Involving Clients In Your Mobile Workflow
A lot of mobile-minded talented folks across the globe produce great work, but yet sometimes you still hear many of them complain about their relationships with their clients. They often mention feeling isolated and not truly understanding what the client really needed.
This lack of personal interaction often leads to misunderstanding, as well as less awareness of and appreciation for all your hard work. While involving clients in your mobile workflow can be challenging, really working together will make a big difference. In this article, I’ll share some important things I’ve learned about involving clients in my mobile workflow. Let’s dive into some tips and tricks that I use every day.
Work Out Your Manifesto
Projects don’t happen overnight. It usually takes a few meetings to get to know the client and to discuss collaboration. Your company’s business strategists and account managers invest a lot of time and energy in this process. While they will often seem to distance themselves from your daily work, speaking with them is a real window of opportunity. These “suits” are the first ones to meet potential clients, and they convey your company’s vision, portfolio and creative approach. They can be a great help in nurturing a more involved relationship.
A great way to approach this internal conversation is to work out a manifesto, a summary of your creative vision and beliefs. Get together with your team and discuss your existing workflow and how it could further support what you really stand for as a team. Ask the team lead to help you work it out and make the message tangible. Do this simply by making a presentation to your colleagues. But why stop there? You could design posters, flyers, even stickers for your team so that they can help you spread the word.

“Design is not an afterthought,” from Little Miss Robot’s manifesto. (Large version)
We were getting really frustrated with clients asking us to define or optimize their mobile experience, when in fact they just wanted us to make things “prettier.” The slide above helps our client service directors to detect how potential clients really think about design. If we see that they don’t value our vision or approach, then we respectfully decline to work with them. Involvement starts with finding clients who want you to work with them, instead of for them.
Don’t Miss The Kick-Off
A kick-off meeting is the perfect opportunity to raise awareness of and appreciation for your mobile workflow. Learn as much as possible about the client, and find out how they would like you to help their business. Do this simply by asking about their vision, strategy and goals. Also great is to ask what inspires them and to get insight into their competitive research and analysis. From the minute you show true interest in their business, you are changing the way they look at you. By immediately working with them, you become their partner, instead of just someone who designs and codes.
A kick-off meeting is also a great time to double-check that you are on the same page. Sometimes we forget that our creative jargon might confuse clients. Big Spaceship points this out in its inspiring manual (PDF):
“We act like humans, we talk like humans, and we think like humans. And we call out anyone who does the opposite.”
In the last two years, I’ve learned that clients find it very hip to focus on responsive design, even if they don’t clearly understand it. Too often, it leads to a discussion on size and dimensions, when the conversation should be conceptual and strategic. Reserve some time in your kick-off meeting to explain what “responsive” means and why you believe in its value. Educate the client and steer the conversation towards what is really needed to make the project better. And if you notice that a certain topic needs more time and attention, host a mini-workshop to talk it through.
Dealing With Isolation
I don’t understand why some account and project managers try to keep their team away from the client as much as possible. Granted, it makes perfect sense that they manage the client, oversee the scope, deadlines and budget, and handle the communication and next steps. But when the work is in progress, keeping the team isolated doesn’t add any value. If this happens to you, explain to the manager that getting direct feedback from the client will help you fine-tune the product better and more quickly — a win-win for everyone.
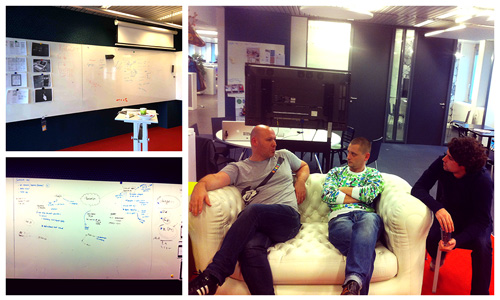
At Little Miss Robot, we try to hold half of our meetings in our studio. Clients find it inspiring to be in this creative environment — especially because it is where their own product is being developed. In long-term projects, we also ask the client to designate a space at their office for our team to work on the project. When developing Radio+, we worked at the client’s headquarters twice a week. Anyone could hop in and out of the space and have informal conversations about the work. Not only did it create a great atmosphere, but we also received the most valuable feedback during these times. Highly recommended!

The Radio+ room, a shared workspace. (Large version)
Seeing Things
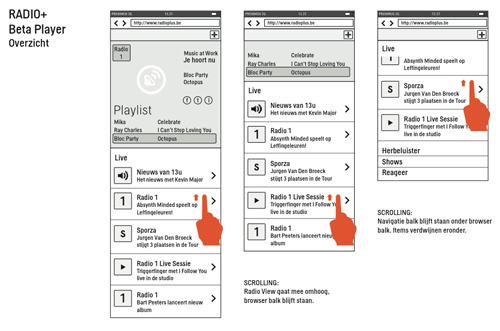
A typical project starts by the team exploring or defining what they will create. A lot of teams rely on textual aids, such as functional requirements. While these documents contain a lot of detail, I always end up having to address misinterpretations. The worst part is that these “minor” misunderstandings always pop up during the production stage, resulting in increased time and expenses. Have you noticed on these occasions that the client says they “saw” things a bit differently? This is why I recommend using text documents to scope features and using visual resources to describe them. Mind maps, wireframes, storyboards and paper prototypes are my personal favorites.

The wireframe for the Radio+ mobile website. (Large version)
I always encourage clients to get involved in generating these visual resources. Having them by your side during a brainstorm or a UX workshop is really helpful. While they wouldn’t consider themselves designers, I’m always challenged and inspired by their thinking and how they see things.
Feeling The Progress
Throughout the mobile development process, you will probably invite the client to several meetings to discuss the status of the project and to demo the product. Make sure you have something tangible to talk about. If a meeting is just about process, time or budget, then let the project manager handle it. Build momentum when meeting in person, and show your work in progress on real devices! Of course, you could print out the design or demo the application on a big screen, but the client should be able to feel the progress in their hands, too. Feeling a product grow in your hands is a much more powerful and engaging experience!
Some great tools exist to share designs across devices. We use AppTaster to share mockups, Dropbox to share designs and TestFlight to distribute apps to clients. If we are building a mobile website, then we just host it on the client’s servers internally, which allows them to view the latest version whenever they want.

Over-the-air beta testing for TestFlight. (Large version)
Happy Ending
Involving clients in your mobile workflow is the key to better understanding their problems, goals and strategies. You’ll also raise more awareness of and appreciation for your work, thus reducing negative energy and making discussions more positive and constructive. However big or small your team or client, it all starts with a desire to be involved. These take-aways can help you with that:
- Create a manifesto that explains what your team stands for.
- Hold a kick-off meeting to ask the client about their vision, strategy and goals.
- Use both your and their offices to meet.
- Scope features in text documents, and describe them in visual documents.
- Take advantage of third-party tools to share your work in progress on real devices.
Last but not least, read Jeremy Girard’s article on how to wrap up a project and follow up afterwards. This is critical to building and maintaining a long-term relationship. Most importantly, it will lead to future business because the client will already know and value your work.
Please feel free to share your experiences and thoughts in the comments below. I’m already looking forward to reading them.
Further Reading
- Turning All Clients Into Dream Clients
- How To Identify and Deal With Different Types Of Clients
- How To Explain To Clients That They Are Wrong
- Client Experience Design








