All Things Smashing: Monthly Update
We can’t repeat enough how wonderful the web performance community is! There are good folks who help make the web faster, and their efforts matter indeed. With the new year sinking in and everyone’s resolutions still being put to the test, personal goals such as reproducing bugs and fixing issues suddenly become something we all have in common: improving the web for everyone involved.
As various areas of performance become more and more sophisticated and complicated throughout the years, Vitaly refines and updates his front-end performance checklist every year. This guide covers pretty much everything from performance budgets to single-page apps to networking optimizations. It has proved to be quite useful to folks in the past years — anyone can edit it (PDF, MS Word Doc and Apple Pages) and adjust it to their own personal needs or even use it for their organization.
Now, without further ado, let’s see what’s been cooking at Smashing!
Exciting Times: New Smashing Book
 Are you ready for the next Smashing book? Well, just like all the printed books we’ve published, each and every is crafted to deliver in-depth knowledge and expertise shared by experts and practitioners from the industry. The Ethical Design Handbook will not be any different. Written by Trine Falbe, Martin Michael Frederiksen and Kim Andersen, the book will be pre-released late January.
Are you ready for the next Smashing book? Well, just like all the printed books we’ve published, each and every is crafted to deliver in-depth knowledge and expertise shared by experts and practitioners from the industry. The Ethical Design Handbook will not be any different. Written by Trine Falbe, Martin Michael Frederiksen and Kim Andersen, the book will be pre-released late January.
As always, there will be a pre-order discount available. We expect to ship printed hardcover copies late February, but in the meantime, feel free to subscribe to the book mailing list so that you can be one of the first folks to get your hands on the book!
Less Speaking, More Time For Questions
Our SmashingConfs are known to be friendly, inclusive events where front-end developers and designers come together to attend live sessions and hands-on workshops. From live designing to live debugging, we want you to ask speakers anything — from naming conventions to debugging strategies. For each talk, we’ll have enough time to go into detail, and show real examples from real work on the big screen.

If you’re eager not to miss out on one of our SmashingConfs, then early-bird tickets are still available. And if you need a lil’ help convincing your boss to send you to an event, let us know! We’ve got your back. 😉
- 🇺🇸 San Francisco, April 21–22
- 🇺🇸 Austin, Texas, June 9–10
- 🇩🇪 Freiburg, September 7–8
- 🇺🇸 New York, October 20–21
A Taste Of Smashing… Offscreen
We’ve reached our 7th episode of the Smashing Podcast! We’re so proud and thrilled to have our dear friends and colleagues, Drew McLellan and Bethany Andrew, managing the bi-weekly interview show so brilliantly! The feedback has been overwhelmingly positive, and now we’re excited for many more!
- Smashing Podcast on Twitter
- Previous episodes (including transcripts)
Shining The Spotlight On TypeScript
 In less than two weeks (Jan. 29), we’ll be hosting a Smashing TV webinar with Stefan Baumgartner who’ll shed light on what type-checking has in store for folks creating and using the web. TypeScript has been one of the most hyped technologies in 2019 — it’s now time to look beyond the hype!
In less than two weeks (Jan. 29), we’ll be hosting a Smashing TV webinar with Stefan Baumgartner who’ll shed light on what type-checking has in store for folks creating and using the web. TypeScript has been one of the most hyped technologies in 2019 — it’s now time to look beyond the hype!
Mark your calendars and join us at 17:00 London time — we’d love to hear your thoughts and experiences you’ve had in your career.
Trending Topics On SmashingMag
We publish a new article every day on various topics that are current in the web industry. Here are some that our readers seemed to enjoy the most and have recommended further:
- “The Split Personality Of Brutalist Web Development” by Frederick O’Brien
No frills, or flashing neon frills with sprinklers attached? ‘Brutalist’ websites have flourished in recent years, but their guiding philosophy remains unclear. - “Why You Should Choose HTML5 <article> Over <section>” by Bruce Lawson
In this article, Bruce Lawson explains what use we have of `` and how authors should mark up headings that are hugely important to AT users. - “Helping Browsers Optimize With The CSS Contain Property” by Rachel Andrew
The CSScontainproperty gives you a way to explain your layout to the browser, so performance optimizations can be made. However, it does come with some side effects in terms of your layout. - “An Introduction To React’s Context API” by Yusuff Faruq
In this article, you will learn how to use React’s Context API which allows you to manage global application states in your React apps without resorting to props drilling.
Best Picks From Our Newsletter
With the start of a brand-new decade, we decided to start off with topics dedicated to web performance. There are so many talented folks out there working on brilliant projects, and we’d love to spread the word and give them the credit they deserve!
Note: A huge thank you to Cosima Mielke for writing and preparing these posts!
Which Metrics Matter Most?
First Meaningful Paint, Time to Interactive, First Input Delay, SpeedIndex. With so many performance metrics floating around, it’s not easy to strike just the right balance for a project. And most of the time, these metrics alone will be too generic and not precise enough, so we’ll need to complement them with custom ones as well. In small and large companies it’s common to define important pixels in the UI, measure how fast we can start render them, and how quickly we can provide input responsiveness for them.
Every project could benefit from a mix of at least 4 metrics. Time To Interactive (TTI) is the key metrics for understanding how much wait a user has to experience to use the site without a lag. First Input Delay (FID) complements TTI very well as it describes the missing part of the picture: what happens when a user actually interacts with the site.

Total Blocking Time (TBT) helps quantify the severity of how non-interactive a page is prior to it becoming reliably interactive. And Cumulative Layout Shift (CLS) highlights how often users experience unexpected layout shifts (reflows) when accessing the site. All these metrics will appear in Lighthouse v6 as it starts rolling out in 2020.
Additionally, you can look into FrustrationIndex that looks at the gaps between metrics instead of looking at them individually, ad weight impact and Component-Level CPU costs. Note that First Meaningful/Contentful Paint are being replaced with Largest Contentful Paint, and the role of SpeedIndex has decreased with new metrics showing up.
The Impact Of Performance Optimization
It’s no secret that performance has a direct impact on user experience and business metrics and that sometimes, even a seemingly small web performance optimization like shaving off a few milliseconds load time can lead to a better conversion rate. To demonstrate this impact, WPO Stats collects case studies and experiments from products and e-commerce sites — stories of successes and of things that went wrong. Inspiring!

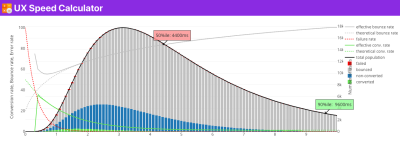
To support your performance optimizations with some hard figures and help you better grasp their impact, Sergey Chernyshev built the UX Speed Calculator. It lets you see how speed distribution, error rate, bounce rate, and conversion rate intertwine for the values you enter. A handy little helper.
Automatically Compress The Images In Your PRs
Image optimization is probably one of the easiest tasks on your performance optimization checklist. However, if you have a lot of images to optimize, it can also take up quite some time, and in the hurry, some images might even make it into production skipping this step.

To change that, the team at Calibre built a GitHub action that automatically compresses all the JPEGs, PNGs, and WebP images in your pull requests. It’s fast, efficient, and, for near-lossless compression, it uses the best image compression algorithms available: mozjpeg and libvips. A real timesaver.
Resources To Stay On Top Of Performance
A lot of people in the web community are committed to performance and to helping spread the word about it. One of them is Tim Kadlec. In his podcast Chasing Waterfalls, he invites people who work to make the web faster for everyone. Three episodes have already been released, with Reefath Rajali sharing insights into PayPal’s performance journey, Malek Kalim exploring how to scale a culture of performance across an organization, and Katie Hempenius talking about performance budgets, third-party challenges, JavaScript, and a lot of other things that impact performance.

Another handy resource to keep you on top of web performance comes from Ben Schwarz and Karolina Szczur. Together they curate the Performance Newsletter, delivering web performance tools, talks, and other resources to your inbox twice a month. There’s also an archive of previous newsletter issues for you to catch up on until the next issue will be sent out.
Each and every issue of the Smashing Newsletter is written and edited with love and care. No third-party mailings or hidden advertising — you’ve got our word.

Useful front-end & UX bits, delivered once a week.
With tools to help you get your work done better. Subscribe and get Vitaly’s Smart Interface Design Checklists PDF via email. 🎁
On front-end & UX. Trusted by 207,000+ folks.
Further Reading
- How To Design Effective Conversational AI Experiences: A Comprehensive Guide
- New CSS Viewport Units Do Not Solve The Classic Scrollbar Problem
- CSS Scroll Snapping Aligned With Global Page Layout: A Full-Width Slider Case Study
- How To Hack Your Google Lighthouse Scores In 2024

