Web Development Reading List #174: The Bricks We Lay, Remynification, And 0-RTT
We’re all designers. Whether we do a layout, a product design or write code to design a product technically doesn’t matter here. What does matter though, is that we always take the context of a project into consideration. Because as someone shaping a project so that it is appealing to the clients and works in the best way possible for the target audience, we have a pretty big responsibility.
Imagine architects building a wall out of recycled material that also looks nice — sounds pretty great, right? But seen in the context that this will be a wall that divides people and encourages racism and even more inequality in our society, our first impression of the undertaking suddenly shifts into the opposite direction. We have to make new decisions every time we start a new project, and seeing things in context is crucial to live up to our responsibility — both in our work and our lives.
News
- We waited for this update 2.5 years, now Microsoft is finally working on
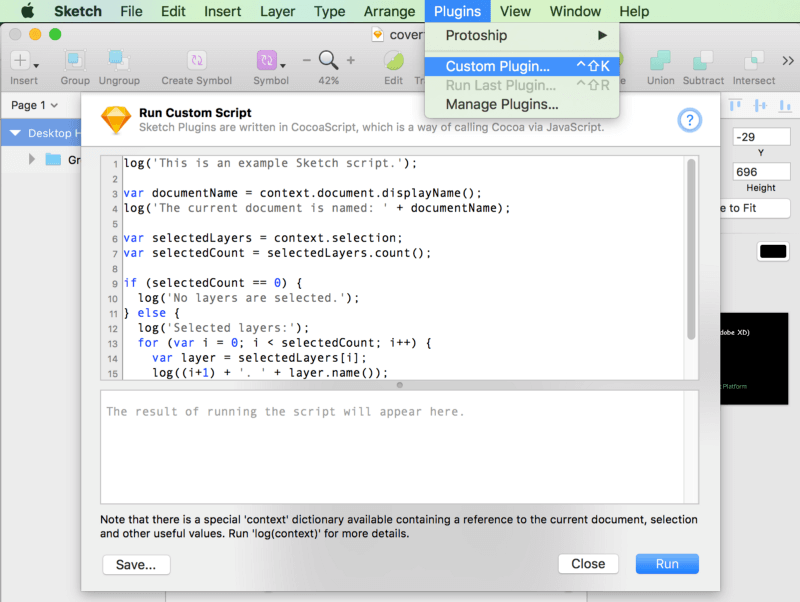
object-fitandobject-positionfor Microsoft Edge. A great step towards better web compatibility and I really hope that it’ll land in an official build soon. - With Sketch 43, the app developers announced that the Sketch file format will be open-source from now on. This is great news because it means that everyone will be able to build a Windows app or a Sketch file viewer app. Since the format of choice will be JSON, we can even think of building automation for files via web services.

General
- Ethan Marcotte wrote a thought-provoking article about “the bricks we lay”. In it, he describes a situation where people do work claiming they’re only focusing on the task they do and therefore are apolitical. But your work is never neutral.
- In the last edition of the web development reading list, I shared the first part of Bruce Lawson’s story about the “World Wide Web, Not Wealthy Western Web”. Today comes the second part of the mandatory read of this week.
Tools & Workflows
- Remy Luisant came up with a tool that optimizes your CSS output just a little bit better than you’re used to: CSS Remynification.
- Bit is an interesting concept of a distributed virtual component repository that combines a lot of existing strategies into one universal component manager.
Security
- Maybe it’s still not a good idea to use a messenger that’s build to gather as much data as it can, as a recent data leak of Google’s Allo messenger shows.
- Scott Arciszewski explains why JOSE (Javascript Object Signing and Encryption) is a bad standard that everyone should avoid. Note that JOSE is part of JSON Web Tokens to which not all of the complaints and issues apply.
- Researchers just broke MAC address randomization and tracked 100% of the test devices, including Android and Apple devices.
Web Performance
- Nick Sullivan from Cloudflare explains how they enabled Zero Round Trip Time Resumption for all free users, now serving TLS 1.3 for better performance.
- This week, Google announced their project Guetzli, a new open source JPEG encoder that can save up to 35% of file size. This is great, but to put things into perspective, we also have to consider that it’s up to 100 times slower as Mozilla’s mozJPEG encoder and in many cases it doesn’t achieve the same quality at the same file size either.
- Jacob Beltran shares lessons learned from optimizing performance in React applications.

JavaScript
- Firefox 52 hit the release channel last week, and it includes a few changes to
setTimeout()andsetInterval(). Please read this update post and check if your code still works as expected.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- Getting The Sketch Workflow Right: Meet “The Sketch Handbook”
- Modern Art Movements To Inspire Your Logo Design
- A Glimpse Into The Future With React Native For Web
- Front-End Performance Checklist 2017 (PDF, Apple Pages)



 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st Register!
Register!




