Essential Visual Feedback Tools For Web Designers
The creative process takes a lot of time, and web designers know it. When you factor in feedback from clients, the process takes even longer: numerous emails, revision notes, chats and meetings — that’s what it normally takes to find out precisely what the client wants.
Fortunately, today’s web provides various solutions to optimize the communication process. The first web services that allow users to report bugs on web pages appeared several years ago. Since then, tools and technologies have emerged to make the process more convenient and user-friendly. Today’s market offers several useful products for visual bug-tracking, each with its pros and cons.
We have selected our top five tools and compared their features, functionality and pricing. We hope that this review will simplify your workflow and speed up communication between your team and clients.
InVision LiveCapture
Invision is a prototyping tool that enables designers to easily collaborate on design projects and to showcase their work. Quite recently, the company announced the release of a new tool, InVision LiveCapture. It grabs full-length snapshots of live websites and helps users provide feedback during the design process.

User Experience
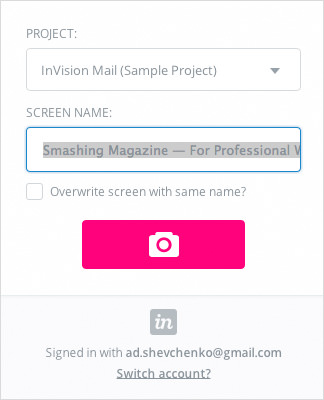
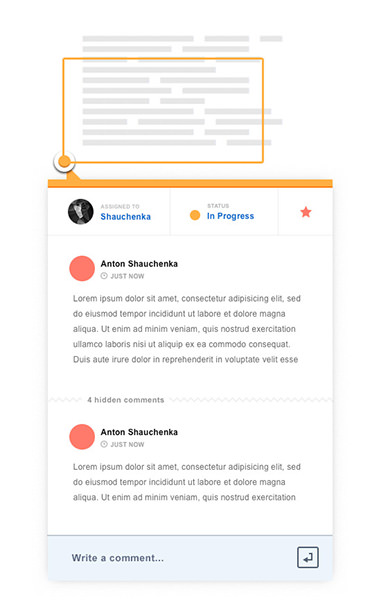
Getting started with InVision is easy. Just add your first project and install the extension for Google Chrome. To start commenting on a web page, click on the extension icon and select the project.

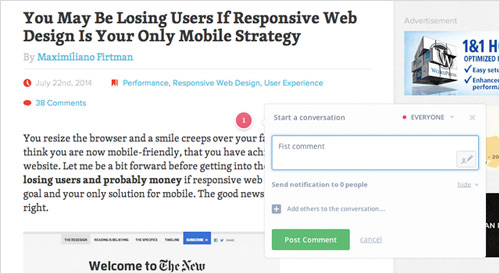
When someone adds a comment, feedback appears on the normal screen in InVision, which would already be familiar to the designer.

The service is targeted at web designers who are looking for an easy way to get feedback on their work in progress. Unfortunately, it cannot be used to comment on a live web page or integrated in a large team’s workflow or used as a bug-tracking tool. On the other hand, it’s free!
Pros
- Easy to work with
- Great for collecting inspirational ideas
- Ideal for existing customers looking to get more out of Invision
Cons
- Works with Google Chrome only
- Browser extension required
- Reporting bugs is difficult
Third-Party Integration
- InVision
- Doesn’t support third-party project-management or bug-tracking systems
Supported Browsers
- Chrome
Pricing
The free plan is available for individual use. A subscription plan for teams with up to five members and unlimited projects costs $100 per month.
TrackDuck
TrackDuck is a visual feedback tool that is ideal for web designers and developers. Users can highlight issues on the page, comment and receive feedback in real time. Bug reports are sent directly to the dashboard, where you can chat with others, assign tasks and track progress.

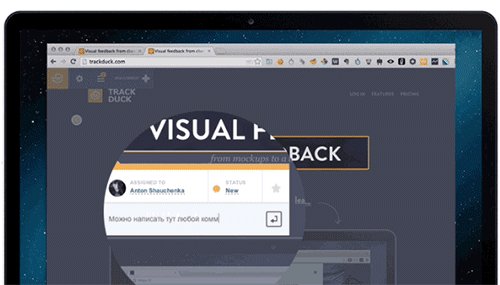
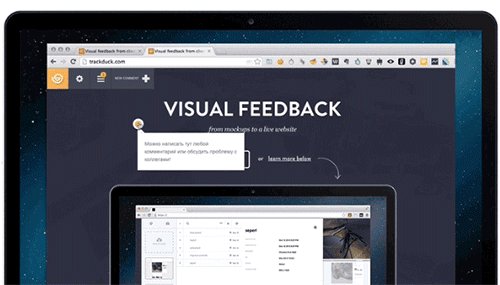
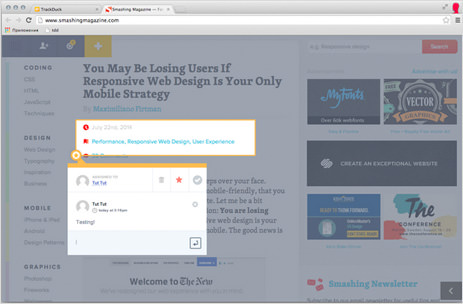
User Experience
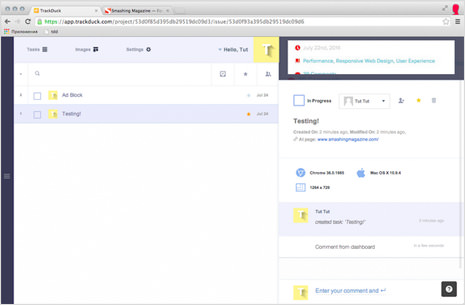
Immediately after you register, which takes about a minute, a simple wizard helps you to get started with your first project in three simple steps: enter a website address, install the extension for capturing high-quality screenshots, and invite colleagues to collaborate on the project. The website that you add then opens in a new tab, and you can start commenting right on the web page by selecting and dragging the mouse wherever you notice a bug. You can appoint a colleague to fix the issue and assign a priority to the task.



TrackDuck currently integrates with only a couple of systems: JIRA and Basecamp. The integration works both ways — tasks are sent and updated automatically in both systems, no double entry required.
Pros
- Unlimited number of team members
- Cross-browser
- Technical details are collected automatically
- Real time with WebSockets
- No extensions needed
- Anonymous feedback allowed
Cons
- Extension required to capture high-quality screenshots
- Few systems to integrate with
Third-Party Integration
- Basecamp (both ways)
- JIRA (both ways)
- WordPress plugin
- Modx plugin
Supported Browsers
- Chrome
- Internet Explorer
- Safari
- Firefox
- bookmarklet (for other browsers)
Pricing
You can get a free 14-day trial of the fully functional version. The free version allows for one project and unlimited contributors. Paid subscription plans start at $19 per month. Custom enterprise plans are also available.
BugMuncher
Bugmuncher is a handy web application allows you to highlight problems on a website. Users can make notes on specific areas of a website where they notice issues. BugMuncher will automatically take a screenshot of the area where the highlight was made and send it to you.

User Experience
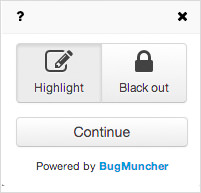
Installing and getting started with BugMuncher isn’t complicated. All you have to do is embed the code on your website. Anyone who has ever set up Google Analytics could handle it. There is no onboarding tour, which could be a problem for inexperienced users. Also, when you embed the code on your website, a small shortcut appears for all visitors to the page, allowing them to highlight or (if they need to hide personal data) to black out certain parts of the page. However, you cannot add separate text comments to the web page.

When testing this tool, I couldn’t scroll down the page and was confined to working within the visible area, which is a bit odd.
After you have highlighted an area of the page, you will be prompted to enter your email address, describe the bugs you’ve found and submit them. You can access all reports, configure email alerts and set up integration in the dashboard.
Pros
- Cross-browser
- Automatically attaches technical details
- No extension needed
- Allows for anonymous feedback
- Supports Internet Explorer down to version 7
Cons
- Not real time
- Cannot select a particular area of a page
- No way to comment on dynamic elements on the page
Third-Party Integration
- GitHub
- activeCollab
- Bitbucket
- Trello
- Zendesk
Supported Browsers
- Chrome
- FireFox
- Safari
Pricing
A free 30-day trial is available. After that, pricing starts at $19 per month for a personal subscription with one account. There is no limit to how many team members can use BugMuncher; the profile limit refers to separate ‘buckets’ of feedback reports, and different notification options — available for $99 per month.
BugHerd
BugHerd is a simple bug-tracking and collaboration tool for web designers and their clients. It allows users to flag issues on web pages using a simple point-and-click interface and to submit reports of problems.

User Experience
You don’t need a credit card to sign up. Registration is pretty simple: You can try the tool by installing a browser extension or by adding JavaScript code to your website. Once you’ve done one of these two things, you’ll be able to add websites to work with. Don’t forget to include the https:// or https://, or else it won’t work.
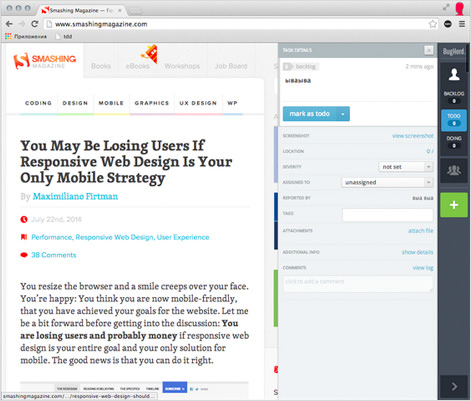
After completing the short onboarding process, you’ll be all set and can pin issues and bugs directly to web pages. You can’t highlight random areas of the page; the tool is tied to DOM elements — a useful but questionable solution. We particularly had problems selecting big areas of the page.
While not a major issue, the indicator can be hard to notice on light and gray backgrounds, so you might have to refer to the task list to find it sometimes.
Another drawback is the size and location of the side panel, which occupies a big part of the page, hiding your pins and most of the page.

BugHerd offers quite a lot of integration (we tried Basecamp and JIRA). Unfortunately, integration seems to work only one way for now — tasks created in Bugherd are sent to Basecamp, but if you update them directly in Basecamp, you won’t be notified of the changes in Bugherd.

Overall, the product is very good. The UX is questionable in places — as mentioned, the side panel is just too big. Prices are a little steep, too; prepare to pay almost $100 for a team of five.
Pros
- Highlight bugs directly on the web page
- Anonymous comments allowed
- Screenshot automatically sent with every bug report
- A lot of third-party integration
Cons
- Sidebar is too big
- Integration with third-party systems is one way
- Quite expensive
- Extension required to capture screenshots
- Expensive for teams
Third-Party Integration
- JIRA
- Basecamp
- GitHub
- Redmine
- Zendesk
- Pivotal Tracker
Supported Browsers
- Chrome
- FireFox
- Safari
- Internet Explorer
Pricing
Pricing starts at $19 per month. A short free trial is available, after which you’ll have to pay for each user on the account.
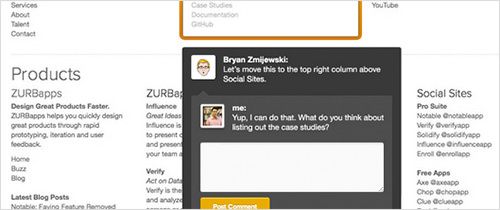
Notable
Notable is a web-based application for sharing feedback on images, mockups and live website designs. The user takes a screenshot of any interface, draws a box around the area they want to comment on and then types in their feedback.

User Experience
You start the registration process by entering your payment details, even if you’ve selected a trial account. If you want to skip this step, then you just have to watch a demo video of the service on YouTube and then install the required extension. Then, when you click the extension’s icon, the app automatically takes a screenshot and uploads it to the server. After the upload, you are redirected to the saved screenshot, where you can highlight any area and add comments.

It also saves HTML and CSS from the page, including meta tags, in text format. This separation of code, styles and images seems less useful than BugHerd and TrackDuck’s method, but it might appeal to some users.
Pros
- Export custom PDFs
- Unlimited team members
- Ability to comment on source code
Cons
- Credit card is required
- Browser extension is required
- Cannot mark up dynamic elements of web pages
Third-Party Integration
- No information found
Supported Browsers
- Chrome
- Internet Explorer
- Safari
- Firefox
- bookmarklet (for other browsers)
Pricing
Pricing starts at $19 per month, and a 30-day trial is available. A credit card is required for all plans.
Our Choice
Before visual feedback tools, it was difficult to imagine a project manager’s daily workflow without the endless emails and chats between designers and developers. Email was the primary means of communication, and it felt like a big waste of time.
A colleague of ours introduced us to BugHerd, which is an awesome tool for collaborating on web projects, and we started using it. Later, we switched to TrackDuck for a few reasons. First, the service is relatively new and takes advantage of modern web technology. It also offers the same functionality but is significantly more affordable for medium and large teams. In addition, we use Basecamp to manage projects, and the two apps integrate nicely. As a bonus, TrackDuck offers two-way integration, with updates being sent to both systems automatically.
Summary
Visual-feedback and bug-tracking services are becoming ever more popular, and integrating one of them into their workflow would simplify the communication process of any web developer. Taking the five that we’ve identified and that we think are the most useful, we’ve laid out the advantages of each in the table below to help you determine which is right for you.
ServiceAdvantagesPricing
| InVision LiveCapture |
|
|
| TrackDuck |
|
|
| BugMuncher |
|
|
| BugHerd |
|
|
| Notable |
|
|
If you have experience using visual feedback services, please let us know in the comments below.
Further Reading
- Are You Giving Your Users Positive Feedback?
- 45 Incredibly Useful Web Design Checklists and Questionnaires
- 15 Essential Checks Before Launching Your Website
- Post-Production Trends in 3D Visualizations







