Meet “Inclusive Front-End Design Patterns”, A New Smashing Book
We might not realize it, but as developers, we build inaccessible websites all the time. It’s not for the lack of care or talent though — it’s a matter of doing things the wrong way. In our new book, Inclusive Design Patterns, we explore how we can craft accessible interfaces without extra effort — and what front-end design patterns we can use to create inclusive experiences. Hardcover, 312 pages. Get the book now!
Now, accessibility has always been a slightly unsettling realm for web developers. Surrounded with myths, misunderstandings, and contradicting best practices, it used to be a domain for a small group of experts who would “add” accessibility on top of the finished product. Today, in many simple and complex websites, it’s still unclear what makes up an accessible interface and what developers need to know in order to achieve it.

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
With our new book, we get to the bottom of it all: accessibility myths and rules of thumb, WAI-ARIA roles, content accessibility guidelines, landmark roles, keyboard and touch accessibility, accessible markup and interaction patterns, accessible forms and widgets, multimedia accessibility and inclusive prototyping. Everything you need to know about accessibility gathered in one practical, smashing book, fully dedicated to building and designing accessible user interfaces.
Written by Heydon Pickering, a well-respected accessibility expert, the book includes dozens of practical examples of accessible interface components and inclusive design workflow, applicable to your work right away. With this book, you’ll know exactly how to keep interfaces accessible from the very start, and how to design and build inclusive websites without hassle and unnecessary code.
312 pages, quality hardcover with stitched binding and a ribbon page marker. Available as a printed, gorgeous hardcover and eBook today.
About The Book
Many web design articles and books are all about improving your workflow and making your life easier as a developer. Should you wish to adopt a framework or employ a processor to speed up your development process, be our guest. However, this book is not about you; it’s about your audience.
The Inclusive Design Patterns book covers all the techniques, gotchas and front-end strategies you need to be aware of when building accessible, inclusive interfaces. We’ll explore the document outline, external links and “skip” links, navigation regions and landmarks, labelling and alternative text for illustrations, buttons, tables of contents, JavaScript patterns, touch targets, filter widgets and infinite scrolling and tab interfaces and password validation and web forms — and pretty much anything else you need to know about accessibility, including how to prototype with inclusivity in mind, how to deal with legacy browsers and dozens of practical snippets to use when building inclusive interfaces.

What’s in it for you? You can take away Heydon’s lessons learned and apply them within your framework to allow you to write and organize good interfaces. One thing is certain: once you’ve read the book, accessibility won’t appear difficult nor confusing any longer — you’ll know exactly what to do, and when.
Table Of Contents
You’ve probably guessed it — the book doesn’t deal with theoretical concepts or things that are supposed to work. The book deals with practical design patterns and common interface components, and provides ready-to-use code snippets for applying to your work right away.
- Introduction
We will look at an interactive element, a button, from the perspective of three types of designers. The purpose of this example is to show you how a little bit of knowledge about the medium can lead to a simpler and (therefore) more inclusive solution. - The Document
We will look into discrete interface patterns; modules, components, widgets, conventions, whatever-you-want-to-call-thems. It would be foolhardy not to first acknowledge that each will ultimately belong to a web document. HTML pages vary dramatically in shape and size and can include any combination of patterns, but there are a handful of ‘document level’ best practices to which we should adhere. The aim here is not to go in search of the ultimate ‘boilerplate’ but to configure a parent web page to support inclusive design. - A Paragraph
We’ll be looking at typefaces, leading, measure, justification, contrast, focus indication and more, to help you design paragraphs suited for a hugely diverse audience. We’ll also tackle specific issues for folks with limited vision, dyslexia, Irlen syndrome, low literacy and limited technical knowledge. - A Blog Post
We’ll show how to incorporate accessible landmarks and a sound section structure to make the content more navigable and interoperable to a diversity of users and parsers. This will be bolstered by giving well-written and context independent structural as well asand context independent structural and navigational cues. - Navigation
We’ll progressively enhance HTML’s primitives to create the inclusive means to navigate within and between web pages. We will also cover design provisions transferable to many other patterns, including logical source order and the virtue of eliminating redundancy. We will also tackle how to progressively enhance the navigation with JavaScript. - A Menu Button
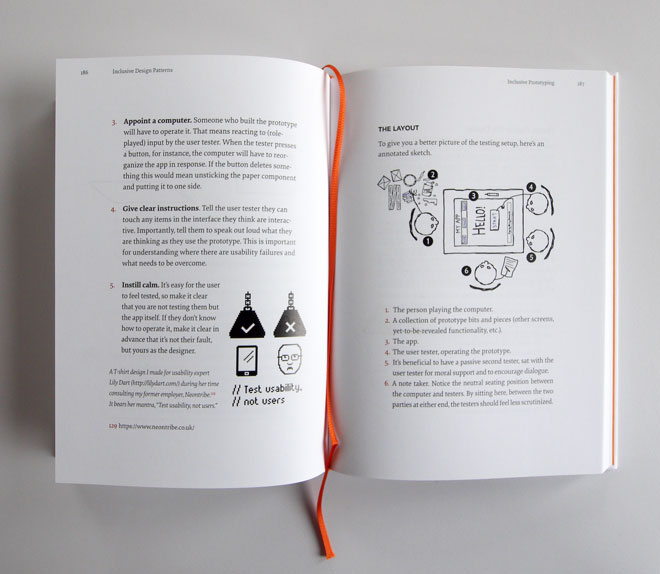
In this chapter, we’ll ensure our menu button and the content it reveals are inclusive of differing user settings, circumstances, devices, and assistive technology software. - Inclusive Prototyping
By going straight from paper to HTML, we lay the foundations for efficient code and inclusive experiences. - A List Of Products
In this chapter, we’ll practice our inclusive design chops. As in previous patterns, the organization and structure of content is paramount. We’ll look deeply into image accessibility, from both the perspectives of alternative text composition and performance. In catering to blind consumers, to those who cannot afford generous data contracts, and anyone accessing your content from outside your interface, this is a chance to really push the limits of inclusive design. - A Filter Widget
We’ll explore the importance of giving users choice and control over how their content is arranged. We’ll also use some techniques to make sure our design was tolerant of dynamic and fluctuating content. Inclusive design also means a visual design which is not too strict about the nature of the content imparted to it. - A Registration Form
This chapter will give you everything you need to develop inclusive forms. By using standard form elements, effective labeling and facilitating the correction of errors, users of all walks are able to access and contribute to your websites and apps. By keeping the form simple and avoiding irritating experiences like disappearing labels and passwords that you cannot check, we’ve made sure using the form isn’t just possible but pleasurable. - Test-driven Markup
Test-driven development allows developers working with frequent iterations to move forward with confidence. By writing tests first, to prescribe outcomes, then creating the functionality to achieve them, you can ensure successful builds behave in a predictable and reliable fashion.
About The Author
 Heydon Pickering is a writer, designer and public speaker, the accessibility editor for Smashing Magazine, and an accessibility consultant working with The Paciello Group. He's interested in new and innovative ways to make The Web an inclusive place. User research, systems thinking and plain old semantic HTML all play their part. When Heydon isn't writing, coding or illustrating, he experiments with sound design and thrashes out Doom Metal riffs of his detuned SG copy.
Heydon Pickering is a writer, designer and public speaker, the accessibility editor for Smashing Magazine, and an accessibility consultant working with The Paciello Group. He's interested in new and innovative ways to make The Web an inclusive place. User research, systems thinking and plain old semantic HTML all play their part. When Heydon isn't writing, coding or illustrating, he experiments with sound design and thrashes out Doom Metal riffs of his detuned SG copy.
Technical Details
- 312 pages, 14 × 21 cm (5.5 × 8.25 inches),
- ISBN: 978-3-945749-43-2 (print),
- Quality hardcover with stitched binding and a ribbon page marker,
- The eBook is available in PDF, EPUB, and Amazon Kindle formats.
- Free worldwide airmail shipping from Germany.
- Available as printed, gorgeous hardcover and eBook.
Why This Book Is For You
If you’re looking for smart accessible design patterns and strategies for building fast, flexible websites efficiently, this book is just for you. It’s a handbook with valuable, time-saving techniques that will help you avoid hacky workarounds and solve common issues effectively. You’ll learn how to:
- Accessibility myths and misconceptions as well as common solutions and rules of thumb,
- A library of well-tested accessible HTML/CSS components that you can use right away,
- How to properly use WAI-ARIA roles and Content Accessibility Guidelines,
- How to tackle common accessibility issues in responsive design,
- How to deal with “skip” links and external links, as well as navigation regions and landmarks,
- How to keep labels, buttons, tables of contents, dynamic widgets and tabbed interfaces accessible,
- How to implement infinite scrolling, grid display and dynamic content accessibly,
- How to deal with password validation, error messages, web forms, JavaScript patterns and touch targets,
- How to keep an interface accessible in legacy browsers,
- How to prototype with accessibility in mind.

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
Frequently Asked Questions
If you have any questions, we are right here to answer them. We love our customers, and we’d love to help you in any way or just listen to your story. So please feel free to ask questions via Twitter @smashingmag — we’ll get back to you right away. Just in case: here are answers to some frequently asked questions.
| Question | Details | |
|---|---|---|
| Shipping costs for my country? | ||
There's no shipping costs for the Inclusive Design Patterns book or any other order with the total cost above $20 — wherever you are in the world! We ship everywhere worldwide via airmail. We pay a share of the shipping costs ourselves to make it possible for anyone to purchase the book. Our prices are transparent: we don't have any hidden costs, and we won't confuse you with tricky calculations. What you see is what you pay. Also, check estimated delivery times. | ||
| Delivery times to my country? | ||
All books will be shipped via airmail to keep delivery times as short as possible. You can find the anticipated delivery time for your country in the delivery times overview. | ||
| Is the book available as an eBook? | ||
Yep, sure is! The book is available in PDF, ePub and Amazon Kindle formats. You can get the eBook right away! | ||
| What payment methods are accepted? | ||
We accept PayPal, VISA, MasterCard and American Express. Of course, we use a secure connection, with 256-bit AES encryption and a green GeoTrust Extended Validation SSL CA certificate. And no, we don't store your credit card data on our servers. | ||
| Is there a money-back guarantee? | ||
Yes, absolutely! No risk is involved. Our 100-day full money-back guarantee keeps you safe. Don't hesitate to return your purchase. You'll get your money back with no ifs, ands, or buts! | ||
| I have a question that is not covered here. | ||
Please leave a comment below, or get in touch with us via the contact form or via @SmashingSupport on Twitter. We would love to help you in any way we can — you know that! | ||
That's it, everyone! We sincerely appreciate your support and trust, and we'll make sure to deliver the book to you as soon as possible. And a huge thanks to Heydon for writing a fantastic guide to accessible interfaces that we all can benefit from to make websites more usable for everybody.
Further Reading
- Accessibility Originates With UX: A BBC iPlayer Case Study
- Using Sketch For Responsive Web Design (A Case Study)
- Designing A Responsive Music Player In Sketch
- Notes On Client-Rendered Accessibility

