspiration into any brainstorming session.

SizeUp
SizeUp allows you to quickly resize and position windows with keyboard shortcuts or a handy menu-bar icon. Read more...

DragonDrop
DragonDrop lets you set down what you’re dragging, leaving you free to find the destination without having to worry about holding down the mouse button. Read more...

Slate
Slate is a window-management application similar to Divvy and SizeUp (covered below), but free and less limited. It attempts to overcome their limitations by simply being extremely configurable. Read more...
Making Use Of The Cloud
SortMyBox
SortMyBox works like email filters, but for your Dropbox files. It magically moves files to folders based on your rules. Read more...

Send To Dropbox
Ever wish you could email files to your Dropbox? With this tool, you can. All you have to do is log into Dropbox, get your unique email address, and start sending files. Read more...

Versioning Your Graphics Files With Dropbox
This quick tutorial explains how you can version graphic files via Dropbox. Read more...

Post Via Dropbox
This WordPress plugin allows you to post and edit on your blog with text files uploaded via Dropbox. Read more...
Site44
Site44 turns Dropbox folders into websites. You can edit the HTML locally; this way, your website will always be up to date. Read more...
Design, Color and Image Tools
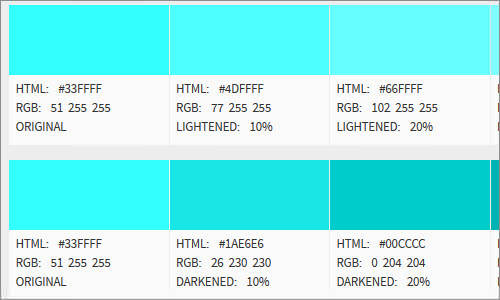
Hex Color Tool
Hex is a color tool that automatically displays any hex color in darker and lighter shades. Read more...

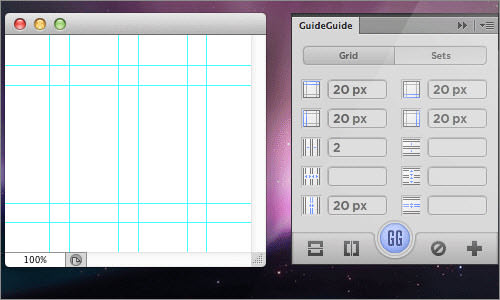
GuideGuide
GuideGuide make dealing with grids in Photoshop easy. Pixel-accurate columns, rows, midpoints and baselines can be created based on a document or selection with the click of a button. Guide sets can be saved for repeated use. Read more...

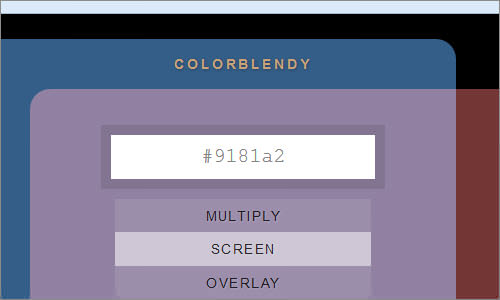
ColorBlendy
Ever fire up Photoshop just to multiply a couple of colors? ColorBlendy can do this easily in your browser. Read more...

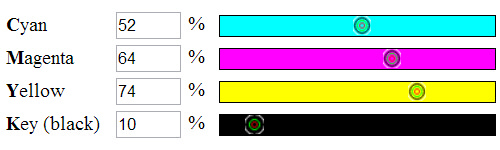
CMYK To Pantone
Input a CMYK color code, and this tool will work out which Pantone colors are close. Read more...

ImageMagick
ImageMagick is a command-line program that can do many operations on images quickly and with high quality. It’s especially useful for resizing and sharpening images, generating thumbnails, etc. Read more...

Development And Testing
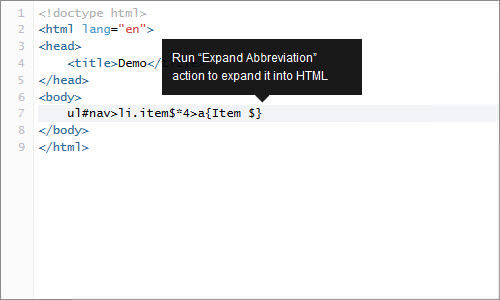
Emmet Documentation
Emmet (previously known as Zen Coding) is a Web developer’s toolkit that could greatly improve your HTML and CSS workflow. Read more...

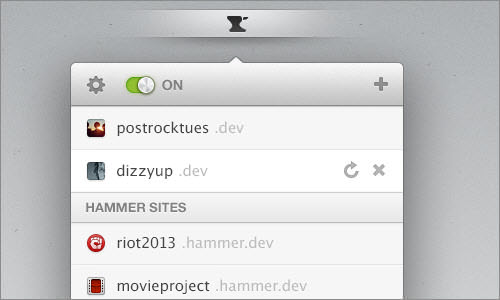
Anvil
Anvil is a menu-bar application for managing local websites. It takes your website and serves it up locally with a .dev URL, without requiring you to change system-level configuration files or hack around in the Terminal. Read more...

DOM Monster
DOM Monster is a cross-platform, cross-browser bookmarklet that will analyze the DOM and other features of the page you’re on, and give you its bill of health. Read more...

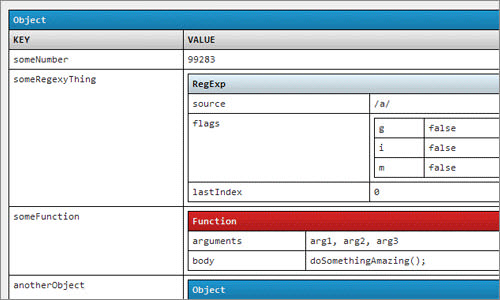
prettyPrint.js
prettyPrint.js is an in-browser JavaScript variable dumper, similar in functionality to ColdFusion’s cfdump tag. Read more...

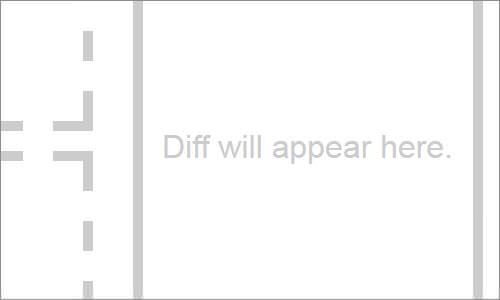
Resemble.js
Resemble.js analyzes and compares images with HTML5 canvas and JavaScript. It can be used for any image analysis and comparison need you might have in the browser. Read more...

Review
Updating large and possibly responsively designed websites can be a hassle. You never know whether a change will break anything. This tool gets screenshots of all of your running websites in different resolutions, so that you can spot any issues. Read more...

BrowserStack
BrowserStack gives you instant access to all desktop and mobile browsers, which is great for testing your designs, especially if you cannot afford to buy many devices. Read more...

Zippopotamus
Zippopotamus makes working with postal codes and ZIP codes easy. It delivers a free API in JSON response format, supports over 60 countries, is perfect for autocompletion and open for crowdsourcing and contribution. Read more...

SSH Can Do That?
SSH has many features that are helpful when working regularly with files on remote servers. If you regularly use SSH, it’s worth spending a little time learning about these and configuring your environment to make life easier. Read more...
How To Kill An Unresponsive SSH Session
Learn a handy trick for when an active SSH session stops responding, often due to a lost connection and when the normal `Ctrl + C` doesn’t work. Read more...
Snoopy
Snoopy is a bookmarklet for poking around on Web pages. It’s intended for use on mobile browsers that don’t have a “view source” option. However, you might find it useful on your desktop browser, too. Read more...
Catapulty
This little tool will make your life as a cross-browser coder easier. Once it is set up, sharing the same URL across all of your browsers becomes simple.
Gridwax
A really simple tool to overlay a vertical grid on any website. Simply drag it into your bookmark bar and adjust the vertical spacing and offset using only the `Shift` and arrow keys. Read more...
Mobile Perf
Web development on mobile is especially challenging. Mobile Perf displays a menu with links that load other bookmarklets, including Firebug Lite, Page Resources, DOM Monster, SpriteMe and CSSess. Read more...
Version.js
Version.js is a tool for testing different script versions with the switch of a query string. Read more...
Checking Media Query Execution In JavaScript
With this trick of responsive development, easily check in JavaScript if a CSS media query has executed. Read more...
Testing For Retina
In Firefox, go to `about:config`, find `layout.css.devPixelsPerPx`, and then change it to your desired ratio (1 for normal, 2 for Retina, etc.). Just refresh the page and you’re done! Read more...
Little Helpers
Style Manual
Is English not really your thing, or not your first language? This reference document by Andy Taylor will help you find the right answer to style-related issues. Read more...

13 Bills
This is a great tool for complicated bill-splitting. It’s especially handy when you have to split a bill according to the amount of time people have been around.

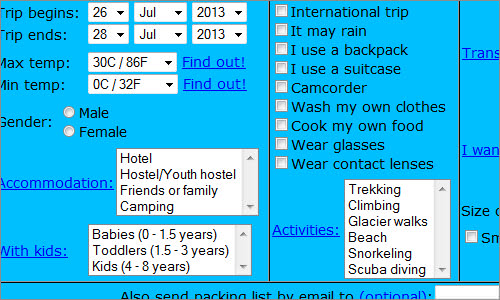
The Universal Packing List
Feed in the details of your next trip (timeframe, climate, gender, accommodation, kids, type of trip, activities, transportation and bag size), and this dynamic tool will work out what you should pack. Read more...

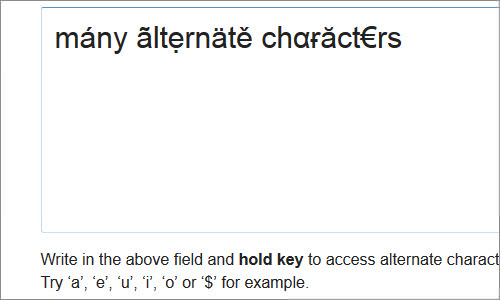
Long Press
This tool simulates the alternate character choice that you have on Android and iOS keyboards. Read more...

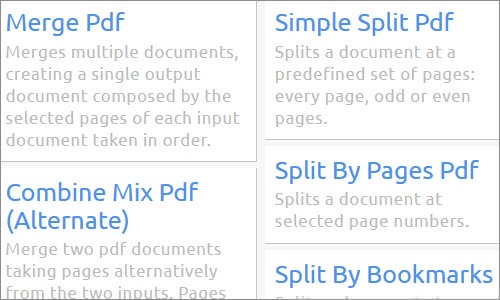
Sejda
Sejda is a great online tool for manipulating PDF files when your preferred software is not at hand. It has many advanced features, including merging, splitting and combining. Read more...

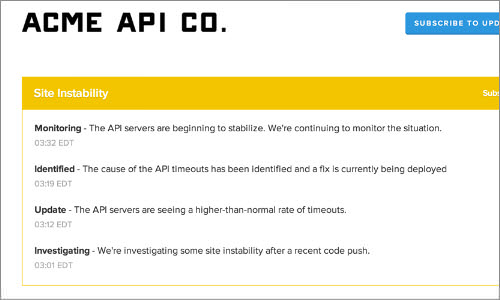
StatusPage.io
StatusPage.io is tool that becomes active when your service experiences downtime of any kind. Activity incidents are prominently displayed at the top of your page for visitors to see right when they arrive. Read more...

Beathound
Something for music lovers. Feed your iTunes library XML file and get a weekly update of new releases from your favorite artists. Read more...

Syncios
This tools converts your favorite music or ringtones to MP3, M4A, M4R or CAF format, and converts video to MP4, M4V or MOV format for enjoyment on your iPhone, iPod or iPad. It works both ways. It also includes other handy features that are worth checking out. Read more...

Skrivr
This is for minimalists who don’t want to deal with cluttered admin interface that makes publishing complicated. Skrivr lets you write, save and publish your writing.

PDF.io
PDF.io is your companion when you need to deal with PDFs. It lets you split, merge, compress, convert, or protect your document with just a click. Read more...
#### TokenPhraseTokenPhrase is a simple gem that generates unique phrases to use in your app as tokens. Read more...
Linkrr
Linkrr is a small tool that transforms multiple unclickable links into clickable ones. Once you’ve gathered all of your links, Linkrr can open them with only one click. In some cases, you’ll have to disable your popup blocker. Read more...
LinkChecker
This highly rated and popular Firefox add-on tests the validity of links on any Web page. Read more...
Useful Chrome Extensions
Tab Wrangler
Tab Wrangler automatically closes inactive tabs but makes it easy to get them back, too. It works similar to AutoClose Tabs for Firefox. Read more...
Responsive Inspector
Responsive Inspector is a simple Chrome extension that allows you to view the media queries of websites you visit. It is very useful when developing responsive layouts because it visually shows what resolutions are defined in style sheets. Read more...
Tincr
Tincr lets you edit and save files from Chrome Developer tools. It supports live reloading and saves changes to the right file automatically. Works for Mac, Windows and Linux.
OneTab
OneTab is perfect for anyone who tends to open too many tabs in Chrome. It saves up to 95% of memory and minimizes clutter by reducing all tabs into one. Read more...
Last Click
Browser Pong
Here is an attempt to expand how you think of the browser. Browser Pong lives between multiple open windows. During play, the space between windows is transformed into a playing field — the abstracted tennis court of Pong. Browser Pong really is thinking outside the box. Read more...

Become A Better Front-End Engineer
Addy Osmani has curated talks that he has found helpful this year. The advice shared in them will equip you with the knowledge to become a better front-end engineer. Read more...

The Setup
This collection of interviews asks people from all walks of life what they use to get the job done. Read more...

Learn Something Every Day
UK-based design studio Young has published a book of 265 facts to help you learn something new every day. Additionally, you can purchase some great fact shirts. There is also a free iPhone app.

eBooks Compiled From Stack Overflow
These books contain the top questions from a selection of the top tags on Stack Overflow. The top questions include those with a score of 10 or greater.
Jourrrnal
Jourrrnal is a blog that publishes interviews about the workflows of some of the most active and talented Dribbble members.
My Radical Productivity Experiment
Michael Schechter has experimented with different approaches to find what works for his own productivity. If you haven’t found a decent workflow for yourself, figure one out.
Other Resources
- “Landscaping With Front-End Development Tools,” by Cody Lindley.
- “History of Front-End Tooling,” by Jonathan Kemp.
- “The Modern Web Development Workflow,” by Paul Irish.
- “Tooling For The Modern Web App Developer” (slides), by Addy Osmani.
- “The New Wave Utility Belt” (slides), by Addy Osmani.
- “How to Debug Node.js Applications,” at Stack Overflow.
- “Simple Tools for Front-End Developers,” by Louis Lazaris.
There you have it! A collection of great tools, tips and tricks that members of our community have found very useful. Hopefully, some of them will speed up your workflow or solve one of your confounding issues. Maybe they will even inspire you to share some of your hidden secrets of productivity.
If your favorite tool, tip or trick is not in this list, make sure you share it with us in the comments section below. Have any of the above changed you life? If so, let us know more!
Further Reading
- 50 Powerful Time-Savers For Web Designers
- Powerful Workflow Tips, Tools And Tricks For Web Designers
- How To Keep Your Coding Workflow Organized
- Showcase Of Creative Navigation Menus: Good And Bad Examples








