Web Development Reading List #140: CSS-Only Dropdowns, Toggles And HTML Sliders
In times where Facebook announces to track all web users whenever it can, it feels weird to work on disaster management tools. You may now ask why, but if you consider what data you work with in such a project, you’re likely to be monitored because of a lot of keywords in there. And that’s what bothers me most: That people who want to do good need to fear that they’re under complete surveillance. I like Tor and secure VPNs more than ever for that reason. Speaking about web development, here’s why using Tor or VPNs for testing performance is a great idea.
News
- Chrome 51 is out and with it, various security issues have been fixed. No big new features but more stability and improved performance for Chrome this time :)
General
- Peter-Paul Koch shares why he thinks that the adage “Don’t Repeat Yourself” isn’t always useful in browser contexts. We’re building our websites for browsers, and to make the page work properly, we need to repeat ourselves, especially when using progressive enhancement.
- It’s about raising the barrier. Jeremy Keith has talked and written about this a couple of times already, and now in times where the term “Progressive Web Apps” is shared all over the web, Jeremy says that Google makes web apps regressive. A web app requires HTTPS, service workers, a manifest JSON and a few recent visits by the user to be installable — for most websites dealbreakers. Also the fact that the URL must not be displayed in the web app turns out to be harmful to the web itself as it depends on URLs.
Tools & Workflow
- You can add autocomplete to npm commands, including
npm install.
Security
- Since we have widespread support for web storage solutions like Session Storage, the question arises if we still need cookies at all. James Kettle researched and concluded that cookies are insecure by default, and you need to set
__Host-absolutely=secure; Path=/; HTTPOnly; Secure; SameSite=strict;to make them secure while Session Storage is secure by default. On the other hand, one aspect speaks clearly for cookies: They are controllable by the client and the server.
Privacy
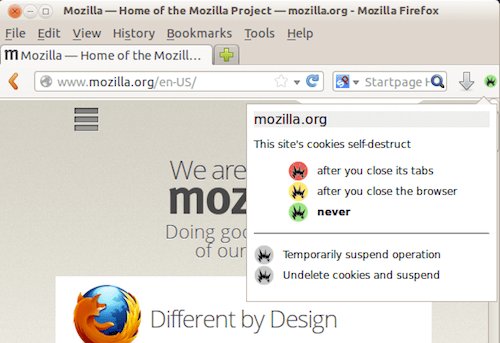
- Facebook is already known for not respecting privacy. They now announced: “[…] we’re expanding Audience Network so publishers and developers can show better ads to everyone — including those who don’t use or aren’t connected to Facebook.” This basically means that they now track every user who gets in touch with some Facebook tracking technology (cookies, web storage, embedded fb-scripts, etc.) without asking. For Firefox, I added the Self-Destructing Cookies extension in addition to my Canvas Blocker and uBlock Origin to browse more safely. But remember that an open Facebook tab still might track you on other sites, so the browser’s private mode seems more appropriate.

Web Performance
- Lara Callender Hogan now published her book “Designing for Performance” for free as an online HTML book. If you like it, consider purchasing it nevertheless to support the author.
Accessibility
- Accessibility is not just about morals and making the web usable to a small group of citizens. It’s about making the web usable to the masses.
JavaScript
- Since browsers don’t support multirange sliders natively very well, a polyfill is needed. But most polyfills are really hacky and bring problems with customized styles. Not so Lea Verou’s tiny, flexible polyfill for multirange inputs.
- Alex Castillo shares how you make your web application send native web push notifications with Angular 2.
- Many projects feature a star-rating component. But very often they are a nightmare to build properly across various browsers and most of the time the solution isn’t accessible either. Starability comes as an accessible, simple module to solve the issue.

CSS/Sass
- We’re using tooltips, dropdowns, toggles all the time in web projects, and most of the time we choose to do this with JavaScript. But you don’t necessarily need JavaScript for that but can use CSS instead. If that’s not enough, you can still enhance with JavaScript and have a progressively enhanced module.
Going Beyond…
- Do you know how the Internet works? Ars Technica dives deep into Internet infrastructure and provides a rare glance into a subsea cable landing site.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
Thanks and all the best, Anselm
Further Reading
- When 24/7/365 Fails: Turning Off Work On Weekends
- How To Design Error States For Mobile Apps
- High-Impact, Minimal-Effort Cross-Browser Testing
- Automating Art Direction With The Responsive Image Breakpoints Generator








