Typographic Patterns In HTML Email Newsletter Design
Last year I read Jan Constantin’s post “Typographic Design Patterns and Current Practices” and straightaway wanted to do something similar with email. At the time I was studying responsive typography on the web, trying to break down the websites I liked in order to understand what made the typography work so well, then attempting to apply those findings to email design.
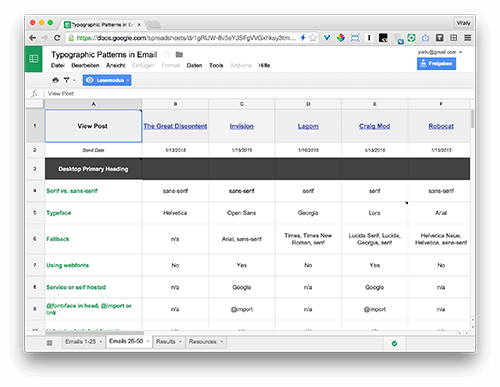
After seeing Constantin’s work, I also wanted to explore how other email designers were handling responsive typography. So, I amassed 50 emails across various industries that I think do a good job with typography to see if any patterns emerged. You can skip straight to the Google Doc showing the raw data and results.
Methodology
Given that around 50% of emails are opened on mobile, all of the emails in the study needed to be responsive, have a single column of live body text, along with a heading. I collected statistics at three widths: full-width (desktop), mid-sized (450 pixels) and small (320 pixels).

With a sample group of 50, I’m not expecting statistical significance; I just wanted to identify some trends. By “average,” I am referring to the mean; the most popular is the value that occurs most often; and in some cases I note the median or middle value. All of the emails were deployed between November 2014 and January 2015, when I carried out this work. I used tools such as WhatFont, Charcounter and WebPagetest. I haven’t had time to triple-check it; feel free to email me anything wonky.

What I Was Interested In
I looked at many of the same data points as Constantin, although they’re not identical. There are around 90 findings in all, so I’m just going to pick out some highlights:
- How popular are serif and sans-serif typefaces in headlines and body copy?
- Which typefaces are used most frequently?
- What is the most popular font size for body copy, and does it change from desktop to mobile?
- What is the average number of characters per line at each width?
- What is the most popular width of desktop templates?
- What is the average ratio of line height to body copy?
- What is the average ratio of line height to line length in body copy?
- Are headings the same color as body copy?
- What background colors are popular?
- How are headings and body copy aligned across different viewports?
- What is the most popular font size for headings?
- Are headings linked?
- What is the size and color of pre-header text, and is it hidden on mobile?
- How long does it take the average email to load?
- How much does an average email weigh?
- How much weight do web fonts add compared to images?
Serif Or Sans-Serif?
- 74% used sans-serif for their primary heading and 26% serif.
- 64% used sans-serif for their body copy and 36% serif.
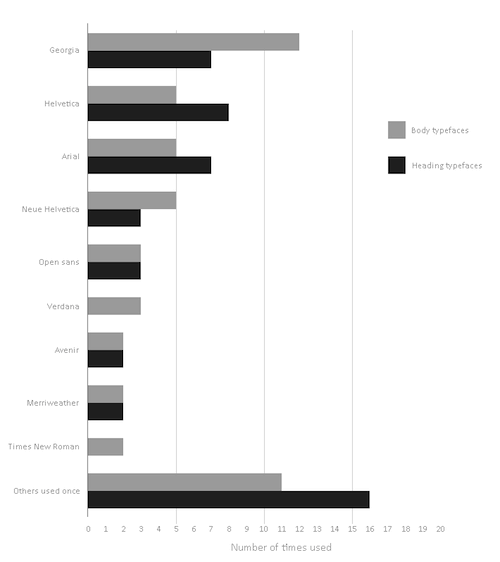
- Most popular sans-serif heading typefaces: Helvetica (16%), Arial (14%)
- Most popular serif heading typefaces: Georgia (14%) and Merriweather (4%)
- Most popular sans-serif body copy typefaces: Helvetica and Neue Helvetica (20%), Arial (10%)
- Most popular serif body typefaces: Georgia (24%), Merriweather and Times (4%)
- Serifs were used 10% more for body copy than for headings.
- Only 5 different serif typefaces were used in body copy, versus 15 different sans-serifs.
- 24 different heading typefaces were used (16 only once).
- 20 different body copy typefaces were used (11 only once).
- Times New Roman was not popular; it wasn’t used even once as a heading typeface.
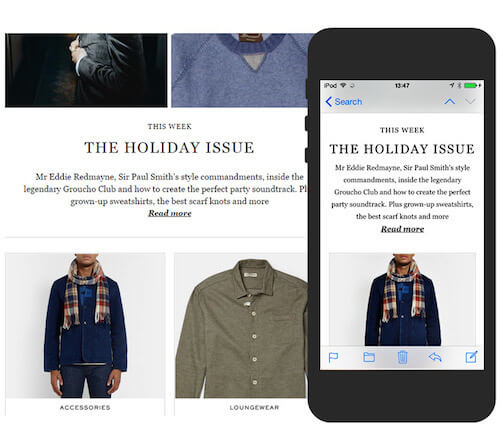
Helvetica was the most popular heading typeface overall, used by 16%, as seen in Offscreen and TGD’s newsletters. Georgia was the favorite for body copy (24%), seen in Mr Porter and The New York Times’ newsletters. The two typefaces Merriweather and Open Sans, from Google Fonts, are creeping in and can be seen iOS Dev Weekly and InVision’s circulations.

Constantin noted a surge in the use of serifs for body copy on the web (61.5%), whereas this study placed it at 36% for email. He possibly included more news websites, which tend to skew serif. You also don’t see as much long-form writing in email because the bulk of the content usually resides on a landing page. However, one lovely example is Craig Mod, who uses the serif Lora from Google Fonts for both headings and body copy. Most often sans-serifs and serifs are mixed, like this classic Helvetica-Georgia combination from MailChimp.

To help you pick a typeface, there’s the Combining Typefaces pocket guide and the article “Great Font Combinations.” Also, Paul Airy’s newsletter looks at font pairing in email. And if you thought that we can’t use web fonts in email, well, you can actually.
Body Copy
Butterick’s Practical Typography states, “Start every project by making the body text look good, then worry about the rest.” The recommendation to build out from the body copy was repeated in all of the typography articles I’ve read. What’s key here is maintaining the proportions between the font size, measure (line length) and leading (line height) across various viewport widths.
Font Size
- 16 pixels was the most popular desktop body font size, used by 44%.
- 16 pixels was the median desktop body font size (the average was 15.7 pixels).
- Body copy on the desktop ranged from 13 to 20 pixels.
- 16 pixels was the most popular mobile body font size, used by 38%.
- 16 pixels was the median mobile body font size (15.58 pixels was the average).
- Body copy on mobile ranged from 13 to 20 pixels.
- 72% kept the same body font size across desktop and mobile.
- Of the 28% that changed, 64% went smaller and 36% went bigger.
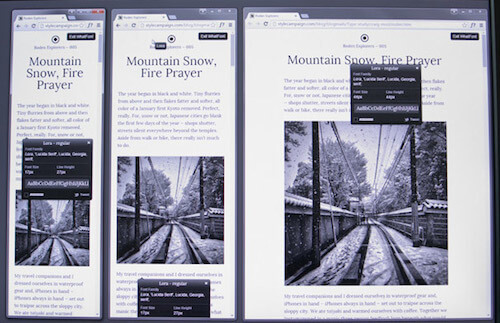
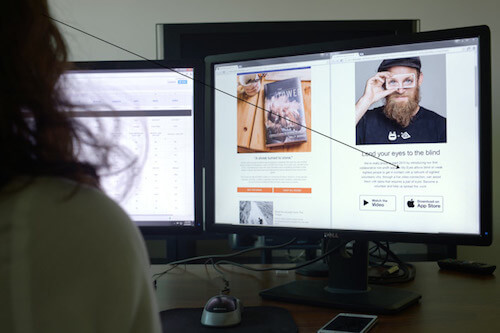
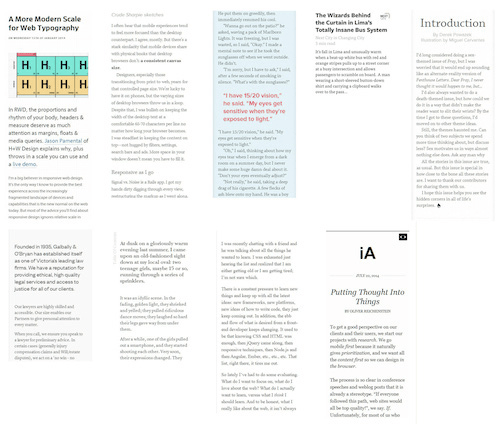
Reading distance is a key consideration when choosing font sizes. On the desktop, with an arm’s length between me and the monitor, Robocat’s 20-pixel body copy set in Helvetica (right) is a more comfortable read than Patagonia’s 14-pixel Muli (left). iA explains how, for its Writer app, it made the type sizes bigger on the iPad than on the iPhone because you hold the iPad a bit further away.

Measure
Another variable to keep in mind for right proportions is the measure, that is the width of a body of type, measured here in pixels or characters per line, because email developers typically don’t work in ems. Robert Bringhurst recommends 45 to 75 characters for a single-column desktop page, with 66 characters (counting both letters and spaces) being ideal.
- 600 pixels is the most popular width for desktop templates (623 pixels being the average, and 480 to 760 pixels being the range).
- 540 pixels is the average width of desktop columns.
- 78.5 is the average number of characters per line on the desktop.
- 53.86 is the average number of characters at 450 pixels.
- 39.02 is the average number of characters at 320 pixels.
- The measure ranged from 22 to 57 characters on mobile.
- 76% fell into the 36 to 46 character range.
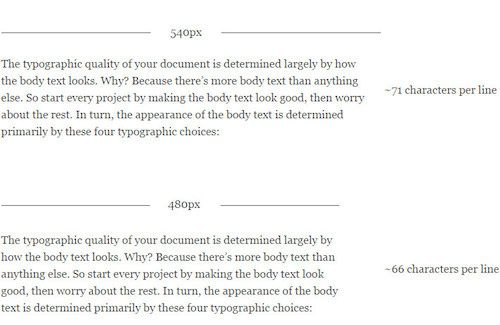
I did a quick test using Georgia set at 16 pixels at the average measure of 540 pixels, and it gives us a character count in the 70s. Not bad because 75 is the top of the range. Ideally, though, we want to be closer to 66 characters, giving us a measure of around 480 pixels.

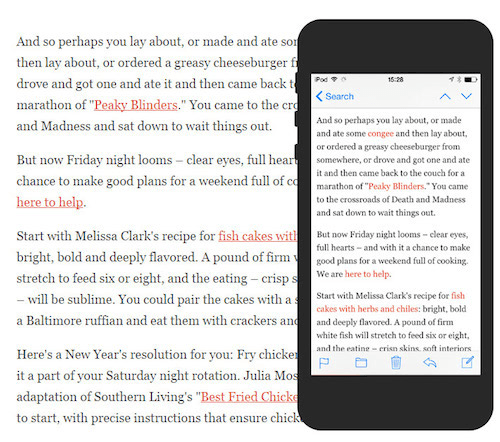
Constantin found that websites average 83.9 characters per line, whereas this study found desktop emails average 78.5 characters. For mobile email, we drop down to 39 characters on average per line. Typecast recommends sticking between 35 and 40 characters on a typical smartphone; 48% of the emails in this study fell into that range.
Desktop emails have become narrower in recent years due to the uptake of scalable layouts, which helps us stay within the 45 to 75 character range. 600 pixels was the most popular width for desktop templates in this study, used by 53%; overall, widths ranged from 480 to 760 pixels. If you want a wider column, then just increase the font size until you hit the optimal number of characters, Trent Walton has a nice trick using two asterisks — the first marks the 45th character, and the second marks the 75th. So if at any point the two asterisks appear on the same line of text, he knows it’s time to increase the font size. Nifty!
Leading
Below are the findings for leading, or line height.
- With a 16-pixel font size, a 24-pixel line height was most popular.
- 1.51 was the average desktop ratio between line height and body copy (Constantin found 1.46).
- The ratio between line height and body copy drops to 1.49 at 450 pixels.
- The ratio between line height and body copy drops to 1.45 at 320 pixels.
- 22% tightened their line height on mobile.
- 52% set the line height in pixels.
- 24% set the line height in percentages.
- The average line length divided by line height was 23.1 (Constantin arrived at 24.9).
- 1.38 was the average ratio of paragraph spacing to line height (Constantin had 1.39).
A classic rule of thumb is to make the line height 1.5 times the size of the body copy. So, a 16-pixel body font multiplied by 1.5 gives us a line height of 24 pixels. This study was spot on: The average ratio of line height to body size was 1.51. The wider the measure, the more generous you can be with the line height.
Tim Brown refers to this as molten leading, or a fluid line height. Jason Santa Maria explains, “As your eye gets to the end of a long line of text it needs that cushion to get to the next one without getting lost… If your lines are shorter you can pack them in a little tighter.” We did see a reduction in line height on mobile, dropping from 1.51 down to 1.45.

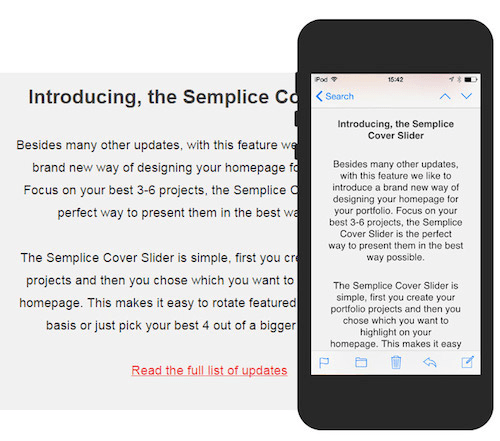
52% of email designers set the line height in pixels. Some, like Semplice, changed their line height at different breakpoints. 24% used percentages. For instance, Lagom set its body copy to 150%. Oliver Reichenstein gives 140% as a “good benchmark” — a lot depends on the typeface. Paul Airy recommends using percentages for line height in email because pixels are more awkward to set proportionately. However, developers have typically stuck with pixels because they render consistently across email clients.
Color
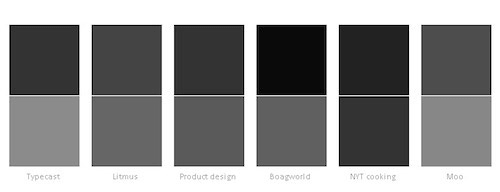
- #000000 (pure black) was the most popular color for body copy (20%), followed by #333333 (16%).
- 28 different shades were used for body copy, the majority being off-black.
- 56% used the same text color for headings and body copy.
- 26% used a lighter shade of gray for body copy than for headings, 4% went darker, and 14% used a different color.
- 72% used #FFFFFF (pure white) as the background color.
- 48% had no links in the body, 20% were colored, 18% were underlined and colored, 10% were underlined, and 4% were other.
- #000000 was the most popular color for primary headings (24%), followed by #333333 (16%).
- 40% of secondary headings used a color other than the primary one (for example, a lighter shade of gray).

Oliver Reicheinstein states, “With high contrast screens it’s preferable to choose either a dark grey for text or a light grey for the background, instead of a hard black on white”. While subtle variations in grayscale can add contrast and texture, body copy that is demoted too far can be hard to read.

Jason Santa Maria recommends giving typefaces with a heavier typographic color a greater line height or a lighter hue, so that they don’t overwhelm the rest of the content. Developers occasionally adjust text color across viewports due to the way fonts render at different sizes. It’s impossible to accurately judge type in Photoshop; you need to eyeball it in the browser using either self-made prototypes, Typecast or Typetester.
Alignment
- 54% center and 46% left-align their primary desktop headline.
- 54% left-align and 46% center their primary mobile heading.
- 74% left-align and 26% center their desktop body copy.
- 76% left-align and 24% center their mobile body copy.

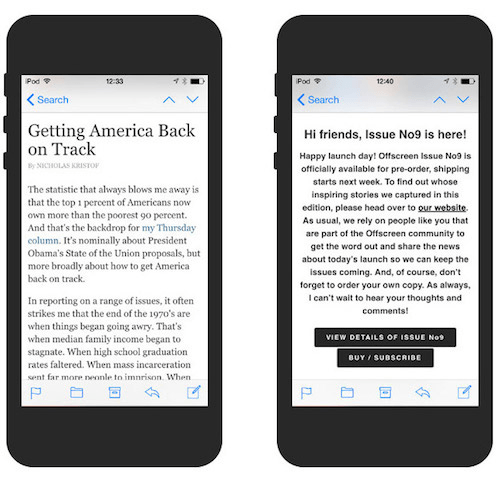
When testing emails with users, the feedback was always that center-aligned body copy is harder to read. “Maybe some sections like that, where there’s quite a lot of text, it’s just a little difficult to read. I guess it’s because the text is center-aligned,” said one participant via UserTesting. Shorter line lengths on mobile exaggerate the issue. Captions, the odd short sentence and headings were fine, but once you get into paragraphs, stick with left-aligned text. As mentioned in “An Ode to Centered Text,” whole paragraphs should never be centered.
Average Size Of Headings
- 30 pixels is the most popular size for primary headings on desktop, used by 18% (also, 30 pixels was the median size, and 31.6 pixels was the average size).
- There were two primary groupings for headings on desktop: 24 to 26 pixels and 28 to 36 pixels
- 2.0 was the average ratio of body copy to primary heading (31.6 and 15.7).
- 1.2 was the average ratio of primary headings to line height on desktop (ranging from 0.65 to 1.8).
- 62% of primary desktop headings were not linked, 38% were.
- 68% didn’t change their desktop heading size at 450 pixels. Of those that did, 87.5% went smaller.
- 64% made primary headings the same size on both mobile and desktop (one scale).
- 30 and 32 pixels were the most popular sizes for headings on mobile (both 12%).
- 28.48 pixels was the average size of primary headings on mobile (320 pixels) (and 26.5 pixels was the median heading size on mobile).
- 1.17 was the average ratio of primary headings to line height on mobile.
- Only 14% used caps for primary heading (fashion retailers mostly).
- 72% used a secondary heading.
- 27.9 pixels was the average size of secondary headings on desktop.
Many email developers don’t employ h2 tags, h3 tags and so on; so, I decided to go with whatever was in use, making note of the largest and second-largest heading sizes, using WhatFont. 30 pixels was the most popular size for primary headings in desktop email, smaller than Constantin’s finding of 38 pixels on the web. It was perhaps chosen for convenience because it does a fair job across desktop and mobile.
64% used a single heading scale across all viewports; of the remaining 36%, 87.5% went smaller on mobile. For instance, Mr Porter dropped from 30 to 25 pixels on mobile, a subtle tweak that results in a more elegant feel compared to the clunky desktop headings.

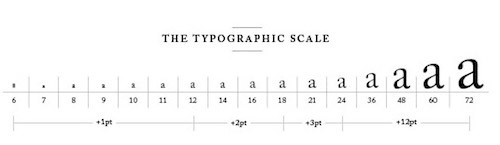
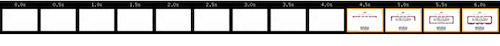
There’s less consensus on heading sizes, although 2× (around 32 pixels) was the average ratio between the body copy and largest heading in use on the desktop. For comparison, Typecast mentions setting their h1s to 3×, although you’d expect larger headings on the web. You can use a tool like Modular Scale to experiment with different ratios, and there’s always the classic typographic scale:

As an alternative to using letter size to establish visual hierarchy, Marko Dugonjić suggests using a variety of style options to create tension, such as italic, all caps and small caps; see his live demo (select “Hierarchy with style”). This approach is particularly useful on mobile, where there’s less space for large headlines; you could also switch to a condensed font. Headings are one area where designers tend to take a more creative approach. They had greater variation in font sizes and alignment and an increased use of web fonts compared to body copy.
Pre-Header Text
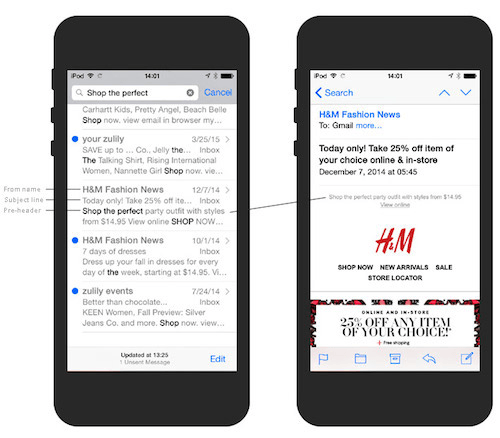
The pre-header resides at the very top of an email, the first piece of HTML text displayed, along with the “From” name and subject line on most smartphones. In this study, I’ve distinguished between instructional pre-header copy, such as “View online,” and snippet text that is more descriptive and that often complements the subject line. Litmus has a detailed review of pre-header text, along with a support chart.
- 66% used pre-header text on the desktop.
- 36% had only instructions, 33% had instructions and a snippet, and 30% had only a snippet.
- 11 pixels was the most popular size on desktop, used by 33%, then 12 pixels (18%), then 10 pixels (12%) (with 12.3 pixels being the average size).
- They ranged on desktop from 9 to 18 pixels.
- The ratio of desktop pre-header text to body copy was 0.78.
- The average ratio of pre-header text to line height on desktop was 1.11.
- 76% used a sans-serif typeface.
- Arial was the most popular sans-serif, Georgia the most popular serif.
- 22 different pre-header colors were used, #000000 being the most popular, then #999999.
- 82% kept their pre-header text on mobile, while 18% hid it.
- 11 pixels was the most popular size of pre-header text on mobile, used by 40%, then 16 pixels (22%), then 14 pixels 18% (the average font size was 12.9 pixels).
- They ranged from 8 to 16 pixels on mobile.
- 71% kept it the same size on mobile, 22% made it bigger, and 7% smaller.
- The ratio of mobile pre-header text to body copy was 0.85.

Performance
- 1245 was the average Speed Index, as measured on WebPagetest. (Best practice goal is to stay under 1,000, which 43% achieved.)
- The start time to render the first view averaged at 0.94 seconds.
- The time for the fully loaded first view averaged 2.64 seconds.
- 24 was the average number of total HTTP requests.
- 13.7 was the average number of image requests (making up 57% of total requests).
- 711 KB was the average of fully loaded email.
- 568 KB was the average weight of images.
- Images accounted for 79.8% of an average email’s weight.
- Image weight ranged from 9 KB to 4.4 MB, and 50% were 200 KB or under.
- 69.7 KB was the average weight of web fonts (9.5% of the email’s total weight).
- 30% used web fonts (Open Sans was the most popular, then Merriweather).
Originally, I included performance because I’d heard a lot about how web fonts can slow things down. Looking at the top 20 Google Fonts, the average weight is 28 KB (WOFF) for one weight, and most people used three in this study, so they do add up (69.7 KB was the average size of a web font download). While web fonts are certainly something to keep an eye on, they accounted for 9.8% of the total weight; compare that to images, which accounted for 79.8%.
As Guy Podjarny notes, images are where most of the bloat resides. One helpful tool you might have overlooked is Litmus, which tells you the number of images, the size and the time to load when you run an email preview.

Performance is as much a cultural problem as it is a technical one. It’s an abstract concern — out of sight, out of mind. I’ve been experimenting with incorporating performance budgets into our process to address this, but it’s a work in progress. Lara Hogan of Etsy tweeted Etsy’s performance wall, which helps them “feel the difference on mobile connections.” WebPagetest, which I used for the performance section of this study, generates videos and filmstrips that helps clients visualize how their emails load.

Summing Up
Originally, I wanted to explore what it was about websites like iA, Fray, Medium, and Pelican Books that made their typography so solid, and then try to incorporate any findings into guidelines for email design. Was there a consensus on body copy size and margins on mobile, for instance?
What I found from this study and from going back and looking at those websites is that there isn’t one set of numbers that’s going to work in every situation. As Tim Brown points out (in a video well worth the $1.99), good typesetting isn’t transferable because it depends on the typeface being used.

However, this study does provide a decent starting point for designing emails: for example, using 16 pixels for body copy with a 24-pixel line height, which you can then adjust to suit the typeface and line length and on and on. The proportional relationships, the guideline to build out a custom responsive type scale that adjusts across viewports and some basic guidelines such as fluid line heights have proven the most useful.
It’s also worth looking at the resources tab in “Typographic Patterns in Email” (a Google spreadsheet) because the additional reading was really valuable, and it lists many typography experts to follow. If you are a web developer, then a good place to start is Jason Rodriguez’s free chapter, “Typography in Email,” which will get you up to speed on the differences between the two disciplines.
Key Takeaways
Finally, here is a brief overview of the most important findings from the study. Please take them with a grain of salt: it isn’t necessarily wise to follow the trends out there, but it is important to keep in mind what other emails are like in general, so you can make yours more readable.
- 74% used sans-serif for their primary heading and 26% serif; 64% used sans-serif for their body copy and 36% serif.
- 15.7 pixels was the average desktop body font size; 15.58 pixels was the average mobile body font size.
- 623 pixels is the average width for desktop templates.
- 78.5 is the average number of characters per line on the desktop; 53.86 is the average number of characters per line at 450 pixels.
- The measure ranged from 22 to 57 characters on mobile.
- 1.51 was the average desktop ratio between line height and body copy, dropping to 1.45 at 320 pixels.
- The average line length divided by line height was 23.1.
- 76% left-align and 24% center their mobile body copy.
- There were two primary groupings for headings on desktop: 24 to 26 pixels and 28 to 36 pixels
- 28.48 pixels was the average size of primary headings on mobile (320 pixels).
- 12.3 pixels was the average size for pre-header text on desktop; 12.9 pixels was the average size of pre-header text on mobile.
- 2.0 was the average ratio of body copy to primary heading (31.6 and 15.7).
- The ratio of desktop pre-header text to body copy was 0.78; the ratio of mobile pre-header text to body copy was 0.85.
- The start time to render the first view averaged at 0.94 seconds.
- 24 was the average number of total HTTP requests.
Further Reading
- Design And Build Email Newsletters Without Losing Your Mind
- The Smashing Email Newsletter
- An Introduction To Building And Sending HTML Email
- Making Responsive HTML Email Coding Easy With MJML








