It’s ready, and it’s shipping. We’re very proud to release a brand new Smashing book: “Design Systems” by Alla Kholmatova’s — our new practical guide to creating effective design languages for digital products. The book isn’t about tooling; it’s about how to set up a shared language that would help teams produce visual output that consistently renders designer’s intent.
Sneak Preview (Free PDF Sample)
Download a free PDF sample (0.7 MB) in which Alla discusses the qualities of effective design principles and how to define them. This will give you an idea of what the book is like. Also, check the testimonials.

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
Why The Book?
Many of us have started to approach design in a more modular way recently. It’s just more manageable this way. We experiment with pattern libraries and style guides and almighty design systems, yet while some of us succeed, most of us fail. Our systems get out-of-date too quickly or just don’t get enough traction in our companies. It’s about time to fix it.
That’s why we’ve teamed up with Alla Kholmatova to find out what makes a design system effective and what works and what doesn’t work in real-life products. After 18 months of research and writing, interviewing AirBnB, Atlassian, Eurostar, TED and Sipgate, the book is finally done — and it’s shipping. Jump to table of contents ↓
About The Book
Not all design systems are equally effective. Some can generate coherent user experiences, others produce confusing patchwork designs. Some inspire teams to contribute to them, while others are neglected. Some get better with time, more cohesive and better functioning; others get worse, becoming bloated and cumbersome.
Throughout this book, Alla Kholmatova, previously a lead designer at FutureLearn, will share an approach and the key qualities of effective, enduring design systems. It’s based on Alla’s experiences, case-studies from AirBnB, Atlassian, Eurostar, TED, and Sipgate, plus 18 months of research and interviews — all attempting to figure out what works and what doesn’t work in real-life products. It may not answer every question, but it will help you figure out just the right strategy for establishing and evolving a design system in your organization.
Who The Book Is For
The book is aimed mainly at small and medium-sized product teams trying to integrate modular thinking into their organization’s culture. Everyone in the product team could benefit from reading this book, but particularly visual and interaction designers, UX practitioners, and front-end developers.
The result is now for you to judge. Printed hardcover, 288 pages. Reviewed by Karen McGrane and Jeremy Keith. Cover design by Espen Brunborg. Get the book now.
Testimonials
It has been our goal to make the book as practical and useful as possible. We’ve been honored to receive very positive reviews from people working on design systems on small and large scale.
“Alla’s book outlines a process not just for creating a design system, but sustaining it over time. If you work on today’s web, I’d strongly recommend reading this insightful, approachable book.” — Ethan Marcotte, Designer
“Design Systems is essential reading for all designers and design teams. Like great design – and effective systems – this book is a complete, connected, compelling guide for crafting great digital product experiences. No single resource has been more integral to our thinking about design systems than Alla’s book.” — Jon Bell, Design manager, MailChimp
“Alla’s thoughtful analysis of systems-oriented thinking is a fundamental primer for anyone looking to establish a universal language across their team or organization.” — Bethany Sonefeld, Design lead, Carbon Design System, IBM
“The magic of this book is its recognition that building a design system is as much about forming human connections as it is about technical solutions. It embraces the hard problems, and clears a path to help teams work towards a shared, cohesive vision.” — Amy Thibodeau, UX lead, Polaris Design System, Shopify
“Great designers make equally great writers because they are meticulous. This superb introduction to design systems is written with the meticulous care the subject deserves.” — Heydon Pickering, Author of Inclusive Design Patterns

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
What’s In The Book
The book explores design systems from the perspective of an interaction and visual designer. You won’t find any code samples or in-depth analysis of development tools. The book looks both into the main building blocks of a system and the workflow that would support the integrity of the system — all applied to designing and building websites or products today.
“Design Systems” is about how to approach your design process more systematically, and ensure your design system helps to achieve the purpose of your product and fits with the culture of your team.
The book consists of two parts:
Part 1: Foundations
In the first part, we’ll talk about the foundations of a design system – patterns and practices. Design patterns are repeatable, reusable parts of the interface, from the concrete and functional (like buttons and text fields) to the more descriptive (like iconography styles, colors, and typography). Patterns interconnect, and together they form the language of your product’s interface.
Shared practices are how we choose to create, capture, share and use those patterns by following a set of principles, or by keeping a pattern library.
- Chapter 1: Design Systems
- Chapter 2: Design Principles
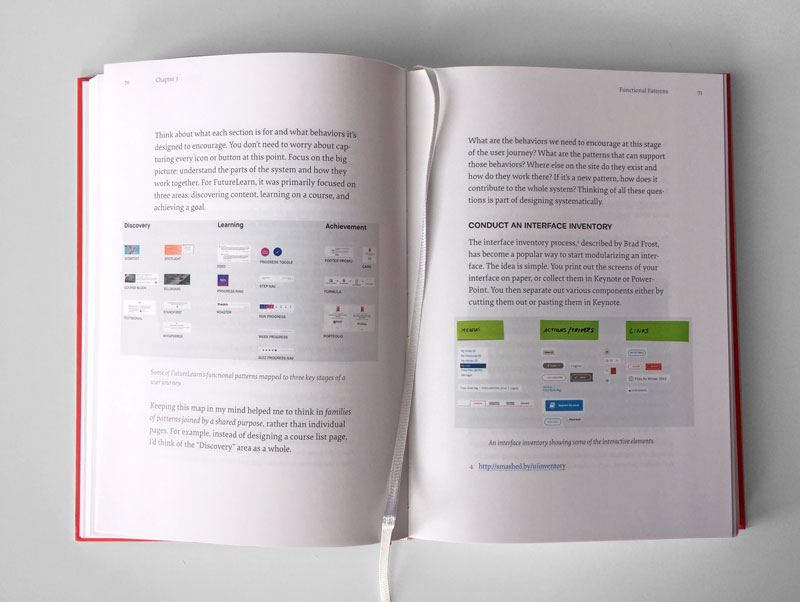
- Chapter 3: Functional Patterns
- Chapter 4: Perceptual Patterns
- Chapter 5: Shared Language
- Summary
Part 2: Process
A design system cannot be built overnight – it evolves gradually with your product. But, there are certain principles and practices that we can follow to make sure the system develops in the right direction and provides us some degree of control over it. The second part of the book focuses on practical steps and techniques to establish and maintain a design system, including planning the work; conducting an interface inventory; setting up a pattern library; creating, documenting, evolving and maintaining design patterns.
- Chapter 6: Parameters Of Your System
- Chapter 7: Planning And Practicalities
- Chapter 8: Systemizing An Interface: Functional Patterns
- Chapter 9: Systemizing An Interface: Perceptual Patterns
- Chapter 10: Pattern Libraries: What, Why And How
- Conclusion
About The Author
 Alla Kholmatova is a UX and interaction designer with a nine-year experience of working on the web, for a range of products and companies. Most recently she was a senior product designer at an open education platform, FutureLearn.
Alla Kholmatova is a UX and interaction designer with a nine-year experience of working on the web, for a range of products and companies. Most recently she was a senior product designer at an open education platform, FutureLearn.
She’s particularly interested in design systems, language, and collaborative ways of working. In the last two years, she has been spending a huge amount of time working on and researching the subject. She’s been sharing her insights with people through articles, workshops, and projects. Alla contributes to design publications, such as A List Apart, and speaks at conferences around the world.
Quick Summary
- Printed hardcover, 288 pages. The eBook is included for free!
- Available as eBook (PDF, ePUB, Amazon Kindle).
- Free worldwide airmail shipping.
- Get the book and start reading right away!
What You’ll Learn In This Book:
- How to get support for a design system in your organization,
- How to conduct a purpose directed interface audit,
- How to establish and evolve a shared design language within your team,
- How to think in patterns without losing sight of the whole,
- How to shift your team’s design process from thinking in pages to connected systems,
- How to define effective design principles,
- How to identify patterns early in the design process,
- How to strike a balance between reusability, consistency, and creative expression of the brand,
- How to eliminate duplicates and inconsistencies,
- How to establish foundations for a pattern library,
- How to define patterns and integrate them into the system,
- How to document and evolve design patterns.

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
You might not be an interface designer or a visual designer, but you probably know somebody who might use the book. What about offering the book as a little gift or a little token of appreciation, or just send a link to them? ;-) We’re looking forward to your feedback!
Have You Received Your Copy Yet?
If so, please do share a picture with us!