Web Development Reading List #159: Code Splitting, A New Bundler, And Blake2x
As developers, are we paid to write code? This challenging question raises concerns about product quality, code quality, and our purpose as developers in a world of coded applications. You’ll find an interesting post that dives deeper into the matter in the “Work & Life” section of our reading list this week.
But we have other amazing resources to look at this week, too: new tools, new tutorials, and we’ll also take some time to reconsider CSS print styles. Let’s get started!
News
- Firefox 50 was released this week. The new version comes with support for the
onceoption for Event Listeners, thereferrerpolicyattribute and a fix for dashed and dotted borders. On the other hand,box-sizing: padding-boxwas removed. The upcoming version, Firefox 51, which is currently in beta, will introduce a couple of changes, too:<img>with emptysrcwill now fire an error event and JavaScript will be blocked if it’s served with a wrong MIME type. Furthermore, the non-standard Web Payments API will be removed, Accept header for XHR will be simplified, and SHA-1 certificates issued by public CA will no longer be accepted.
Tools & Workflow
- Dennis Brotzky wrote a beginner’s step-by-step guide to Code Splitting with Webpack 2 and React Router.
- Rahul Yadav shares how to use Webpack and WebPagetest on a Continuous Integration server to collect metrics and performance statistics on your web application.
- Splittable is a next-generation module bundler for JavaScript that aims at combining efficiency with ease of use. It supports code splitting and tree shaking and uses Babel and Browserify to resolve modules and their dependencies and Google’s Closure Compiler for efficient compilation of code. Definitely one of the most advanced module bundlers available today. Unfortunately, it still needs the Java version of Closure Compiler to work, since the JavaScript variant doesn’t support the relevant feature yet.
Security
- blake2x is a new hashing function that is even better than blake2. It does not only allow hashes of any arbitrary size but also has a key derivation function and a deterministic random bit generator.
- What to do if a third party causes your site to throw mixed content warnings? Thanks to the
upgrade-insecure-requestsheaders you can fix your site by applying the header via your Content Security Policy.

JavaScript
- When should we use
for … inand whenfor … ofloops? Ire Aderinokun explains the differences and advantages of these basic JavaScript loops in detail.
CSS/Sass
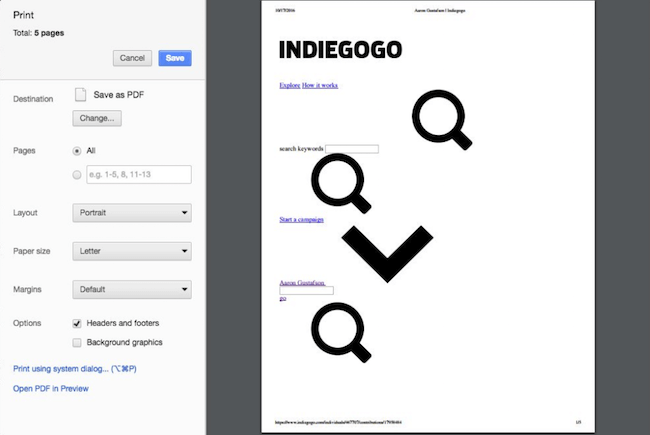
- Manuel Matuzovic confesses that he totally forgot about CSS print styles and how easy it actually is to provide a basic printing experience for users. Manuel only realized this when he saw Aaron Gustafson complaining about Indiegogo’s completely messed up print layout.

Work & Life
- Do you have a plan for your hiring interviews? The people at GitLab certainly have, and they share it with the public: Read their Hiring Guide to get some useful advice on writing job ads, handling rejections, and conducting interviews.
- Garann Means quit the web industry about two years ago. Now she shares what that really meant to her, why she did it, and why it’s important that we think very carefully about it before we take this step for real. It’s easy to joke about leaving the industry, but the consequences are real and might differ a lot from what we expect.
- Theo Nicolaou wrote about web development and pressure. Even if we don’t read articles every day, work on side-projects all the time, or contribute to open-source projects regularly, the web will still be here tomorrow, and we can still help to move it forward and make an impact. We need to remind ourselves that sometimes it’s okay to just do something different, to relax or go out with friends.
- “You Are Not Paid to Write Code.” Tyler Treat wrote about our job as developers and why we introduce the possibility of failure into a system every time we write code or introduce third-party services. Our job is to find solutions that (if possible) don’t require a new system and to keep out everything else from a codebase unless it’s really necessary.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- A Detailed Introduction To Webpack
- Content Security Policy, Your Future Best Friend
- How To Set Up A Print Style Sheet
- On Building Digital Capacity And Attracting Talent








