
September 20, 2016 Smashing Newsletter: Issue #166
Editorial This newsletter issue was sent out to 198,064 newsletter subscribers on Tuesday, September 20th 2016. If you are not subscribed yet, feel free to subscribe to our email newsletter anytime. Have you ever built a responsive HTML email? Chances are likely that you have. But let’s be honest: Nobody really enjoys crafting those nasty table-based layouts, even more so because they have to behave responsively. Well, we have to build them nevertheless.

Editorial
This newsletter issue was sent out to 198,064 newsletter subscribers on Tuesday, September 20th 2016. If you are not subscribed yet, feel free to subscribe to our email newsletter anytime.
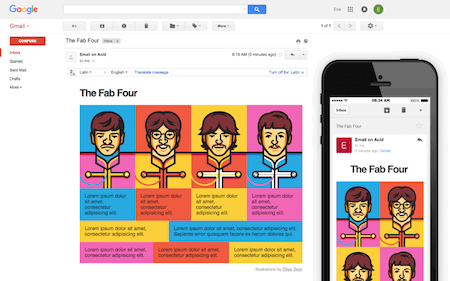
Have you ever built a responsive HTML email? Chances are likely that you have. But let’s be honest: Nobody really enjoys crafting those nasty table-based layouts, even more so because they have to behave responsively. Well, we have to build them nevertheless. It’s probably the most hostile environment to code for: JavaScript support is non-existent, CSS support is limited, images are (often) not displayed and media queries support is often an adventure of its own.

Did you know that you can build entire eCommerce checkouts in an email (without JavaScript), and with some truly dirty CSS tricks? Even though media queries support is limited, we can still use the Fab Four technique by Rémi Parmentier to make it work. Also, just last week, Gmail announced its upcoming support for media queries in Gmail and Inbox, which will be rolled out later this month. It’s not quite clear if the support will come to Gmail app on Android as well though. And there are some workarounds for the Gmail app as well. So, if you have to build a responsive HTML email, take a look at Responsive Email Patterns and Responsive Email Resources — they’ll have you covered (well, in most situations)!
Happy emailing (whether it’s responsive or not-so-responsive)!
— Vitaly (@smashingmag)
1. Think Big: Designing For Television
Have you ever designed a user interface tailored to television? Well, it’s still a relatively new field and a challenging one, too. Just think of the given circumstances that are different from anything we are used to from web design: The average distance between the user and the screen is 10 feet with television, the input method usually limited to a simple remote control. It’s things like these that require us to fundamentally rethink what works in a user interface and what doesn’t. But where to begin?

In her article “Designing For Television”, Molly Lafferty shares practical tips for prototyping the user interface for TV screens. You’ll get behind the basics of prototyping navigation behavior using a game controller, the Gamepad API and some basic HTML, CSS and JavaScript, as well as learn how to use animation to create a natural and responsive interface. A very important takeaway: Even though the screen is large, less is more. What looks great on a phone or laptop, can be overwhelming and distracting on a TV. A good read. (cm)
2. A Podcast About Being A Pro
How about a new podcast to add to your playlist? We recommend Workmode. Produced by André Valle, Max Kaplun and Rebecca West, Workmode went live in August this year and currently has six episodes in its archive. The connection between all of them: leading creatives talk about how they get their work done.

In the first episode, Tobias van Schneider talks about staying productive in the age of distraction, in another one Patti Schmidt discusses the challenges of pushing creative boundaries, and Mikal Cho explains how attention to ‘detail’ in design could be better translated as attention to ‘people’. Good stuff. Each episode is between 20 and 30 minutes long — perfect for a coffee break. (cm)
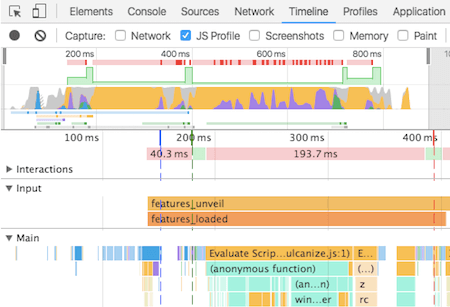
3. Measuring Web App Performance
How fast does your web app load? How long did a JSON file take to execute? When did the first paint take place? To improve performance, you have to track it first. A handy tool to ease the job, now comes from Eric Bidelman: appmetrics.js. With 1.5KB gzipped, the library may be small, but, well, it’s mighty indeed.

Built as a small wrapper around the User Timing API, appmetrics.js does not only track the performance of your web app, it also reports the metrics to Google Analytics if you want and integrates with DevTools, so you have all the measurements at one glance in the timeline. The library works with any browser that supports performance.now(), which means all modern versions of Chrome and Firefox, as well as Safari 9.2+, Edge, IE 10, Android Browser 4.4, and UC Browser. Sweet! (cm)
4. Get Paid When Your Flight Is Delayed
Flight delays happen, but this doesn’t mean you have to accept them. How? Well, if you’re flying in and out of the US, you’re eligible for compensation in case your flight gets delayed or is overbooked. The same applies when flying to and from Europe; flights that are canceled and delayed due to reasons the airline could control can be compensated for. But let’s be honest: Who likes to do the paperwork with the airline when they don’t even know if they’ll be successful with their claim?

AirHelp wants to change that by acting as the middleman between you and the airline, trying to get you the compensation that you’re due to. All you need to do is is send AirHelp your flight details via their website or app and they’ll take care of the rest (even of a lawsuit if necessary). Once the claim is successful, the money is transferred to your bank account, minus a 25% fee. The good thing: If you don’t get paid, AirHelp won’t either. By the way, did you know that you might be eligible for compensation for flights you took in the last three years? (cm)
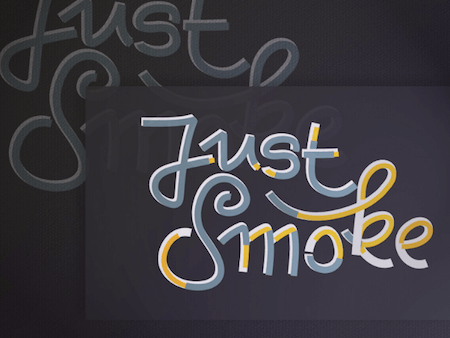
5. Animating SVG Letters
Do you have a sweet spot for lettering? Hah, thought so! Manoela Ilic’s fancy SVG letter animation experiment is just for you. Inspired by a similar animation done by Jake Bartlett, Manoela used anime.js to animate the strokes of SVG letters and create a fun and playful effect. And this is not even as hard as it sounds.

Each letter is made up of several layers; in order to create the desired effect, every stroke gets animated with a slight delay. The magic ingredient which caters for smooth transitions and ensures that the lower layers disappear without leaving any jagged edges is an opacity animation of the lower layers. If you want to tinker with the concept yourself, be sure to check out the write-up over on Codrops. In it, you’ll find the markup structure as well as the styles for the SVG and the paths. Have fun! (cm)
6. What’s In A Sound?
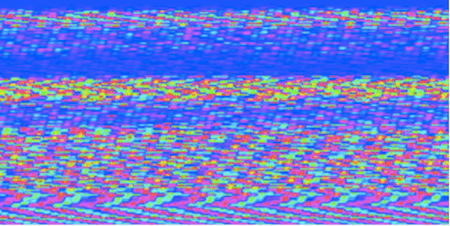
Some coding experiments are just too wicked to believe. Suz Hinton who is known for showing off her cool hacks at conferences now leaves us in awe with what she does with the Web Audio API. Based on the question “what does a sound look like?”, she paints visual art with sound. In fact, what you see in the image below is the sound of a rooster crowing. No kidding.

The idea behind the experiment is to use the Web Audio API to harvest audio data from a WAVE file. The data is essentially a set of raw numbers which Suz then transforms into something visual by mapping out the individual data pieces to certain colors. Each value is represented by one colored pixel — together they create a unique pattern. The same also works in the opposite direction: Suz feeds the pixel data back into the Web Audio API to test if it sounds like the original. Impressive! If you want to play around with the idea, you can fork it on Codepen, or dive into Suz’s comprehensive write-up of the experiment. (cm)
7. A Visual Listening Experience
Take 25 music tracks, add some WebGL magic, and you have the basis for the Adult Swim Singles 2016 project. Each week for 25 weeks, Adult Swim brings you a new, free music track to listen to. So far so good. But what makes the project even more special are the interactive 3D WebGL visuals accompanying each track.

Brought to life by the creative minds at digital production agency Active Theory, each animation is made up of colorful, organic shapes, scraps, bits and pieces that float around and assemble to form small works of art. Eye (and ear) candy! (cm)
Inspiration, Freebies, Misc.
- The Art Of Hand Lettering
- Breaking Out Of The Box: Design Inspiration (September 2016)
- Creating Websites With Dropbox-Powered Hosting Tools
That’s All, Folks!
Thank you so much for reading and for your support in helping us keep the web dev and design community strong with our newsletter. See you next time!
Smashing Newsletter
Useful front-end & UX bits, delivered once a week. Subscribe and get the Smart Interface Design Checklists PDF — in your inbox. 🎁
You can always unsubscribe with just one click.
Previous Issues
- New CSS Techniques
- Accessibility
- Useful UX Nuggets
- Front-End Tools and Techniques
- The Work Is Never Just The Work
- Strategy Playbooks
- Practical Guides For UX Designers
- Little Helpers For Designers And UI Engineers
- The Beautiful World of UX
- The Beauty of Graphic Design
Looking for older issues? Drop us an email and we’ll happily share them with you. Would be quite a hassle searching and clicking through them here anyway.

