How To Plan Your Next Mobile E-Commerce Website
The O’Neill Clothing store had a nearly 600% revenue increase from going responsive, and Skinny Ties saw a 377.6% increase in revenue for iPhones after going responsive as well. Even Think Tank Photo’s transactions on smartphones and tablets increased by more than 96%… go figure!
In this article, we’ll walk through all of the vital steps when planning a highly converting mobile e-commerce website. The most important questions you need to ask are:
- Who are we building this mobile website for?
- How will we measure conversion success?
- What design factors affect mobile e-commerce conversion rates?
- What is the ideal product page?
Let’s get started.
So, Who’re We Building This Mobile Website For?
The mobile customer is someone we are constantly learning about as mobile adoption becomes more widespread and filters into everyday life. To plan a mobile e-commerce store, we need to put ourselves in the mindset of the mobile customer and understand their intentions and mood.
Phone Usage Locations
The mobile device is a life-invading piece of equipment. We use it in diverse situations:
- while watching TV;
- while shopping or on a night out;
- in bed or in the bathroom;
- while eating a meal (a pet hate of mine!);
- when bored or waiting at our desk, at a train station or as a car passenger.
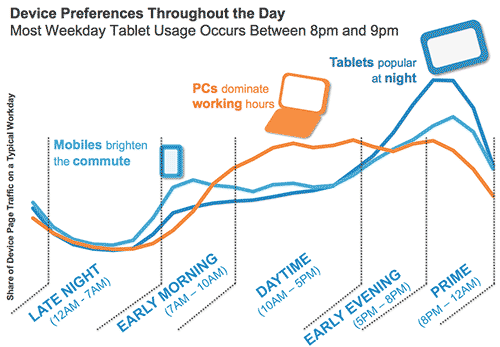
In each situation above, the person’s mind will be in a different state and may or may not be in “purchasing mode.” We also use mobile at different times of the day.
How does this help us? Well, for example, you could strategically place different banners on the home page of your mobile e-commerce website, such as price promotions, discounts or coupons, perhaps offering early-morning discounts for commuters, while offering TV dinner viewers something else in the evening (something like “Bored of watching soaps? Grab a DVD bundle now!”).
The Main Types of Mobile Shoppers
Columbia Business School identified five types of mobile shoppers in showrooms and stores: exploiters, savvys, price sensitives, experience-seekers and traditionalists. I have gone one step further by thinking about how people use their phones outside of the showroom to decide whether to purchase products.
- The comparer. The comparer browses products in brick-and-mortar stores while price-checking on their mobile device. They might buy in-store, using the online price as negotiation leverage. However, if the online offer is strong enough and the product is available, they will purchase on their phone there and then or when they get home later.
- The deal lover. This person loves a bargain, and when they are in store, they’ll look for an online voucher, a Groupon deal or something to save them from buying at the high street price. They differ from the comparer in that they want to believe they are getting a special deal, a limited offer or an exclusive promotion (think Secret Escapes’s exclusive deals or Booking.com’s lowest-price guarantee).
- The social shopper. Constantly connected to a range of social channels, the social shopper follows celebrities, industry leaders and brands on Instagram, Twitter and Pinterest, seeking out the latest fashion trends, gadgets and the like. Clicking through everything from vintage-filtered photos to heavily liked dresses, they just have to buy to be ready for the weekend.
- The time passer. This person just needs to pass the time while waiting for someone or something. They are normally an impulse buyer, browsing stores they already know (a form of direct traffic) for the latest products. They might subscribe to news feeds or email lists and click through from direct promotion in social channels, too.
All of these types of mobile shoppers have high expectations of mobile e-commerce stores.
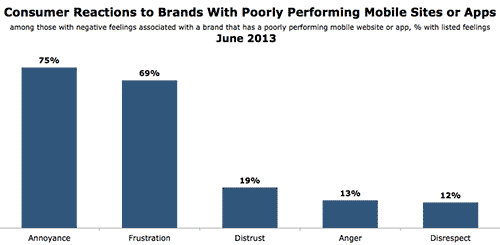
Why is this important? You need to ensure that you’re catering to all of the different types of shoppers who might visit your store on a mobile device. You’ve got to identify them, give them the options they seek and present information in a format they are comfortable with. If not, you’ll end up annoying them, rather than increasing your client’s bottom line.
How Will We Measure Conversion Success?
We need to define what conversion success looks like. Typically, a conversion falls into one of the following categories:
- Purchase. The visitor has completed a purchase transaction.
- Social promotion. The visitor might follow your social channel; share, tweet or like your product or brand; write a review; subscribe to a newsletter; etc.
- Complete a task. The visitor has completed some task, whether playing a game, filling out a poll, entering a competition, etc.
We then need to set ourselves some SMART goals (as defined by Paul J. Meyer) to track and measure our success. These goals will also help us focus on the project and not get carried away with over-spec’ing or over-designing the website. So, what are SMART goals?
- Specific The goal should be unambiguous and should define what we are trying to achieve.
- Measureable How are we going to measure this? By what method? We could go further by saying who will be responsible for reporting this and whom they will report to.
- Attainable How will this goal be achieved? What needs to be done to make this happen? Do we have the budget, skill and time?
- Relevant Is this in line with our overall vision? Is the market ready? Are we the right people to do this?
- Time-bound How quickly can this be achieved? When are we going to start and finish?
Below are three sets of goals we’ve set in the past. These would directly affect how one goes about designing and developing a mobile e-commerce store.
SMART Goals 1
- Specific. Increase mobile e-commerce conversions by 35%.
- Measurable. Segment sales report in Magento.
- Attainable. Do this by creating a responsive e-commerce store.
- Relevant. This aligns with our overall conversion targets and goals to adopt mobile technology.
- Time-bound. Accomplish it within three months of the website’s launch.
SMART Goals 2
- Specific. Increase the average order on mobile by £5.
- Measurable. Combine the segmented sales report in Magento to give an average daily order value.
- Attainable. Improve upselling and cross-selling on product pages, and recommend complementary products in the shopping cart.
- Relevant. This aligns with our overall conversion targets.
- Time-bound. Accomplish this within 30 days, and then continually improve through testing and iteration.
SMART Goals 3
- Specific. Reduce bounce rates to below 56% for top-level categories.
- Measurable. Analyze the report of page visits within a set time period in Google Analytics.
- Attainable. Improve loading time to below four seconds on a 3G network, and improve the landing page design.
- Relevant. Although not a direct conversion itself, this would improve all other conversion rates by keeping users on the website for longer and increasing the number of pages visited by each user.
- Time-bound. Test over a 14-day rolling period, iterating on the design until we hit the target.
Tip: Print these goals in a large font size and put them where the whole team can see them. Ask the team members how their work will contribute to the shared goals. If a task doesn’t contribute at all, then question whether it’s needed.
What Design Factors Affect Mobile E-Commerce Conversion Rates?
Let’s go through the factors that affect how customers browse an e-commerce website, from a mobile perspective.
Hierarchy And Navigation
Space is at a premium on mobile. We don’t have the luxury of providing mega menus for users to browse multilevel categories. Therefore, we need to prioritize key features and content and provide a search box that’s easily accessible in a consistent location. The adoption of off-canvas navigation is becoming widespread as users start to understand how to use it.
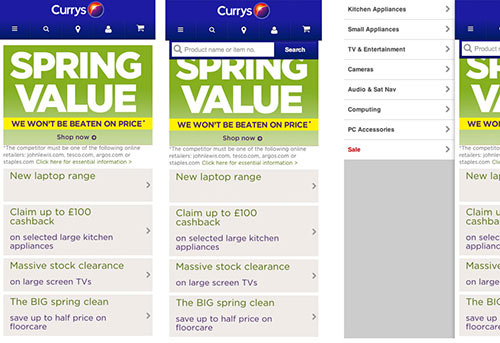
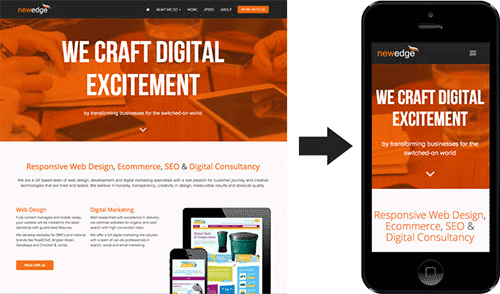
Currys’ responsive website does this very well by providing off-canvas top-level navigation, a search drop-down box, instant cart and account access, and a store finder, all in a very small space that remains consistent throughout the customer’s entire journey.
When you scroll further down, the logo area disappears and the five main menu items move up, decreasing the space taken up by the header and giving priority to the content that the visitor is interested in.
Trading Usability And Loading Time For Branded Navigation
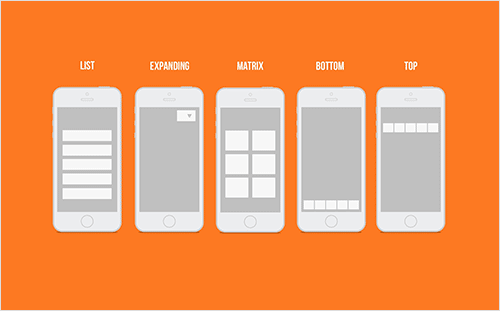
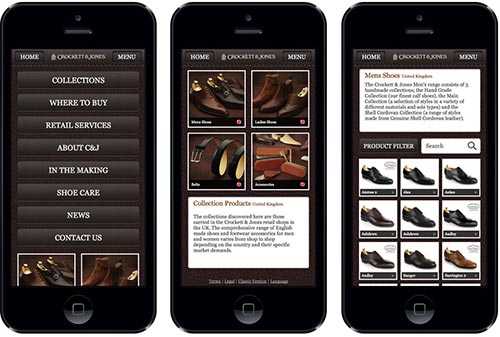
Sometimes you need to make a tradeoff. When we developed Crockett & Jones’ mobile website, our branding guidelines and the company’s heritage and reputation for quality led us to a more pictorial menu system, to reinforce the brand. We experimented with five intuitive navigation methods:
From our research into the leading mobile e-commerce websites, we felt that a fixed menu at the top would offer the best usability. Icons like the ones on Currys’ website wouldn’t be right for Crockett & Jones’ audience. Instead, we used a menu button that expands down to a navigation list, with subpages that load via a matrix menu. This allowed us space to add imagery, to give that look and feel of British heritage.

From left to right: (1) the expanded navigation; (2) the matrix submenu; (3) the product search results with matrix navigation for finger-friendly tapping, plus another expanding menu for the product filter. (Large preview)
Fixed Navigation Vs. Non-Fixed Navigation
Fixed navigation sits in place, always visible to the user whether they scroll up or down. Non-fixed navigation is the opposite, visible only when user is at the top of the page.
Based on the e-commerce websites of major brands I have followed, the trend is towards fixed navigation, which I think is justified. For me, fixed navigation wins hands down; having to scroll all the way back to the top of the page to find the menu bar is annoying. With fixed navigation, you are only ever a quick finger movement away from accessing deep sections of the website. Achieving this is easy with the MeanMenu jQuery plugin or with Bootstrap’s NavBar.
Imagery And Product Photography
We all know that photography can make or break a website’s look and feel. The mobile consumer wants to see imagery that captivates them and inspires them to make a purchase, whether it’s a vacation or a saucepan. The fundamentals of product photography are ever critical here, so make sure to get all of the pictures that a customer requires to make a decision.
- Individual shot. This is a shot of the product at its best angle, normally against a white background.
- Detail shot. This is a closeup showing the product’s special features or details of design — for example, the quality of the stitching, the materials used, the label or the handcrafted detail.
- Components shot. If it’s a home cinema system, then take shots of its individual parts, including the DVD player, speakers, remote control and accessories.
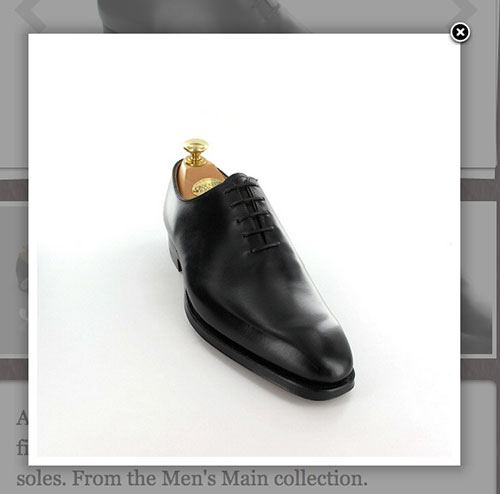
- 360° shot This is an animated set of images that allows the user to spin the product through 360° of rotation. It’s normally comprised of 36 shots, each 10° apart. We used this to fantastic effect with the shoes on Crockett & Jones’ website. We shot with Eme Digital’s Large 360 Photography System, and then writing custom jQuery to control the rotation effect.
- Group shot. This is normally used at the category level or for bundle offers. Group shots — whether for a range of saucepans or for a pizza, side and drink — show complementary products and help the vendor upsell to customers.
- In-use shot. An important but often forgotten shot is one of the product being used. For example, clothes look very different when laid flat than when shown on a live model. These shots are aspirational and can highly motivate a customer to purchase.
On mobile, speed is a hurdle, so remember to optimize images to load quickly, without compromising on quality. Of course, a lot of effort is being put into developing a responsive image solution, but whatever approach you take will only be as good as your photography. Peter Crawfurd goes over how to “Improve Your E-Commerce Design With Brilliant Product Photos.”
Typography
Wondering how to turn off mobile users very quickly? Make them have to pinch and zoom to read text! Having to zoom in to make text legible on a phone is very annoying, so ensure that your typography is readable, contrastive, responsive and well spaced. There are techniques for responsive typography that we can follow.
We achieved the typography above with a simple CSS media query, based on Bootstrap 3’s breakpoints for device widths, to ensure consistency across all devices.
@media screen and (max-width: 320px) {
.hero h2 {
color: white;
font-size: 2em;
font-weight: 100;
font-family: "bebas-neue"; }
}
Finger Friendly
All of those critical calls to action should be large enough to be pressed by a finger. According to “Finger-Friendly Design: Ideal Mobile Touchscreen Target Sizes,” that’s about 57 pixels wide for a finger and 72 pixels wide for a thumb. The article also notes, “This is consistent with Fitt’s Law, which says that the time to reach a target is longer if the target is smaller. A small target slows users down because they have to pay extra attention to hit the target accurately.” I would say that most of us have overlooked this fact for many years, especially as we adjust out of our 1024 × 768 mindset.
This is very important for all areas that are common to mobile e-commerce websites:
- navigation of category tree;
- search buttons and filters (especially checkboxes that require precise touch);
- all buttons, including “Add to cart” and “Pay now securely”;
- form fields to enter billing and shipping details;
- thumbnail pictures of products;
- swiping for product photos, instead of tapping left and right arrows.
Contrastive Color And Light Conditions
Whatever color palette you choose, strong contrast is imperative for buttons and calls to action. If an object blends in, users will likely miss it.
Consider the lighting conditions of your mobile users and how to accommodate them in the look and feel of the website. Try turning off the lights, going out into bright sunlight and huddling under a reflective lamp to see how your color palette performs. You can adjust the CSS to account for different lighting conditions with what are known as light-level media queries.
@media (light-level: normal) {
p {
background: url("texture.jpg");
color: #333 }
}
@media (light-level: dim) {
p {
background: #222;
color: #ccc }
}
@media (light-level: washed) {
p {
background: white;
color: black;
font-size: 2em; }
}
Although no browser currently supports these, light-level media queries are a cool feature that will hopefully be adopted soon because mobile devices really are used in different lighting conditions. This sort of technology could improve conversions with mobile usage in dark and bright sunlight. One could even imagine swapping promotional banners for daytime and nighttime!
Tip: Don’t be afraid of red buttons. Conversions have increased on a ton of websites that switched to red for strong contrast. Test and iterate!
White Space And Encapsulation
White space gives content room to breathe, aids eye flow and declutters. It can relax the visitor when making a purchasing decision.
Use encapsulation to draw the visitor’s attention to an element, such as an “Add to cart” button. Create a container for the button with a contrasting background color. Unbounce does a great job of explaining encapsulation.
Copywriting
The majority of clients will supply you with copy for their products, categories and generic pages, because we designers and developers don’t always know the products as well as our clients (hopefully!). However, we do know about persuasive wording and how to use it in calls to action. For example, “Pay securely now” is more motivating and instills more trust than just “Check out.”
Long descriptions can be annoying on a small screen. Consider a “Read more” link to reveal more text, or split up a description into a few tabs to allow mobile users to flick through for the information they are looking for.
Tip: If your client is writing the product descriptions, get them to read Craig Anderson’s “E-Commerce Copywriting: The Guide to Selling More,” which walks through the basics of writing good copy.
Forms
Forms slow everyone down. The user has to stop and think about filling it in, provide the right data, scan for accuracy, check and uncheck boxes and so on. Forms can be especially cumbersome on a mobile device, so make sure yours are finger-friendly and legible. Remember to use the right input type (URL, email, telephone, etc.) so that the mobile browser displays the appropriate keyboard.
Indicate to users their position in the checkout process, too, so that they see their progress and see the light at the end of the tunnel. Derek Nelson puts it well in “Designing a Better Mobile Checkout Process.”
The Ideal Product Page
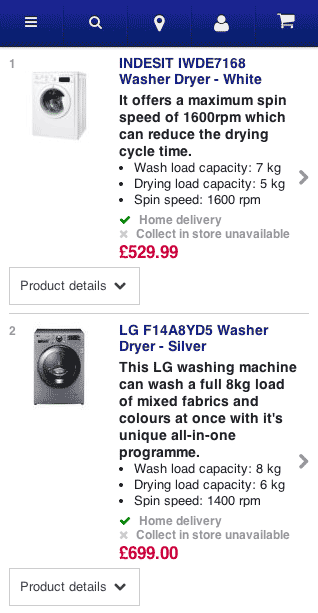
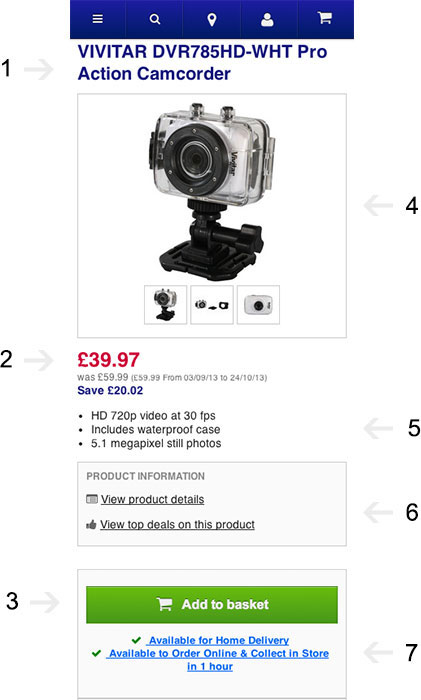
I don’t think you could ever get the “perfect” product page because a lot is left to the eye of the beholder. However, Currys’ product page gets pretty darn close. Let’s break it down.
Currys’ has the following attributes:
- clear product title, with responsive typography in corporate color palette;
- price in contrasting color and responsive typography that stands out and is readable above all other pricing information;
- very clear call to action that stands out above all other links on the page (with simple form encapsulation and finger-friendliness);
- great photography, with all of the shots a user needs to make a purchasing decision (including individual, component and detail shots);
- short description giving a quick overview of the product’s features;
- more detailed information about the product for researcher-type customers;
- indication of availability, showing where and when the customer can get it (with simple form encapsulation).
Overall, the page is well spaced, with 20 pixels of white space between block-level elements. Corporate branding is present without cluttering the page, and the goal funnel is clearly defined. If the visitor is interested in the product and the price is right, then they would have no barriers to purchasing it.
Is It All Worth It?
Crockett & Jones
The results for Crockett & Jones were overwhelming, with increased time on pages, increased views of the 360° photos (which we set as a conversion goal in Google Analytics to measure their effectiveness) and a reduced bounce rate for mobile users, which I strongly believe is due to the quality of the content, images and videos. The pages visited has also gone up, which I attribute to the navigation layout. The expanding menu fixed to the top makes it very easy for the user to jump around the website and find their way back, while upholding the heritage of the brand. Page speed could certainly be improved, but we had to balance optimization with high-quality images that reflect the brand, and this is certainly something we are still working on.
Summing Up
Putting together a mobile e-commerce website is a multidisciplinary task that encompasses business management, design, development and marketing. Whatever your agency’s size, create a boilerplate process that you can follow for all websites but that you can adapt to each project’s specifics. In the planning stage of this process, cover the following:
- Who are you designing for (i.e. your customers)? What are their buying habits, and what drives them to buy?
- Put together SMART goals that give you and the client a common vision.
- Create a style guide that is suited to mobile devices, including button design, font size and so on.
- Generate wireframes with details for all key pages (home page, category page, product page, search and shopping cart).
- Bring together all digital assets (photography, video and copy).
Planning in this way will help you deliver an e-commerce website that is well optimized for mobile, that is targeted at your client’s customers and that coverts more visitors into buyers.
Bonus Take-Away Material
You can download the “Mobile E-Commerce Conversion Rate Optimization Checklist” (PDF), with 80+ points to help you get your mobile e-commerce store in ship shape.
Further Reading
- An Exploration Of Carousel Usage On Mobile E-Commerce Websites
- Boost Your Mobile E-Commerce Sales With Mobile Design Patterns
- Exploring 10 Fundamental Aspects Of M-Commerce Usability
- UI Patterns For Mobile Apps: Search, Sort And Filter