Web Development Reading List #127: jQuery 3, UX Research And XSS In Ads
Working on very different projects, in different teams and with different people can sometimes be a challenge. But one thing that works out remarkably well is doing retrospectives with your team.
In retrospectives, you talk about how a certain project went, and the whole team shares what problems/challenges they faced, what was good and what was annoying people, why people were unhappy. And after each person has written this down on a wall (you can use Post-Its), you try to find useful solutions, small improvements that avoid conflicts, that avoid people feeling bad in a project, and that avoid unnecessary stress situations. Ideally, you do this often — like every two weeks. In every team so far, talking about issues and addressing them has helped to bind the team together and improve future work. Let’s work more together in our teams instead of on our own.
Concepts & Design
- We often complain about infinite lazy-loading of elements on a page but what do actual users think about such features in comparison to an old-school pagination? Christian Holst researched it for online shops and wrote up the effectiveness of modern UX elements.
Tools
- Zach Holman summarized “basically everything he knows about deployments,” with the goal of making the deploys of your project as boring, straightforward, and stress-free as possible.
Security
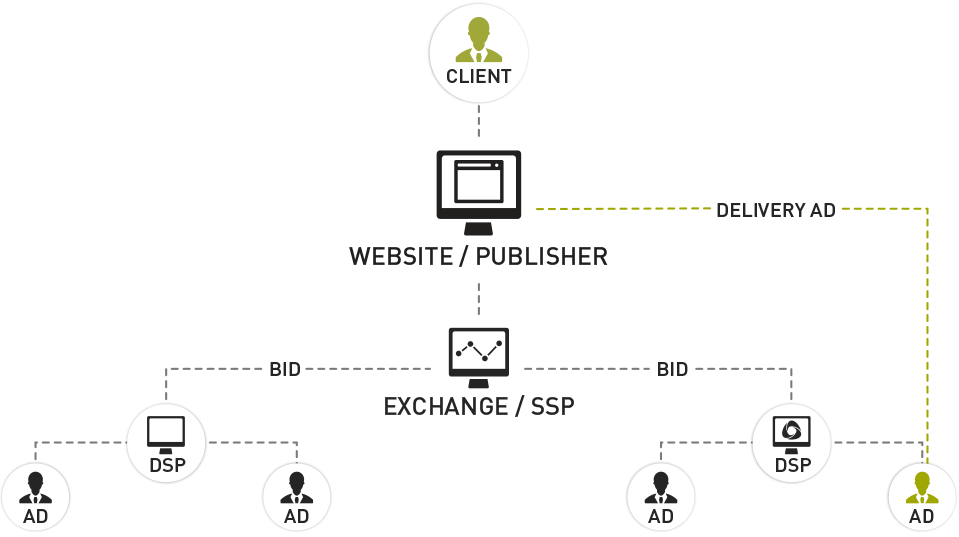
- Maybe not surprising but still as bad as it sounds: Many ad networks allow code execution and are vulnerable to XSS attacks, as this research by Randy Westergren shows. I really hope that ad networks will spend more effort on finally fixing their data leaks, security and privacy issues.
- If you’ve been thinking to just connect to a SSL VPN to be more secure or anonymous, I have bad news for you. A recent survey showed that about 90% of all SSL VPNs out there are hopelessly insecure, and are feigning security to its users that isn’t there. So double-check the VPN before using it and if you’re in a company VPN, let them check the network for the security problems mentioned in the article.

Web Performance
- Yoav Weiss clarifies Preload, a relatively new specification to define custom loading logic without suffering the performance penalty that script-based resource loaders incur.
- Bruce Lawson explains why he personally thinks ad blockers are important. While that is just another opinion, it also reveals some lesser known problems of advertising these days. The major point here being the cost of large JavaScript files, graphics and banners that matters way more in developing countries than in our cheap-data-plan countries. Notably, he also mentions that we finally need to find alternatives to displaying ads to gain money from publishing content on the web.
HTML/SVG
- There’s a lot of confusion about whether you should include
width/heightattributes for responsive SVG files. Sara Soueidan shares why it’s still a good idea to use sizing attributes for SVG elements in a clever way and then enhance the responsiveness via CSS later on.
Accessibility
- Georgie Luhur shares the basic concepts of how to use ARIA with your existing markup without spending much time on it but bringing great benefit to your users.
- Do you know what it feels like to read a text if you have dyslexia? Dyslexic people can read text, but it takes them a lot of concentration, and the letters seem to “jump around”. Here’s a demonstration that simulates Dyslexia. And now imagine how difficult this must be if there’s not enough contrast or a movie playing in the background.
JavaScript
- What’s new in jQuery’s version 3 that will be released soon?
for … ofloops,requestAnimationFramefor animations, and many more cool changes. Check out the most important innovations of jQuery 3 here.
Work & Life
- Estimating a web development job is very hard, especially in front-end where you have so many variables. But with some clever tricks you can achieve a better estimation and cost proposalby splitting things into small tasks and by creating user stories.
- It’s not a new finding but still so many start-ups and companies think that people are more effective if they work longer. The opposite is the case, and it’s hurting creativity, productivity and the work-life balance of employees.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Thanks and all the best,
Anselm
Further Reading
- 15 Impressive Alternative Browsers
- Dear Web User: Please Upgrade Your Browser
- Review Of Cross-Browser Testing Tools
- Behind The Curtains Of Wikipedia Redesign








