Web Development Reading List #103
What’s happening in the industry? What important techniques have emerged recently? What about new case studies, insights, techniques and tools? Our dear friend Anselm Hannemann is keeping track of everything in the web development reading list so you don’t have to. The result is a carefully collected list of articles that popped up over the last week and which might interest you. — Ed.
Hey there! I gathered some useful articles for you again this week. Let me inspire you to do something new, improve yourself or just think outside the box.
News

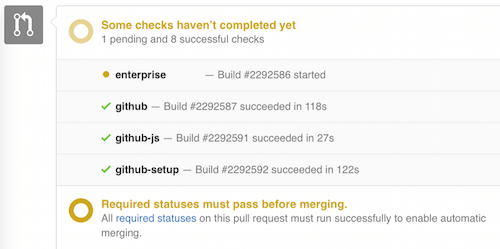
- Github now finally supports options for protected and required status checks in branches now. That means you can now restrict the
masterbranch so people can’t force push (edit history) or only allow merges when the status checks (like CI, unit/integration tests ran successfully) pass. - Following the announcement of a shared video codec alliance, Microsoft Edge will get WebM/VP9 support soon.
- This week Opera Mini on Android got a big update with a new data saving mode. You can now choose between speed and experience. The new speed mode can save up to 90% of data but will remove much of the page layout and heavily compresses images while the experience mode still saves about 30-40% of data but will display most of the layout features and videos. Want to know more about how that affects you as developer? Here you go.
- Ashley Nolan just published the results of a front end tooling survey. The results are very interesting and show how uncommon JavaScript unit testing still is or that Gulp is already used more than Grunt while Sass is dominating the market.
- io.js and node.js are united again. node.js 4.0 now gives you the best of both worlds and from now on it will be less confusion again. It has an updated V8 (4.5) engine and things like a long term support plan.
Concepts & Design

- Daily UI Elements for 100 days straight gives you inspiration on how differently you could design elements on websites. A great inspiration resource with fresh ideas.
- Overpass is a new sans-serif free, open source web font.
Tools
- gulp-shell lets you execute shell commands right from within your gulpfile. This can become very handy when you don’t want to or can’t use a gulp plugin for certain actions.
- By using Release It!, you can save yourself the endless pain of manually updating version numbers, tagging, linting, writing a changelog and publishing to npm. The interactive wizard guides you through the release in five steps. If you’re using Grunt, there’s also grunt-release available.
Privacy
- Following the announcements of Content Blockers in iOS9 and the just launched AdBlock iOS/Android browser, the first association of the advertising industry is considering options to fight ad blockers, including law suits.
Web Performance
- By using ServiceWorker and AppCache, UpUp will help you set up your website to be available offline.
- If you don’t want all your images be loaded directly on page load, this simple technique by Christian Heilmann might be for you: By wrapping images with a
<template>element and some lines of JavaScript the load gets deferred in all browsers that support the<template>element.
HTML / SVG
- In this guide to building SVG maps you can learn how to code interactive maps from natural earth data.
Accessibility
- Most of us, even if we add accessibility improvements to our code, don’t know much about how screen readers are used. That’s why the results of the screen reader survey are very handy to look at.
JavaScript
- Dr Axel Rauschmayer continues to share detailed articles about specific ES6 functions. This time I want to recommend how to use Typed Arrays in ECMAScript 6.
- As Flash declines and is actively being blocked in browsers now, it’s good to see that cut, copy and paste are available natively now. The technology has some drawbacks due to security though.
- Following Dr. Rauschmayer, the ponyfoo blog has launched a big series on ES6. One article explains the ES6 arrow functions in depth. Another one explains ES6 Iterators and the third is all about ES6 Generators.
CSS / Sass
- Rachel Andrew has written a basic introduction to the fresh CSS Grid module that is supposed to revolutionize how we code layouts in CSS. It shows how easy it is to get started and then hints you slowly to more advanced examples. Patrick Brosset has also written a guide on CSS Grid Layouts which features interactive demos and highly advanced techniques for which you should know the basics already.
Work & Life
- Steve Jobs was known to be a great person when it comes to his ideas and innovation. But he also was a great thinker and knew how to properly respond to insults or how to take care of negative feedback.
- As an interviewer, it can be hard to not be influenced by certain factors. This guide gives a few tips how to be a less biased interviewer. Another article shares how to hire more diverse people.
- Aarron from Mailchimp says you should “Hire People, Not Skills” and tells us why that is the better approach.
Go beyond…
- If it was for Geoffrey A. Fowler, we need the right to repair our gadgets. The industry wants us to waste broken gadgets and buy new ones, even if it would only take minutes for anyone to repair it. But without companies sharing how we can repair things, it’s a tough task. We, including the gadget vendors need to start thinking about how to produce less waste.
And with that I’ll close for this week. In case you like what I write each week, please support me via PayPal, gratipay or share this resource with other people. You can learn more about the costs of the project here. It’s available via E-Mail, RSS and online.
Thanks and all the best, Anselm
Further Reading
- The Lean UX Manifesto: Principle-Driven Design
- Effectively Planning UX Design Projects
- Incorporating More Quiet Into The UX Design Process
- A Collaborative Lean UX Research Tool








