Web Development Reading List #139: jQuery 3, Web Payment API, And ES6 Tricks
Finding our passion is a big challenge for all of us as human beings. At some point in life, we try to figure out what our purpose in this world is, what our future will look like. And for some of us, the answers we find to these questions are constantly changing.
The constant search to find answers lets us stay curious, creative, vital — and if that’s missing, we need to find our passion again by exploring what things we like in our world, what makes us happy. Searching takes time, and we should invest that time — maybe by cutting down watching TV by an hour a week.
News
- We’re getting towards jQuery 3’s final steps now. With the Release Candidate now available, they also announced a new migration tool that people can use to make the transition from older jQuery versions to the new one.
- Following Chrome and Firefox, WebKit will block geolocation API requests in future releases, except in HTTPS network contexts.
Generic
- Cloudflare has constantly been under fire for displaying captchas and blocking various visitors, especially if they use Tor networks or special Virtual Private Networks. But this is about more than just a few users; this article shares how many people are affected by Cloudflare’s firewalls, especially if they live in Africa and Southeast Asia.
HTML & SVG
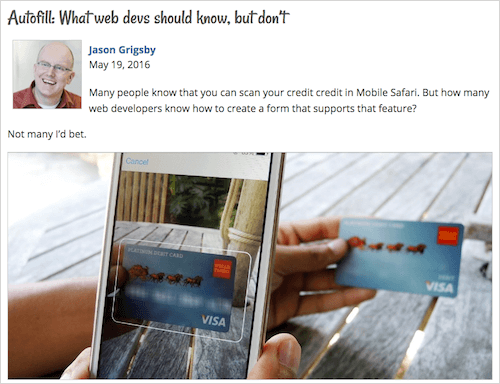
- How convenient would it be if payment forms would just let you scan a credit card and fill out your invoice and delivery address? Despite most sites not using them, there are web standards that define exactly this behavior and many browsers actually support it already. For example, Safari lets you scan a credit card if you define the field properly. Jason Grigsby gives you a tutorial on how to properly format payment forms. Finally, we will get an entire web payment API that will offer developers a great way to build convenient checkout processes where the browser will autofill all information.
- Using account registration pages on a mobile phone is annoying, especially if you need to enter a password. But there’s a way to make this more convenient for your users: Safari provides an option to let users use the iCloud keychain to generate a password on demand.

Accessibility
- Frend is a dependency-free collection of accessible, modern front-end components. They are built with web standards as a priority and aim to avoid assumptions about tooling or environment.

JavaScript
- JavaScript variable hoisting can confuse people, and this is actually the reason why many coding conventions have a rule that all variables need to be defined at the top of a function. ES6’s
letandconsthowever, will change this simply by working as one would expect it. - A great step towards element queries and better control over modules in our front-ends is coming to browsers now with the new Resize Observer API that observes changes to an element’s size. This, together with the Houdini project, could serve well for a custom element query polyfill. No browser supports this yet, but all vendors consider it and see it as a useful addition.
- Dr. Axel Rauschmayer shares six great ES6 tricks. How to make function parameters mandatory, for example.
CSS / Sass
- The
will-changeproperty is still widely unknown and people don’t know exactly when and how to use it properly. Fortunately, the W3C took the effort to write up how to usewill-changewell.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Thanks and all the best, Anselm
Further Reading
- How To Scale React Applications
- Why You Should Consider React Native For Your Mobile App
- A Detailed Introduction To Webpack
- Notes On Client-Rendered Accessibility








